2022年夏季《移动软件开发》实验报告
一、实验目标
模仿微信“发现”页创建列表布局,学习使用Textview imageview、LinearLayout
二、实验步骤
1. 搭建开发环境
在此之前我的电脑已经安装并使用过android studio和java sdk
详情参见我大一写的博客
安卓小白实战
2.视图设计
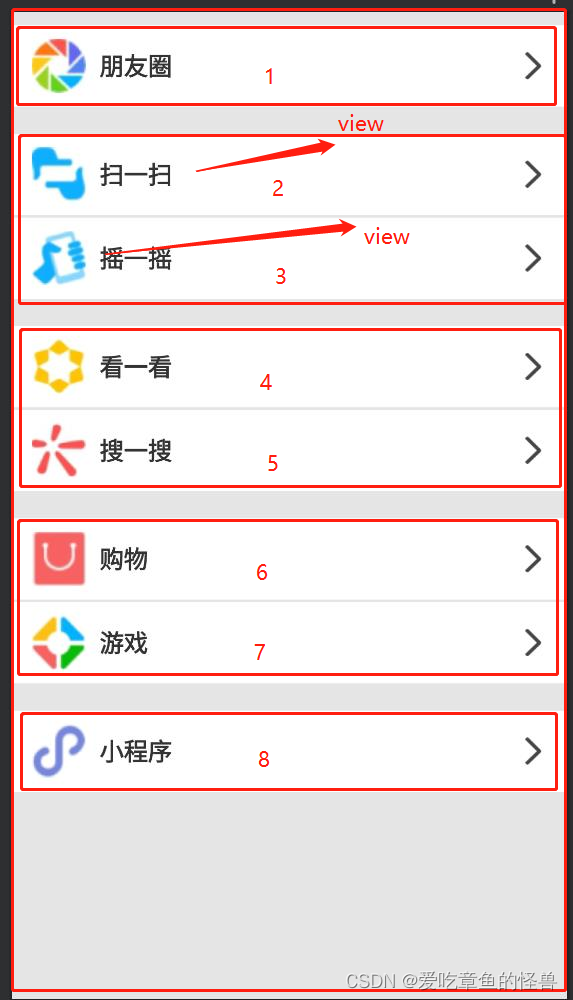
观察实验要求,对于该界面可划分为如下区域

用一个大的线性布局将整个界面包起来,并将线性布局的排列设置为垂直分布
在分别用小的线性布局实现如下的效果,其中的间隔部分可以使用view实现
其中一个每部分的xml代码如下
<LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/icon_pengyou"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="朋友圈"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout>
代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#e5e5e5"tools:context=".MainActivity"><Viewandroid:layout_width="match_parent"android:layout_height="10dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/icon_pengyou"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="朋友圈"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="20dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/sao"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="扫一扫"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="2dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/yao"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="摇一摇"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="20dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/kan"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="看一看"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="2dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/sou"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="搜一搜"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="20dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/buy"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="购物"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="2dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/game"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="游戏"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="20dp"></View><LinearLayoutandroid:background="#fff"android:layout_width="match_parent"android:layout_height="60dp"><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/program"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"></ImageView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="18dp"android:textColor="#333"android:textStyle="bold"android:layout_gravity="center_vertical"android:layout_weight="1"android:text="小程序"></TextView><ImageViewandroid:layout_width="20dp"android:layout_height="20dp"android:src="@drawable/right"android:layout_marginRight="15dp"android:layout_gravity="center_vertical"></ImageView></LinearLayout>
</LinearLayout>
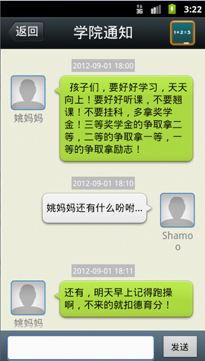
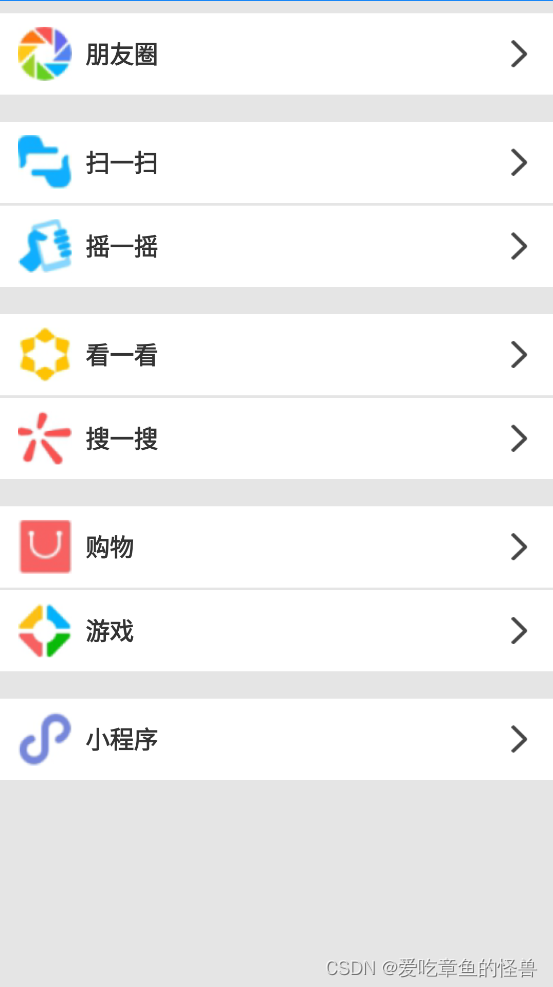
三、运行效果

四、问题总结与体会
由于之前有过安卓开发的经验,因此本实验中并无太大的问题
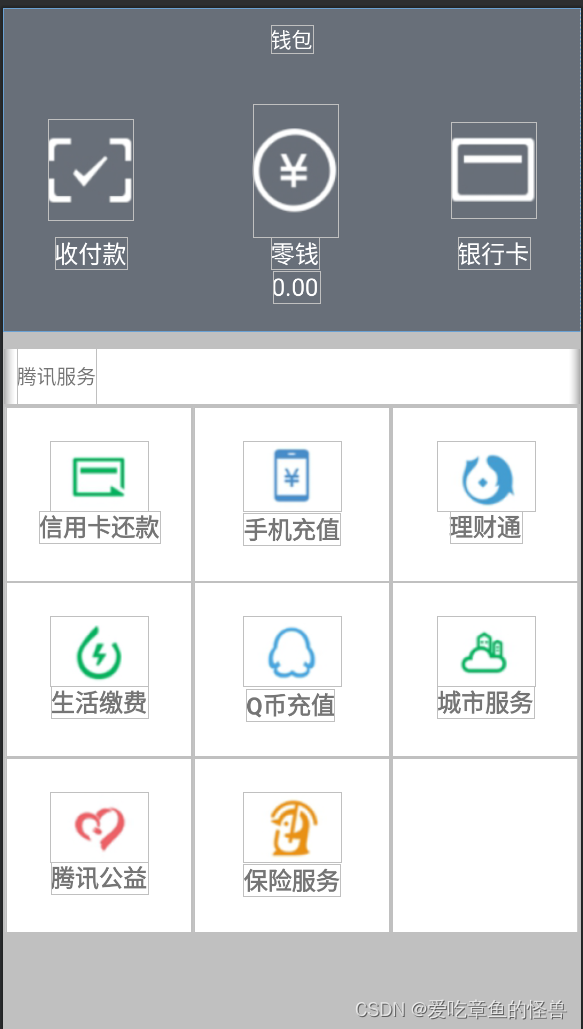
附加九宫格
使用线性布局嵌套完成

完整代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#c0c0c0"><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout"android:layout_width="match_parent"android:layout_height="230dp"android:background="#686f79"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.0"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><TextViewandroid:id="@+id/textView6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0.00"android:textColor="#FFFFFF"android:textSize="17dp"app:layout_constraintEnd_toEndOf="@+id/textView5"app:layout_constraintStart_toStartOf="@+id/textView5"app:layout_constraintTop_toBottomOf="@+id/textView5" /><TextViewandroid:id="@+id/textView4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="银行卡"android:textColor="#FFFFFF"android:textSize="17dp"app:layout_constraintBottom_toBottomOf="@+id/textView5"app:layout_constraintEnd_toEndOf="@+id/imageView3"app:layout_constraintStart_toStartOf="@+id/imageView3"app:layout_constraintTop_toTopOf="@+id/textView5" /><TextViewandroid:id="@+id/textView5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="零钱"android:textColor="#FFFFFF"android:textSize="17dp"app:layout_constraintBottom_toBottomOf="@+id/textView3"app:layout_constraintEnd_toEndOf="@+id/imageView2"app:layout_constraintStart_toStartOf="@+id/imageView2"app:layout_constraintTop_toTopOf="@+id/textView3" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="12dp"android:text="钱包"android:textColor="#FFFFFF"android:textSize="15dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><ImageViewandroid:id="@+id/imageView"android:layout_width="60dp"android:layout_height="wrap_content"android:layout_marginStart="32dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_pay" /><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="12dp"android:text="收付款"android:textColor="#FFFFFF"android:textSize="17dp"app:layout_constraintEnd_toEndOf="@+id/imageView"app:layout_constraintStart_toStartOf="@+id/imageView"app:layout_constraintTop_toBottomOf="@+id/imageView" /><ImageViewandroid:id="@+id/imageView3"android:layout_width="60dp"android:layout_height="wrap_content"android:layout_marginEnd="32dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_k" /><ImageViewandroid:id="@+id/imageView2"android:layout_width="60dp"android:layout_height="wrap_content"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/imageView3"app:layout_constraintHorizontal_bias="0.514"app:layout_constraintStart_toEndOf="@+id/imageView"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.503"app:srcCompat="@drawable/icon_q" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout2"android:layout_width="match_parent"android:layout_height="420dp"android:layout_marginTop="12dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/constraintLayout"><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout333"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="125dp"android:background="#FFFFFF"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@id/constraintLayout33"><ImageViewandroid:id="@+id/imageView444"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_gy" /><TextViewandroid:id="@+id/textView888"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="腾讯公益"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView444"app:layout_constraintStart_toStartOf="@+id/imageView444"app:layout_constraintTop_toBottomOf="@+id/imageView444" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout555"android:layout_width="0dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="125dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toStartOf="@+id/constraintLayout6"app:layout_constraintStart_toEndOf="@+id/constraintLayout3"app:layout_constraintTop_toTopOf="@id/constraintLayout55"><ImageViewandroid:id="@+id/imageView555"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_bx" /><TextViewandroid:id="@+id/textView999"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="2dp"android:text="保险服务"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView555"app:layout_constraintHorizontal_bias="0.416"app:layout_constraintStart_toStartOf="@+id/imageView555"app:layout_constraintTop_toBottomOf="@+id/imageView555" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout666"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginTop="125dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="@id/constraintLayout66"/><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout66"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginTop="125dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="@id/constraintLayout6"><ImageViewandroid:id="@+id/imageView66"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_cs" /><TextViewandroid:id="@+id/textView100"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="城市服务"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView66" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout55"android:layout_width="0dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="125dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toStartOf="@+id/constraintLayout6"app:layout_constraintStart_toEndOf="@+id/constraintLayout3"app:layout_constraintTop_toTopOf="@id/constraintLayout5"><ImageViewandroid:id="@+id/imageView55"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_qb" /><TextViewandroid:id="@+id/textView99"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="2dp"android:text="Q币充值"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView55"app:layout_constraintHorizontal_bias="0.416"app:layout_constraintStart_toStartOf="@+id/imageView55"app:layout_constraintTop_toBottomOf="@+id/imageView55" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout33"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="125dp"android:background="#FFFFFF"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@id/constraintLayout3"><ImageViewandroid:id="@+id/imageView44"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_sh" /><TextViewandroid:id="@+id/textView88"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="生活缴费"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView44"app:layout_constraintStart_toStartOf="@+id/imageView44"app:layout_constraintTop_toBottomOf="@+id/imageView44" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout3"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="42dp"android:background="#FFFFFF"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/linearLayout"><ImageViewandroid:id="@+id/imageView4"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_xyk" /><TextViewandroid:id="@+id/textView8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="信用卡还款"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView4"app:layout_constraintStart_toStartOf="@+id/imageView4"app:layout_constraintTop_toBottomOf="@+id/imageView4" /></androidx.constraintlayout.widget.ConstraintLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout5"android:layout_width="0dp"android:layout_height="124dp"android:layout_marginStart="2dp"android:layout_marginTop="42dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toStartOf="@+id/constraintLayout6"app:layout_constraintStart_toEndOf="@+id/constraintLayout3"app:layout_constraintTop_toTopOf="@+id/linearLayout"><ImageViewandroid:id="@+id/imageView5"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_sj" /><TextViewandroid:id="@+id/textView9"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="2dp"android:text="手机充值"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="@+id/imageView5"app:layout_constraintHorizontal_bias="0.416"app:layout_constraintStart_toStartOf="@+id/imageView5"app:layout_constraintTop_toBottomOf="@+id/imageView5" /></androidx.constraintlayout.widget.ConstraintLayout><LinearLayoutandroid:id="@+id/linearLayout"android:layout_width="match_parent"android:layout_height="40dp"android:background="#FFFFFF"android:orientation="horizontal"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><TextViewandroid:id="@+id/textView7"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_marginLeft="10dp"android:gravity="center_vertical"android:text="腾讯服务" /></LinearLayout><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/constraintLayout6"android:layout_width="132dp"android:layout_height="124dp"android:layout_marginTop="42dp"android:layout_marginEnd="2dp"android:background="#FFFFFF"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="@+id/linearLayout"><ImageViewandroid:id="@+id/imageView6"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_marginTop="24dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/icon_lct" /><TextViewandroid:id="@+id/textView10"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="理财通"android:textSize="17dp"android:textStyle="bold"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView6" /></androidx.constraintlayout.widget.ConstraintLayout></androidx.constraintlayout.widget.ConstraintLayout></androidx.constraintlayout.widget.ConstraintLayout>