现有验证码的产品形态调研范围如下,基本涵盖了比较主流的验证码平台:
- Google reCAPTCHA
- 极验
- 阿里云
- 腾讯云
- 点触
- 网易易盾
- 螺丝帽
- FunCaptcha
产品背景
reCAPTCHA起初是由CMU(卡耐基梅隆大学)设计,将OCR(光学自动识别)软件无法识别的文字扫描图传给世界各大网站,用以替换原来的验证码图片。那些网站的用户在正确识别出这些文字之后,其答案便会被传回CMU。这样一来既起到了验证码的效果,又可以帮助进行古籍的数字化工作(可以称为人工OCR)。
reCAPTCHA在2009年被Google 收购,Google让reCAPTCHA里显示Google街景的图片。这样经常会从街景里提取如街道名称和交通标志等数据,向Google地图里添加商铺地址和位置等有用信息。
再往后,新版reCAPTCHA又进化为noCAPTCHA。人工智能飞速发展,据说已经能够解决99.8%的图片字符型验证码,因此扭曲的文本验证方式也不再是一个可靠的方法。noCAPTCHA只提供了一个复选框,里面写着“我不是机器人”。当你打钩之后,Google就能利用“风险分析引擎”进行一系列无缝检查,以此来判断你是否是真人。
如果noCAPTCHA认为你是真人,那就不用再做什么了;否则会要求你填一个传统的CAPTCHA字符串或更先进的字符串,比如门牌号,或从一组图片中挑选出正确的图片。
复选框看似更简单,但背后确是Google强大的机器学习技术。基本的原理就是先检测客户端环境,判断使用者是否处于人类的操作环境中。如果检测结果在容错范围内则直接通过测试,否则弹出验证码进行二次认证。据统计reCAPTCHA的技术可以大大提高识别准确率,总共可以有效节约用户每天50000小时的上网时间。
reCAPTCHA17年3.13日又升级到了Invisible reCAPTCHA,顾名思义,“隐形验证码”。这样一来,连复选框都不会出现,对普通用户完全透明,用户体验又更进一步。页面底部将展示一个logo注明当前页面使用到此技术(当然不想要也可以将其隐藏)。
接入方式官网目前产品主要有两款:reCAPTCHA V2和Invisible reCAPTCHAreCAPTCHA V2便是noCAPTCHA的最新版(V1版据说官方已不再维护),嵌入式复选框。Invisible reCAPTCHA为之前提到的隐形验证码。在此只关注它的接入方式(其实和reCAPTCHA V2类似)。
其中第1种比较简单,官网的说法是“The easiest method”——其实就是在已有的按钮元素上添加一些属性以绑定reCAPTCHA,由点击自动触发。示例如下:
<html><head><title>reCAPTCHA demo: Simple page</title><script src="https://www.google.com/recaptcha/api.js" async defer></script><script>function onSubmit(token) {document.getElementById("demo-form").submit();}</script></head><body><form id='demo-form' action="?" method="POST"><button class="g-recaptcha" data-sitekey="your_site_key" data-callback='onSubmit'>Submit</button><br/></form></body>
</html>说完第1种,再来看看第2种:自己通过JS代码的方式控制一些属性的传入。示例如下:
<html><head><title>reCAPTCHA demo: Explicit render after an onload callback</title><script type="text/javascript">var onSubmit = function(token) {console.log('success!');};var onloadCallback = function() {grecaptcha.render('submit', {'sitekey' : 'your_site_key','callback' : onSubmit});};</script></head><body><form action="?" method="POST"><input id='submit' type="submit" value="Submit"></form><script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"async defer></script></body>
</html>
其中需要注意的是:由于顺序执行的原因,onloadCallback要写在前面,这样最后才能保证onload可以接收到
onloadCallback(否则 async and defer 也是白用了)
When your callback is executed, you can call thegrecaptcha.render
method from the Javascript API.Note: your onload callback function must be defined before the reCAPTCHA API loads. To ensure there are no race conditions:
- order your scripts with the callback first, and then reCAPTCHA
- use the async and defer parameters in thescript tags
第2种方式,代码量相对第1种多了许多,但是却做到了“不污染已有的html元素”
第3种方式,是分配一块页面空间给到reCAPTCHA,从而固定其展示的位置。因为Invisible reCAPTCHA的Invisible并不是绝对的——你可以通过调参使其visible。那么这样就可以秀出“我们是有用验证码的”。
与第2种相比,同样没有污染已有元素,但是更加customised。示例如下:
<html>
<head>
<script>function onSubmit(token) {alert('thanks ' + document.getElementById('field').value);}function validate(event) {event.preventDefault();if (!document.getElementById('field').value) {alert("You must add text to the required field");} else {grecaptcha.execute();}}function onload() {var element = document.getElementById('submit');element.onclick = validate;}
</script>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body><form>Name: (required) <input id="field" name="field"><div id='recaptcha' class="g-recaptcha"data-sitekey="your_site_key"data-callback="onSubmit"data-size="invisible"></div><button id='submit'>submit</button></form>
<script>onload();</script>
</body>
</html>
注意这里的invoke不是使用render,而是execute。具体的api调用如下:
服务端的地方就不讨论了,都大同小异:无非是需要特定的密钥,结合前端callback的内容做二次验证。原因是前端可以被绕过。
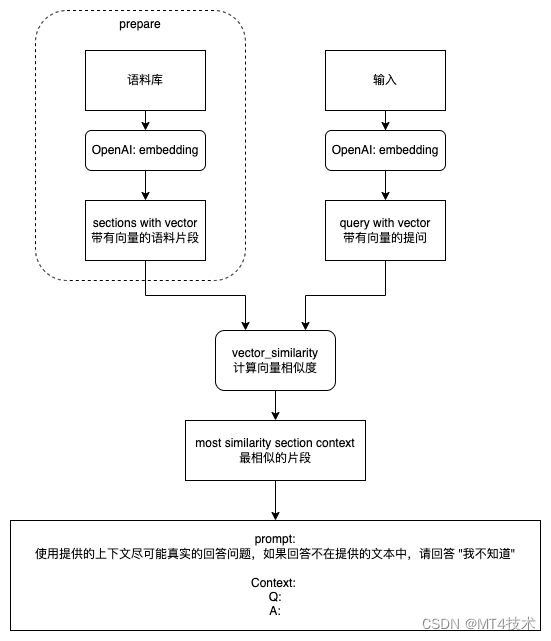
验证流程如下(这里借用网易易盾流程图。其实都差不多):
总结
同国内验证码产品相比,Google reCAPTCHA在接入上,并不强调产品的形态(点选 、滑动等),而是侧重接入的灵活程度。具体的形态由“风险分析引擎”得出,动态展示给调用方。