7.2.1任务分析
一、任务功能分析
本项目是一个婚礼邀请函小程序,通过小程序向亲朋好友发送婚礼到场邀请,相对于传
统方式的请柬,给人们带来不一样的便捷体验,也更容易受到广大年轻群体的喜爱。通过电
子版的邀请函,邀请来宾见证一对新人的幸福时刻。
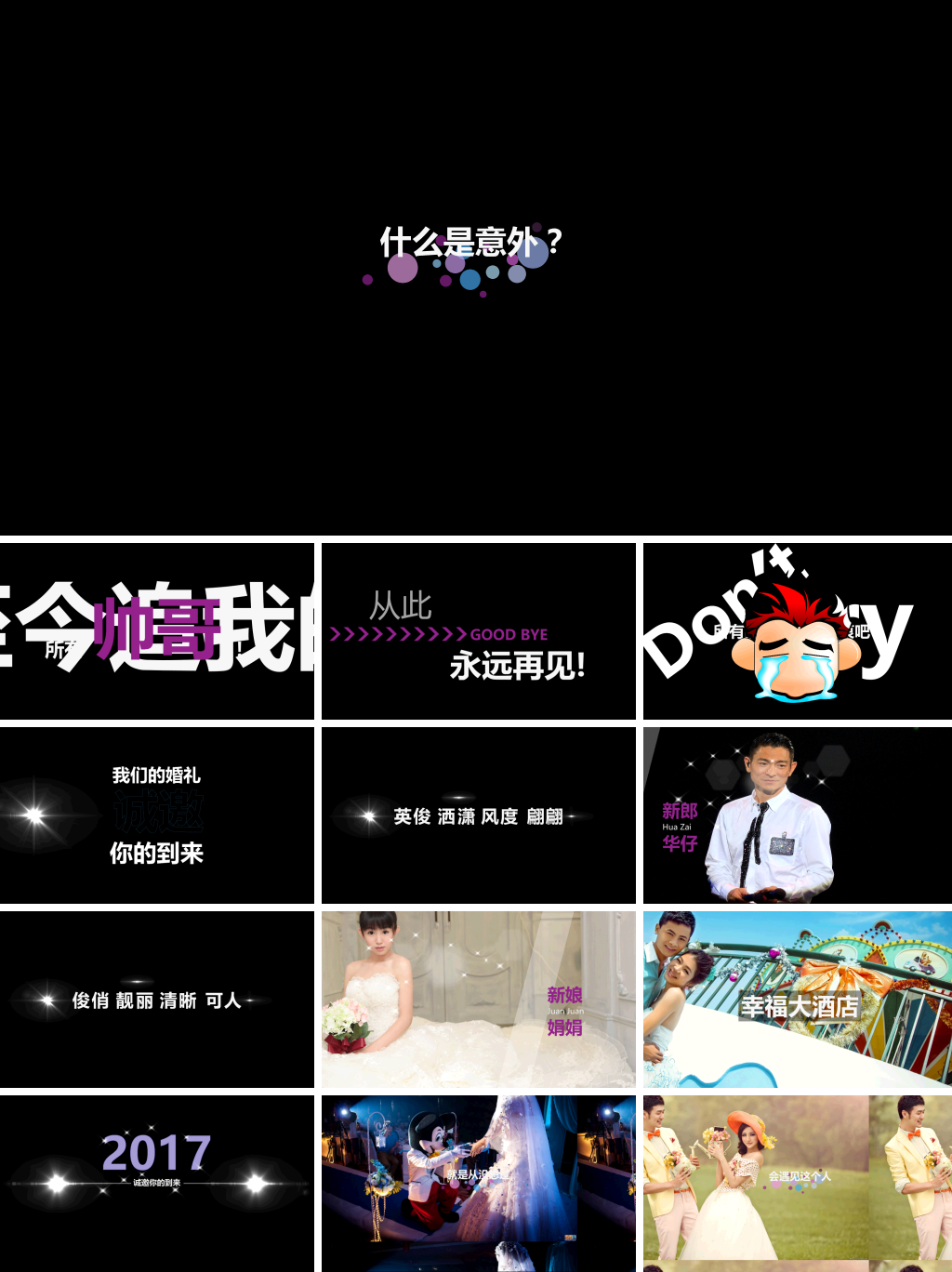
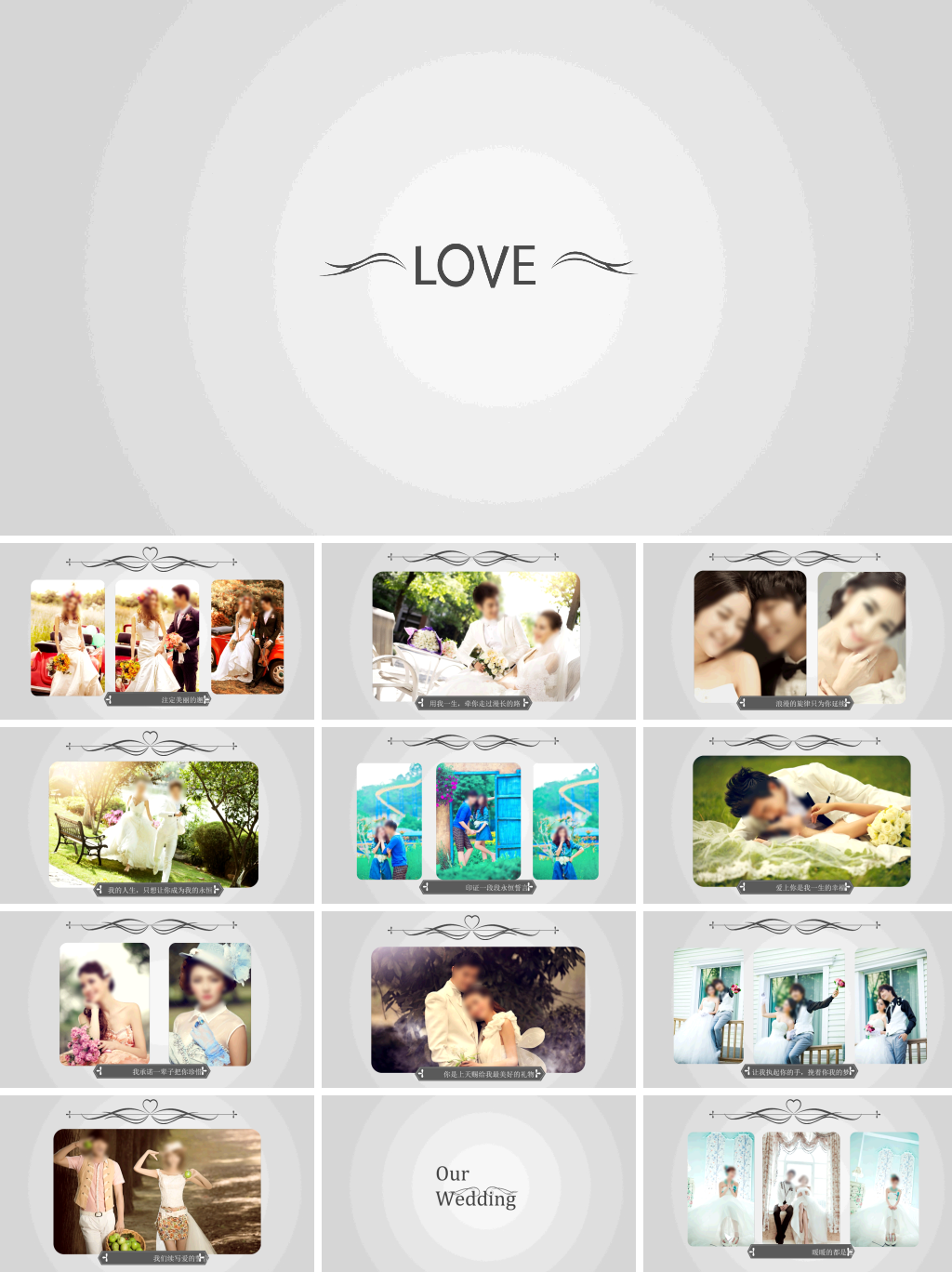
本项目共由 5个页面组成,分别是邀请函、照片、美好时光、婚礼地点、宾客信息,如
下图 7.1~7.5所示。
图 7.1 邀请函页面 图 7.2 照片页面 图 7.3 美好时光页面

图片文件点我主页下载https://download.csdn.net/download/weixin_43474701/13484856
图7.4 婚礼地点页面 图7.5 宾客信息页面
下面对这 5个页面的功能进行简要介绍。
邀请函页面:新郎和新娘的电话、婚礼地点、婚礼时间。
照片页面:新郎和新娘的幸福照。 美好时光页面:采用视频的方式记录一对新人的相爱历程。
地图页面:通过导航查看婚礼地点的路线图。
宾客信息页面:参加婚礼的宾客填写个人信息,送一些祝福语等。
一、任务实现分析
1.页面结构
从图7.1~图 7.5中可以看出,页面底部都有标签栏,通过单击不同的标签按钮切换到对
应的页面。
在“邀请函”页面中,右上角有个音乐播放按钮,中间是新郎和新娘的合照,合照下面
是新郎和新娘的姓名,单击旁边的电话图标可以呼叫。底部是婚礼时间和地点信息。
在“照片”页面中,通过纵向的轮播图展示了新人的婚纱照片。
在“美好时光”页面中,提供了视频在线播放功能。
在“婚礼地点”页面中,提供了在线地图,单击导航图标可以定位婚礼酒店位置。
在“宾客信息“页面中,提供了一个表单,用于填写宾客信息。
2.目录结构
本项目的目录结构说明如下表 7.2所示。
表 7.2 目录结构说明
路径 说明
app.js 应用程序的逻辑文件
app.json 应用程序的配置文件
app.wxss 定义公共样式
pages/index/ “邀请函”页面保存目录
pages/picture/ “照片”页面保存目录
pages/video/ “美好时光”页面保存目录
pages/map/ “婚礼地点”页面保存目录
pages/guest/ “宾客信息“页面保存目录
images 图片文件
3.项目初始化
在微信开发者工具中创建一个空白项目。创建成功后,新建 app.json文件,在该文件中
定义本项目中的页面和导航栏样式,具体代码如下:
{
“pages”: [
“pages/index/index”,
“pages/guest/guest”,
“pages/map/map”,
“pages/video/video”,
“pages/picture/picture”
],
“window”: {
“backgroundTextStyle”: “light”,
“navigationBarBackgroundColor”: “#ff4c91”,
“navigationBarTextStyle”: “white”,
“enablePullDownRefresh”: false
},
“tabBar”: { “color”: “#ccc”,
“selectedColor”: “#ff4c91”,
“borderStyle”: “white”,
“backgroundColor”: “#fff”,
“list”: [
{
“pagePath”: “pages/index/index”,
“iconPath”: “images/invite.png”,
“selectedIconPath”: “images/invite.png”,
“text”: “邀请函”
},
{
“pagePath”: “pages/picture/picture”,
“iconPath”: “images/marry.png”,
“selectedIconPath”: “images/marry.png”,
“text”: “照片”
},
{
“pagePath”: “pages/video/video”,
“iconPath”: “images/video.png”,
“selectedIconPath”: “images/video.png”,
“text”: “美好时光”
},
{
“pagePath”: “pages/map/map”,
“iconPath”: “images/map.png”,
“selectedIconPath”: “images/map.png”,
“text”: “婚礼地点”
},
{
“pagePath”: “pages/guest/guest”,
“iconPath”: “images/guest.png”,
“selectedIconPath”: “images/guest.png”,
“text”: “宾客信息”
}
]
},
在上述代码中,tabBar 对象用于配置页面底部的标签栏,list 是一个数组,数组的每一
个元素是一个标签按钮对象,通过该对象的属性可以配置标签栏中的每个标签按钮。
在每一个标签页打开时,导航栏的标题也需要随之发生变化。下面在每个页面的 json
文件中配置页面标题,以 pages/index/index.json文件为例,具体代码如下:
{
“navigationBarTitleText”: “邀请函”
} 完成配置文件的编写后,在 app.wxss文件中定义公共样式,具体代码如下:
/app.wxss/
page {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
}
7.2.2邀请函页面
打开婚礼邀请函小程序后,首先进入到邀请函页面,在页面的右上角有一个背景音乐播
放按钮,用于控制音乐播放状态,单击按钮播放音乐,再次单击按钮暂停音乐。在邀请函页
面中,显示了新娘和新郎的头像、姓名,以及婚礼时间和地点,让宾客可以马上了解婚礼相
关信息。
一、背景音乐播放
在 pages/index/index.wxml 文件中编写播放器的结构,具体代码如下:
![]()

在上述代码中,isPlayMusic 变量表示当前是否正在播放音乐,用于通过判断播放状态来
改变 class的值。music_icon.png 是黑胶唱片图标,music_play.png 是唱臂图标。
在 pages/index/index.wxss 文件中编写播放器的样式,具体代码如下:
/* 音乐播放图标 /
.player {
position: fixed;
top: 20rpx;
right: 20rpx;
/ 提高堆叠顺序 /
z-index: 1;
}
.player > image:first-child {
width: 80rpx;
height: 80rpx;
/ 为唱片图标设置旋转动画 /
animation: musicRotate 3s linear infinite;
}
@keyframes musicRotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg); }
}
.player > image:last-child {
width: 28rpx;
height: 80rpx;
margin-left: -5px;
}
在上述代码中,提高堆叠顺序从而防止播放器图标被.content 容器覆盖在下面,还有唱
片图标设置了旋转动画。
在 pages/index/index.js文件中的 data中定义 isPlayingMusic,具体代码如下:
data: {
isPlayingMusic: false
},
接下来在 pages/index/index.wxss 文件中通过样式来控制播放器的播放和暂停效果。其
中播放状态的 class为.player-play,暂停状态的 class为.play-pause,具体代码如下:
/ 播放状态 class为.player-play /
.player-play > image:first-child {
animation-play-state: running;
}
.player-play > image:last-child {
animation: musicStart 0.2s linear forwards;
}
/ 暂停状态 class为.player-pause */
.player-pause > image:first-child {
animation-play-state: paused;
}
.player-pause > image:last-child {
animation: musicStop 0.2s linear forwards;
}
@keyframes musicStart {
from {
transform: rotate(0deg);
}
to {
transform: rotate(20deg);
}
}
@keyframes musicStop {
from {
transform: rotate(20deg);
}
to {
transform: rotate(0deg);
} }
完成播放器的样式代码后,下面就开始实现音乐播放功能。在第 6 章的项目中用过了
wx.createInnerAudioContext()接口播放音频,在小程序中,还有一种专门用于播放背景音频
的 wx.getBackgroundAudioManager()接口,其特点在于小程序切入后台时,如果音频处于播
放状态,可以断续播放。为了实现这个效果,需要先在 app.json 中添加如下配置,添加后在
开发版中会直接生效,正式版还需通过审核。
“requiredBackgroundModes”: [
“audio”
],
然后在 pages/index/index.js文件中编写背景音频播放的代码,具体代码如下:
bgm: null,
music_url: ‘http://localhost:3000/1.mp3’,
music_coverImgUrl: ‘http://localhost:3000/cover.jpg’,
onReady: function() {
// 创建getBackgroundAudioManager 实例对象
this.bgm = wx.getBackgroundAudioManager()
// 音频标题
this.bgm.title = ‘merry me’
// 专辑名称
this.bgm.epname = ‘wedding’
// 歌手名
this.bgm.singer = ‘singer’
// 专辑封面
this.bgm.coverImgUrl = this.music_coverImgUrl
this.bgm.onCanplay(() => {
this.bgm.pause()
})
// 指定音频的数据源
this.bgm.src = this.music_url
},
在上述代码中,先创建 BackgroundAudioManager 实例对象,之后分别指定音乐的标题、
专辑名称、艺术家和专辑封面。还设置了自动开始播放与暂停操作。
继续在 pages/index/index.js文件中编写播放器的单击事件,具体代码如下:
// 播放器的单击事件
play: function() {
if (this.data.isPlayingMusic) {
this.bgm.pause()
} else {
this.bgm.play()
}
this.setData({
isPlayingMusic: !this.data.isPlayingMusic
})
}, 上述代码实现了根据isPlayingMusic的值来执行暂停或播放操作,如果值为true则暂停,
值为 false则播放。
保存上述代码后,测试播放器的播放和暂停功能是否实现。
二、页面结构和样式
在 pages/index/index.wxml 文件中的播放器的下面继续编写代码,实现背景图片和内容
区域的基本结构,具体代码如下:

 邀请函
邀请函  王辉辉 新郎
王辉辉 新郎

 张琳琳 新娘 在 pages/index/index.wxss 文件中编写样式,具体代码如下: /* 新郎新娘信息 */ .content-info { width: 45vw; text-align: center; margin-top: 4vh; display: flex; align-items: center; } .content-name { color: #ff4c91; font-size: 2.7vh; line-height: 4.5vh; font-weight: bold; position: relative; } .content-name > image { width: 2.6vh; height: 2.6vh; border: 1px solid #ff4c91; border-radius: 50%; position: absolute; top: -1vh; right: -3.6vh; } .content-wedding { flex: 1; } .content-wedding > image { width: 5.5vh; height: 5.5vh; margin-left: 20rpx; } 完成页面和样式后,在 pages/index/index.js 文件中编写页面中用到的 callGroom 和 callBride 事件处理函数,实现一键拨打电话功能,具体代码如下: // 一键拨打电话 // 新郎电话 callGroom: function() { wx.makePhoneCall({ phoneNumber: '13700000000' }) }, // 新娘电话 callBride: function() { wx.makePhoneCall({ phoneNumber: '15600000000' }) } 上述代码通过调用 wx.makePhoneCall()接口实现呼叫功能,当呼叫按钮按下后,会看到 拨打电话的提示信息。
张琳琳 新娘 在 pages/index/index.wxss 文件中编写样式,具体代码如下: /* 新郎新娘信息 */ .content-info { width: 45vw; text-align: center; margin-top: 4vh; display: flex; align-items: center; } .content-name { color: #ff4c91; font-size: 2.7vh; line-height: 4.5vh; font-weight: bold; position: relative; } .content-name > image { width: 2.6vh; height: 2.6vh; border: 1px solid #ff4c91; border-radius: 50%; position: absolute; top: -1vh; right: -3.6vh; } .content-wedding { flex: 1; } .content-wedding > image { width: 5.5vh; height: 5.5vh; margin-left: 20rpx; } 完成页面和样式后,在 pages/index/index.js 文件中编写页面中用到的 callGroom 和 callBride 事件处理函数,实现一键拨打电话功能,具体代码如下: // 一键拨打电话 // 新郎电话 callGroom: function() { wx.makePhoneCall({ phoneNumber: '13700000000' }) }, // 新娘电话 callBride: function() { wx.makePhoneCall({ phoneNumber: '15600000000' }) } 上述代码通过调用 wx.makePhoneCall()接口实现呼叫功能,当呼叫按钮按下后,会看到 拨打电话的提示信息。
7.2.3照片页面
本页面采用纵向轮播的方式展示图片,可以通过单击指示面板的圆点切换到相对应的图
片。要求每一张轮播的图片都占满显示区域,滑动屏幕可以实现图片的纵向切换;在右侧纵
向显示指示点面板,单击圆点可切换显示状态;在用户无操作时,可以实现自动无缝轮播。
在 pages/picture/picture.js 文件中准备图片的路径,具体代码如下:
Page({
data: {
imgUrls: [
‘/images/timg1.jpg’,
‘/images/timg2.jpg’,
‘/images/timg3.jpg’,
‘/images/timg4.jpg’
]
}
})
接着在 pages/ picture / picture.wxml 文件中设置 swiper组件的属性,具体代码如下:
然后在 pages/ picture / picture.wxss文件中编写样式,具体代码如下:
swiper {
height: 100vh;
}
image {
width: 100vw;
height: 100vh;
}
7.2.4美好时光页面
该页面采用视频的方式来记录一对新人的难忘时光。在小程序中播放视频有两种实现方
式,一种是使用 video组件,另一种是使用腾讯视频插件,本例采用前者。
一、编写页面结构和样式
在 pages/ video / video.js文件中编写视频列表数据,具体代码如下:
data: {
movieList: [{
create_time: ‘2020-7-5 10:51:54’, title: ‘海边随拍’,
src: ‘http://……/1.mp4’
}, {
create_time: ‘2020-7-5 10:52:54’,
title: ‘勿忘心安’,
src: ‘http://……/2.mp4’
}, {
create_time: ‘2020-7-5 10:53:54’,
title: ‘点滴记忆’,
src: ‘http://……/3.mp4’
}]
}
在 pages/ video / video.wxml文件中编写页面结构,具体代码如下:
标题:{{item.title}}
时间:{{item.create_time}}
在 pages/ video / video.wxss文件中编写页面样式,具体代码如下:
.video-list {
box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);
margin: 10rpx 25rpx;
padding: 20rpx;
border-radius: 10rpx;
margin-bottom: 30rpx;
background: #fff;
}
.video-title {
font-size: 35rpx;
color: #333;
}
.video-time {
font-size: 13px;
color: #979797;
}
.video-list video {
width: 100%;
margin-top: 20rpx;
}
二、利用 WXS增强页面功能
在实际开发中,经常会遇到这样的情况:页面中的 data 数据是从服务器端获取的,服
务器返回的数据可能不适合直接显示到页面中,需要对数据进行转换后才能显示。假设在本
项目中,视频列表数据是从服务器获取的,服务器返回的 create_time 是一个时间戳,下面
在 pages/ video / video.js文件中模拟这一情况,将 creat_time 改为时间戳,具体代码如下: Page({
data: {
movieList: [{
create_time: 1532519754589,
title: ‘海边随拍’,
src: ‘http://……/1.mp4’
}, {
create_time: 1532519777690,
title: ‘勿忘心安’,
src: ‘http://……/2.mp4’
}, {
create_time: 1532519734589,
title: ‘点滴记忆’,
src: ‘http://……/3.mp4’
}]
}
})
针对这种情况,可以在 WXML文件中通过WXS(WeiXin Script)嵌入代码。WXS是小程
序的一套脚本语言,语法和 JavaScript 类似,但又存在少量的差异,具体可以查看小程序官
方手册中对于 WXS的说明,这里不再对其详细介绍。
下面演示 WXS的使用,在 pages/ video / video.wxml文件中新增代码,通过WXS定义一
个函数,用于将时间戳转换为易于阅读的时间,具体代码如下:
module.exports = function(timestamp) {
var date = getDate(timestamp)
var y = date.getFullYear()
var m = date.getMonth() + 1
var d = date.getDate()
var h = date.getHours()
var i = date.getMinutes()
var s = date.getSeconds()
return y + ‘-’ + m + ‘-’ + d + ’ ’ + h + ‘:’ + i + ‘:’ + s
}
在上述代码中, 标签用于在WXML中嵌入WXS代码,属性module表示模块名称;
module.exports 用于将代码导出,可以为其赋值一个对象或函数,这里赋值的是一个函数,
导出后,就可以在{{}}中调用formatData()函数;如果赋值的是一个对象,则使用“formatData.
属性名”来使用。
接下来修改时间显示的代码,将 create_time 经过处理后再输出,如下所示:
时间:{{formatData(item.create_time)}}
保存上述代码后,测试程序,观察时间格式是否可以被正确转换。
7.2.5婚礼地点页面
该页面会显示婚礼地点的地图,单击导航图标可以定位酒店位置,查看路线。本项目针对婚礼地点页面的实现细节进行分析:拾取到婚礼举办酒店的经纬度坐标,利用 map 组件
显示地图,并在婚礼地点放置 markers 覆盖物标记,单击蓝色图标的标记点,通过
wx.openLoacation()调用微信内置地图查看位置。
一、微信内置地图和定位
小程序提供了打开微信内置地图的 API 和定位用户位置的 API,需要用户授权才能使用,
也就是会自动提示用户“是否同意获取您的位置”,同意后即可获取。下面演示这两个 API
的使用。首先在 pages/ map /map.wxml 文件中准备一个按钮,具体代码如下:
查看我的位置
然后在 pages/ map /map.js 文件中编写代码,通过 wx.getLocation()方法获取用户当前的
位置,获取后再通过 wx.openLocation()方法显示该位置的地图,具体代码如下:
buttonTap:function () {
wx.getLoaction({
type:’gcj02’ ,
success:function (res) {
wx.openLocation ({
latitude:res.latitude,
longitude:res.longitude
})
}
})
}
在上述代码中,type 属性用于设置返回的坐标信息,默认值为 wgs84,表示返回 GPS
坐标,设为 gcj02表示返回用于 wx.openLocation()方法的坐标。
二、编写婚礼地点页面
在 pages/ map /map.wxml 文件中编写页面结构,具体代码如下:
保存上述代码后,运行程序,页面效果与任务分析中的图 7.4一致。
7.2.6宾客信息页面
该页面提供了一个表单,用于填写来宾的信息,包括姓名、手机号、参加婚礼人数、新
人祝福语。本项目针对宾客信息页面的功能需求进行分析:为页面添加背景图,当姓名、手
机号所在文本框失去焦点时,触发失去焦点事件 bindblur,对文本内容进行正则表达式校验,
格式错误会给出友好的提示信息,单击 num(参加婚礼的人数)时,从底部弹出一个选择器,
可以选择人数,单击 submit 提交按钮,获取form表单数据,提交成功后会给出“成功”提
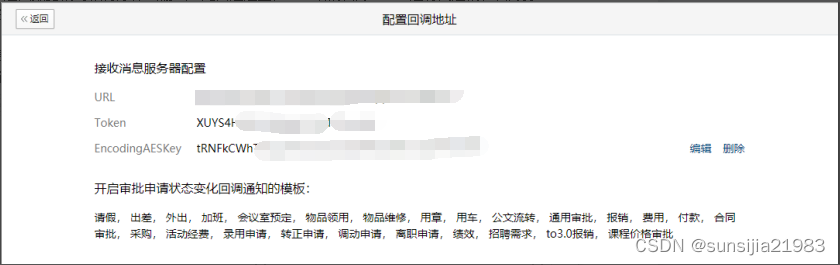
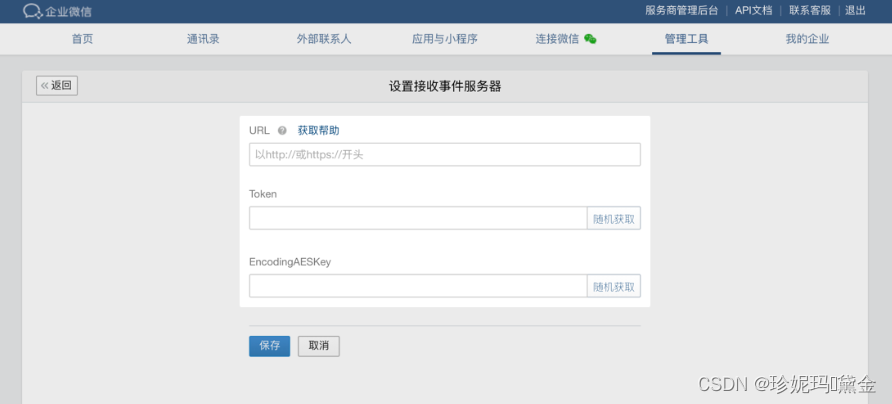
示,利用小程序中的模板消息机制,发送回复通知。
一、编写页面结构和样式
在 pages/ guest /guest.wxml 文件中编写页面结构,具体代码如下:

在上述代码中,wx.login()用于获取用户登录凭证(code),在 success 回调函数中通过
res.code 获取(res 是该回调函数的参数)。服务器使用 code 请求微信接口可以获取用户的
openid(用户唯一标识)。微信接口在发送模板消息时需要通过给定的 openid 才能确定该消息
发送给哪一个用户。本例中表单提交成功后,通知服务器向用户发送模板消息,但在实际开
发中,模板消息是由服务器主动发送的,并不需要小程序专门通知,此处是为了模拟服务器
主动发送模板消息而执行的操作。
然后在server对象中编写 post()方法和 getOpenId()方法,具体代码如下:
// 用于接收表单,调用this.getOpenid()根据code换取openid
post: function(data, success) {
console.log(‘收到客户端提交的数据:’, data)
this.user.formId = data.formId
this.getOpenid(data.code, res => {
console.log(‘用户openid:’ + res.data.openid)
this.user.openid = res.data.openid
success() })
},
// 用于根据code获取openid
getOpenid: function(code, success) {
wx.request({
url: ‘https://api.weixin.qq.com/sns/jscode2session’,
data: {
appid: this.appid,
secret: this.secret,
grant_type: ‘authorization_code’,
js_code: code
},
success: success
})
},
在上述代码中,接口的地址用于根据登录凭据 code 获取用户信息,该用户信息包含后
面的开发中所需的 openid。继续在 server 对象中编写 sendTemplateMessage()函数和
getAccessToken()函数,分别用于发送模板消息和获取access_token,具体代码如下:
// 用于发送模板消息
sendTemplateMessage: function(success) {
var user = this.user
var data = {
touser: user.openid,
template_id: ‘……’, // 在此处填写模板id
page: ‘index’,
form_id: user.formId,
data: {
keyword1: {
value: ‘王辉辉、张琳琳’
},
keyword2: {
value: ‘谢谢你的祝福’
},
keyword3: {
value: ‘请记得按时参加婚宴哦’
},
keyword4: {
value: ‘北京市海淀区XX路XX酒店’
}
}
}
this.getAccessToken(res => {
var token = res.data.access_token
console.log(‘服务器access_token:’ + token) var url =
‘https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=’ +
token
wx.request({
url: url,
method: ‘post’,
data: data,
success: success
})
})
},
// 用于获取access_token
getAccessToken: function(success) {
var url =
‘https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=’ +
this.appid + ‘&secret=’ + this.secret
wx.request({
url: url,
success: success
})
}
保存上述代码后,在手机中运行小程序测试。在宾客信息页面提交表单后,会收到微信
的提示信息“婚礼请帖回复通知”,至此,模板消息功能开发完成。如果读者在实际操作时
没有收到信息,可以单击右上方的“…”按钮打开调试,查看 vConsole 控制台中输出的信
息,检查是否存在错误。