一、 首页分析
1.1 邀请函页面的需求
- 背景音乐播放:页面的右上角有一个背景音乐播放按钮,用于控制音乐播放状态,单击按钮播放音乐,再次单击按钮暂停音乐。
- 新人信息:页面中展示新娘和新郎的头像、姓名信息。
- 婚礼信息:页面展示婚礼时间及地点。
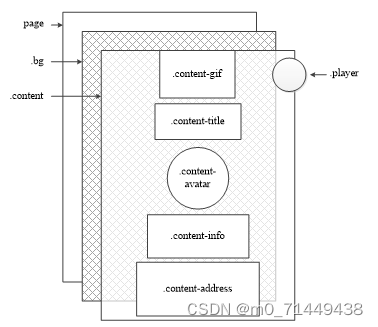
1.2 页面结构图

1.3 页面背景音乐
/*index.wxml */
<view class="player player-{{isPlayingMusic ? 'play' : 'pause'}}" bindtap="play"><image src="/images/music_icon.png" /><image src="/images/music_play.png"/>
</view>
在index.jsonReady: function () {this.bgm = wx.getBackgroundAudioManager()this.bgm.onCanplay(()=> {this.bgm.pause()})this.bgm.src = this.music_url
},play: function (e) {if (this.data.isPlayingMusic) {this.bgm.pause()} else { this.bgm.play() }this.setData({
isPlayingMusic:!this.data.isPlayingMusic })
},
1.4 页面结构及样式
在index.wxml<image class="content-gif" src= "/images/save_the_date.gif" />
<view class="content-title">邀请函</view>
<view class=“content-avatar">头像</view>
<view class="content-address"><view>我们诚邀您来参加我们的婚礼</view><view>时间:2019年1月28日</view><view>地点:北京市海淀区XX路XX酒店</view></view>

1.5 拨打电话
在index.wxml<view class="content-info"><view bindtap="callGroom"><view bindtap="callBride">
</view>
callGroom: function () {wx.makePhoneCall({})},
callBride: function () {wx.makePhoneCall({})}