系列文章
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 1-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 2-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 3-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 4-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 5-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 6-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 7-8
- 群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 8-8
上一篇:
群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 5-8
在上篇文章中,我们为大家介绍了如何使用cpolar,为群晖NAS上的网页配置固定二级子域名,使该网页能够被长期稳定访问到。不过此时的链接并不具有引人注目的特性,因此大多应用于企业内部或家庭这样的小范围。如果想让这个网站的地址能够体现商业元素(如将企业名称作为网页地址),或更具推广效应,我们还需要结合域名提供商的服务,对cpolar进行进一步设置。
域名作为一个网站唯一的地址,是互联网的有限资源,因此我们想要获得唯一专属的域名(几乎所有的企业都为自己购买了企业同名域名),就需要向域名供应商购买(域名的详细购买步骤请参见《使用cpolar建立一个商业网站(如何购买域名)》)
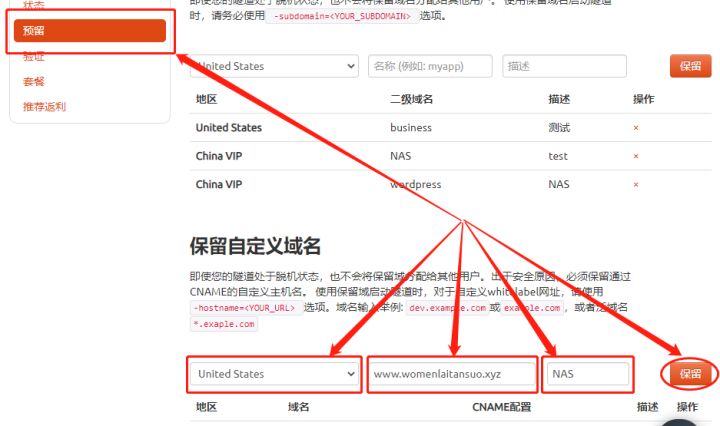
在域名供应商处获得想要的域名后,我们需要先回到cpolar云端,获取域名服务器与cpolar连接的CNAME值。同样在cpolar官网仪表盘的“预留”页面,我们找到“保留自定义域名”栏,并在这里填入购买到的域名的相关信息:
“地区”需要按实际使用地进行选择(需要注意的是,选择中国相关的地区,域名必须经过域名实名认证和域名备案,否则域名所指向的网页无法正常打开,基于测试原因,我们先临时选择中国以外的地区);
“域名”栏位需要填入我们所购买的完整域名(包括前缀和后缀,在这个例子中为www.以及.xyz);
而“描述”栏位则是对保留的自定义域名的说明,只要我们自己知道即可(在这个例子中,我们仍使用NAS作为说明)

在各项信息都填写完毕后,就可以点击右侧的“保留”按钮,将这条数据隧道固定下来。自定义域名的数据隧道保存好后,就能看到CNAME配置的值。取得CNAME的值后,我们就能回到域名供应商处,将CNAME值进行解析,让所购买的域名能够正确指向cpolar数据隧道的入口。

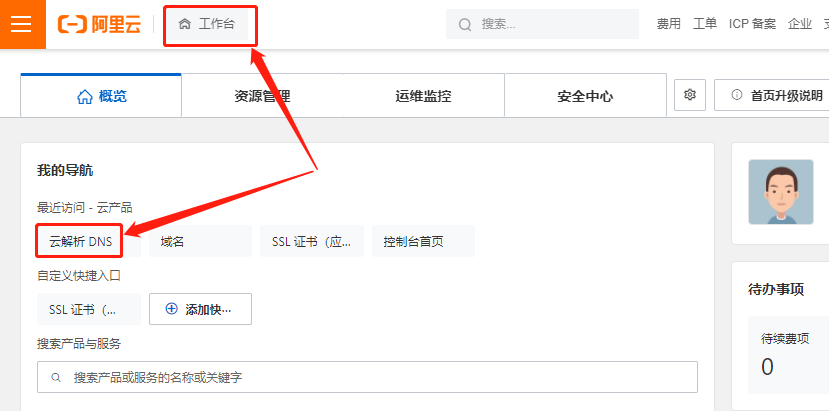
让我们回到阿里云的工作台,在工作台页面找到“云解析DNS”项,并进入该页面

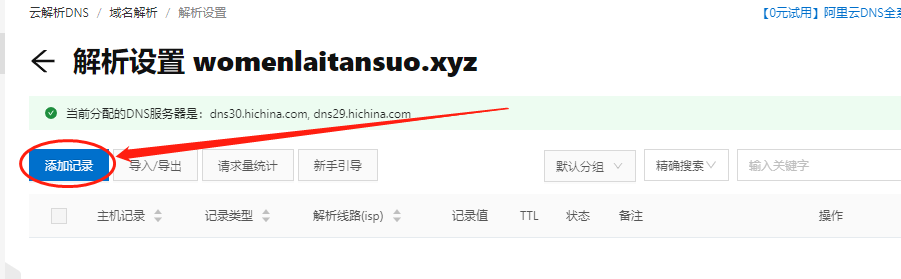
在云解析DNS页面,我们就能看到所购买的域名,点击域名右侧的“解析设置”按钮

点击“解析设置”按钮后,再点击页面中蓝色的“添加记录”,进入解析设置页面

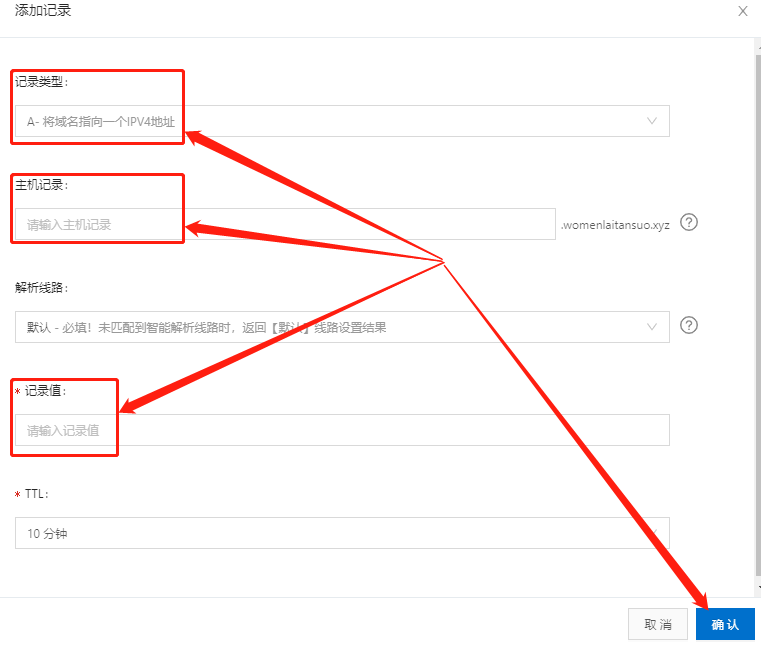
在解析设置页面,我们需要对域名的解析填入必要信息,包括:
记录类型的内容,点击栏位后,在下拉菜单中找到CNAME并选择
主机记录填入www
解析线路是域名平台智能选择,我们可不必操作
记录值栏位填写的就是cpolar云端保留自定义域名后,取得的CNAME设置值,这里为防止填写错误,最好直接粘贴过来。
这几项填写完毕后,就可以点击右下角的“确认”按钮,将设置保存并开始解析工作。通常解析DNS需要十分钟(实际上会少一些)。

在等待的这段时间,我们可以先回到群晖NAS上的cpolar客户端,对自定义域名隧道的出口进行配置。
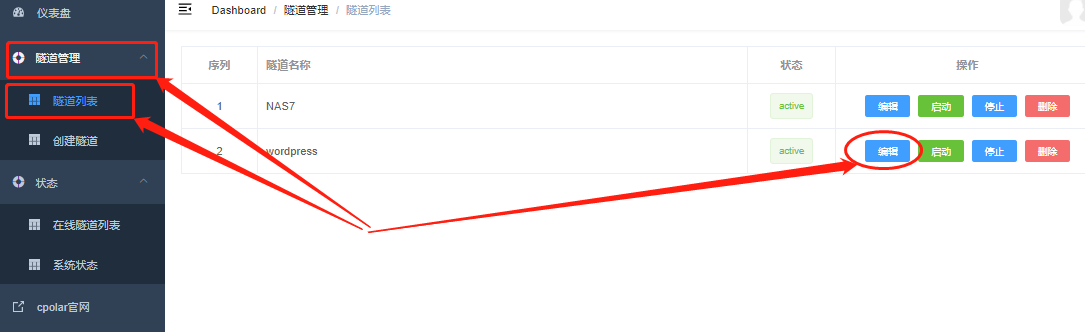
在cpolar客户端的“隧道列表”页面,我们再一次对名为WordPress的隧道进行编辑。

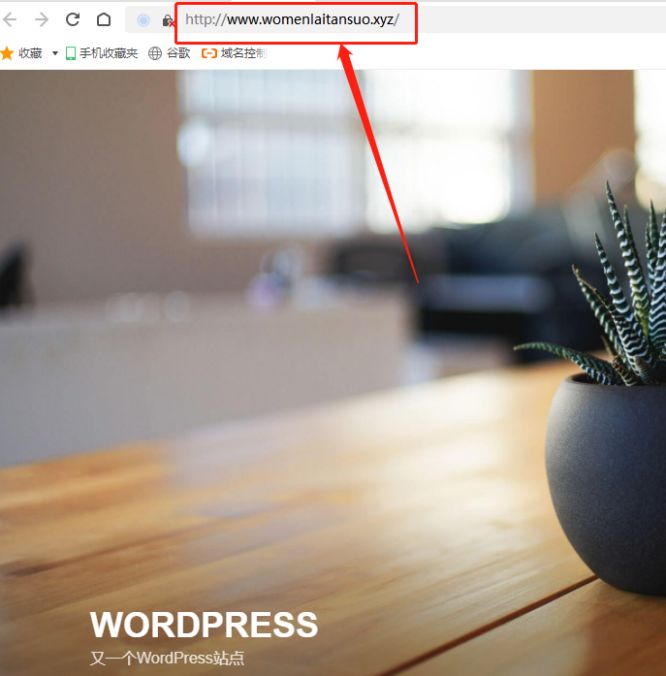
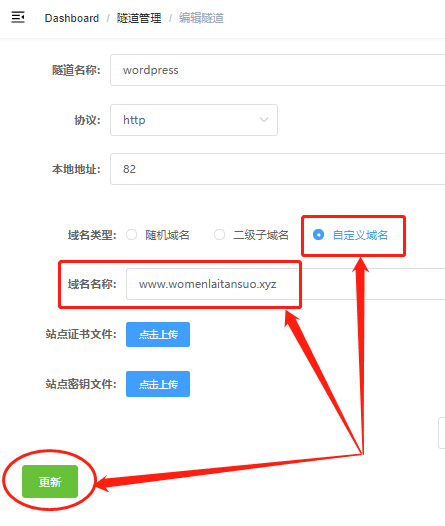
这一次,我们点击“域名类型”中的“自定义域名”,并在下方出现的“域名名称”栏中,填写完整的域名(在这个例子中,我们填入的域名为www.womenlaitansuo.xyz)。填写完这些内容后,就可以点击下方的“更新”按钮保存设置。

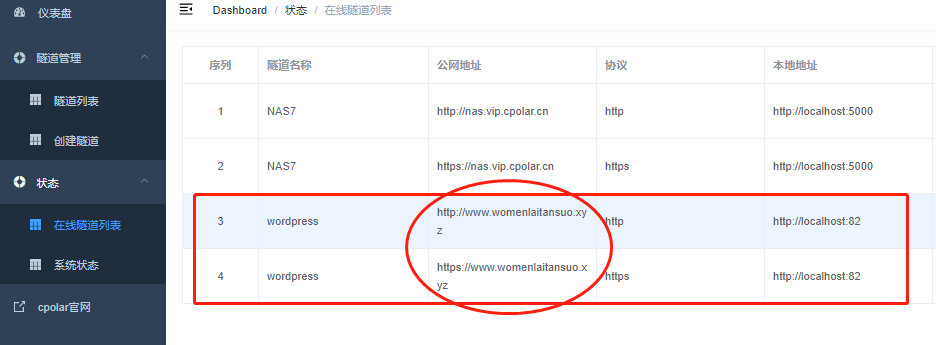
在完成cpolar的设置后,域名平台的DNS解析也差不多完成了,我们可以回到cpolar客户端在“在线隧道列表”页面,尝试访问新的自定义域名,


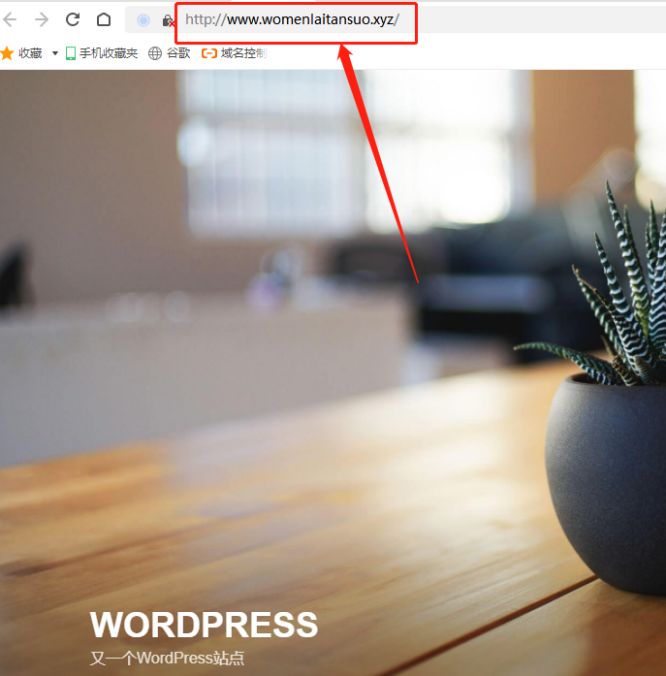
从上图可以看到,我们所购买的域名已经能够指向本地群晖NAS上的网页,并正常显示网页内容,即说明我们对这个域名的DNS解析已经完成。
经过这几步操作,我们在群晖NAS上设置的网站已经基本成型,并且通过cpolar创建的数据隧道,已经成功发布到公共互联网上。不过为了适应现代互联网的安全要求,我们还需要配置https所需的安全文件。由于篇幅所限,我们会在之后的文章中,为大家详细展示。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。
下一篇:
群晖NAS 7.X版搭建博客网站,并内网穿透发布公网可访问 7-8