随着家庭宽带的速率不断上升,再加上各种免费云盘限速日趋严格,群辉NAS及各种NAS成为人们DIY的工具,这些NAS确实可以很好的解决远端储存的问题,但是也有一些问题接踵而至,比如我们的NAS访问地址带了端口,且不容易记忆。如果你在寻找怎么样给NAS去除端口号访问,甚至绑定自己的域名,那你找对地方了,本教程将详细告诉你为什么会有端口,以为如何去除端口及绑定域名。
为什么群晖等NAS设备的Web界面都有端口?
一般我们浏览器默认使用了80和443端口,并在浏览的过程中是不需要输入这个端口号的,但是许多群晖设备搭建在了家中或者办公室,即便有了公网IP,也都是屏蔽了80,443端口的,这就导致浏览器访问的时候,都必须指定端口(如群晖默认的5000/5001)来进行访问。
群辉NAS端设置
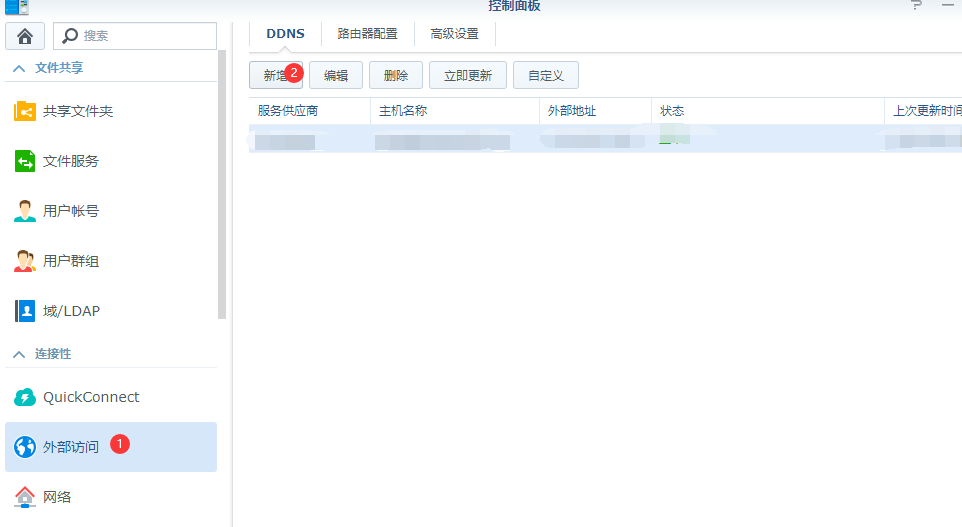
设置DDNS动态解析
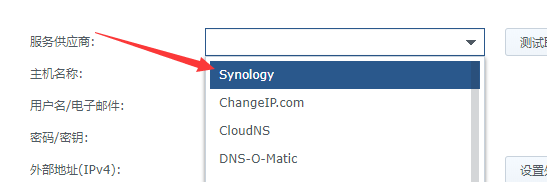
因为家用宽带的公网IP不是固定的,所以我们需要群晖自带的DDNS来动态解析,操作步骤如下:
但如果我们的IP是固定的,则可以跳过这个步骤,直接使用 http://IP:端口 访问


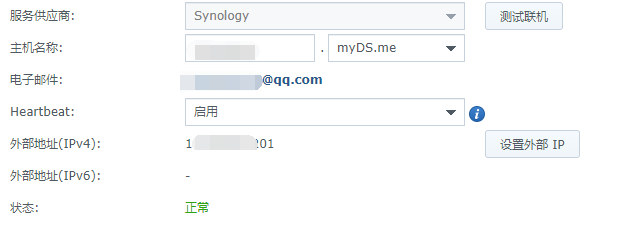
按照要求输入或者选择,设置完之后就是这样了

我们可以点击「立即更新」来检测是否解析OK
获取访问群晖的二级域名
这个时候,我们就获得了一个二级域名,比如:ceshi.myds.me。我们需要访问群晖的时候,就需要带上它的端口号,如
http://ceshi.myds.me:5000 或 https://ceshi.myds.me:5001
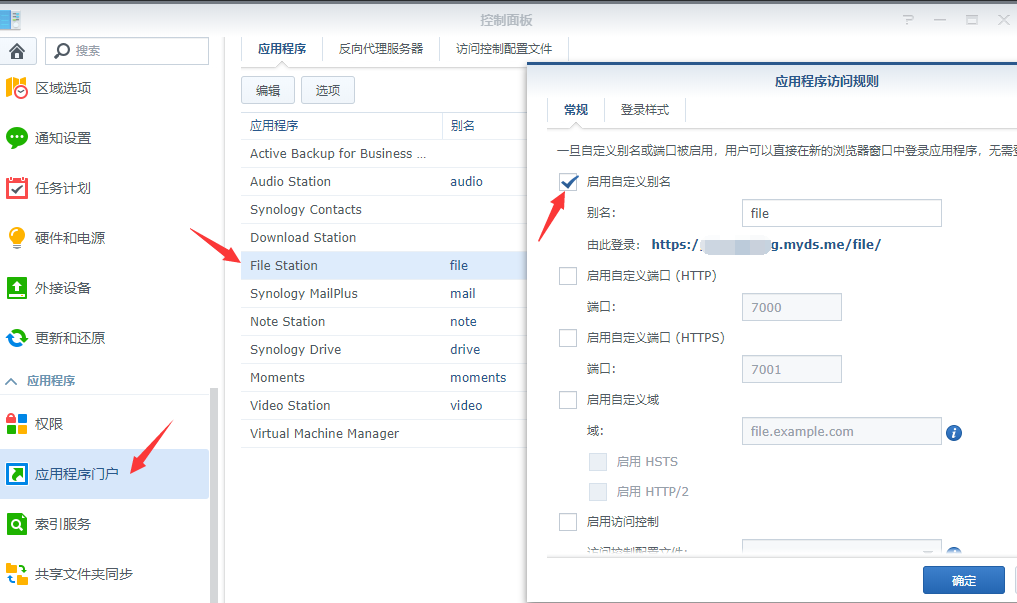
设置套件为不同的别名

按照上图操作,我们就可以把常用的套件都设置别名了,访问的话,格式如下:
http://IP:端口/套件别名/ —-> http://ceshi.myds.me:5000/file/
这样我们就可以直接在网站上打开套件了,不用登陆DNS桌面,更加方便
设置允许被隐藏转发
这一步是必选的,如果您采用隐藏转发

域名转发
这一步我们将使用自己的域名,来URL跳转到群辉NAS上。
如果没有自己的域名也没关系,使用米发赠送的免费群辉二级域名吧。
注册并登录米发,进入米发控制台,进入『添加重定向』流程,源地址写自己的域名,或者免费的二级域名,格式 xxx.qhnas.cc 其中xxx可以自己任意改。目标地址就是我们的群辉访问地址。

确认添加后,如果您是使用自己的域名,则额外需要进行DNS设置,请参考《域名转发使用指南》中的DNS设置部分
当显示“已完成设置”时,证明已成功设置跳转,现在就可以使用刚刚的域名去端口访问NAS了。
套件的跳转
还记得我们设置过常用的套件别名吗?
我们按照类似的方法,依次把套件的访问地址填写在米发里,就可以用域名直接访问套件了。
最后的结果是:
xxx.qhnas.cc –> 访问群晖DNS桌面
file.xxx.qhnas.cc –> 访问群晖的file station
email.xxx.qhnas.cc –> 访问群晖的mailpuls网页
drive.xxx.qhnas.cc -> 访问群晖的drive station
note\video\moments\audio 这些就不一一举例了。
补充说明
显性跳转,就是访问顶级域名之后,浏览器地址栏最后显示的是你群晖DDNS的主机名称
隐性跳转,就是访问顶级域名之后,浏览器地址栏最后显示的还是顶级域名
具体选择看你们自己爱好了,好了就分享到这了,有空赶紧倒腾下吧,用自己顶级域名访问自己的群晖服务器,难道不香么!