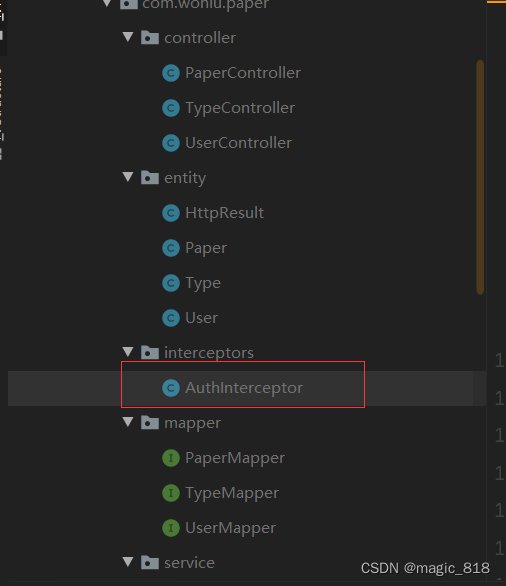
目录
一、后端部分
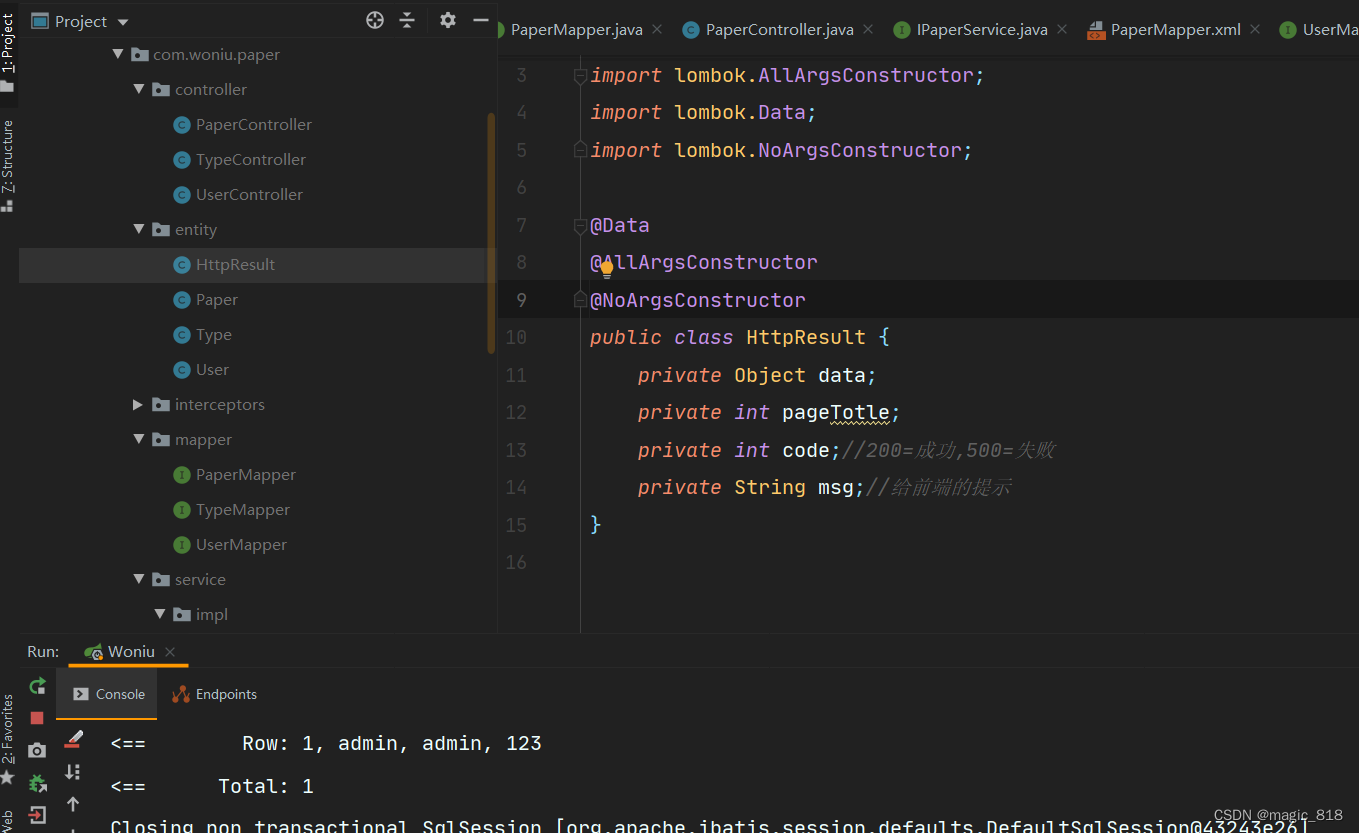
1.1 实体类
1.2 UserMapper类
1.3 Service层
接口
实现类
1.4 controller层
1.5 拦截器
二、前端部分
效果图
源码如下
代码讲解
准备工作和数据库都已经准备好了,接下来我们来写登录功能,登录功能我们通过mybatisplus来码写,所以不需要在UserMapper.xml里面写入sql语句
一、后端部分
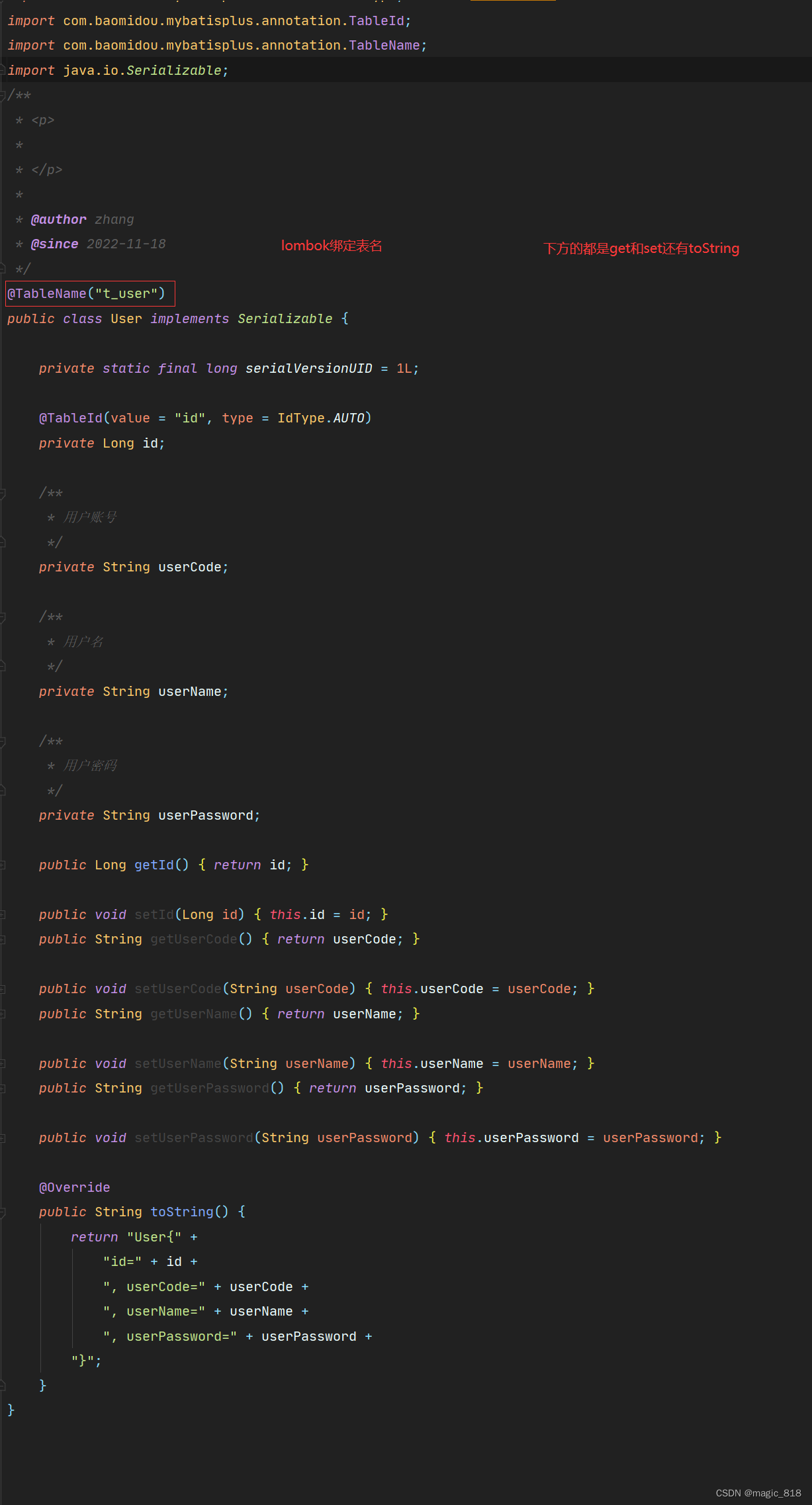
1.1 实体类
HttpResult 实体类是用来给前端传递数据

package com.woniu.paper.entity;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class HttpResult {private Object data;private int pageTotle;private int code;//200=成功,500=失败private String msg;//给前端的提示
}

package com.woniu.paper.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import java.io.Serializable;
/*** <p>* * </p>** @author zhang* @since 2022-11-18*/
@TableName("t_user")
public class User implements Serializable {private static final long serialVersionUID = 1L;@TableId(value = "id", type = IdType.AUTO)private Long id;/*** 用户账号*/private String userCode;/*** 用户名*/private String userName;/*** 用户密码*/private String userPassword;public Long getId() {return id;}public void setId(Long id) {this.id = id;}public String getUserCode() {return userCode;}public void setUserCode(String userCode) {this.userCode = userCode;}public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public String getUserPassword() {return userPassword;}public void setUserPassword(String userPassword) {this.userPassword = userPassword;}@Overridepublic String toString() {return "User{" +"id=" + id +", userCode=" + userCode +", userName=" + userName +", userPassword=" + userPassword +"}";}
}
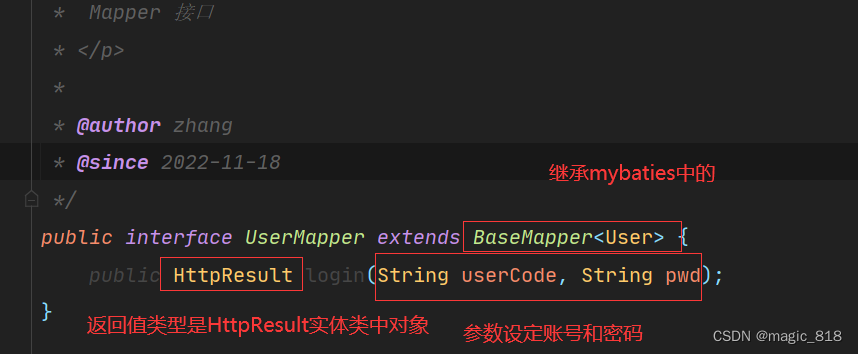
1.2 UserMapper类

package com.woniu.paper.mapper;import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.User;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;/*** <p>* Mapper 接口* </p>** @author zhang* @since 2022-11-18*/
public interface UserMapper extends BaseMapper<User> {public HttpResult login(String userCode, String pwd);
}
1.3 Service层
接口

package com.woniu.paper.service;import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.User;
import com.baomidou.mybatisplus.extension.service.IService;/*** <p>* 服务类* </p>** @author zhang* @since 2022-11-18*/
public interface IUserService {public HttpResult login(String userCode, String pwd);
}
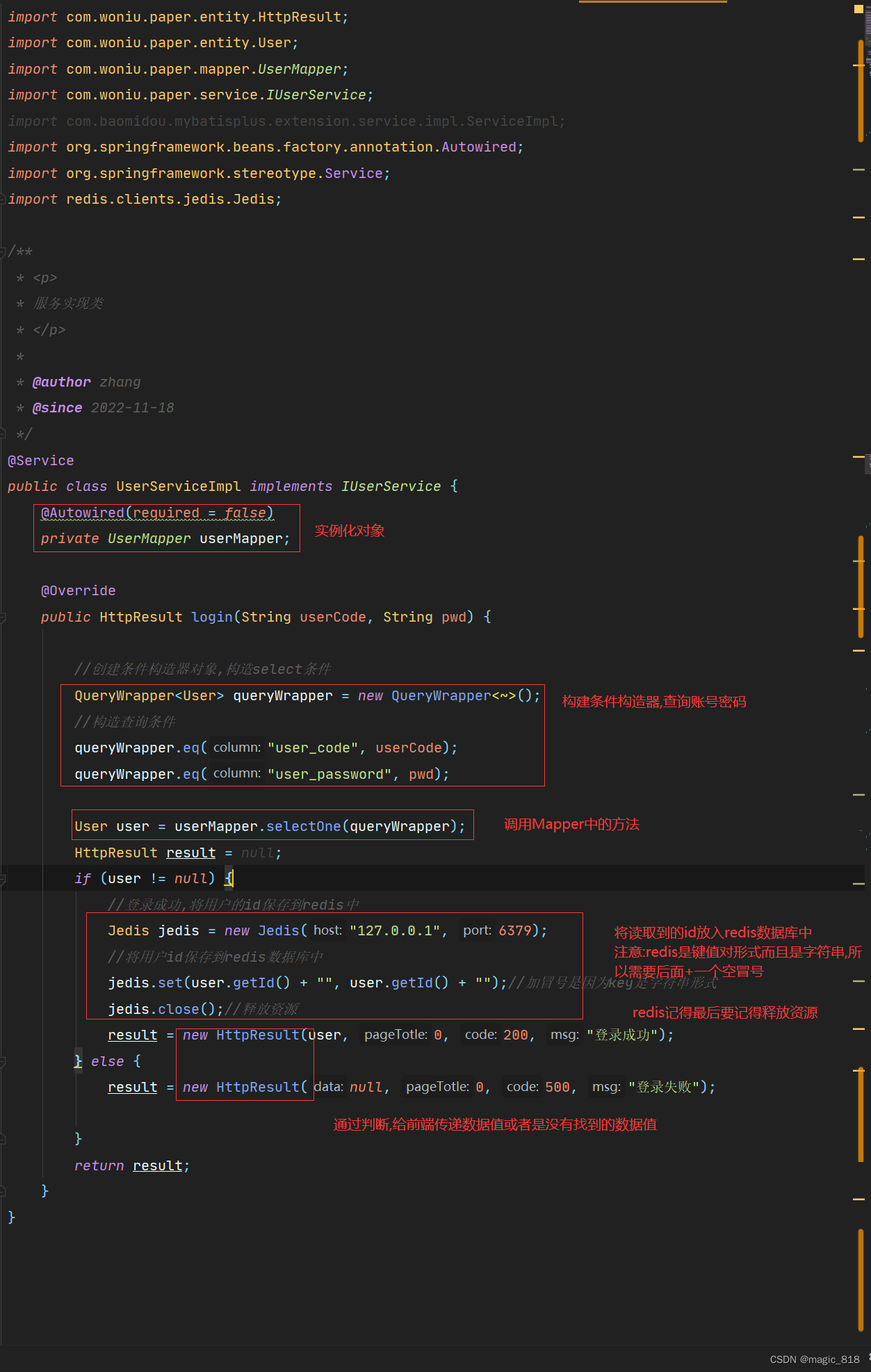
实现类

package com.woniu.paper.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.User;
import com.woniu.paper.mapper.UserMapper;
import com.woniu.paper.service.IUserService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import redis.clients.jedis.Jedis;/*** <p>* 服务实现类* </p>** @author zhang* @since 2022-11-18*/
@Service
public class UserServiceImpl implements IUserService {@Autowired(required = false)private UserMapper userMapper;@Overridepublic HttpResult login(String userCode, String pwd) {//创建条件构造器对象,构造select条件QueryWrapper<User> queryWrapper = new QueryWrapper<User>();//构造查询条件queryWrapper.eq("user_code", userCode);queryWrapper.eq("user_password", pwd);User user = userMapper.selectOne(queryWrapper);HttpResult result = null;if (user != null) {//登录成功,将用户的id保存到redis中Jedis jedis = new Jedis("127.0.0.1", 6379);//将用户id保存到redis数据库中jedis.set(user.getId() + "", user.getId() + "");//加冒号是因为key是字符串形式jedis.close();//释放资源result = new HttpResult(user, 0, 200, "登录成功");} else {result = new HttpResult(null, 0, 500, "登录失败");}return result;}
}
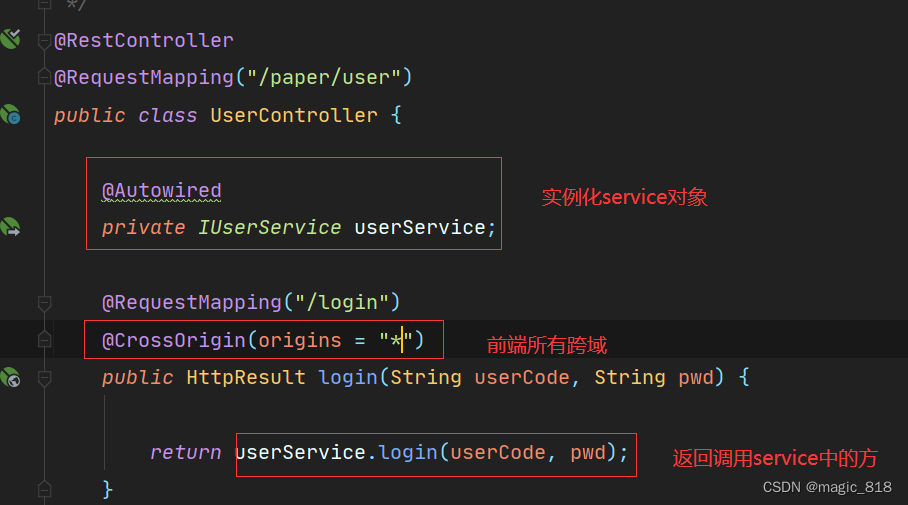
1.4 controller层

package com.woniu.paper.controller;import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RestController;/*** <p>* 前端控制器* </p>** @author zhang* @since 2022-11-18*/
@RestController
@RequestMapping("/paper/user")
public class UserController {@Autowiredprivate IUserService userService;@RequestMapping("/login")@CrossOrigin(origins = "*")public HttpResult login(String userCode, String pwd) {return userService.login(userCode, pwd);}}
1.5 拦截器

拦截器的创建可以看专栏拦截器中的创建教程了解

package com.woniu.paper.interceptors;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.HandlerAdapter;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import redis.clients.jedis.Jedis;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;@Configuration
public class AuthInterceptor extends WebMvcConfigurerAdapter {@Overridepublic void addInterceptors(InterceptorRegistry registry) {HandlerInterceptor handlerInterceptor=new HandlerInterceptor() {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {boolean isGo=false;String url= request.getRequestURI();//获取当前请求的数据接口路径System.out.println("当前路径是"+url);//获取用户请求时传递的uidString uid=request.getParameter("uid");//获取根据uid查询redis中是否有对应的数据Jedis jedis = new Jedis("127.0.0.1", 6379);if (url.contains("/paper/user/login")){isGo=true;//如果是登录就放行}else if (jedis.get(uid)!=null){//以id为key从redis数据库中查询数据//如果用户传递的uid的值和redis中保存的uid的值一致,则放行isGo=true;}jedis.close();//释放资源return isGo;}@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {}@Overridepublic void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {}};registry.addInterceptor(handlerInterceptor).addPathPatterns("/**");}
}
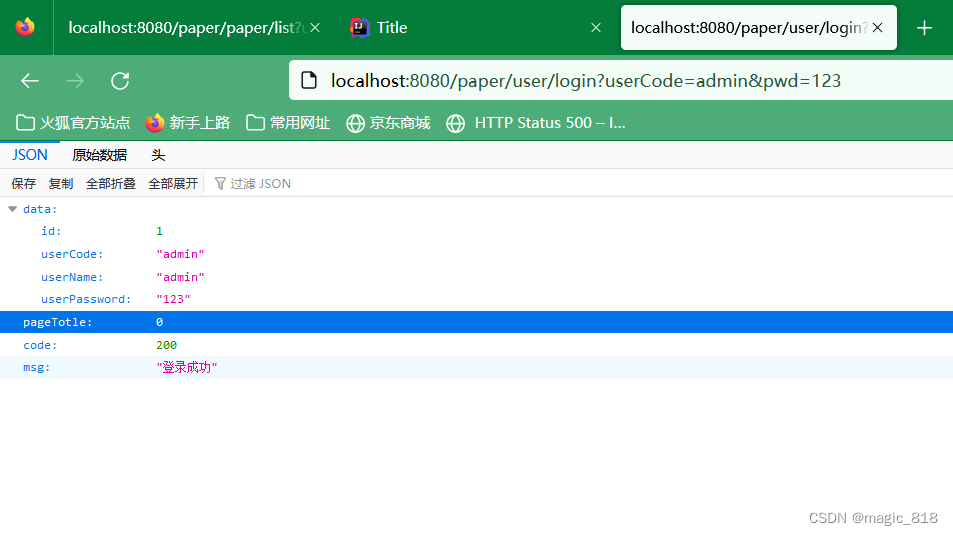
登录成功会显示属性信息

密码错误则是会被拦截,即空白页面没有内容
二、前端部分
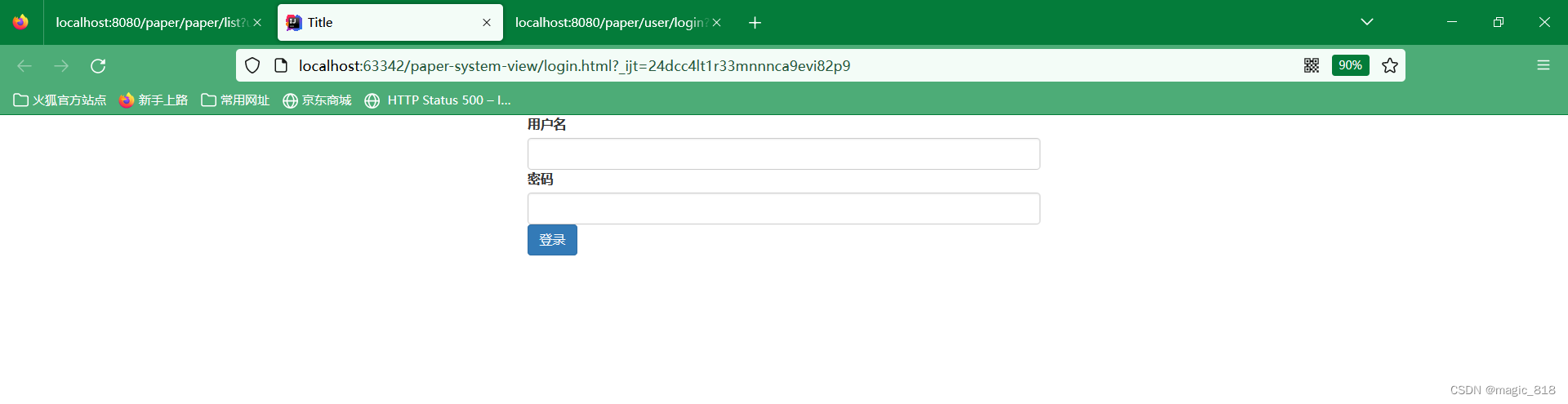
效果图

源码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><script src="assets/jquery-3.5.1.min.js"></script><script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script src="assets/vue.min-v2.5.16.js"></script><script src="assets/vue-router.min-2.7.0.js"></script><script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container"><div class="row"><div class="col-md-6 col-md-offset-3"><label>用户名</label><input type="text" size="12" class="form-control" v-model="userCode"><label>密码</label><input type="password" size="12" class="form-control" v-model="pwd"><button class="btn btn-primary" @click="doLogin">登录</button></div></div></div>
<script>new Vue({el:'#app',data:{userCode:null,pwd:null},methods:{doLogin(){var url = "http://127.0.0.1:8080/paper/user/login?userCode="+this.userCode+"&pwd="+this.pwd;axios.get(url).then(response=>{console.log(response.data)if (response.data.code==200){//登录成功//将用户的id保存起来localStorage)localStorage.setItem("uid",response.data.data.id);//进入首页console.log("进入首页")window.location.href="index.html";}else{//登录失败alert(response.data.msg);}});}}});
</script>
</body>
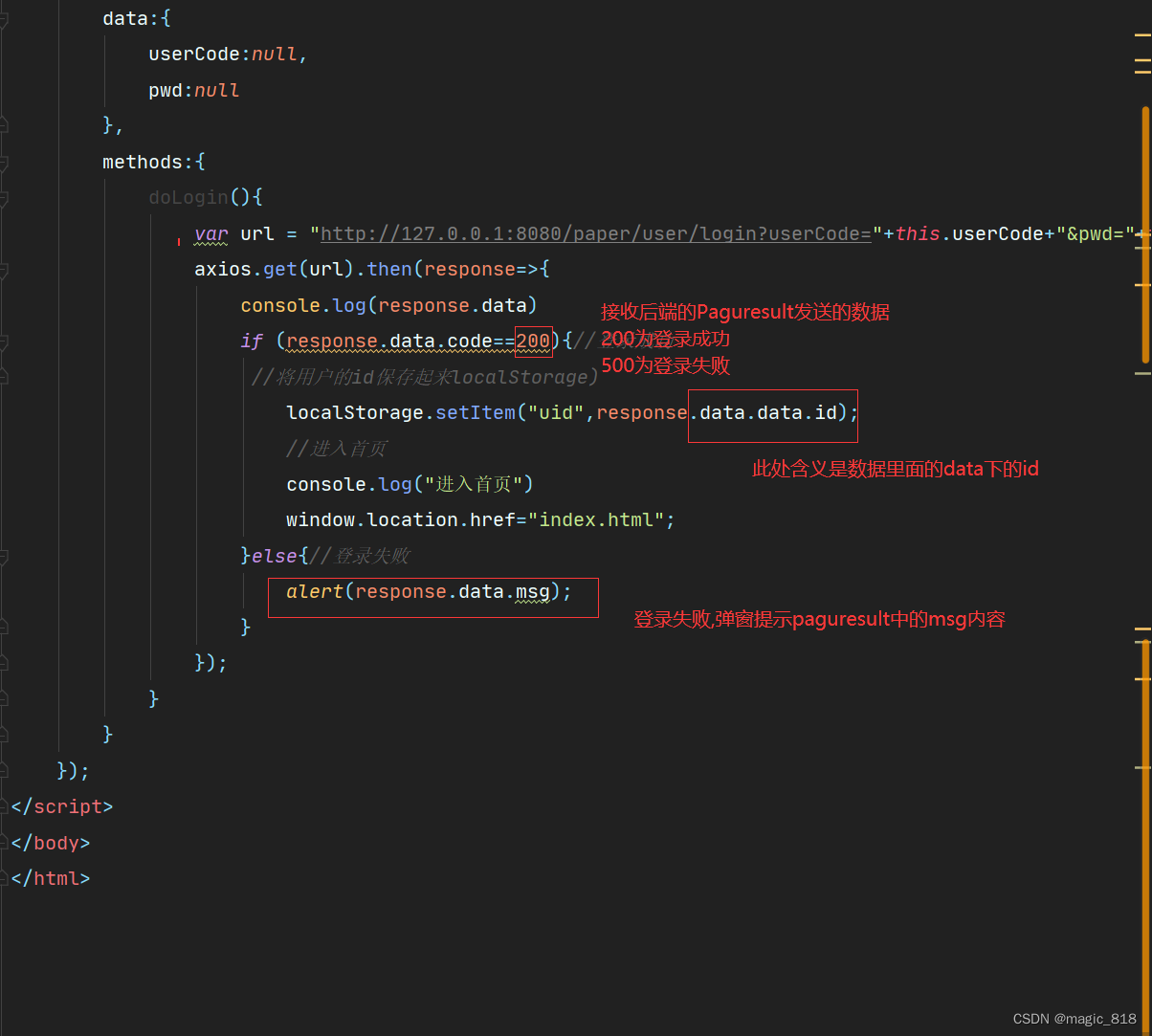
</html>代码讲解
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><script src="assets/jquery-3.5.1.min.js"></script><script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script src="assets/vue.min-v2.5.16.js"></script><script src="assets/vue-router.min-2.7.0.js"></script><script src="assets/axios.min.js"></script>