零基础filter实现最简单的table表格
- 知识调用
- 核心干货
- 下期预告
- 关键字模糊查找(纯前端)
- 关键字模糊查找(前后交互)
知识调用
| 功能实现可能要用到的知识: |
|---|
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】 |
| vue3项目实战中的接口调用方法(一)async/await用法 |
| vue3项目实战中的接口调用(获取表格数据时可能用到) |
核心干货
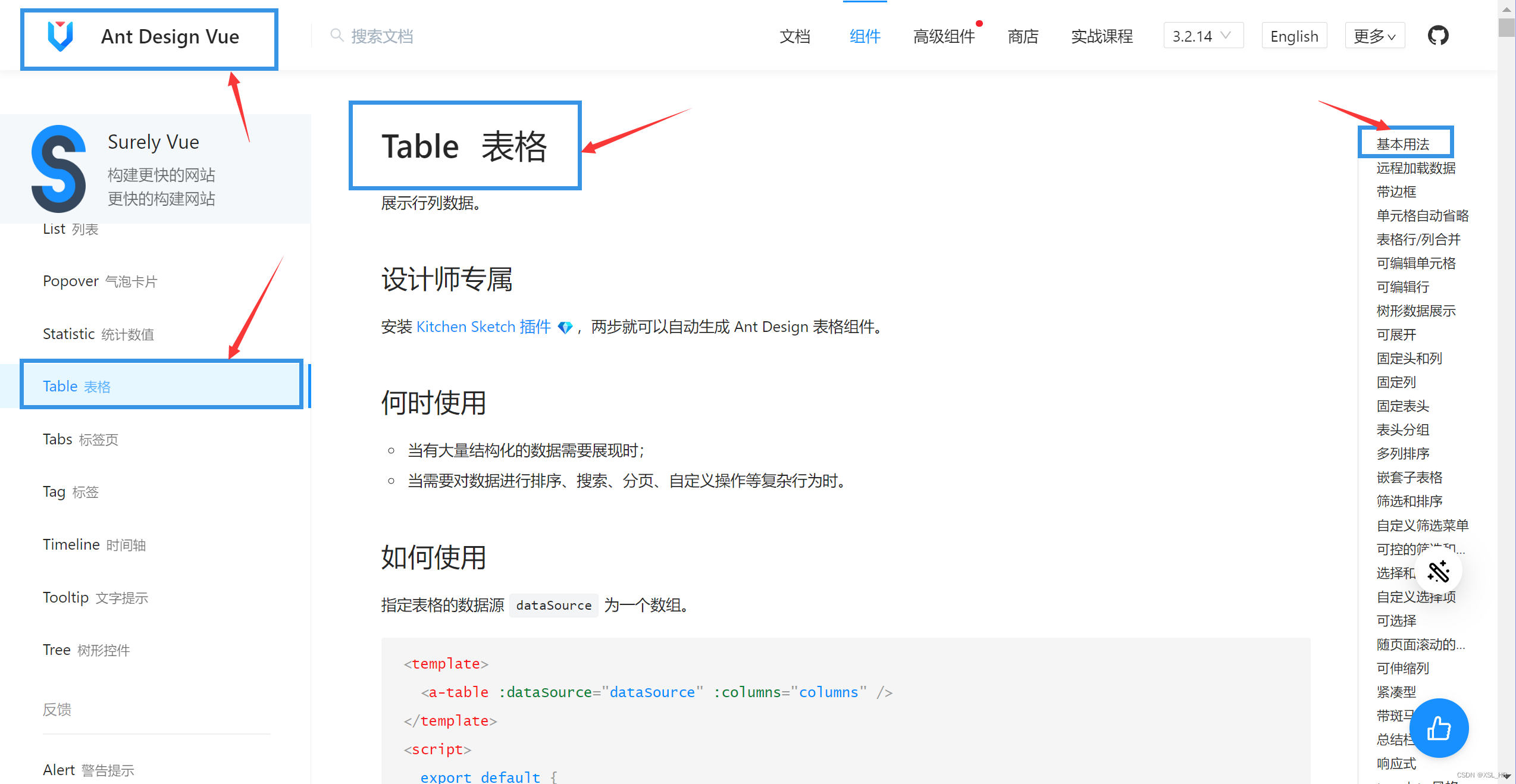
文章中功能的实现还是沿用 ant design vue 组件库。

首先打开antd官网,找到table表格一栏。👏👏👏
里面会有详细的介绍,教你如何使用table组件。👏👏👏
何时使用
- 当有大量结构化的数据需要展现时。
- 当需要对数据进行排序、搜搜、分页、自定义才做等复杂行为时。
如何引用
指定表格的数据源(实质为一个数组)dataSource
代码示例:(根据需求修改即可)
template部分:
<template><a-table :dataSource="dataSource" :columns="columns" />
</template>
script部分:
<script setup lang="ts">// 存储数据的数组const dataSource = [{key: '1',name: '胡彦斌',age: 32,address: '西湖区湖底公园1号',},{key: '2',name: '胡彦祖',age: 42,address: '西湖区湖底公园1号',},],// 行目录const columns = [{title: '姓名',dataIndex: 'name',key: 'name',},{title: '年龄',dataIndex: 'age',key: 'age',},{title: '住址',dataIndex: 'address',key: 'address',},]
</script>
实现效果: 👇👇👇
| 姓名 | 年龄 | 住址 |
|---|---|---|
| 胡彦斌 | 32 | 西湖区湖底公园1号 |
| 胡彦祖 | 42 | 西湖区湖底公园1号 |
但更多时候,数据的来源不是由后台来创建的,数据是灵活的,来源于后端的数据库,所以表格内的数据一般采用请求后端接口的方法,获取数据存放到表格中。
下面将给出一些参考示例。👇👇👇
template部分代码:
<a-table :data-source="data.list" :columns="columns" style="width:100%"></a-table>
请求接口request部分:
接口: https://www.fastmock.site//mock/323354e56ef21147c3f550e18435baa1/api/getList
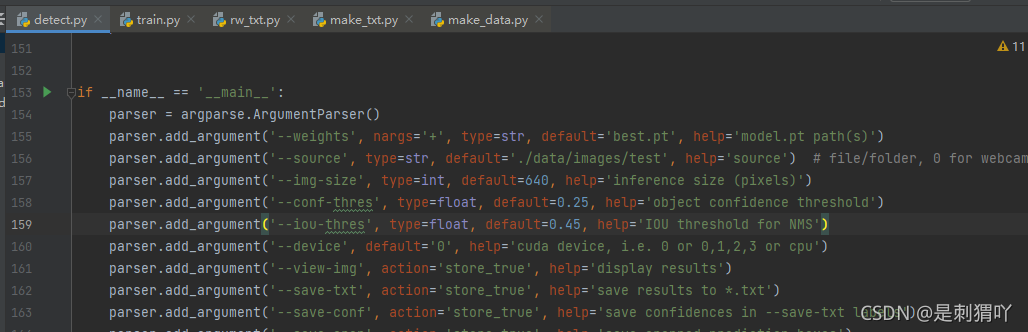
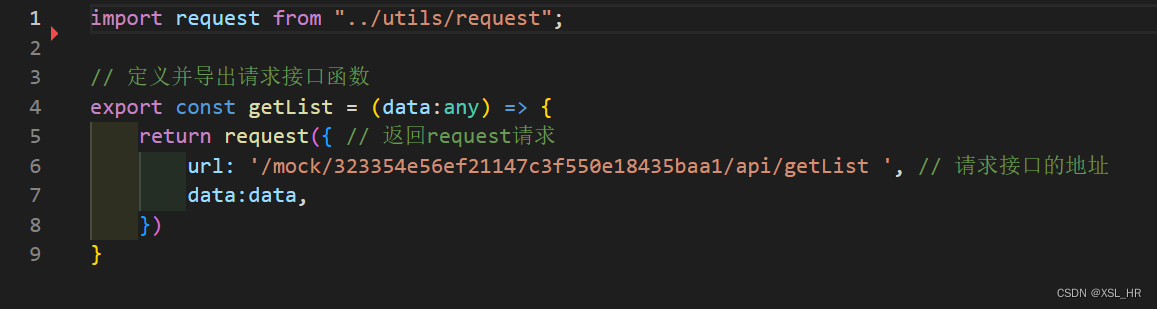
代码图片:(含注释)

源码:(含注释,根据需求修改)
import request from "../utils/request";// 定义并导出请求接口函数
export const getList = (data:any) => {return request({ // 返回request请求url: '/mock/323354e56ef21147c3f550e18435baa1/api/getList ', // 请求接口的地址data:data,})
}
请求接口部分:
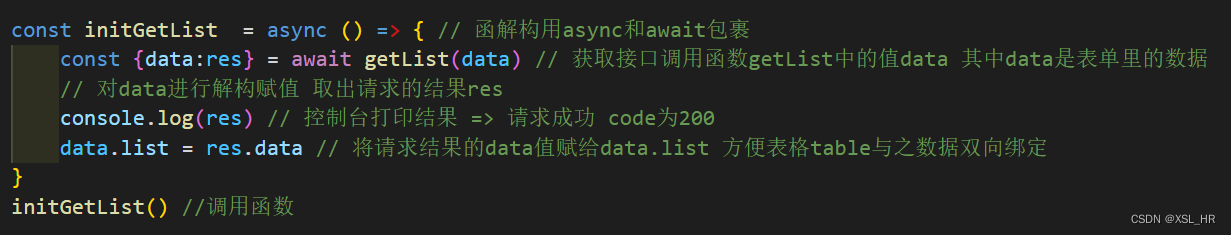
代码截图:(含注释)

源码:
const initGetList = async () => { const {data:res} = await getList(data) // console.log(res) data.list = res.data
}
initGetList()
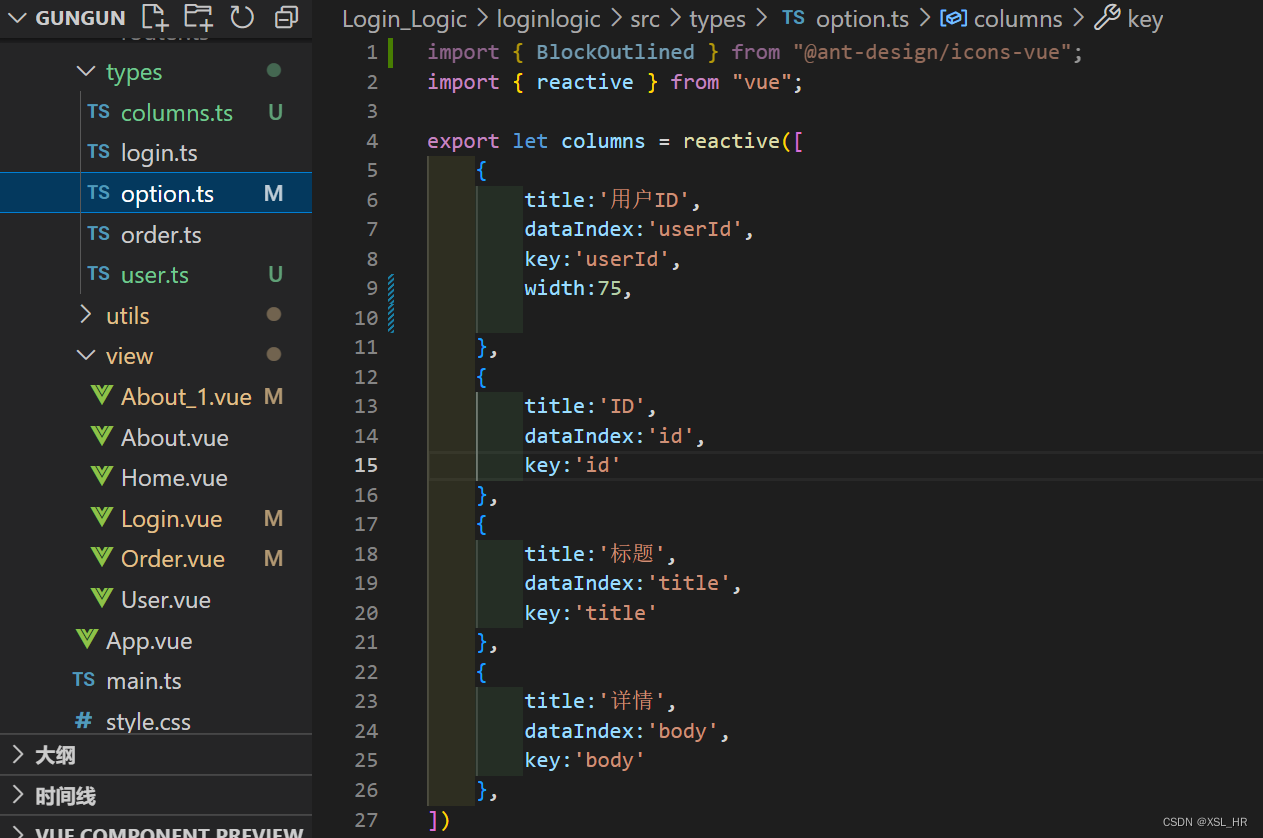
表格横向栏内容部分:(根据需求适当修改)
代码截图:

源码:
import { reactive } from "vue";export let columns = reactive([{title:'用户ID',dataIndex:'userId',key:'userId',width:75,},{title:'ID',dataIndex:'id',key:'id'},{title:'标题',dataIndex:'title',key:'title'},{title:'详情',dataIndex:'body',key:'body'},
])
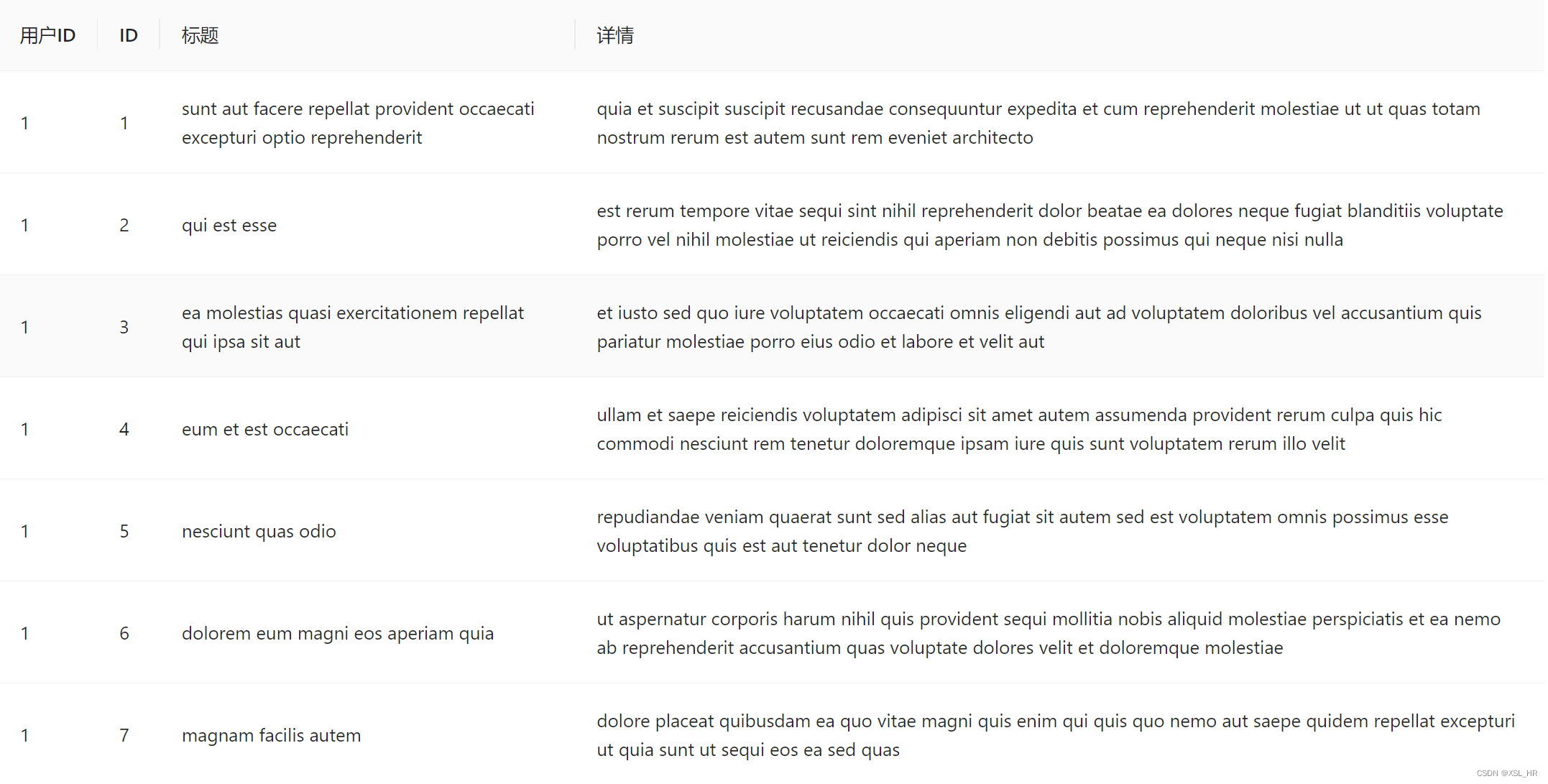
实现效果截图:

补充说明:
- 接口改变时,根据请求的要求做出适当更改
- 数据表格目录增多时,做出添加即可
- 以上便是关于vue3使用
ant design vue组件库 实现的最基础的table表格。 - 当然table的水还是很深的,涉及到很多自定义功能.
- 最常见的当然是插槽,后续文章会对插槽展开深入研究。
下期预告
关键字模糊查找(纯前端)
关键字模糊查找(前后交互)
今天的故事到这就结束了,觉得这篇文章有用的小伙伴们,可以点赞➕关注哦~