举例一:为了使仿真更加精确,下面在layout中对这个短路微带线进行进一步的仿真。


(1)新建layout

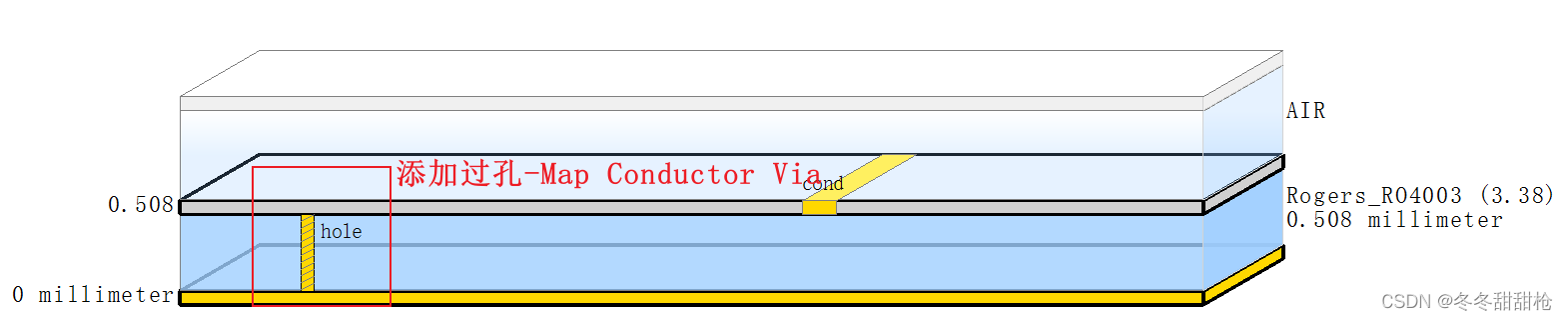
(2)版材设置
![]()

(3)版图设计
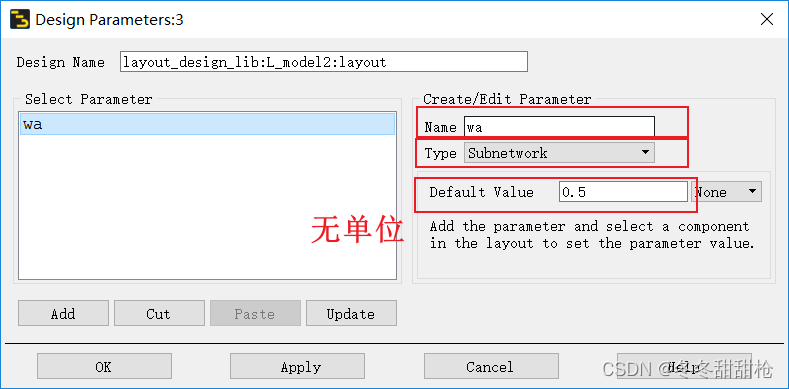
①添加变量
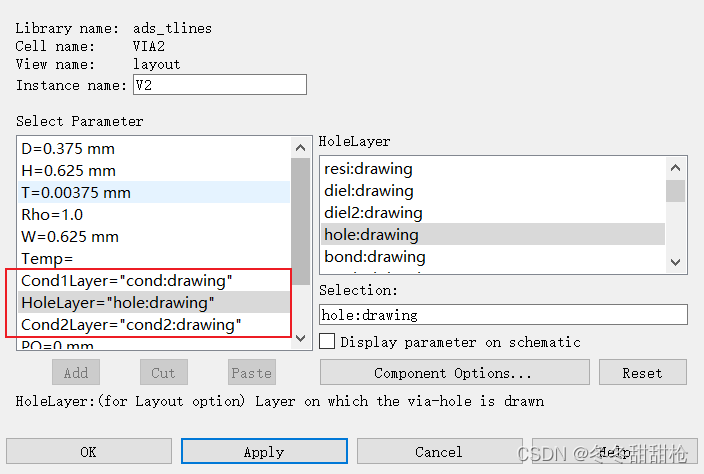
【EM→Component→Parameters...】

②微带线尺寸可采取变量设置

③通孔设置

(4)电磁仿真设置
![]()

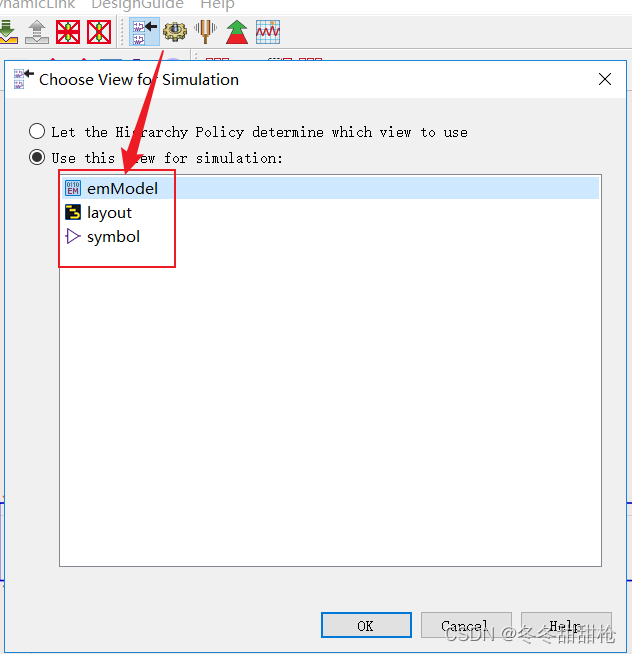
此时Symbol可以选EM model和Layout有何区别?
选用EMmodel则调用电磁仿真器,结果与EM电磁仿真一致,只有经过电磁仿真设置的Symbol调用EMmodel才不会报错。而选用Layout要调用PDK元件库中定义的性能参数来进行仿真分析,仿真时要调用参数控件DemoKit。



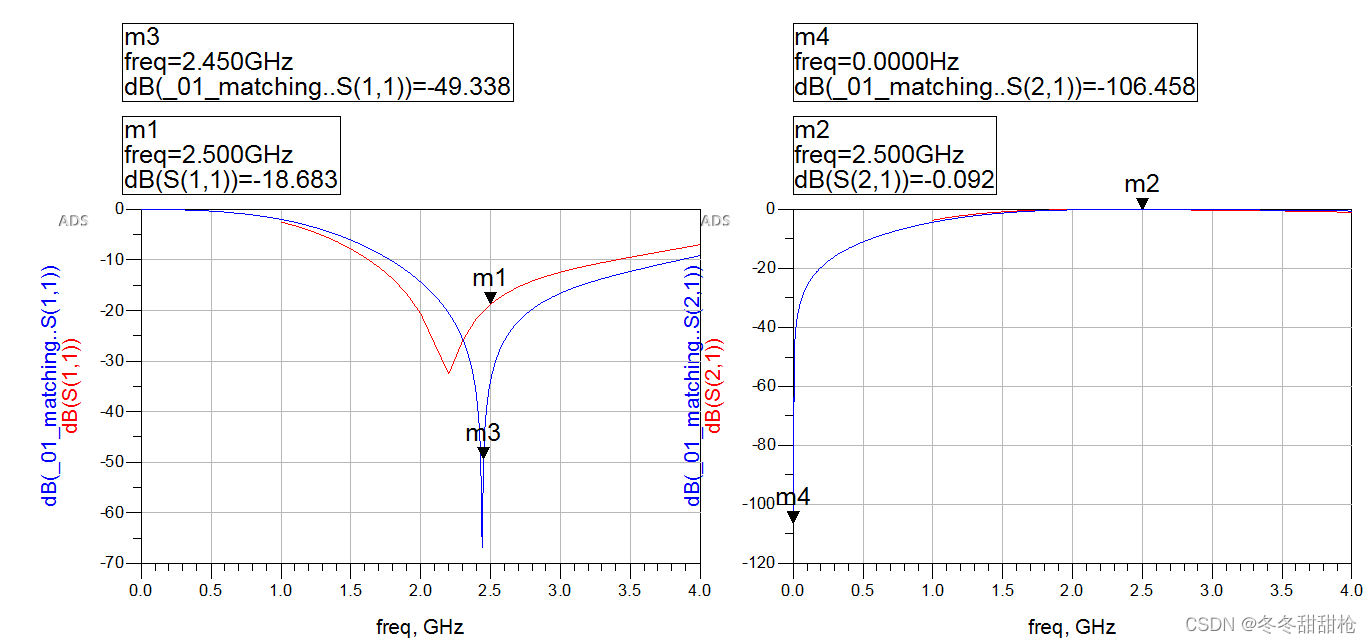
由于考虑了接地过孔等因素,所以相对更精确。
举例二:版图的设计(实际画板子一般用AD)
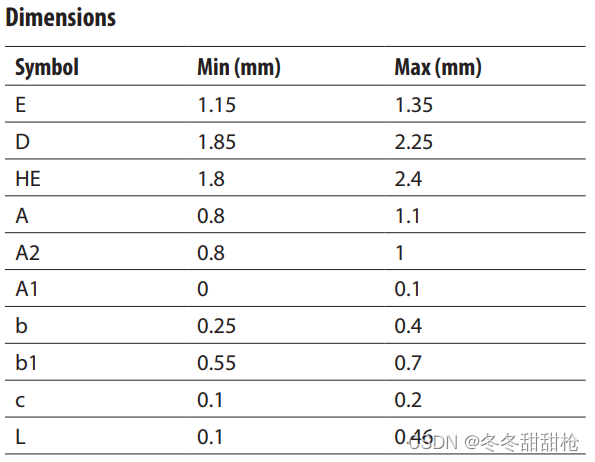
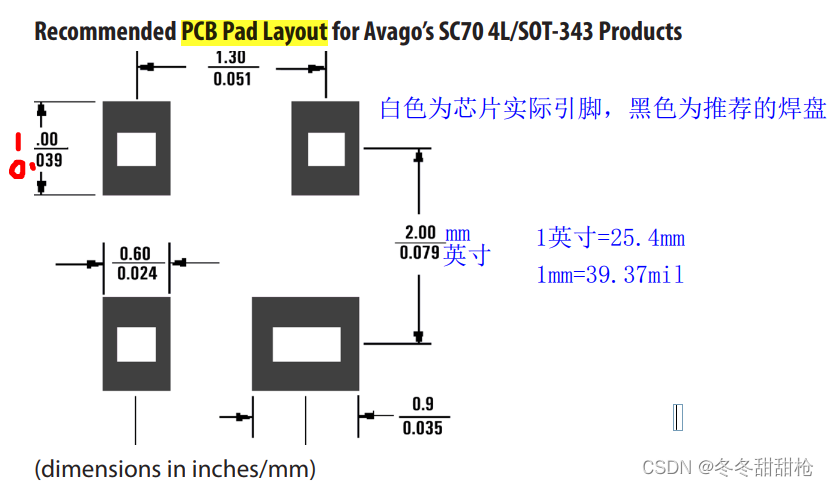
在版图上需要设计分立元件的封装,再此举例设计ATF54143、0603的封装
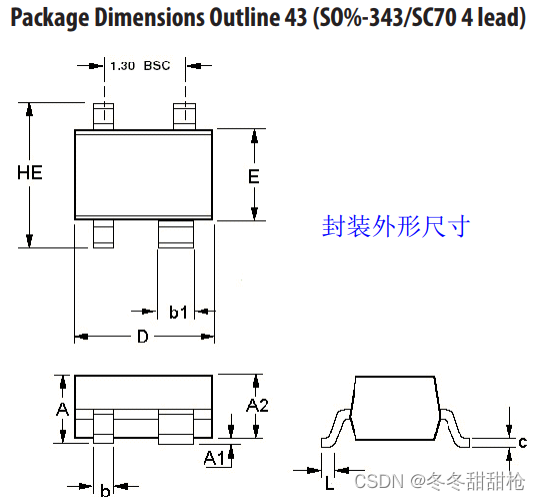
ATF54143:



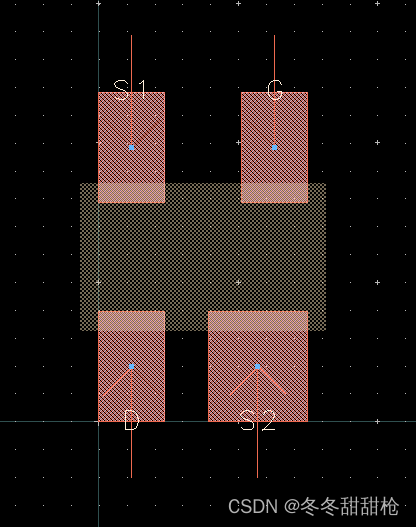
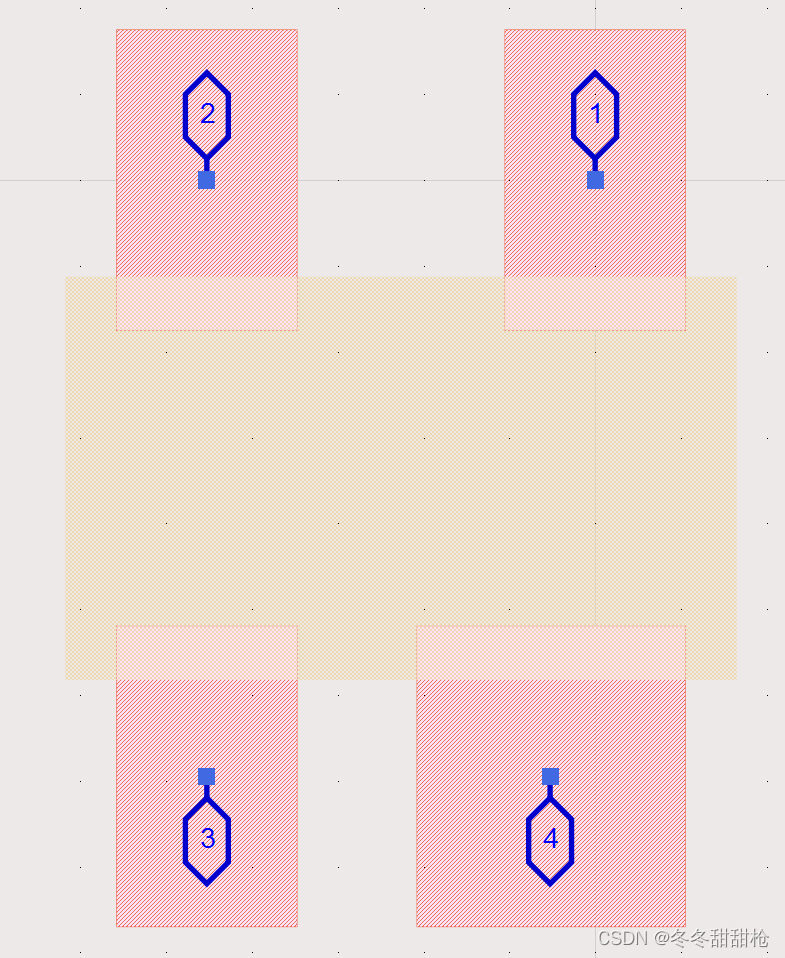
①新建Layout,在layout的cond层(top层)中画焊盘(四个黑框)
②在lead层(金线焊盘,芯片引脚用)画一样的矩形
③在packages层(封装层)画ATF54143的表面装配的封装
④根据实际模型添加引脚端口

⑤【EM→Component→Create EM Model and Symbol...】生成model

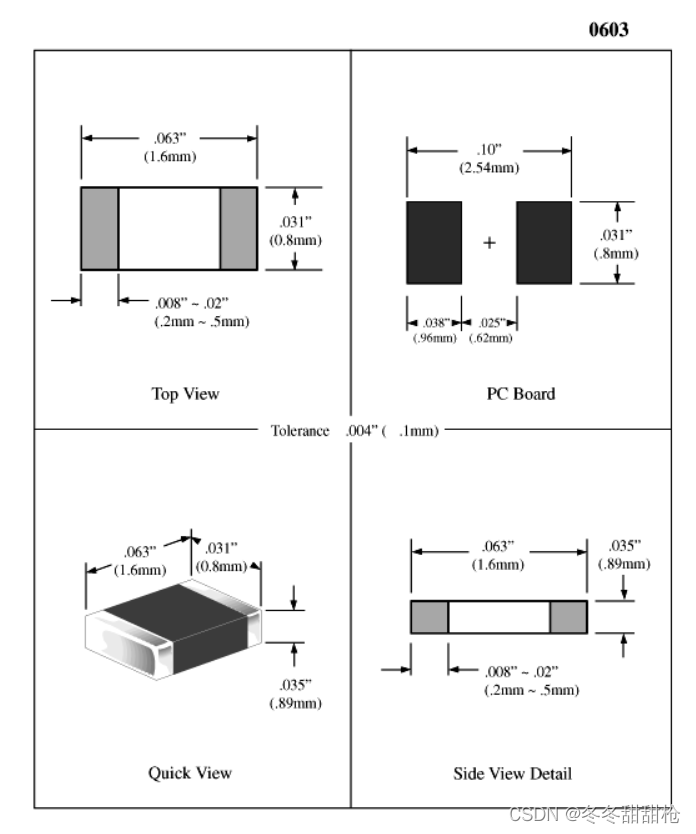
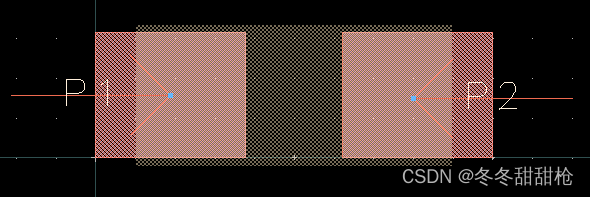
0603:

画封装步骤不在赘述

如何把封装注入集总器件中呢?(atf54143版图:没有灵魂只是躯壳,要是没有自己画版图自动生成版图之前要将atf54143以及集总元件打叉,提前画好版图可先将atf54143的版图添加到原理图中和已经将版图注入的集中元件在一起一同生成版图)
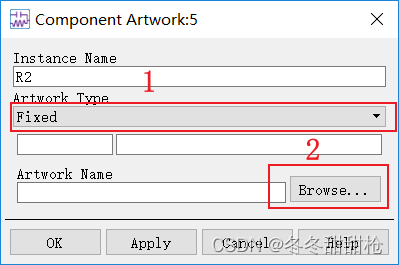
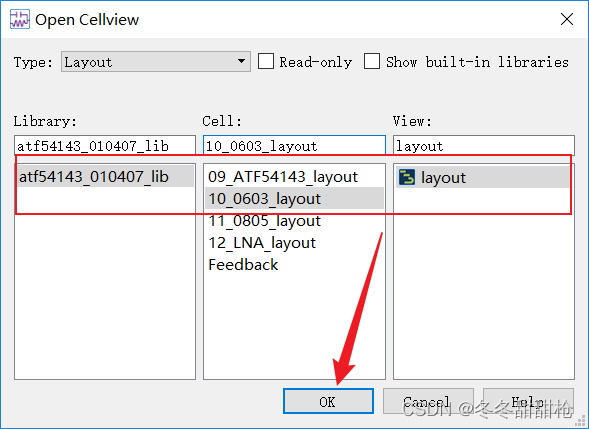
选中一个普通电感模型,【右键Component→Edit Component Artwork】,"Artwork Type"下拉菜单中选择“Fixed”选项,在“Artwork Name”中选择创建的0603封装版图文件即可
















![[哲学部分]马克思主义基本原理概论思维导图](https://img-blog.csdnimg.cn/2019010913385295.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM1NTQ0Mzc5,size_16,color_FFFFFF,t_70)




