Android Studio 学习之实现微信首页界面
一、界面布局分析。
首先进行界面布局,看需要几个.xml文件。
1.top.xml对微信界面的顶部进行设计

2.bottom.xml对于微信界面的底部进行设计,通过ImageButton设置四个图像按钮,同时将4个TextView进行居中设置,设计成如下图所显示的界面。


3.分别创建tab01.xml、tab02.xml、tab03.xml、tab04.xml四个文件,来显示4个不同图像按钮对应的文本。




4.activity_main.xml文件实现整个微信首页界面的布局设计

关键代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><include layout="@layout/top" /><FrameLayoutandroid:id="@+id/id_content"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></FrameLayout><include layout="@layout/bottom" /></LinearLayout>FrameLayout框架布局将所有添加到这个布局中的视图都以层叠的方式显示。
二、实现界面的跳转
通过将tab01.xml、tab02.xml、tab03.xml、tab04.xml压缩到各自的Fragment中,做成子窗口。将界面对象化,从而在Java文件中通过对象调用xml文件,并通过FragmentTransaction进行交互,将4个frgment放入framelayout


Fragment能实现一个界面的多次使用
Fragment的优势有以下几点:
模块化(Modularity):我们不必把所有代码全部写在Activity中,而是把代码写在各自的Fragment中。
可重用(Reusability):多个Activity可以重用一个Fragment。
可适配(Adaptability):根据硬件的屏幕尺寸、屏幕方向,能够方便地实现不同的布局,这样用户体验更好
之后规定响应区,初始化界面,并对四个控件进行监听。
关键代码:
package com.example.mywechat;import android.app.Fragment;import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;import android.util.Log;
import android.view.View;
import android.view.Window ;
import android.widget.ImageButton;
import android.widget.LinearLayout;public class MainActivity extends Activity implements View.OnClickListener {private LinearLayout mTabWeixin;private LinearLayout mTabFrd;private LinearLayout mTabContacts;private LinearLayout mTabSettings;private ImageButton mImgWeixin;private ImageButton mImgFrd;private ImageButton mImgContacts;private ImageButton mImgSettings;private Fragment mTab01 = new weixinFragment() ;private Fragment mTab02 = new frdFragment() ;private Fragment mTab03 = new contactFragment() ;private Fragment mTab04 = new settingFragment() ;private FragmentManager fm;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE );setContentView(R.layout.activity_main);initView() ;initEvent() ;initFragment();selectfragment(0);}private void initFragment(){fm=getFragmentManager();FragmentTransaction transaction=fm.beginTransaction();transaction.add(R.id.id_content,mTab01);transaction.add(R.id.id_content,mTab02);transaction.add(R.id.id_content,mTab03);transaction.add(R.id.id_content,mTab04);transaction.commit();}private void initEvent(){mTabWeixin.setOnClickListener(this);mTabFrd.setOnClickListener(this);mTabContacts.setOnClickListener(this);mTabSettings.setOnClickListener(this);}private void initView(){mTabWeixin=(LinearLayout)findViewById(R.id.id_tab_weixin);mTabFrd=(LinearLayout)findViewById(R.id.id_tab_frd);mTabContacts=(LinearLayout)findViewById(R.id.id_tab_contact);mTabSettings=(LinearLayout)findViewById(R.id.id_tab_settings);mImgWeixin=(ImageButton)findViewById(R.id.id_tab_weixin_img );mImgFrd=(ImageButton)findViewById(R.id.id_tab_frd_img);mImgContacts=(ImageButton)findViewById(R.id.id_tab_contact_img);mImgSettings=(ImageButton)findViewById(R.id.id_tab_settings_img);}private void hidefragment(FragmentTransaction transaction){transaction.hide(mTab01);transaction.hide(mTab02);transaction.hide(mTab03);transaction.hide(mTab04);}private void selectfragment(int i){FragmentTransaction transaction=fm.beginTransaction();hidefragment(transaction);//把图片设置为亮的//设置内容区域switch (i){case 0:Log.d("selectfragment","1");transaction.show(mTab01);mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed);break;case 1:transaction.show(mTab02);mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);break;case 2:transaction.show(mTab03);mImgContacts.setImageResource(R.drawable.tab_address_pressed);break;case 3:transaction.show(mTab04);mImgSettings.setImageResource(R.drawable.tab_settings_pressed);break;default:break;}transaction.commit();}@Overridepublic void onClick(View v) {Log.d("onClick","1");resetImg() ;switch(v.getId()){case R.id.id_tab_weixin :selectfragment(0);break;case R.id.id_tab_frd:selectfragment(1);break;case R.id.id_tab_contact:selectfragment(2);break;case R.id.id_tab_settings:selectfragment(3);break;default:break;}}/*切换图片至暗色*/public void resetImg(){mImgWeixin.setImageResource(R.drawable.tab_weixin_normal);mImgFrd.setImageResource(R.drawable.tab_find_frd_normal);mImgContacts.setImageResource(R.drawable.tab_address_normal);mImgSettings.setImageResource(R.drawable.tab_settings_normal);}
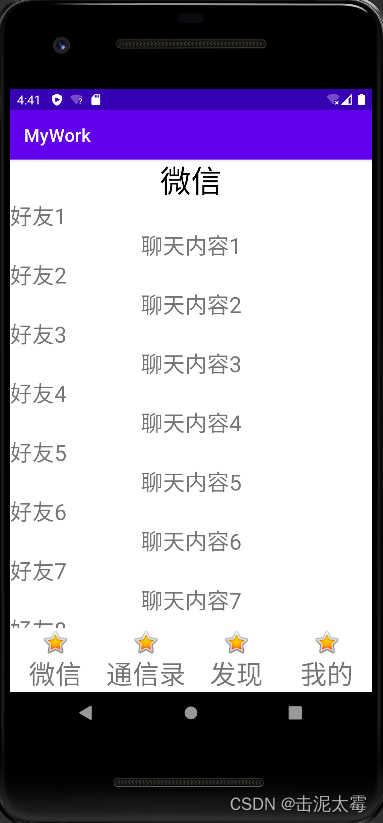
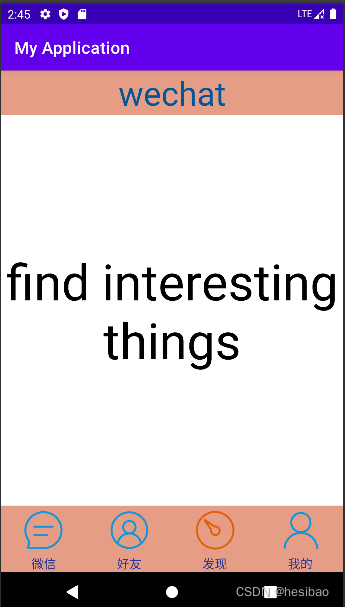
}界面效果


源码地址:
https://gitee.com/wyf234571/MyWeChat
















![[哲学部分]马克思主义基本原理概论思维导图](https://img-blog.csdnimg.cn/2019010913385295.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM1NTQ0Mzc5,size_16,color_FFFFFF,t_70)


