天猫精灵小程序接入(python教程)
- 接入需知
- 编写流程
- 一步登天
- 绑定设备
接入需知
- 支付宝小程序编写
- 天猫精灵语音接入
编写流程
1.在支付宝小程序中创建支付宝小程序并开通天猫精灵,创建天猫精灵小程序


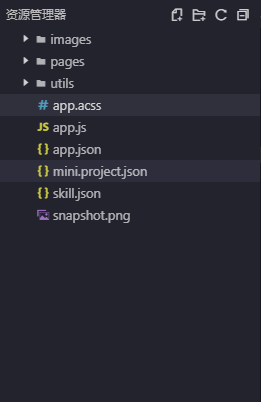
2.文件说明

已经清楚支付宝或者微信小程序的你们不用说了吧!
3.添加语音功能
(1)首先确保你的天猫精灵小程序mini.project.json下有:
{"includes": ["app.json","skill.json"]
}
温馨提示:默认都会有的
(2)在你的skill.json下添加语音内容
数据格式:
{"skill": [{"command": "cmd1","voice": ["语料1", "语料2", "语料3"],"tips": ["操作引导1", "操作引导2"]},{"command": "cmd2","voice": ["语料1", "语料2"] }]
}
字段说明 :
- voice: 语音操作的语料:
语料中可以有参数,如@{index:Number} 表示参数名是index,类型为数字。
目前参数类型支持:String, Number, Date, Time等 - command:
将voice中的语音,转换为command - tips:
预留的可选字段:语音操作提示信息,给用户的操作引导。
后续的容器版本,将会自动提取该字段内容,以轮播的方式展示操作引导
如图:
4.在page中增加语音配置
数据格式:
{"skill":[{"commands" : ["cmd1", "cmd2"],"onVoice" : "jsFun(param1, param2)" }]
}
字段说明:
- commands:
语音指令名列表,需在skill.json中有配置。 - onVoice:
语音command对应的js响应函数。onVoice中的参数名,需与skill.json中对应的语料参数名相同。
如图:

5.在js中引用配置
// 无参
<function>(){// 方法操作
}
// 有参
<function>(artist,<parameter_name>){/*参数:artist参数名称:<parameter_name>*/// 操作
}

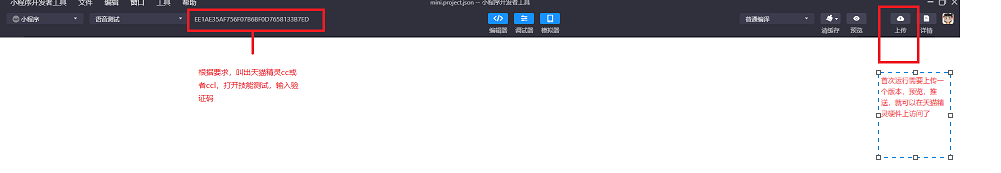
一步登天

绑定设备
首次运行需要上传版本,推送----->预览,就可以在天猫精灵上直接语音调用了



















![[哲学部分]马克思主义基本原理概论思维导图](https://img-blog.csdnimg.cn/2019010913385295.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM1NTQ0Mzc5,size_16,color_FFFFFF,t_70)
