GIT地址:
- https://gitee.com/AiShiYuShiJiePingXing/bigscreen
点击前往GIT查看
一、基础概念
1.1 什么是数据可视化
把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
在当前新技术支持下,数据可视化除了“可视”,还可有可交流、可互动的特点。数据可视化的本质是数据空间到图形空间的映射,是抽象数据的具象表达。
1.2 什么是大屏数据可视化
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。
“大面积、炫酷动效、丰富色彩”,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。电商双11类大屏利用此特点打造了热烈、狂欢的节日氛围,原本看不见的数据可视化后,便能调动人的情绪、引发人的共鸣,传递企业文化和价值。
1.3 可视化大屏概述
可视化大屏这几年很流行,这些年我们见过不少的大屏,各种实时监控类大屏、销售情况概览大屏、智慧城市服务平台等。相比于传统报表,超大屏幕展示、酷炫的数据可视化让数据呈现更加美观、直观、快速、易于接收。
可视化大屏主要是将数据通过可视化的形式,实时地显示在足够的屏幕上。通过可视化大屏,企业对内可以观察数据的变化、了解业务的发展,及时发现问题、根据问题解决实际业务问题,指导企业做出决策;对外可以提升形象,体现公司实力和品牌形象、提升管理的层次!
可视化大屏主要由背景、标题、指标卡、图形、表格、图标等元素组成,这些元素通过布局有序的组合在一起。
● 背景:主要是背景图或是背景色。
● 标题:描述可视化大屏的主题,一般字数最好不要超过10个,要求描述简洁清晰有力。
● 指标卡:用于显示重点指标数据。
● 图形:各种类型图形展示。比如对比可以用柱状图、趋势线图、占比饼图等。
● 表格:表格数据展示。明细汇总的数据都可以,很多情况下是用跑马灯滚动的方式显示。
二、大屏数据可视化设计原则:设计服务需求、先总览后细节
2.1 设计服务需求
大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。那什么是业务需求呢?业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。
2.2 先总览后细节
大屏因为大,承载数据多,为了避免观者迷失,大屏信息呈现要有焦点、有主次。可以通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二三级内容。部分细节数据可暂时隐藏,用户需要时可通过鼠标点击等交互方式唤起。
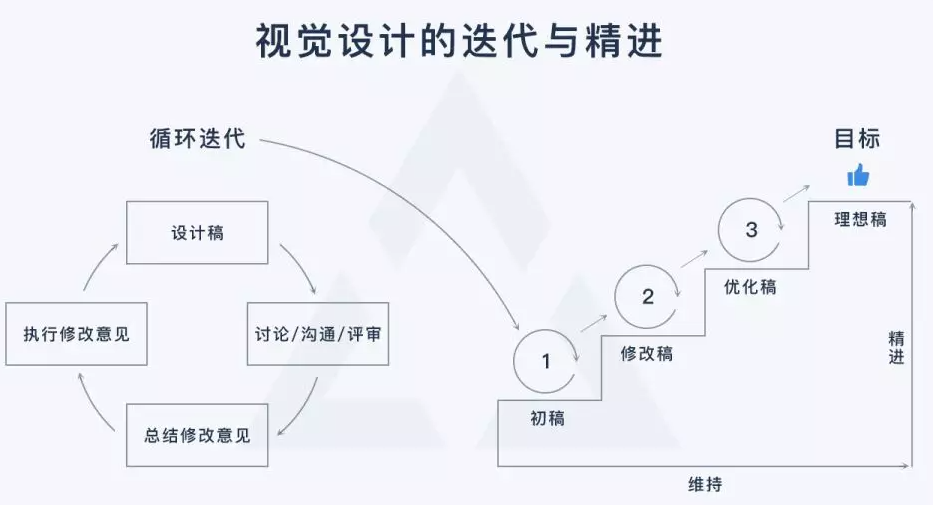
三、大屏可视化设计流程
规范的流程是好结果的保证。找到一个可参考的流程,然后步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。

1、根据业务场景抽取关键指标
关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。以共享单车电子围栏监控系统为例,这里的关键指标有:企业停车时长、企业违停量、热点违停区域、车辆入栏率等。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。

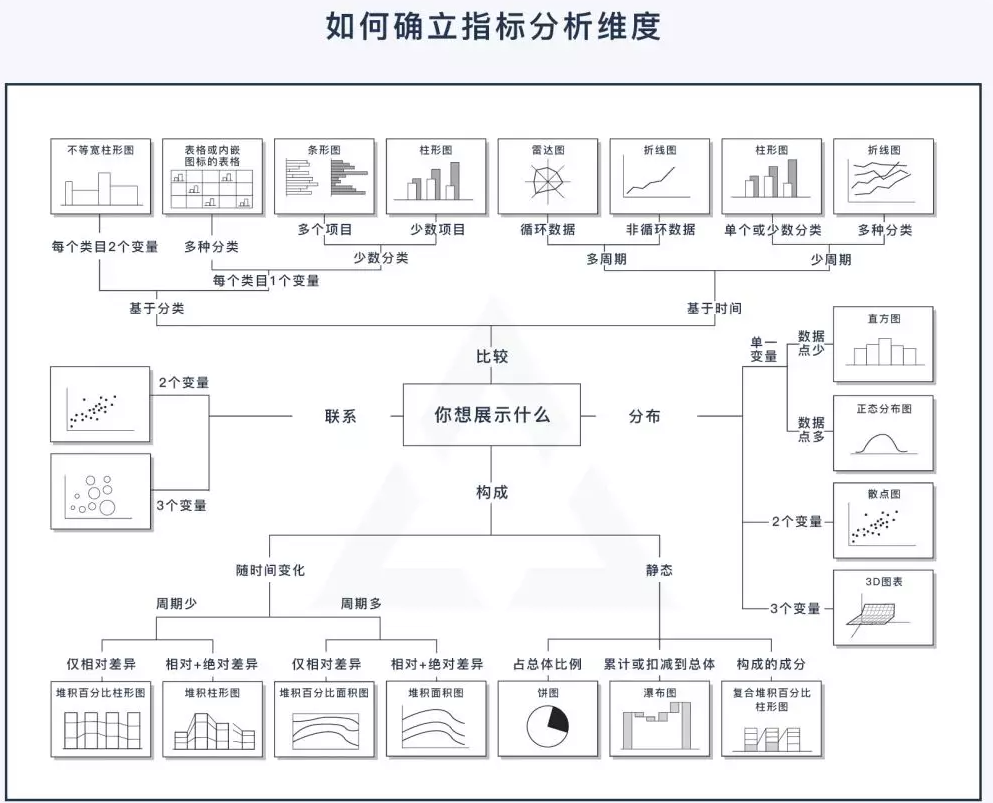
2、确立指标分析维度
“横看成岭侧成峰”。同一个指标的数据,从不同维度分析就有不同结果。很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向观者传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。

上图向大家展示了数据分析常用的4个维度,我们在选定指标后,就需要跟项目组其他小伙伴讨论:我们的各个指标主要想给大家展示什么,更进一步的讲,是我们想通过可视化表达什么样的规律和信息。而上图,可以引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
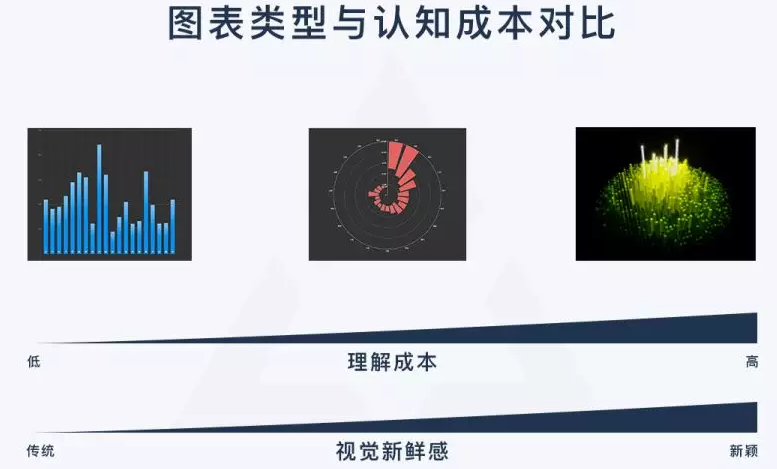
3、选定可视化图表类型
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里筛选出最能体现我们设计意图的那个就好了。
选定图表注意事项:易理解、可实现;
3.1 易理解
可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。

3.2 可实现
1、我们需要了解现有数据的信息、规模、特征、联系等,然后评估数据是否能够支撑相应的可视化表现
2、我们设计的图形图表,要开发能够实现。实际工作中,一些可视化效果开发用代码写很容易实现,效果也不错,但这些效果设计师用Ps/Ai/Ae这些工具模拟时会发现比较困难;同样的,某些效果设计师用设计工具可以轻易实现,但开发要用代码落地却非常困难,所以大屏设计中跟开发常沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。

4、了解物理大屏,确定设计稿尺寸
**多数情况下设计稿分辨率即被投大屏的信号源电脑屏幕的分辨率。**有多个信号源时,就会有多个设计稿,此时每个设计稿的尺寸即对应信号源电脑屏幕的分辨率

一般情况下设计稿的分辨率就是电脑的分辨率,当有多个信号源时,有时会通过显卡自定义电脑屏幕分辨率,从而使电脑显示分辨率不等于其物理分辨率,此时,对应设计稿的分辨率也就变成了设置后的分辨率;此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时(单信号源),也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。
5、页面布局、划分
尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。

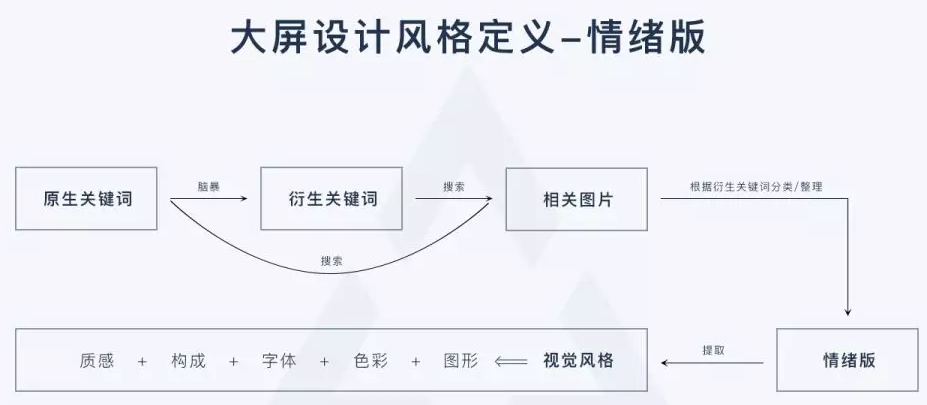
6、定义设计风格
很多小伙伴也许没接触过大屏设计工作,但大多数人都应该有APP或者Web风格定义的经验。我们在定义一款APP或者Web页面设计风格时常用的方法是什么呢?情绪版!
大屏虽酷炫,但实际上也是运行在浏览器里的Web页面,所以大屏设计风格定义方法也同样可以是用情绪版来做,这种方法也是目前比较科学高效的风格定义手段

7、可视化设计
根据定义好的设计风格与选定的图表类型进行合理的可视化设计。目前来讲大屏可视化主要有指标类信息点和地理类信息点两大可视化数据。指标类信息点可视化效果相对简单易实现,而地理类信息点一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
8、样图沟通确认
这里的沟通分三个层面:设计师对内沟通、设计师对外沟通、设计师与大屏的“沟通”。

样图沟通环节,最初的样图不需要十分精致,我们可以把它理解为一个“低保真”原型,然后通过不断沟通修改,让它逐步完善精致起来,也就是小步快跑,避免那种一下子走到终点,然后又大修大改的情况。
因为我们在前几步已经分别确定了页面布局、图表类型、页面风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来,然后根据样图效果尝试确定五方面内容:
1、之前确立的布局在放入设计内容后是否依然合适
2、确立的图表类型带入数据后是否仍然客观准确
3、根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受
4、已有的样式、数据内容、动效等在开发实现方面是否存在问题
5、大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象
跟大屏“沟通”是比较重要也是个特殊的环节,这也是我觉得大屏设计跟其它设计不一样的地方,大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,这里的很多问题只有设计稿投到大屏上才能够被发现,所以这一步在样图沟通确认环节非常重要,有时候需要开发出demo,反复测试多次。
9、页面定稿、开发
事实上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计的样式呈现出来。

切图与标注
由于大屏实际就是一个web页面,所以开发阶段的切图与标注是少不了的。
切图:哪些元素需要切图,怎么切?
一般开发用代码写不出的样式或动效,都需要设计师切图作支持:比如数据容器的边框、小的动效、页面整体大背景、部分图标等。切图按正常网页设计标准切就可以了。
标注
Web页面用什么插件做标注这个大家都很熟悉,我就不多说了。需要注意的是,如果大屏页面需要在不同比例的终端展示,那么此时的标注与开发可以使用rem作为基本单位来实现,这样实现的大屏页面在后期会有更好的扩展性与适应性。
10、整体细节调优与测试
这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作。
视觉方面的测试(有点像APP的UI走查):关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
四、大屏设计的注意事项
1、字体使用
字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。
如果页面是云端部署,需要嵌入字体包时,我们可以使用FontCreator这类的软件把那些用不到的字符从字体包中删掉,然后重新打包上传,减小字体包大小,可以优化页面加载体验,避免在替换默认字体的过程中出现页面文字跳动等现象。(一般来讲一套字体文件包含了阿拉伯文、符号、拉丁文、日文、西里尔文、希腊文、拼音、注音符号等多种字符,对于大屏这个明确的场景,我们可以删掉其它使用不到的字符,仅保留中文、拼音和数字)
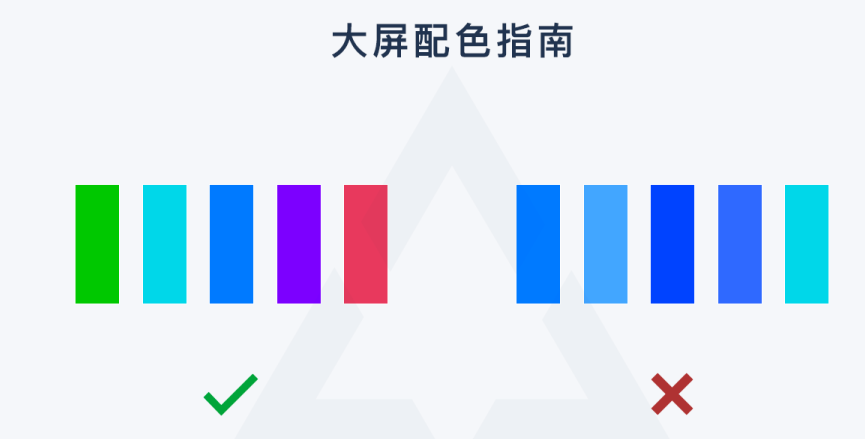
2、颜色搭配
1、色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色

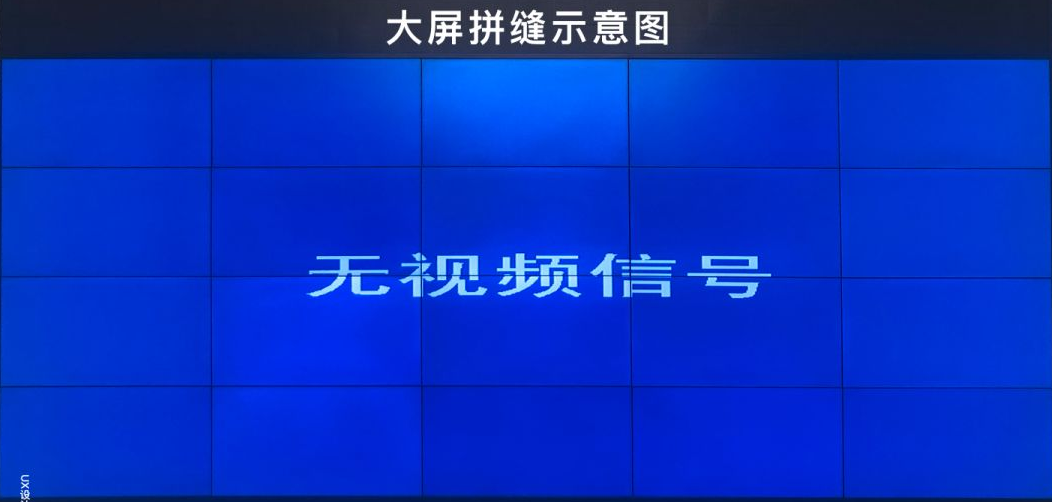
2、使用深色暗色背景:深色暗色背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果,
3、渐变色慎重使用:大屏普遍色域有偏差,显示偏色,因而使用渐变色需要根据大屏反馈确定是否调整,纯色最佳。
3、页面布局
主次分明、条理清晰、注意留白,合理利用大屏上各小的显示单元,并尽量避免关键数据被拼缝分割

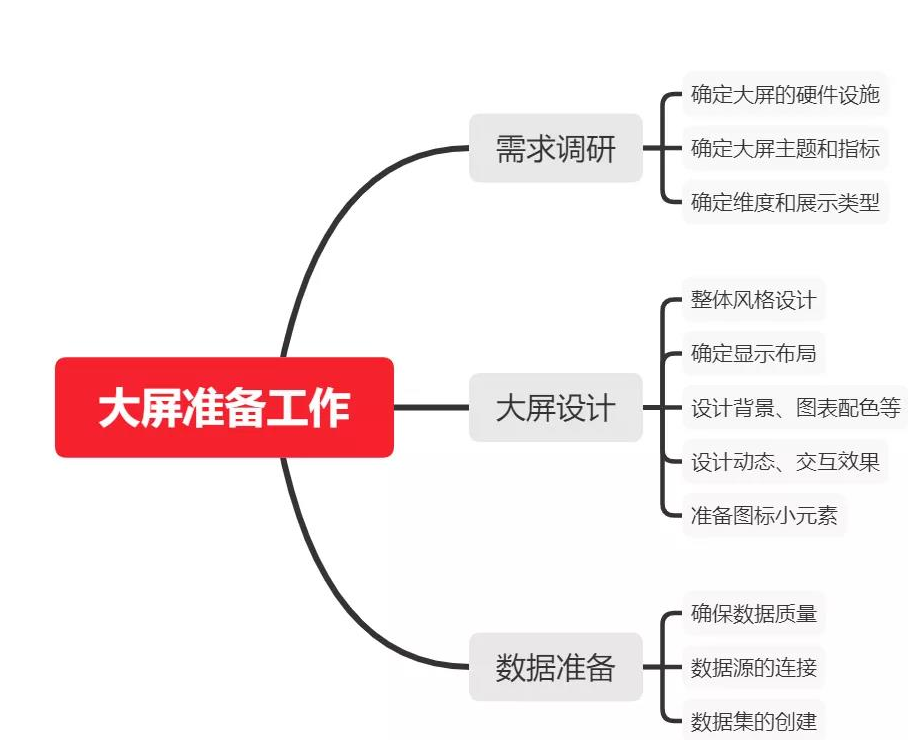
五、可视化大屏制作的准备工作
在制作大屏之前,我们应该做好相关的准备工作,主要包括需求的调研、大屏设计、数据准备三类。

首先我们对大屏进行需求的调研,这是大屏制作的基础。我们需要约谈客户,确定硬件设备规格、了解客户想要展示的主题指标。需求调研的工作主要包括:确定大屏的硬件设备、主题和指标、显示的维度和类型。具体介绍如下:
1.需求调研
(1)确定大屏的硬件设施
大屏展示使用的比较常见的硬件设备有大尺寸液晶显示屏、3*4小型拼接屏、大型矩阵拼接屏、投影仪显示屏、竖屏显示厅。有些小型拼接屏投屏时,因为分辨率和屏幕不匹配,会出现画面拉宽变形的现象,所以我们需要重点关注显卡支持的分辨率,以便确定大屏资源的尺寸。
(2)确定大屏主题和指标
首先确定大屏展示的主题,然后根据主题归纳整理出需要展现并且后台数据支持的关键指标,接着我们根据业务的重视程度对指标进行分级(核心、次要、辅助)。
(3)确定维度和展示类型
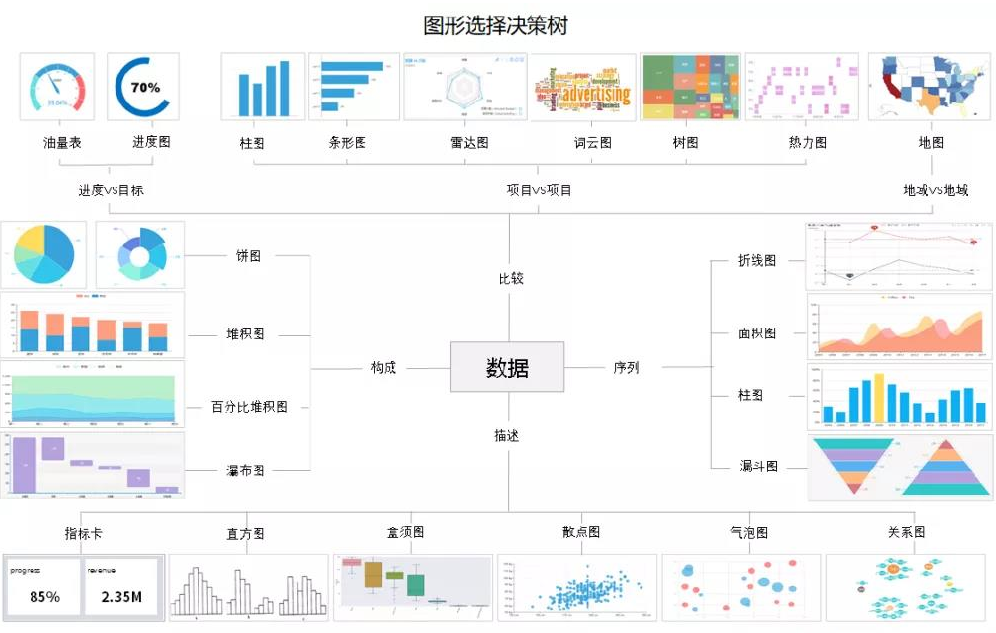
同一指标可以从不同的维度去分析,因此我们也需要整理出指标相关的重点维度。然后根据维度的类型、图形的特性等方面选择合适的可视化图形类型展示出数据的相关性。可视化图形根据特性分类如下:
● 比较:进度和目标的比较,可以使用油量表、进度图;项目和项目间的比较,可以用柱图、条形图、雷达图、词云图、树图、热力图;地域间的比较可以用地图。
● 序列:连续、有序类别的数据波动,如线图、面积图、柱图;各阶段递减过程,如漏斗图。
● 构成:占比构成,如饼图;多类部分到整体,如堆积图。各成分分布构成,如瀑布图。
● 描述:关键指标、数据分组差异、数据分散、数据相关性、人物或事物之间关系,如关系图。

2.大屏设计
(1) 整体风格设计
从显示风格上来讲,可视化大屏有科技感、商务感、工业感、政务感、简洁感、清新感等。大家在做大屏前可以先了解所在行业的常用主流风格,可以找设计师设计。当然你也可以到我们体验中心查看一些模板,若是喜欢可以直接安装到个人空间进行使用。
(2)确定大屏的显示布局
排版布局的重要指导原则是突出重要信息,保证重要优先级高的指标信息的有效传递。因此我们可以根据之前定好的指标级别进行排版,核心信息安排在较中间位置、占较大面积;次要信息放在两侧或是上下靠边的位置,占较小面积;辅助或是衍生信息通过交互手段获取,比如钻取、跳转、轮播等。
(3)设计背景图(背景色)、图表配色等
确定好整体风格后,我们需要设计好背景图或是背景色,大屏的背景一般都是深色色调,可以增加一些亮光、亮线用来突出质感,但是注意不要太花哨,以防喧宾夺主。
在图表配色中我们需要注意色彩数量不能大多,一般是有一个整体色调,然后关键信息通过对比色突出提亮。
在配色中尤其要注意的是,同一个大屏中的图表如标签、标题、图例、提示等最好统一配色。
(4)设计动态效果和交互效果
为了更好的显示酷炫效果,我们可以设计增加动态效果或是交互效果。如增加3D动态效果、轮播效果、滚动、交互效果(比较常见的地图下钻)、刷新效果、页面初始化的效果、图形缩放等。
(5)准备好图标等小元素
将大屏中用到的小图标元素都准备好。
3.数据准备
(1)确保数据质量
好的大屏展现必须有好的数据支撑。我们要了解后台数据对关键指标的支撑情况,综合考虑数据量、数据计算、数据周期更新等对指标显示的影响,通过ETL、数据抽取等方式处理数据,尽量确保指标数据展示的质量。
(2)进行数据源连接
客户的数据一般存储在业务库中,Smartbi产品可从各种数据产品获得数据资源,并支持随着客户数据的变化而持续更新。
(3)创建数据集
数据集是构建图表的基础,我们根据需要展现的内容,进行数据的准备工作。多种形式的公共数据集是不可缺少的数据资源补充,针对不同的用户群体推荐使用不同的数据集,尤其是公共数据集可以关联计划任务把数据提前抽取到高速缓存,实现“数据集市”的数据落地加速!
此外,即席查询和透视分析也可以作为数据集使用,它们支持提供自助化的数据查询操作界面,最大的特点就是业务用户通过简单的鼠标操作,完成自助式的数据查询和条件筛选。
附录A:优秀大屏参考案例
大屏HTML
http://yuanbaoshuju.com/preview.html


DataGear大屏看板模板
Gitee地址:DataGearDashboardTemplate
静态大屏HTML模板,可作为看板模板导入DataGear数据可视化分析平台,制作大屏展示数据可视化看板。
DataGear是一款数据可视化分析平台,使用Java语言开发,采用浏览器/服务器架构,支持SQL、CSV、Excel、HTTP接口、JSON等多种数据源, 主要功能包括数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
官网地址:
http://www.datagear.tech
源码地址:
https://gitee.com/datagear/datagear
https://github.com/datageartech/datagear
模板参考项目
Lang/大屏数据展示模板
特种设备综合监管大屏
介绍:
数据可视化大屏-特种设备综合监管 压力容器
https://blog.csdn.net/yue31313/article/details/90813821
1、集成高德地图 地理信息系统(GIS)。显示图标点、点击显示弹窗。更改地图主题背景色。街道。复选框,筛选切换显示类型状态。
2、echarts图表。地图。占比统计。
3、数据转换成图表所用数据,代码逻辑优化。提高数据生成图表开发效率。
源码下载:
https://gitee.com/han_meng_fei_sha/TeZhongSheBeiZongHeJianGuanDaPing/tree/master
Echarts电商平台数据可视化大屏
Echarts电商平台数据可视化大屏全栈实战项目分享(附源码):https://juejin.cn/post/6960125126008389669
- 电商平台
Vue全家桶、WebSocket前后端数据推送、后端框架Koa2、Echarts新版图表组件(折线图、柱状图、饼图、地图、散点图),还支持主题切换, 展示酷炫的图表效果,同时也能够支持大屏和小屏的切换,保证了图表在不同屏幕上呈现的效果。
在线DEMO演示:http://106.55.168.13:8999/screen

附录B:相关资源内容来源及整理
资源来源:
- bigdata-examples
- 大屏数据展示模板
- 可视化大屏资源
- echart大屏数据
- 特种设备综合监管大屏