文章目录
- 写在前面
- 效果图
- 原理分析
- 核心代码
- 源码地址
写在前面
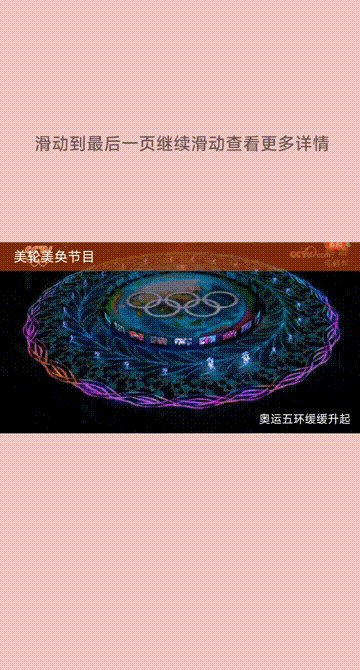
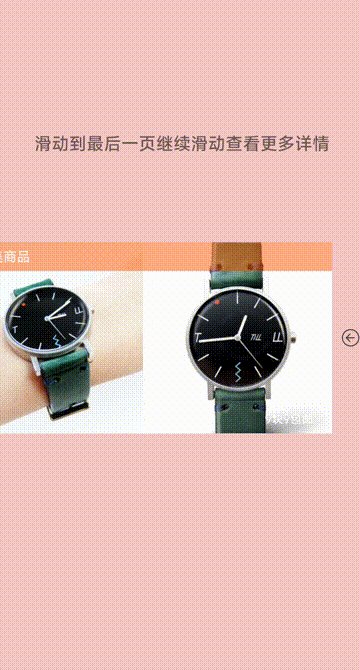
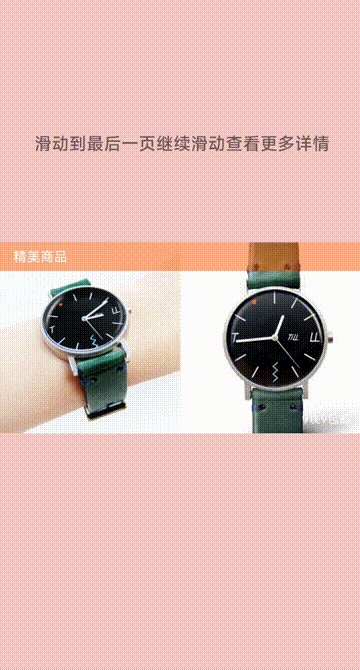
本文基于 ViewPager2 实现的 Banner 效果,进而实现了仿淘宝、京东Banner滑动至最后一页时继续滑动来查看图文详情的效果。关于 ViewPager2 的原理及其封装,可以参见之前的两篇文章:
1、Android 深入理解ViewPager2原理及其实践(上篇)
2、Android 深入理解ViewPager2原理及其实践(下篇)
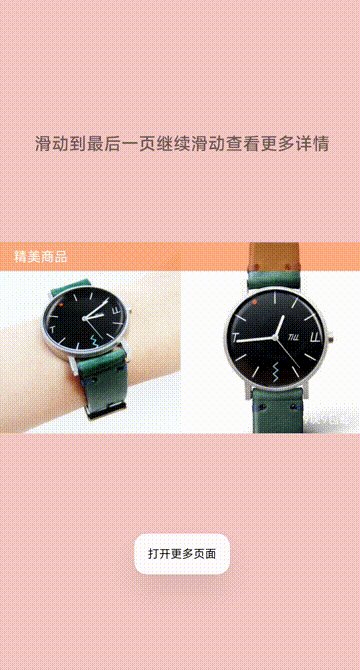
效果图

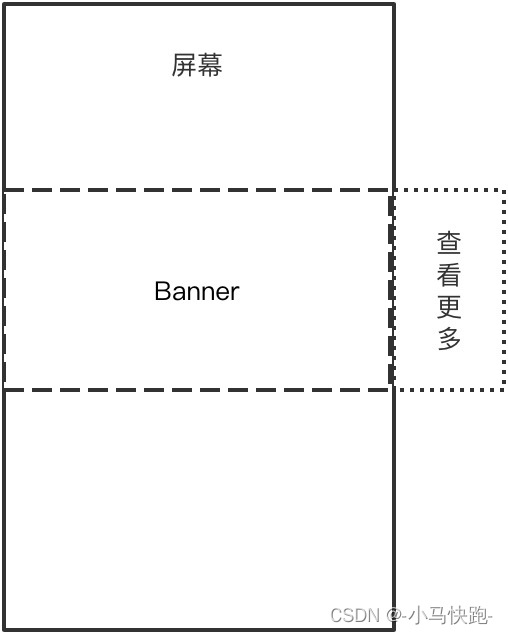
原理分析

Banner与右侧的查看更多View都是子View,被父View包裹,默认Banner的宽度是match_parent,而查看更多则是在屏幕的右侧,处于不可见状态;- 当
Banner进行左右滑动时,当前的滑动事件是在Banner中消费的,即父View不会进行拦截。 - 当
Banner滑动到最右侧且要继续滑动时,此时父View会进行事件的拦截,从而事件由父View接管,并在父View的onTouchEvent()中消费事件,此时就可以滑动父View中的内容了。怎么滑动呢?在MOVE事件时通过scrollTo()/scrollBy()滑动,而在UP/CANCEL事件时,需要通过Scroller的startScroll()自动滑动到查看更多子View的左侧或右侧,从而完成一次事件的消费; - 当
UP/CANCEL事件触发时,查看更多子View滑动的距离超过一半,认为需要触发查看更多操作了,当然这里的值都可以自行设置。
核心代码
- TJBannerFragment.kt
/*** 仿淘宝京东宝贝详情Fragment*/
class TJBannerFragment : BaseFragment() {private val mModels: MutableList<Any> = mutableListOf()private val mContainer: VpLoadMoreView by id(R.id.vp2_load_more)override fun getLayoutId(): Int {return R.layout.fragment_tx_news_n}override fun onViewCreated(view: View, savedInstanceState: Bundle?) {initVerticalTxScroll()}private fun initVerticalTxScroll() {mModels.add(TxNewsModel(MConstant.IMG_4, "美轮美奂节目", "奥运五环缓缓升起"))mModels.add(TxNewsModel(MConstant.IMG_1, "精美商品", "9块9包邮"))mContainer.setData(mModels) {showToast("打开更多页面")}}
}
- VpLoadMoreView.kt(父View)
class VpLoadMoreView @JvmOverloads constructor(context: Context,attrs: AttributeSet? = null,defStyle: Int = 0,
) : LinearLayout(context, attrs, defStyle) {private val mMVPager2: MVPager2 by id(R.id.mvp_pager2)private var mNeedIntercept: Boolean = false //是否需要拦截VP2事件private val mLoadMoreContainer: LinearLayout by id(R.id.load_more_container)private val mIvArrow: ImageView by id(R.id.iv_pull)private val mTvTips: TextView by id(R.id.tv_tips)private var mCurPos: Int = 0 //Banner当前滑动的位置private var mLastX = 0fprivate var mLastDownX = 0f //用于判断滑动方向private var mMenuWidth = 0 //加载更多View的宽度private var mShowMoreMenuWidth = 0 //加载更多发生变化时的宽度private var mLastStatus = false // 默认箭头样式private var mAction: (() -> Unit)? = nullprivate var mScroller: OverScrollerprivate var isTouchLeft = false //是否是向左滑动private var animRightStart = RotateAnimation(0f, -180f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f).apply {duration = 300fillAfter = true}private var animRightEnd = RotateAnimation(-180f, 0f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f).apply {duration = 300fillAfter = true}init {orientation = HORIZONTALView.inflate(context, R.layout.fragment_tx_news, this)mScroller = OverScroller(context)}/*** @param mModels 要加载的数据* @param action 回调Action*/fun setData(mModels: MutableList<Any>, action: () -> Unit) {this.mAction = actionmMVPager2.setModels(mModels).setLoop(false) //非循环模式.setIndicatorShow(false).setLoader(TxNewsLoader(mModels)).setPageTransformer(CompositePageTransformer().apply {addTransformer(MarginPageTransformer(15))}).setOrientation(ViewPager2.ORIENTATION_HORIZONTAL).setAutoPlay(false).setOnBannerClickListener(object : OnBannerClickListener {override fun onItemClick(position: Int) {showToast(mModels[position].toString())}}).registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {override fun onPageScrollStateChanged(state: Int) {if (mCurPos == mModels.lastIndex && isTouchLeft && state == ViewPager2.SCROLL_STATE_DRAGGING) {//Banner在最后一页 & 手势往左滑动 & 当前是滑动状态mNeedIntercept = true //父View可以拦截mMVPager2.setUserInputEnabled(false) //VP2设置为不可滑动}}override fun onPageSelected(position: Int) {mCurPos = position}}).start()}override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {mMenuWidth = mLoadMoreContainer.measuredWidthmShowMoreMenuWidth = mMenuWidth / 3 * 2super.onLayout(changed, l, t, r, b)}override fun dispatchTouchEvent(ev: MotionEvent?): Boolean {when (ev?.action) {MotionEvent.ACTION_DOWN -> {mLastX = ev.xmLastDownX = ev.x}MotionEvent.ACTION_MOVE -> {isTouchLeft = mLastDownX - ev.x > 0 //判断滑动方向}}return super.dispatchTouchEvent(ev)}override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean {var isIntercept = falsewhen (ev?.action) {MotionEvent.ACTION_MOVE -> isIntercept = mNeedIntercept //是否拦截Move事件}//log("ev?.action: ${ev?.action},isIntercept: $isIntercept")return isIntercept}@SuppressLint("ClickableViewAccessibility")override fun onTouchEvent(ev: MotionEvent?): Boolean {when (ev?.action) {MotionEvent.ACTION_MOVE -> {val mDeltaX = mLastX - ev.xif (mDeltaX > 0) {//向左滑动if (mDeltaX >= mMenuWidth || scrollX + mDeltaX >= mMenuWidth) {//右边缘检测scrollTo(mMenuWidth, 0)return super.onTouchEvent(ev)}} else if (mDeltaX < 0) {//向右滑动if (scrollX + mDeltaX <= 0) {//左边缘检测scrollTo(0, 0)return super.onTouchEvent(ev)}}showLoadMoreAnim(scrollX + mDeltaX)scrollBy(mDeltaX.toInt(), 0)mLastX = ev.x}MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {smoothCloseMenu()mNeedIntercept = falsemMVPager2.setUserInputEnabled(true)//执行回调val mDeltaX = mLastX - ev.xif (scrollX + mDeltaX >= mShowMoreMenuWidth) {mAction?.invoke()}}}return super.onTouchEvent(ev)}private fun smoothCloseMenu() {mScroller.forceFinished(true)/*** 左上为正,右下为负* startX:X轴开始位置* startY: Y轴结束位置* dx:X轴滑动距离* dy:Y轴滑动距离* duration:滑动时间*/mScroller.startScroll(scrollX, 0, -scrollX, 0, 300)invalidate()}override fun computeScroll() {if (mScroller.computeScrollOffset()) {showLoadMoreAnim(0f) //动画还原scrollTo(mScroller.currX, mScroller.currY)invalidate()}}private fun showLoadMoreAnim(dx: Float) {val showLoadMore = dx >= mShowMoreMenuWidthif (mLastStatus == showLoadMore) returnif (showLoadMore) {mIvArrow.startAnimation(animRightStart)mTvTips.text = "释放查看图文详情"mLastStatus = true} else {mIvArrow.startAnimation(animRightEnd)mTvTips.text = "滑动查看图文详情"mLastStatus = false}}
}
父View的注释很清晰,不用过多解释了,这里需要注意一点,已知在Banner的最后一页滑动时需要判断滑动方向:继续向左滑动,需要父View拦截滑动事件并自己进行消费;向右滑动时,父View不需要处理滑动事件,仍由Banner进行事件消费。
而滑动方向需要起始位置(DOWN事件)的X坐标 - 滑动时的X坐标(MOVE事件) 的差值进行判断,那问题在哪里取起始位置的X坐标呢?在父View的onInterceptTouchEvent()->DOWN事件里吗?这里是不行的,因为滑动方向是在MOVE事件里判断的,在父View的onInterceptTouchEvent()->DOWN事件里拦截的话,后续事件不会往Banner里传递了。这里可以选择在父View的dispatchTouchEvent()->DOWN事件里即可解决。
VpLoadMoreView对应的XML布局:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"android:orientation="horizontal"tools:parentTag="android.widget.LinearLayout"><!--ViewPager2--><org.ninetripods.lib_viewpager2.MVPager2android:id="@+id/mvp_pager2"android:layout_width="match_parent"android:layout_height="200dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /><!--加载更多View--><LinearLayoutandroid:id="@+id/load_more_container"android:layout_width="100dp"android:layout_height="200dp"android:gravity="center_vertical"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv_pull"android:layout_width="18dp"android:layout_height="18dp"android:layout_gravity="center_vertical"android:layout_marginStart="10dp"android:src="@drawable/icon_arrow_pull" /><TextViewandroid:id="@+id/tv_tips"android:layout_width="16dp"android:layout_height="match_parent"android:layout_marginStart="10dp"android:gravity="center_vertical"android:text="滑动查看图文详情"android:textColor="#333333"android:textSize="14sp"android:textStyle="bold" /></LinearLayout>
</merge>
这里的父View(VpLoadMoreView)是LinearLayout,且必须是横向布局,XML的顶层布局使用的merge标签,这样既可以优化一层布局,又可以在父View中直接操作加载图文详情的子View。
源码地址
完整代码地址参见:Android仿淘宝、京东Banner滑动至最后查看图文详情