微信小程序商城
- 项目概述
一个完整的微信小程序商城,包含微信小程序,管理系统,服务端后台,项目预览如下:
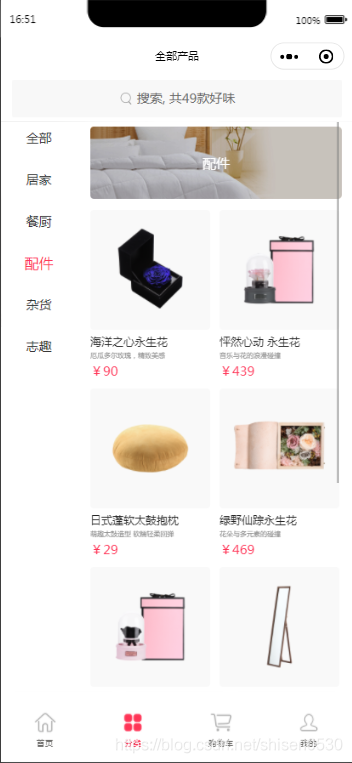
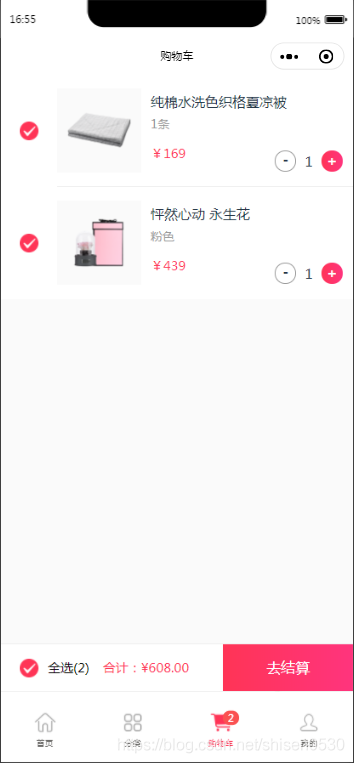
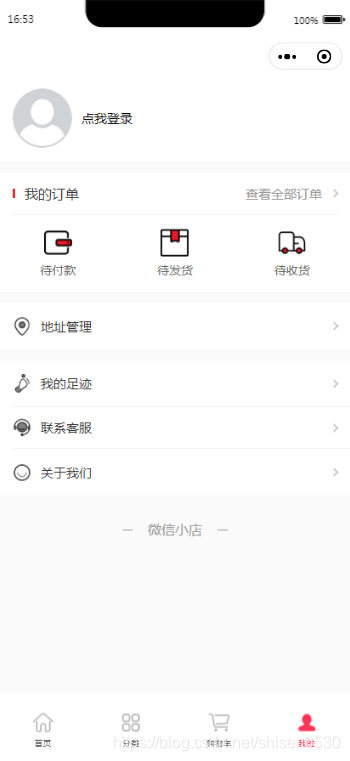
- 微信小程序
-微信小程序包含主页、商品分类、商品详情、加购物车,微信授权登录,微信支付,个人中心等功能,满足线上商城基本需求。 



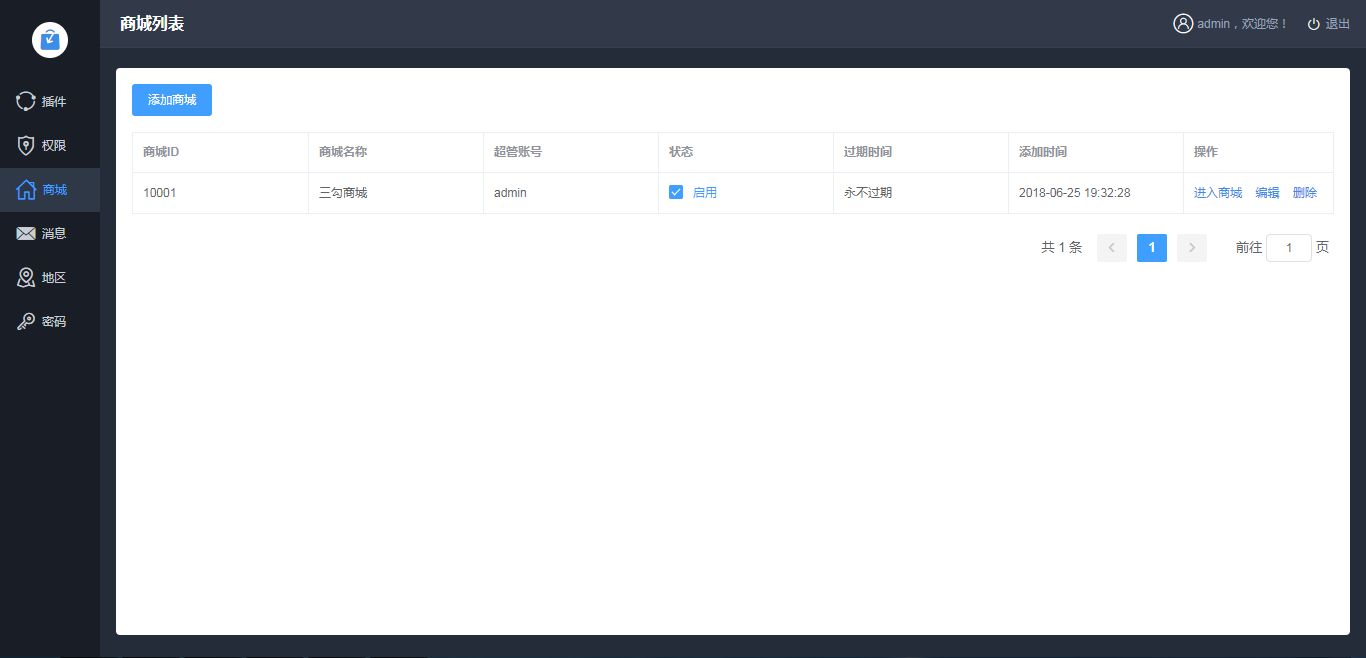
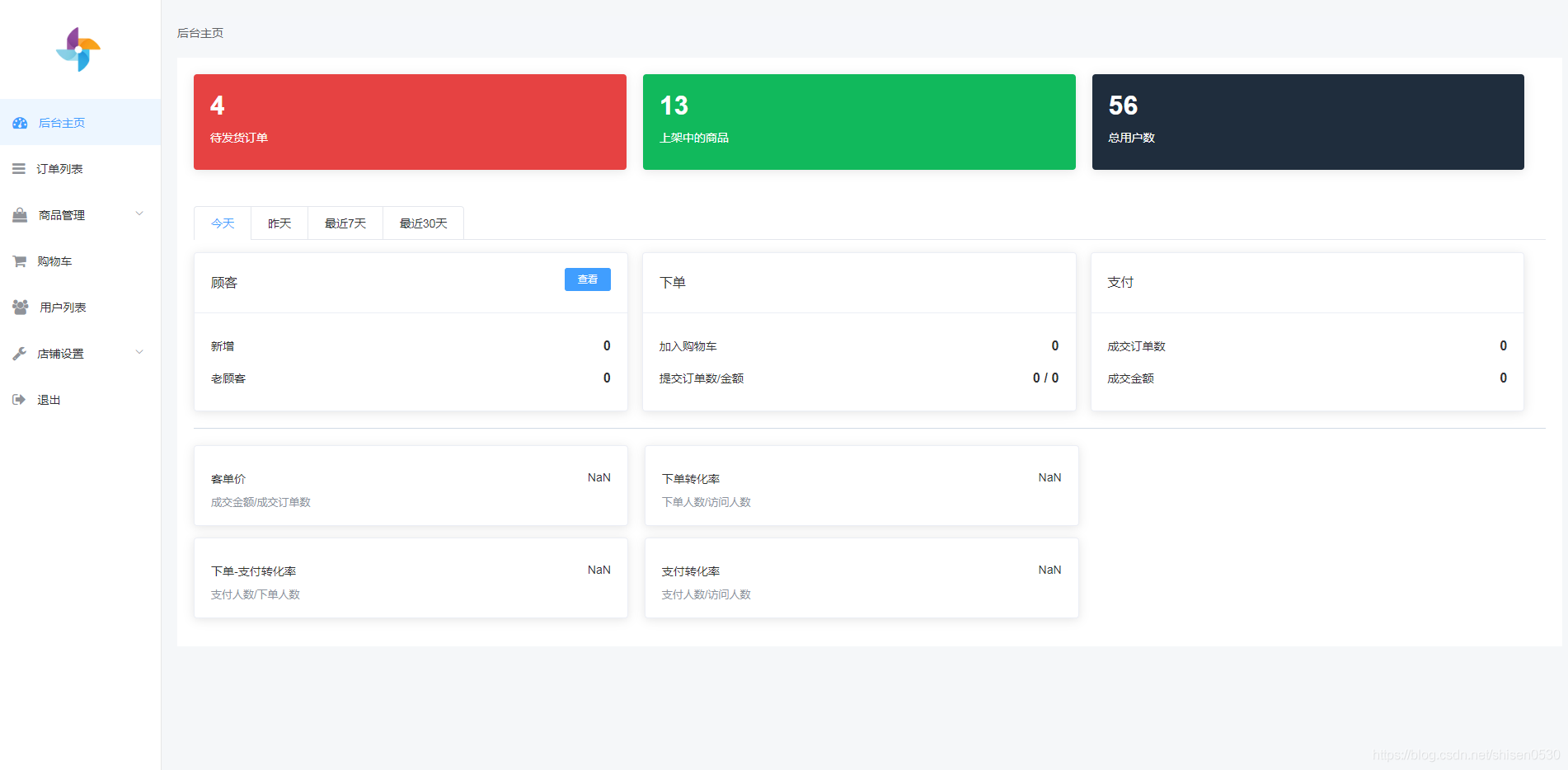
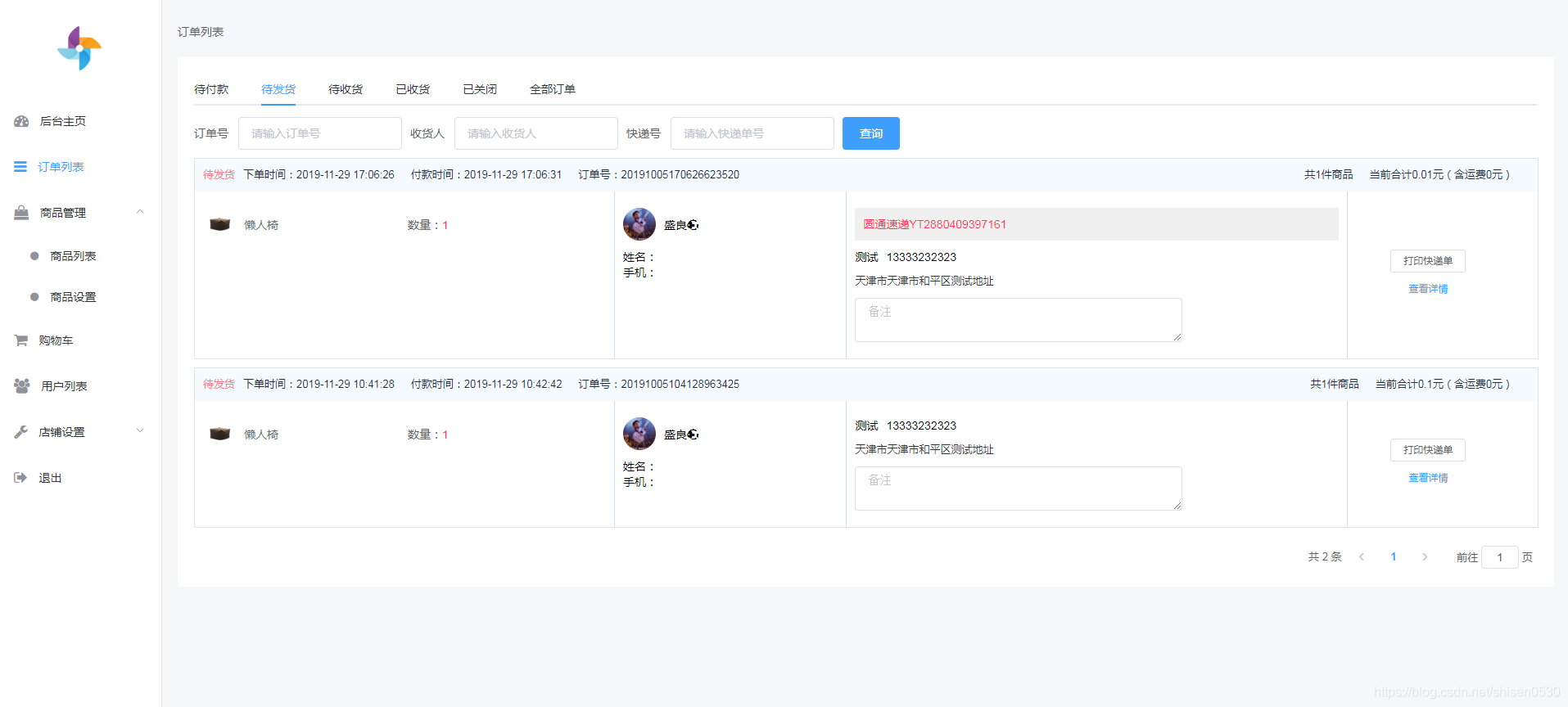
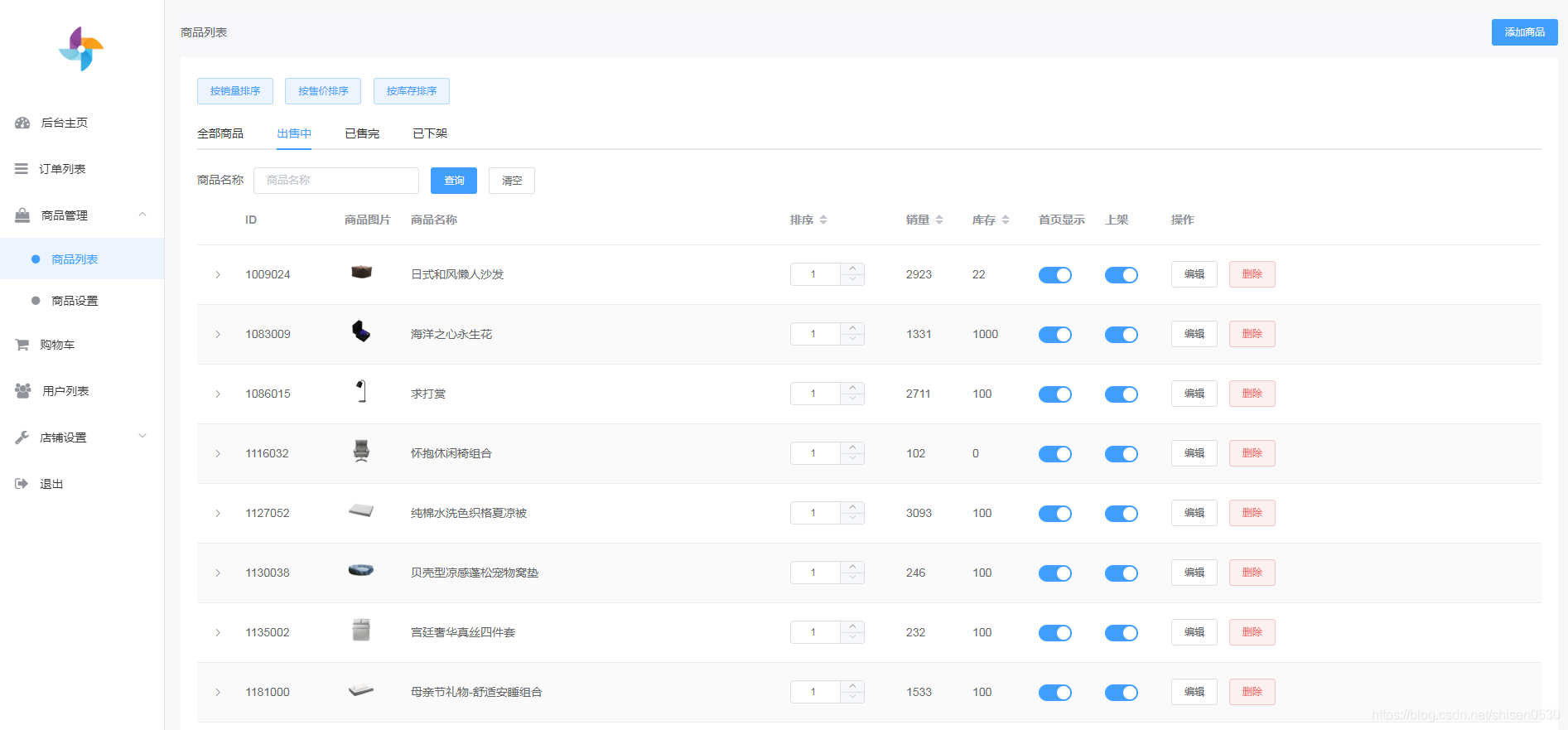
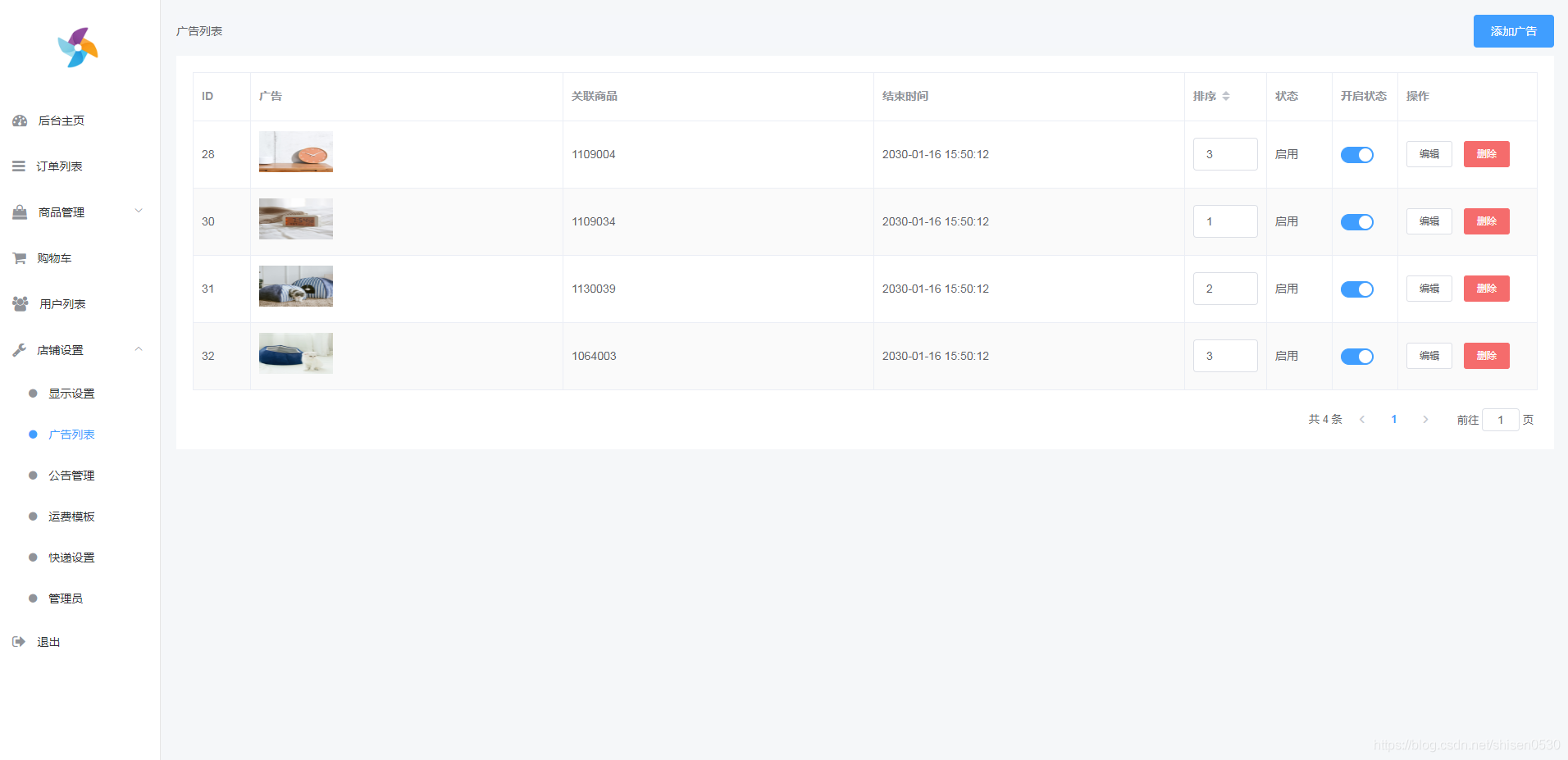
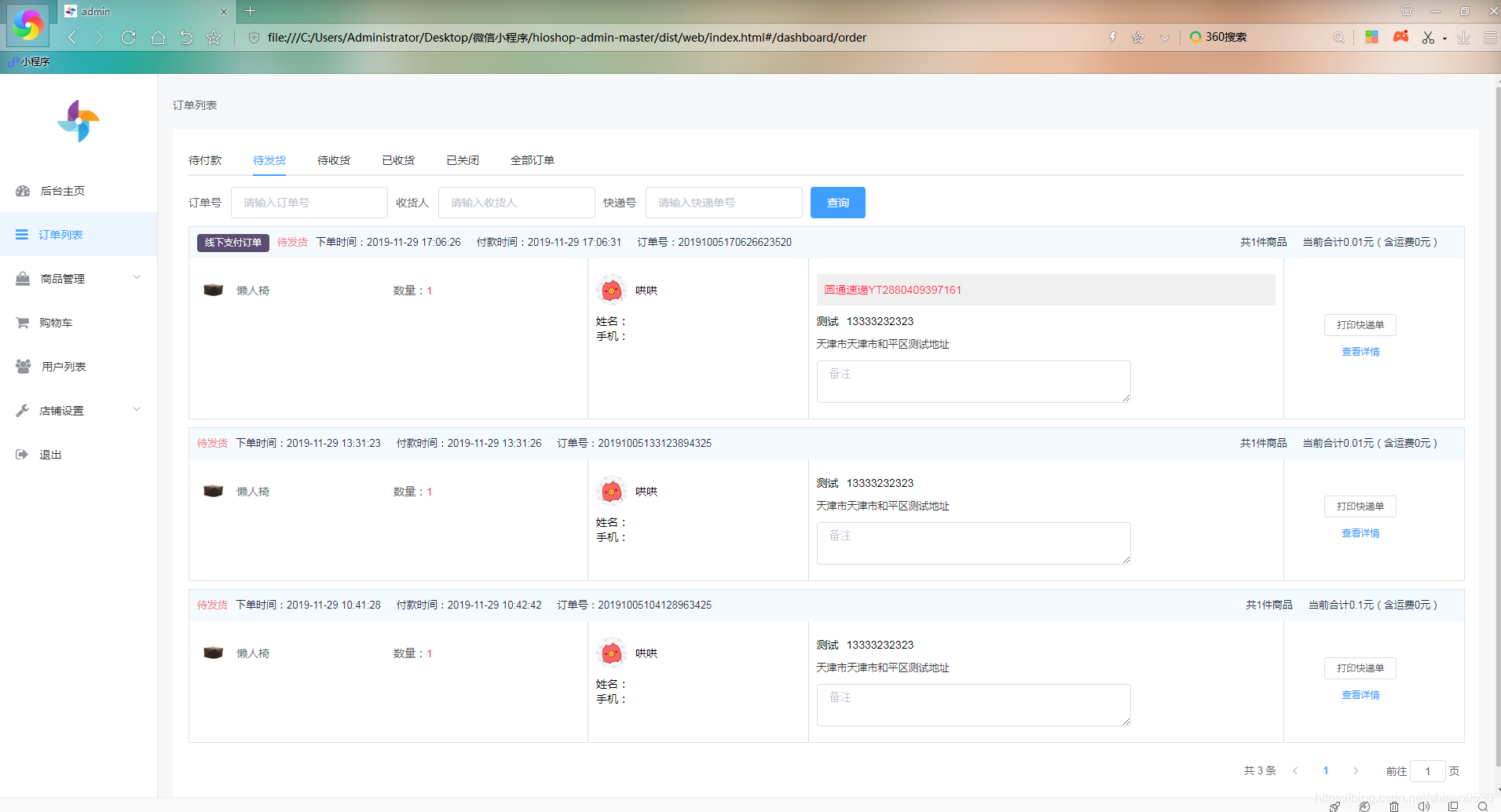
-后台管理系统
后台管理系统负责商品的上架、下架、订单管理、以及公告和样式的调整




2. 项目本地部署教程
2.1 服务后端部署教程
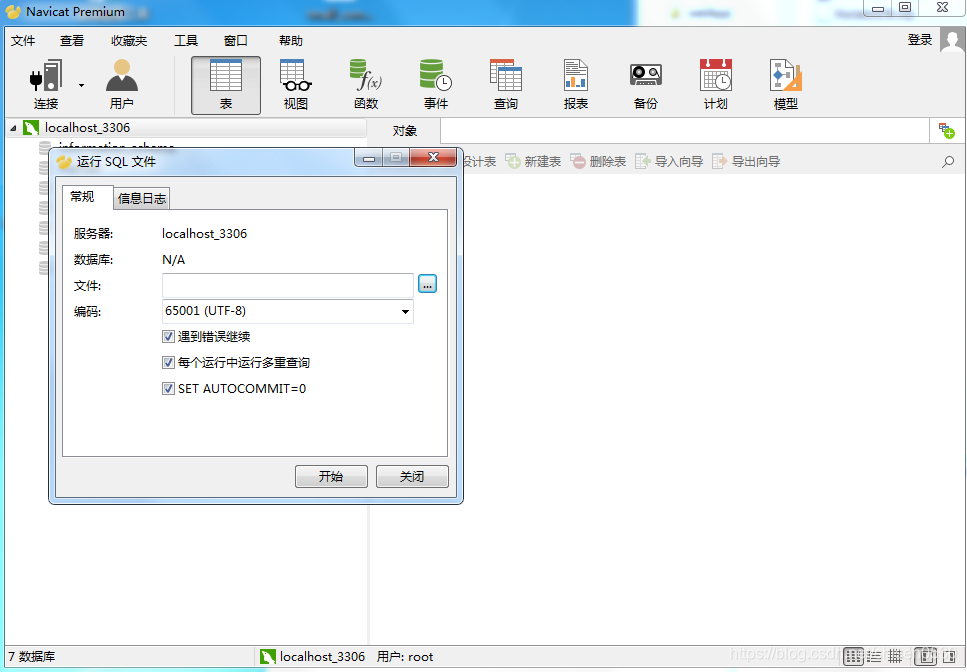
2.1.1 配置数据库
打开Navicat,选择server-master目录下的hiolabsDB.sql文件执行,生成数据库表。
2.1.2 修改数据库配置文件
选择\src\common\config目录下的database.js文件,根据设置的数据库名和密码进行配置。

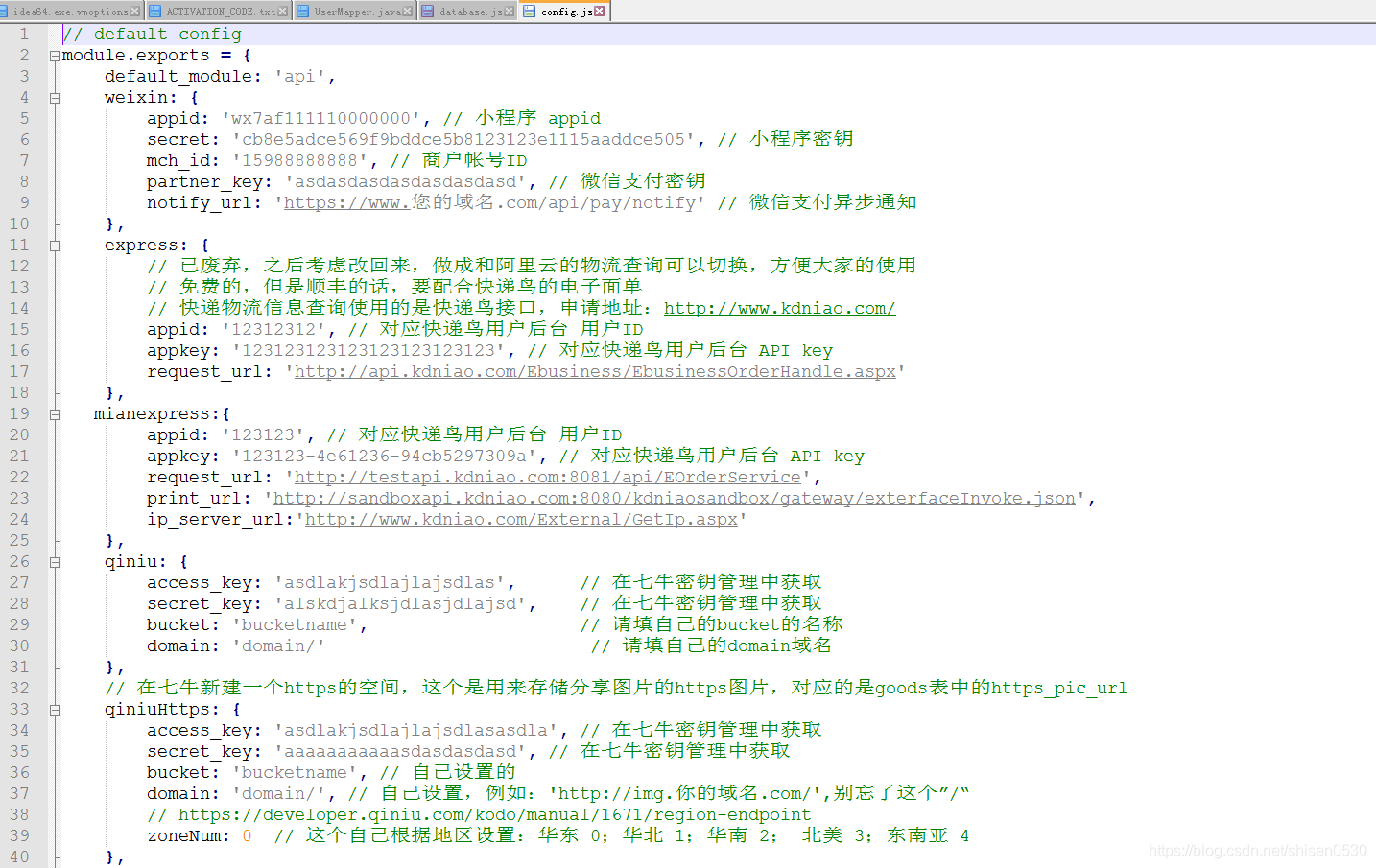
2.1.3 修改小程序APPID秘钥等信息
选择\src\common\config目录下的config.js文件,根据设置的数据库名和密码进行配置。

2.1.4 npm install
执行npm install 安装依赖
如果有报错可以先安装cnpm,再执行cnpm install
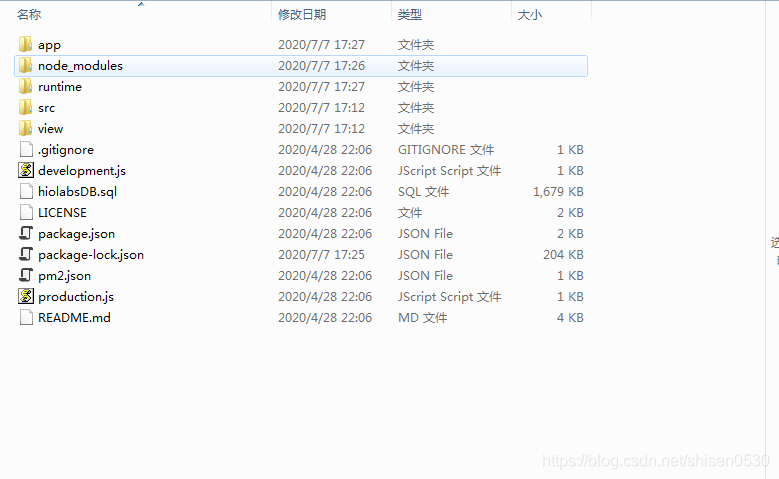
执行成功后会生成相应文件,文件目录如下

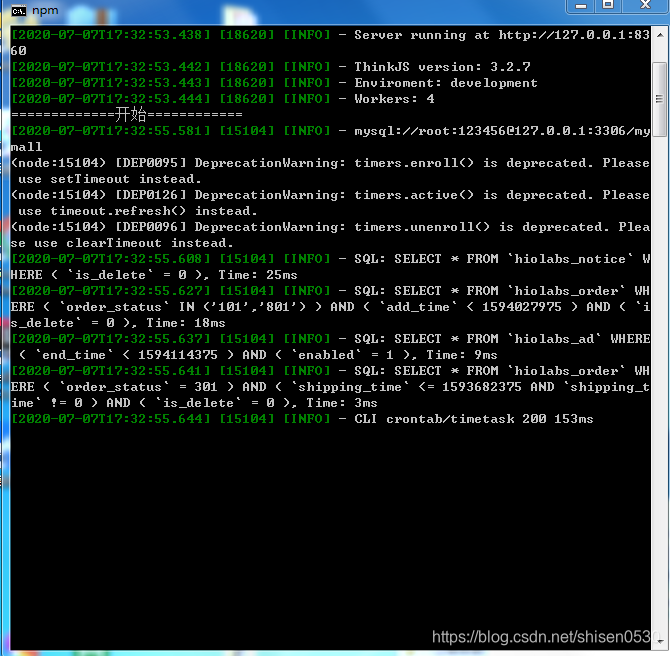
2.1.5 npm start
执行npm start 启动服务

服务启动成功后就可以配置小程序和管理后台了
2.2 小程序部署教程
2.2.1 注册微信小程序获取APPID和秘钥
微信小程序的注册需要未绑定的邮箱,建议新注册一个邮箱进行开发,小程序中微信支付功能需要企业小程序,注册时不要选择个人,否则没有微信支付功能,注册企业微信小程序需要营业执照,可以去淘宝办一个。注册成功后获取APPID和秘钥,新建一个项目,选择hioshop-miniprogram-master文件所在目录,输入APPID。
2.2.2 修改服务地址
打开config.js文件夹下的api.js文件,修改ApiRootUrl地址,这里服务是部署在本地,地址写’http://localhost:8360/api/’,如果以后项目上线,需要将服务部署在服务器上,到时需要修改ApiRootUrl地址。
2.3 管理系统部署教程
2.3.1 npm install
打开hioshop-admin-master目录,执行 npm install指令,安装依赖
2.3.2 npm run dev 执行
会出现下面情况

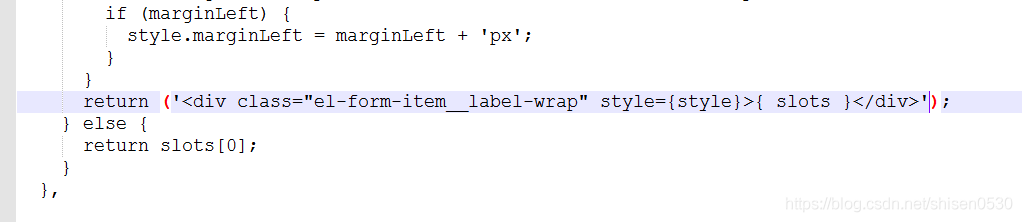
找到 hioshop-admin-master\node_modules\element-ui\packages\form\src目录下label-wrap.vue文件,修改第23行部分,加上单引号,保存

控制台Ctrl +C保存按照提示选 y 回车
2.3.2 重新执行 npm run dev 指令
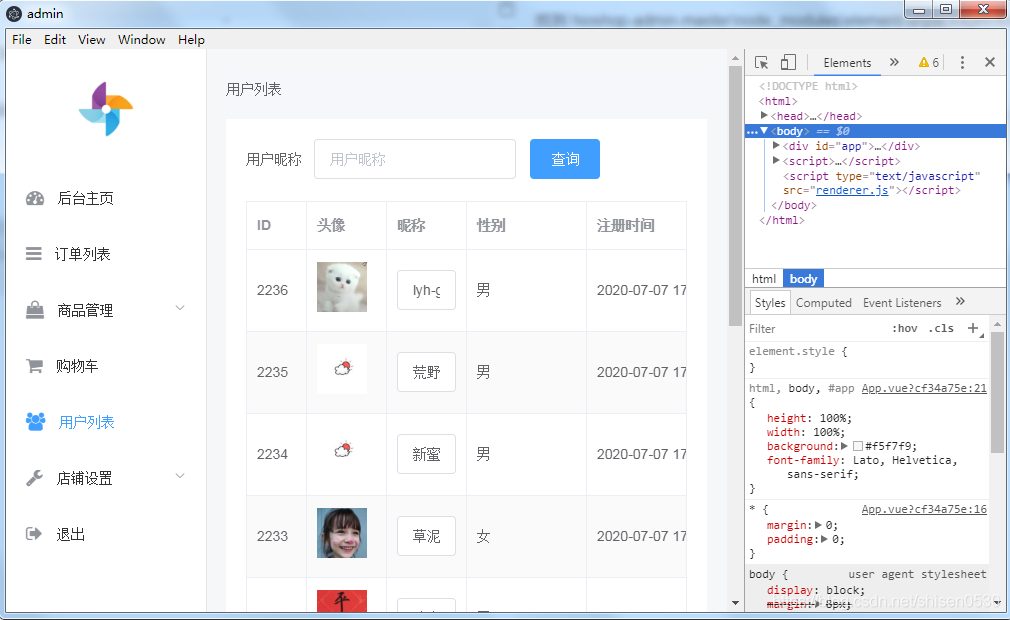
如果没有错误,就会出现下面界面

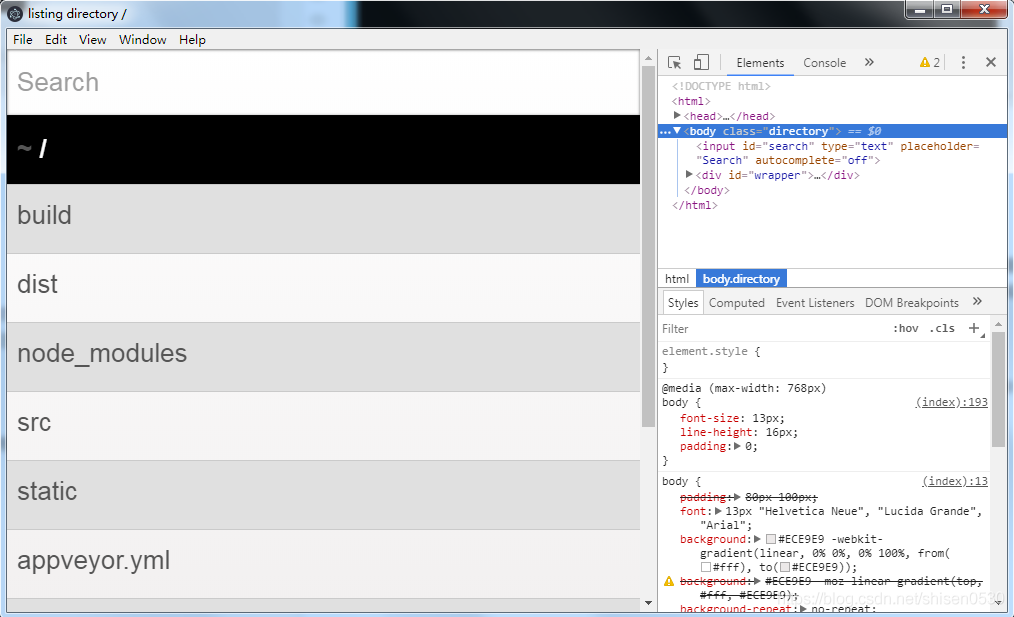
2.3.2 项目的打包部署
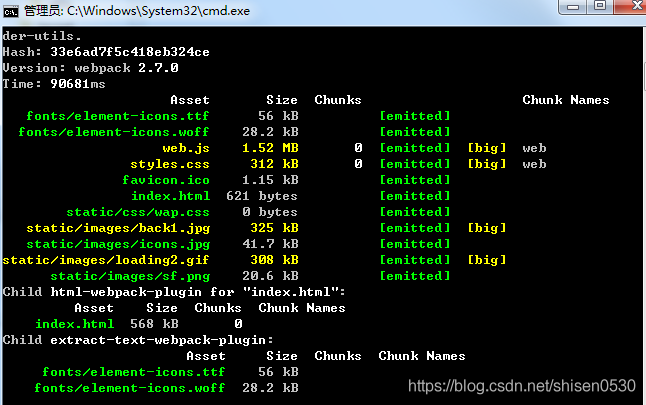
再hioshop-admin-master目录下控制台执行 npm run build:web 指令

成功后在dist目录下将会生成web文件夹,这就是项目打包生成的静态网页

双击index.html就可以在网页打开项目

源码下载链接
//download.csdn.net/download/shisen0530/12587390