彩票号码机选生成思路与实现
- 概述
- 1、基本变量准备
- 2、随机数生成方法
- 3、生成红区数组号码
- 4、对生成的数组进行排序
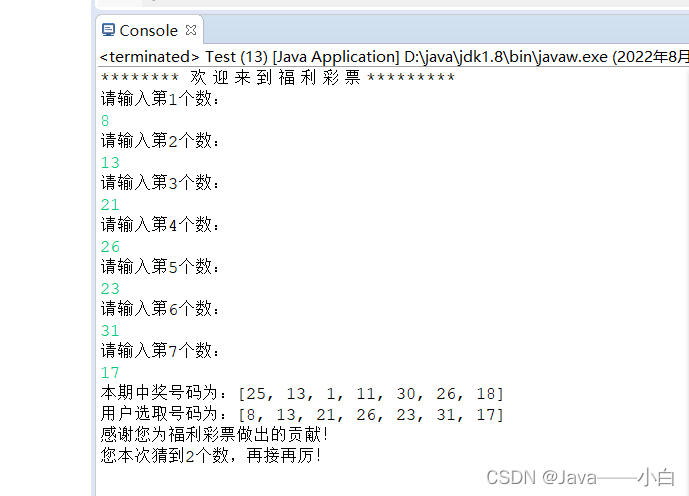
- 检验数据生成效果
- 页面显示效果
概述
今天看了彩票开奖,想到买彩票时有自选和机选两种,于是想了一想彩票号码的生成思路,觉得有些意思就做来玩玩。只要有思路,用什么语言实现都无所谓,最近用Vue比较多,就以这个作为一个例子。
1、基本变量准备
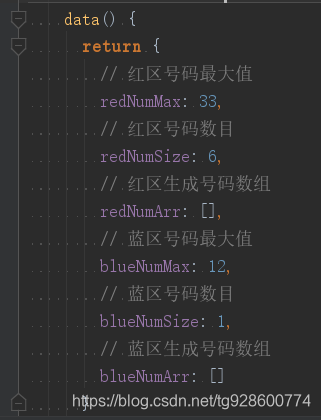
为了方便后续的程序拓展,我们先定义几个常用参数:
- 红区号码最大值 redNumMax;
- 红区号码数目 redNumSize;
- 红区生成号码数组 redNumArr
- 蓝区号码最大值 blueNumMax;
- 蓝区号码数目 blueNumSize;
- 蓝区生成号码数组 blueNumArr

2、随机数生成方法
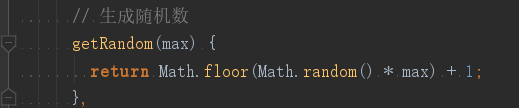
生成随机数我们可以抽出一个公用方法(彩票号码都是以1开始,所以这里不加最小值)
// 生成随机数getRandom(max) {return Math.floor(Math.random() * max) + 1;}

3、生成红区数组号码
我们再来写一个生成红区号码的方法:
- 当红区号码数组的长度小于我们设定的数目时,调用生成随机数的方法;
- 检查生成的号码是否已经存在,不存在则加入到数组中,否则跳过;
- 方法执行结束,红区号码数组生成完成。
// 生成红区号码createRedNumArr() {// 清空已有数组this.redNumArr.splice(0, this.redNumArr.length)while (this.redNumArr.length < this.redNumSize) {let num = this.getRandom(this.redNumMax)// 仅当生成的号码与原有号码不重复时,才加入到数组中if (this.redNumArr.indexOf(num) === -1) {this.redNumArr.push(num)}}}

4、对生成的数组进行排序
买过彩票的人都知道,彩票上的号码都是按照顺序由小到大排序的,所以我们要对已生成的数组进行一次排序,这里使用最容易实现的冒泡排序。
// 对数组号码进行排序sortNum(arr) {// 使用冒泡排序for (let i = 0; i < arr.length; i++) {for (let j = 1; j < arr.length - i; j++) {if (arr[i] > arr[i + j]) {let temp = arr[i]arr[i] = arr[i + j]arr[i + j] = temp}}}return arr}
检验数据生成效果
现在,我在Vue中添加一个按钮,以调用我们的方法
<el-button @click="testRandom">生成彩票号码</el-button>
// 测试彩票号码生成testRandom() {this.createRedNumArr()this.sortNum(this.redNumArr)console.log(this.redNumArr)}
通过点击页面上的按钮,我们可以看到输出一个6位1-33之间数字的有序数组。

6位数字的红区能够生成出来,那么蓝区的一位数字也就不在话下了,因此这里先略过。
页面显示效果
如果我们的效果单纯放在控制台中显示,那么就有些差强人意了,我们现在将数据放到页面中显示,并尽量做得更美观些。

全部代码
<template><div class="yt-lottery"><el-button @click="testRandom">生成彩票号码</el-button><div v-if="redNumArr.length"><br><table border="1" style="border-spacing: 0;"><tr><th>红区号码</th><th style="padding: 5px 10px">蓝区号码</th></tr><tr><td style="padding: 5px 10px;"><span v-for="(redNum,index) in redNumArr":key="redNum"class="lottery-ball":style="{'margin-left':index === 0 ? '0' : ''}"style="color: red;">{{redNum}}</span></td><td><span v-for="(blueNum,index) in blueNumArr":key="blueNum"class="lottery-ball":style="{'margin-left':index === 0 ? '0' : ''}"style="color: blue;">{{blueNum}}</span></td></tr></table></div></div>
</template><script>export default {name: 'ytLottery',data() {return {// 红区号码最大值redNumMax: 33,// 红区号码数目redNumSize: 6,// 红区生成号码数组redNumArr: [],// 蓝区号码最大值blueNumMax: 12,// 蓝区号码数目blueNumSize: 1,// 蓝区生成号码数组blueNumArr: []}},mounted() {},computed: {},methods: {// 生成随机数getRandom(max) {return Math.floor(Math.random() * max) + 1;},// 生成号码数组createNumArr(numArr,numSize,numMax) {// 清空已有数组numArr.splice(0, numArr.length)while (numArr.length < numSize) {let num = this.getRandom(numMax)// 仅当生成的号码与原有号码不重复时,才加入到数组中if (numArr.indexOf(num) === -1) {numArr.push(num)}}return this.sortNum(numArr)},// 生成红区号码createRedNumArr() {this.createNumArr(this.redNumArr,this.redNumSize,this.redNumMax)},// 生成蓝区号码createBlueNumArr() {this.createNumArr(this.blueNumArr,this.blueNumSize,this.blueNumMax)},// 对数组号码进行排序sortNum(arr) {// 使用冒泡排序for (let i = 0; i < arr.length; i++) {for (let j = 1; j < arr.length - i; j++) {if (arr[i] > arr[i + j]) {let temp = arr[i]arr[i] = arr[i + j]arr[i + j] = temp}}}return arr},// 测试彩票号码生成testRandom() {this.createRedNumArr()this.createBlueNumArr()console.log(this.redNumArr)}}}
</script><style scoped>.lottery-ball {padding: 5px;margin-left: 10px;background: #e9e9e9;width: 20px;height: 20px;line-height: 22px;border-radius: 50%;text-align: center;display: inline-block;}
</style>