文章目录
- 1.项目概要介绍
- 2.用户运行界面截图
- 3.后台管理员界面截图
- 4.后端启动教程
- 5.前端启动教程
- 6.源码获取

1.项目概要介绍
前言:这是基于Vue+Node+Mysql的模仿猫眼、淘票票的电影购票系统,有 附源码、数据库、运行教程
技术栈:Vue、element-ui、mint-ui、axios、express、Mysql
项目前端FILM目录:
|-- .gitignore #git中忽略的文件
|-- index.html #根文件
|-- package.json #项目描述文件
|-- README.md #项目介绍文件
|-- build #webpack开发和打包的配置文件
|-- config #vue-cli的配置文件
|-- src #资源文件夹
| |-- App.vue #页面入口文件
| |-- main.js #程序入口文件
| |-- api #请求接口文件
| | |-- ajax.js #基于axios封装ajax文件
| | |-- index.js #调用接口文件
| |-- common #公共资源文件
| | |-- css
| | | |-- style.css #字体图标样式文件
| | | |-- fonts #字体图标文件
| | |-- util #公共工具方法文件
| | |-- util.js
| |-- components #组件文件
| | |-- CinemaDetail #影院详情组件
| | |-- DatePicker #日期选择器组件
| | |-- Login #登录组件
| | |-- MovieDetail #电影详情组件
| | | |-- MovieDetail.vue
| | | |-- children
| | | | |-- CommentPanel.vue #影评组件
| | |-- MovieItem #单个电影组件
| | |-- Pay #支付组件
| | |-- SelectCinema #选择影院组件
| | |-- SelectSeat #选择座位组件
| | |-- SubmitOrder #提交订单组件
| | |-- TabBar #底部导航组件
| |-- pages #页面文件
| | |-- Cinema #影院页
| | | |-- Cinema.vue
| | | |-- children
| | | |-- SearchCinema.vue #搜索影院页
| | |-- Home #主页
| | | |-- Home.vue
| | | |-- children
| | | | |-- SearchAll.vue #全局搜索页
| | |-- Movie #电影页
| | | |-- Movie.vue
| | | |-- children
| | | | |-- SearchMovie.vue #搜索电影页
| | |-- My #个人页
| | |-- My.vue
| | |-- children
| | | |-- ModifyUserName.vue #修改用户名页
| | | |-- ModifyUserSign.vue #修改性别页
| | | |-- MyInfo.vue #个人信息页
| | | |-- MyMovie.vue #收藏电影页
| | | |-- MyOrder.vue #订单页
| |-- router #路由
| | |-- index.js #路由配置
| |-- store #vuex状态管理
|-- static #静态文件|-- css|-- adapter.css #屏幕自适应样式|-- reset.css #兼容性样式
后台管理项目FILM_ADMIN目录
|-- .gitignore #git中忽略的文件
|-- index.html #根文件
|-- package.json #项目描述文件
|-- README.md #项目介绍文件
|-- build #webpack开发和打包的配置文件
|-- config #vue-cli的配置文件
|-- src #资源文件夹
| |-- App.vue #页面入口文件
| |-- main.js #程序入口文件
| |-- api #请求接口文件
| | |-- ajax.js #基于axios封装ajax文件
| | |-- index.js #调用接口文件
| |-- common #公共资源文件
| | |-- css
| | |-- style.css #字体图标样式文件
| | |-- fonts #字体图标文件
| |-- components #组件文件
| |-- pages #页面文件
| | |-- Home #主页
| | | |-- Home.vue
| | | |-- children
| | | |-- CinemaManage.vue #影院管理页
| | | |-- CommentManage.vue #评论管理页
| | | |-- HallManage.vue #影厅管理页
| | | |-- MovieManage.vue #电影管理页
| | | |-- MovieSchedule.vue #电影排片页
| | | |-- OrderManage.vue #订单管理页
| | | |-- UserManage.vue #用户管理页
| | |-- Login #登录页
| | |-- Login.vue
| |-- router #路由
| |-- index.js #路由配置
|-- static #静态文件|-- css|-- reset.css #兼容性样式
前后台接口FILM_ADMIN目录
|-- .gitignore #git中忽略的文件
|-- app.js #启动文件
|-- package.json #项目描述文件
|-- README.md #项目介绍文件
|-- bin #存放可执行文件
| |-- www
|-- db #数据库连接文件
| |-- db.js
|-- public 存放静态资源文件
| |-- images
| |-- admin #存放管理员图片文件
| |-- avatar #存放用户图片文件
| |-- movie #存放电影海报图片文件
|-- routes #路由
| |-- index.js
|-- util #工具包
| |-- util.js
|-- views #视图|-- error.ejs|-- index.ejs
部分用户账号密码:
管理员账号密码(账号:admin,密码:admin)

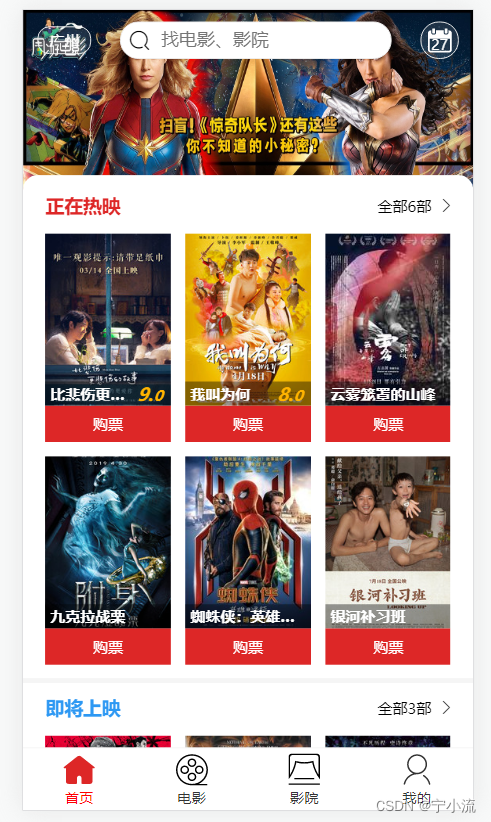
2.用户运行界面截图
用户运行界面截图:
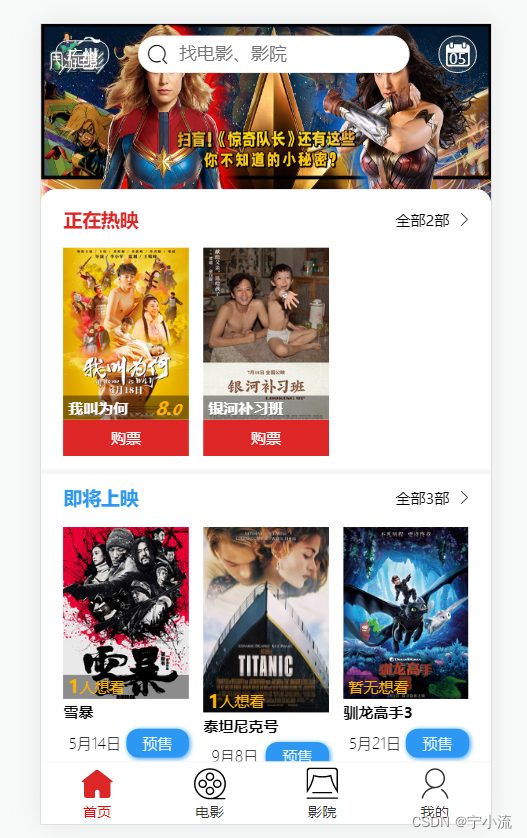
首页:

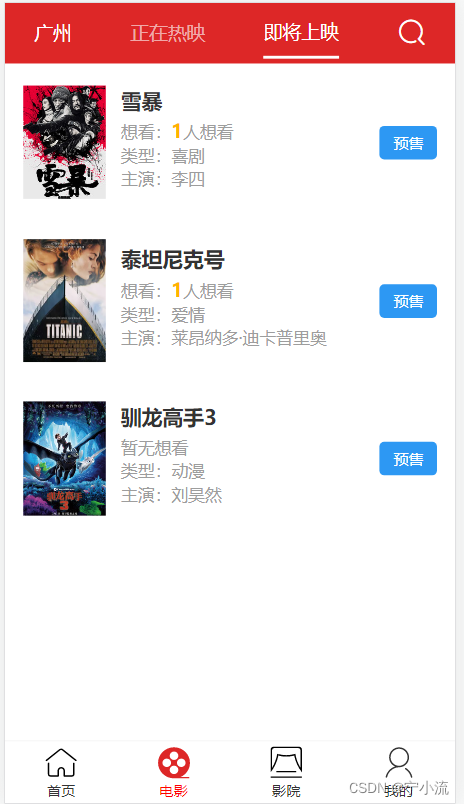
电影:
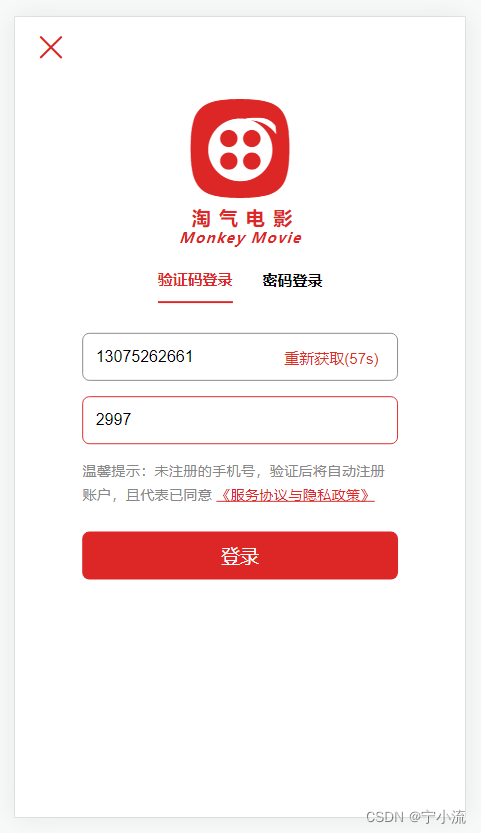
登录
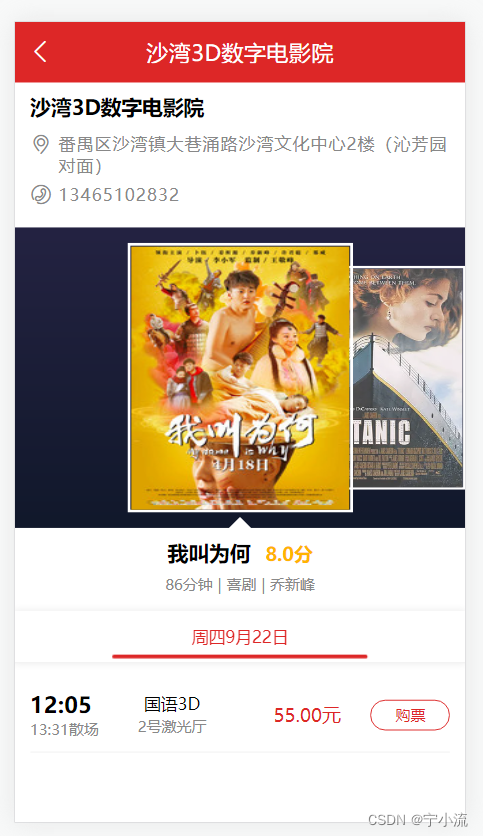
选择电影院、座位

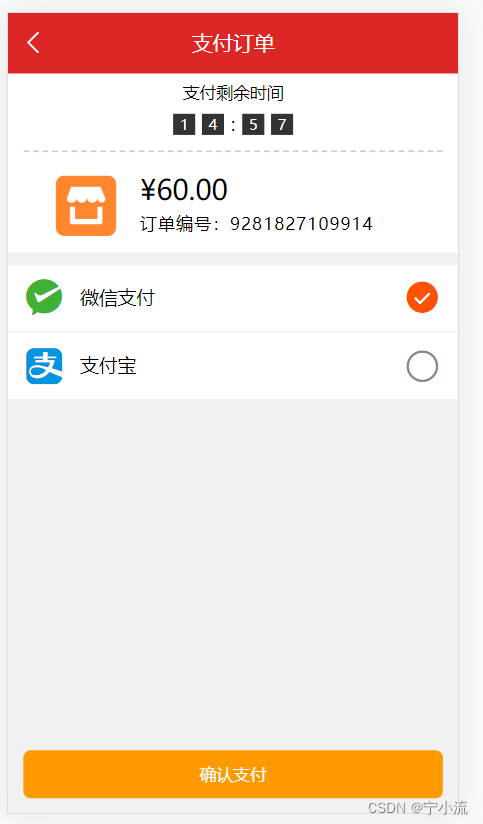
确认订单、锁定座位

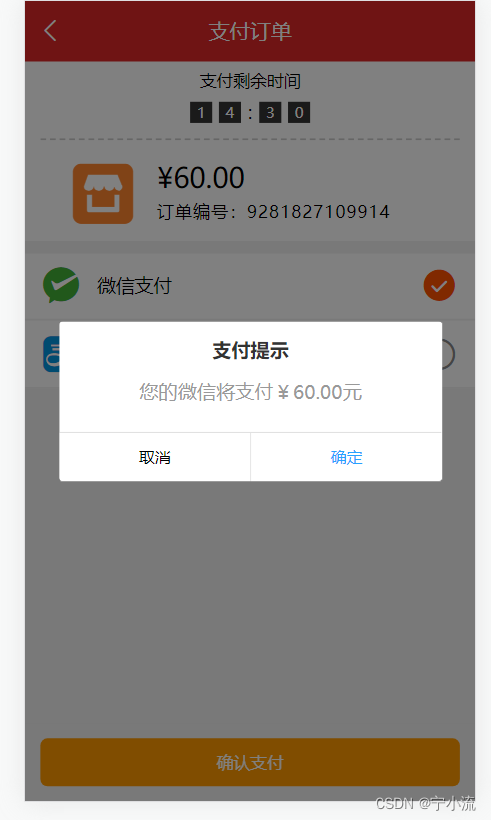
模拟支付:


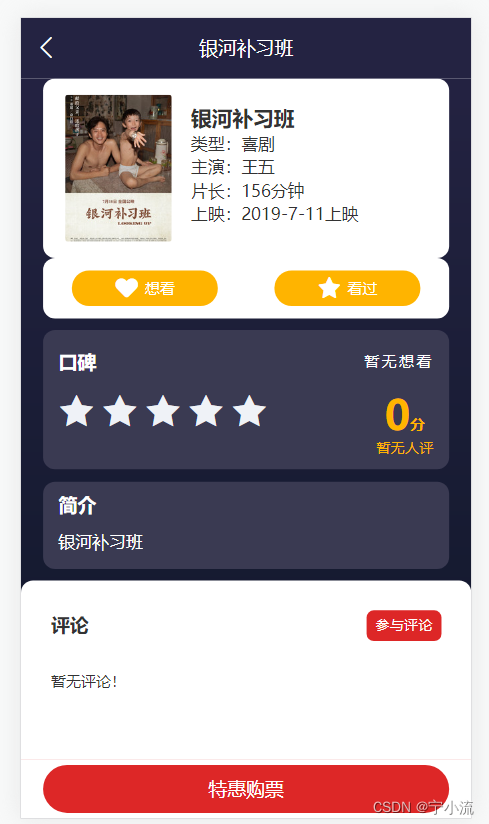
评分:

电影评分:


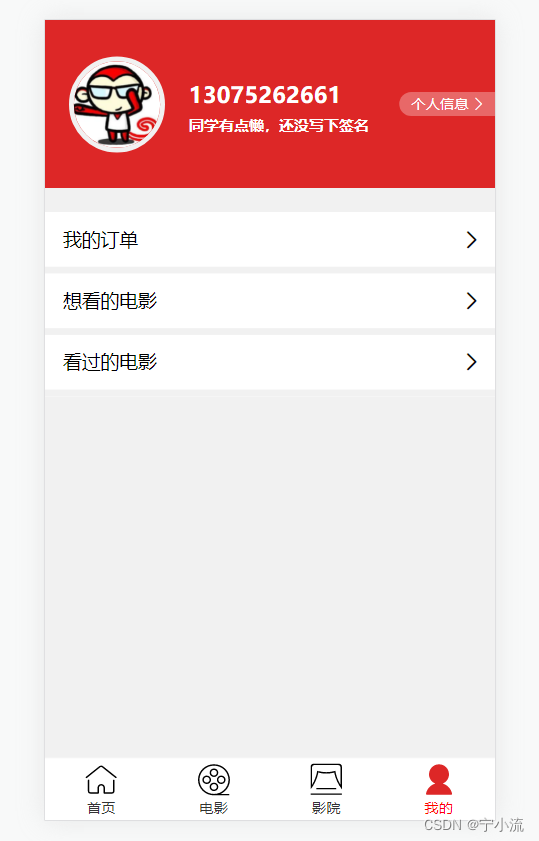
个人中心:

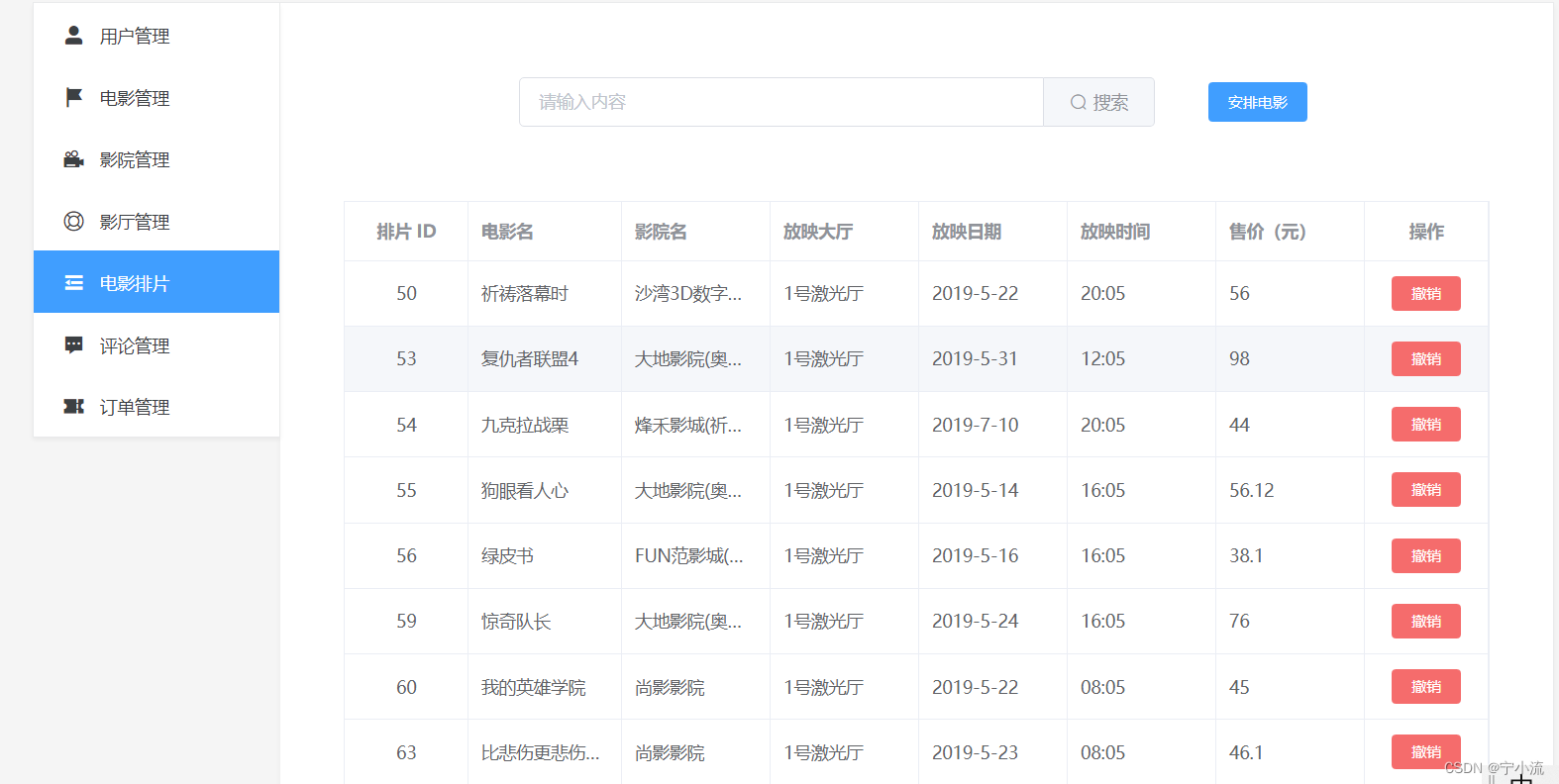
3.后台管理员界面截图
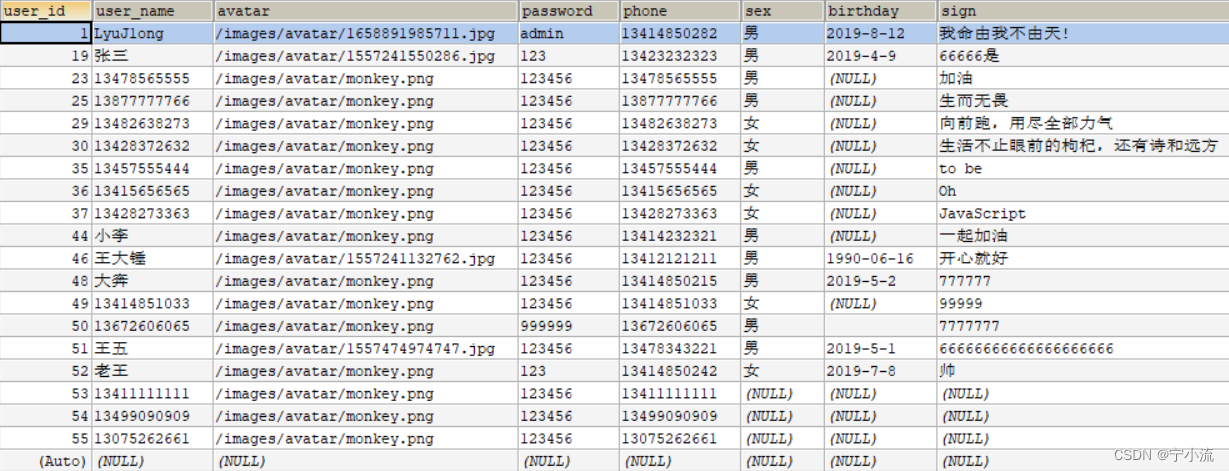
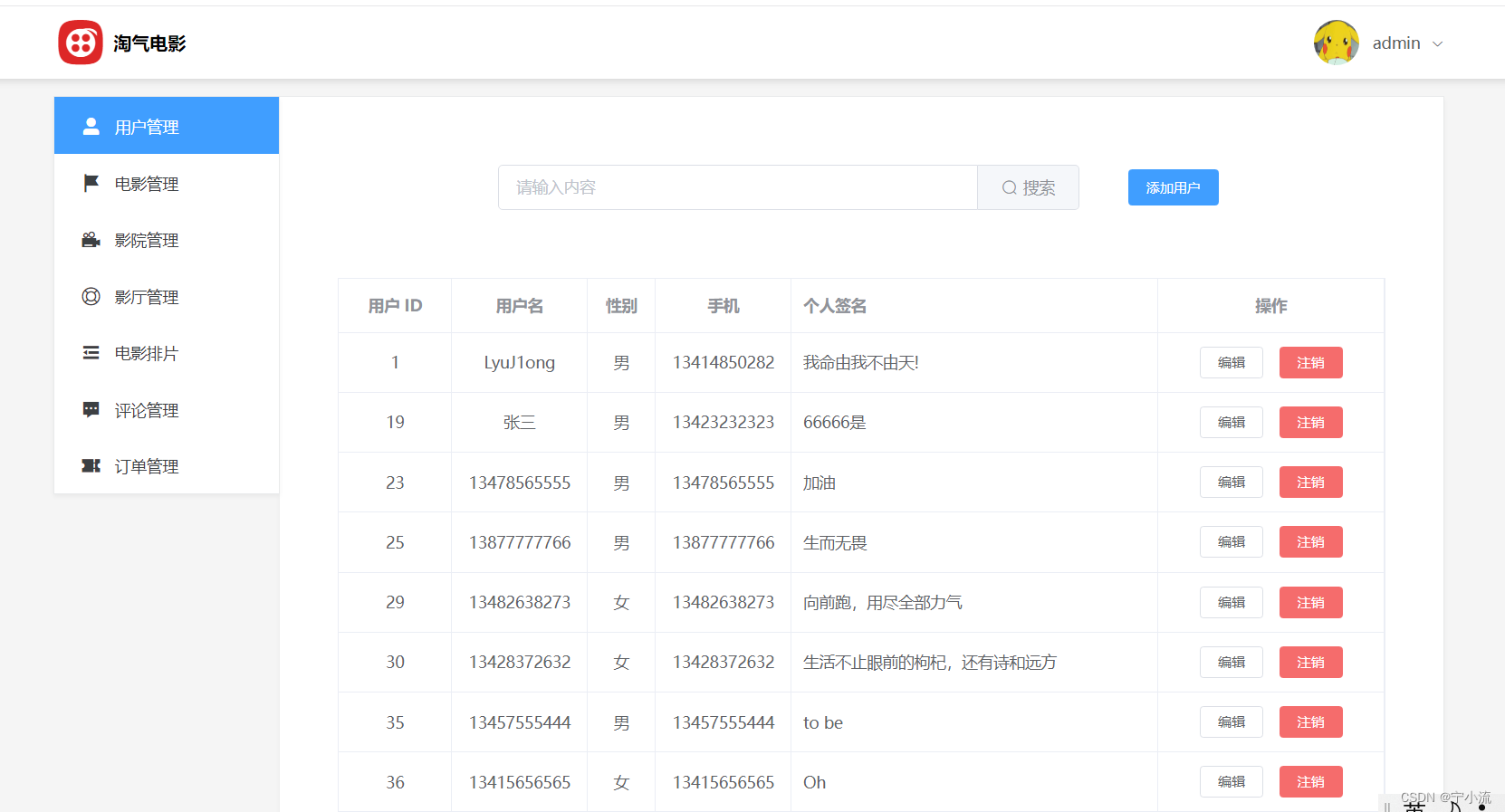
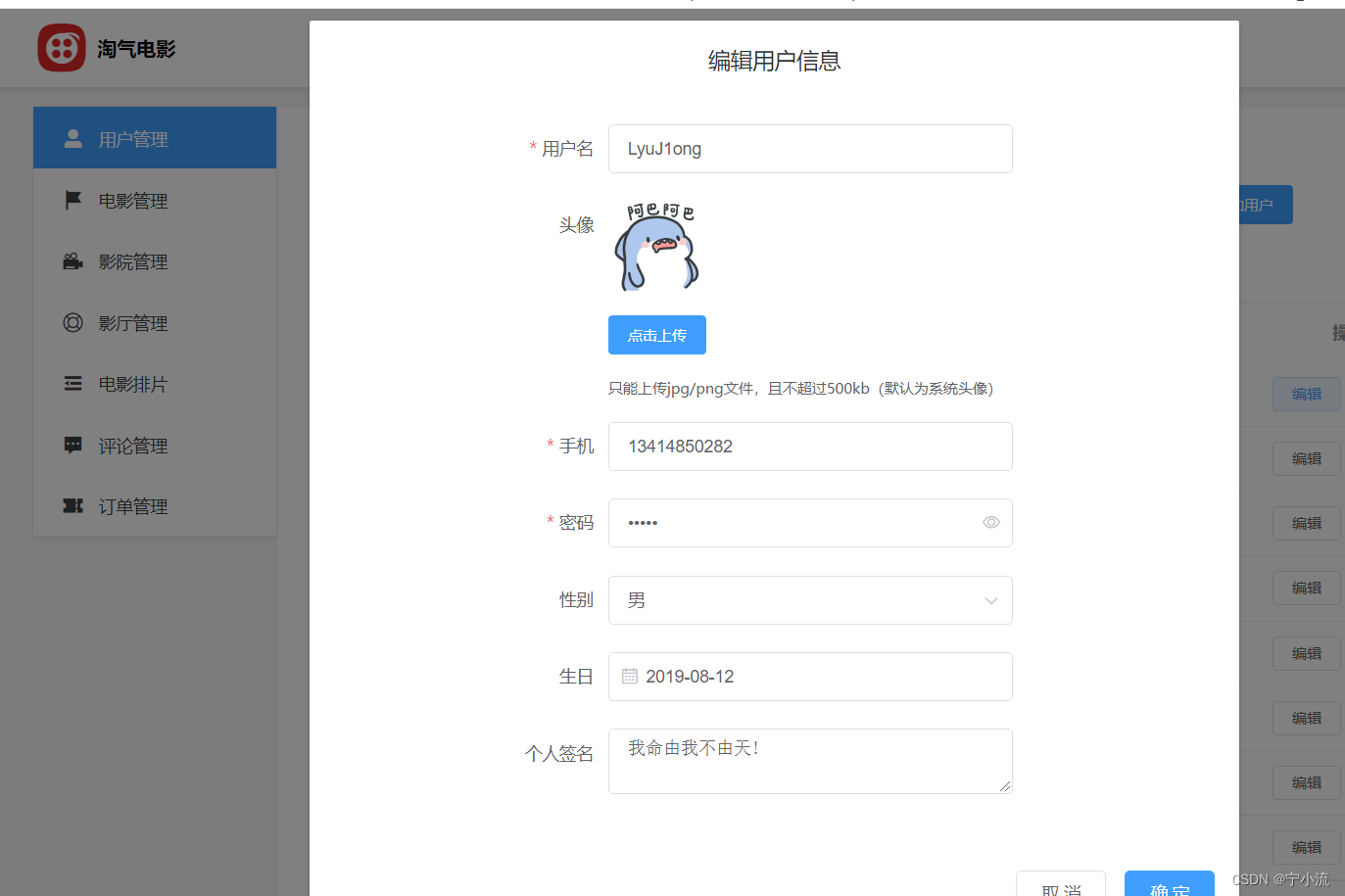
用户管理(增删改查):


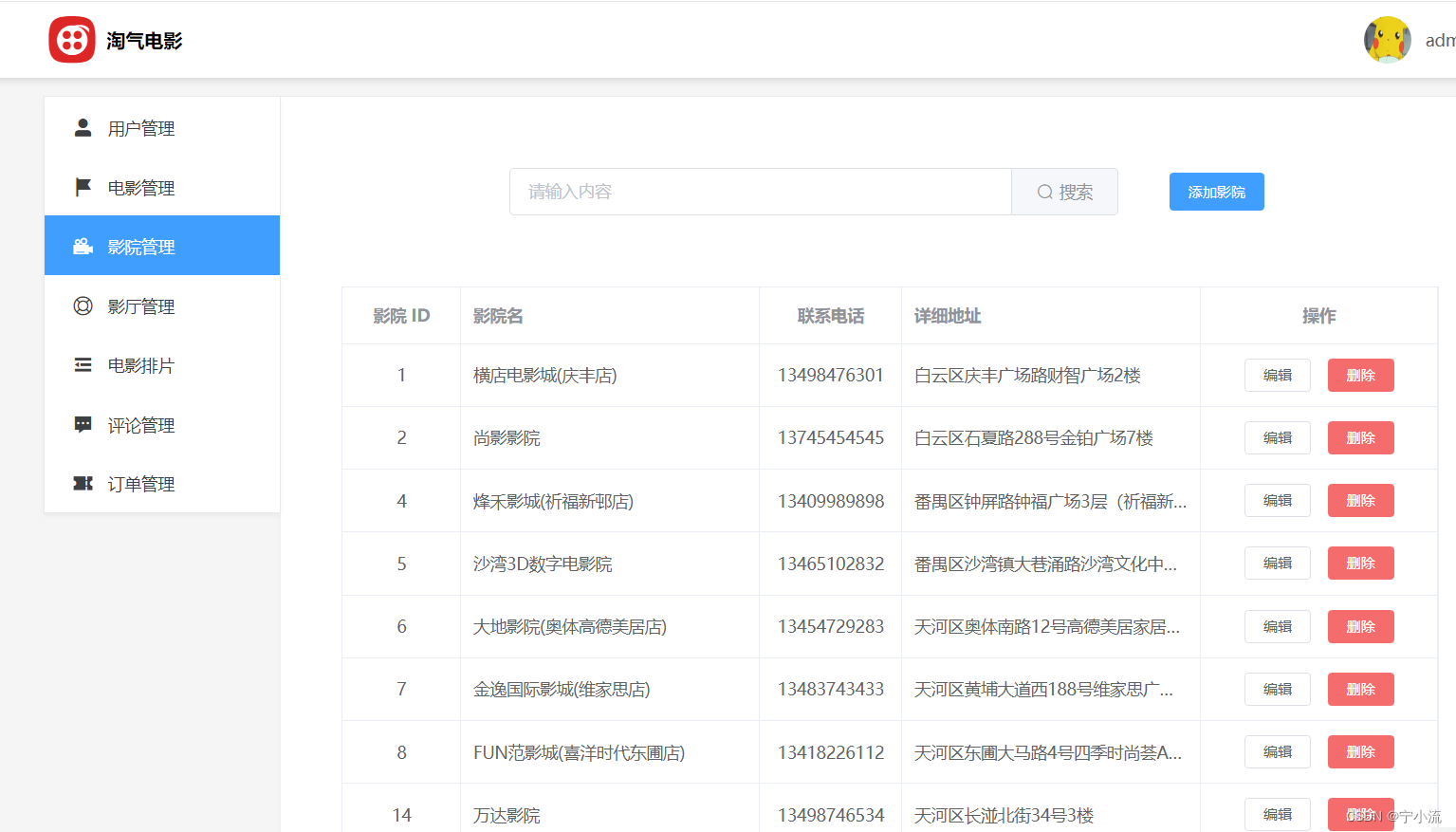
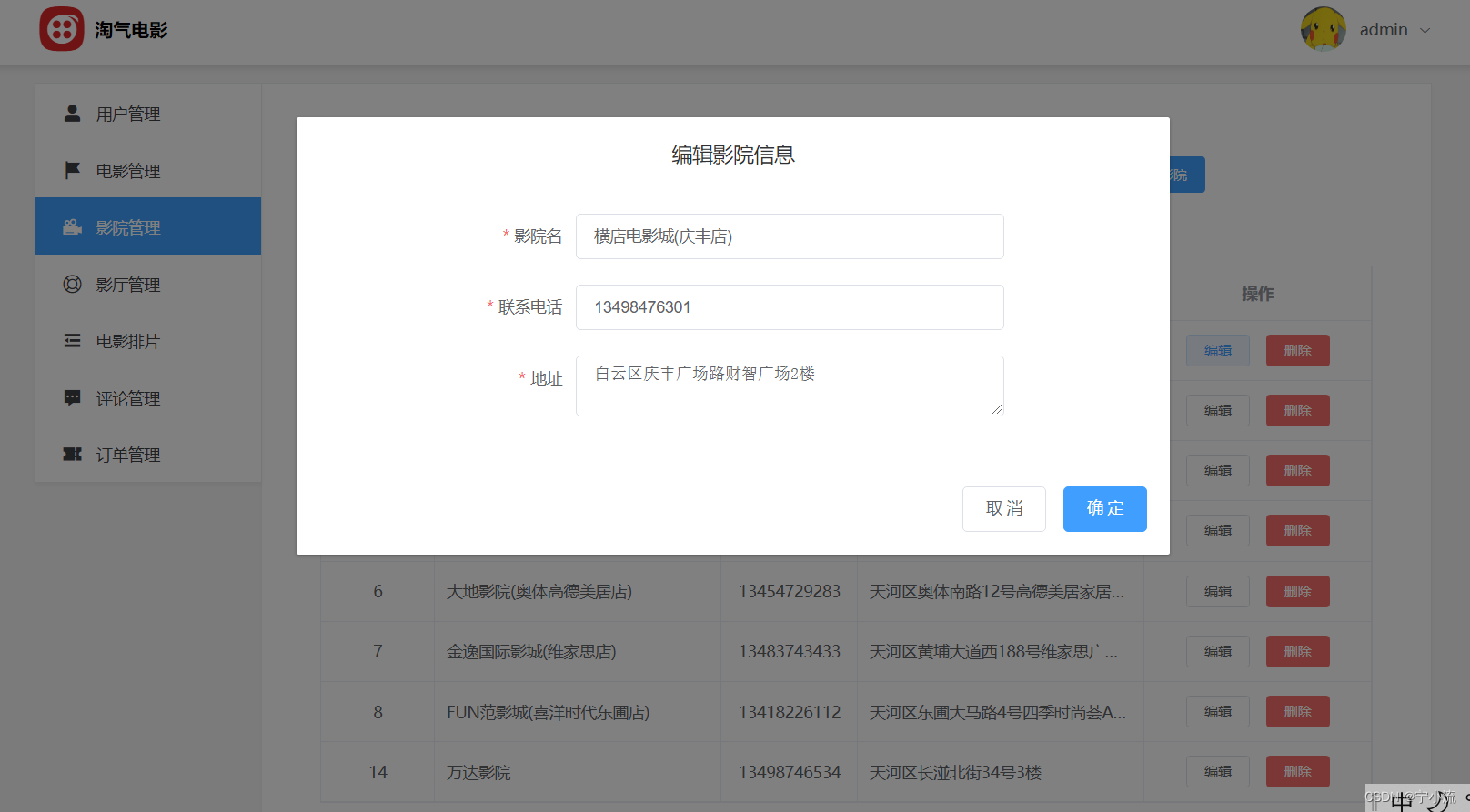
影院管理:(增删改查)


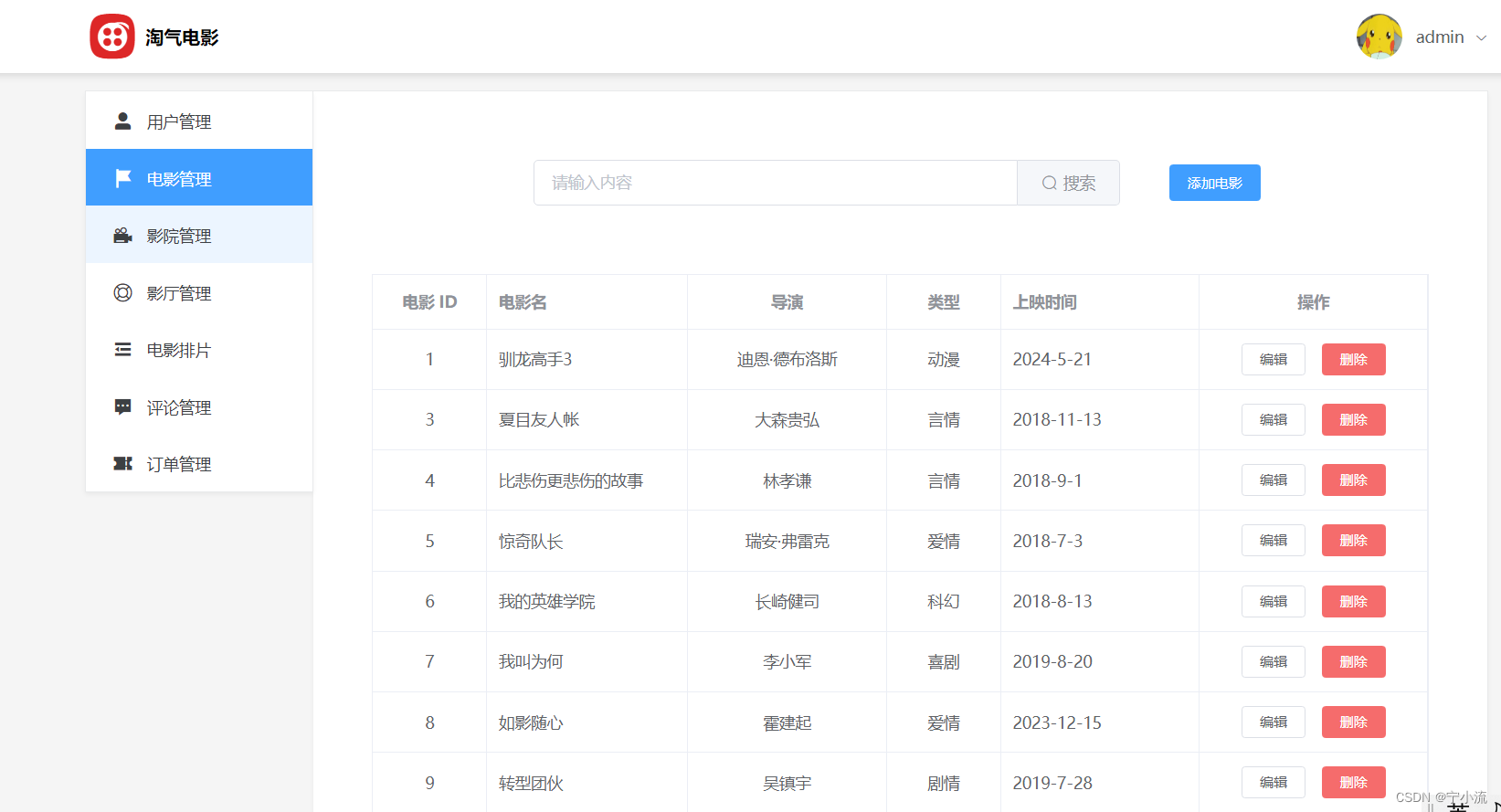
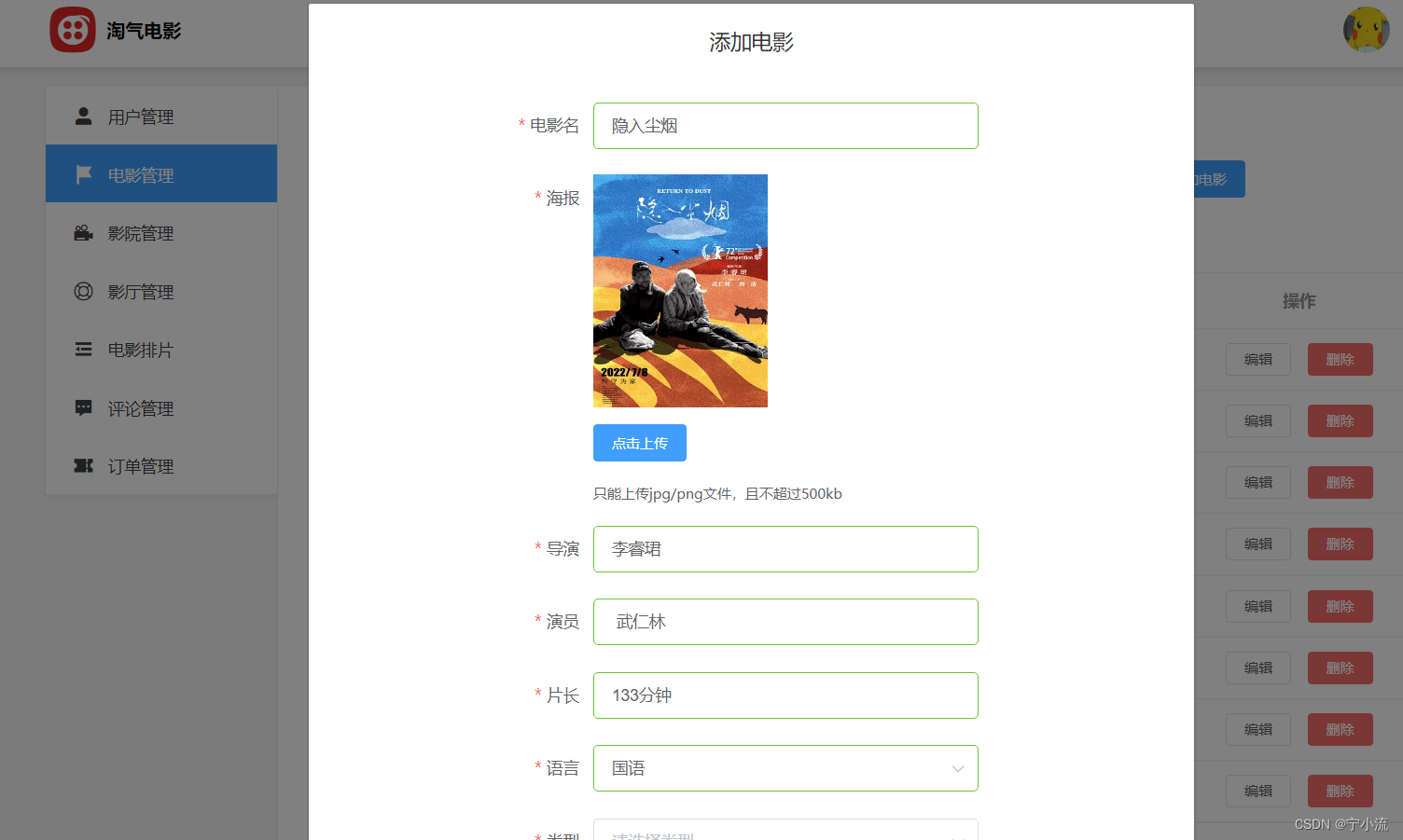
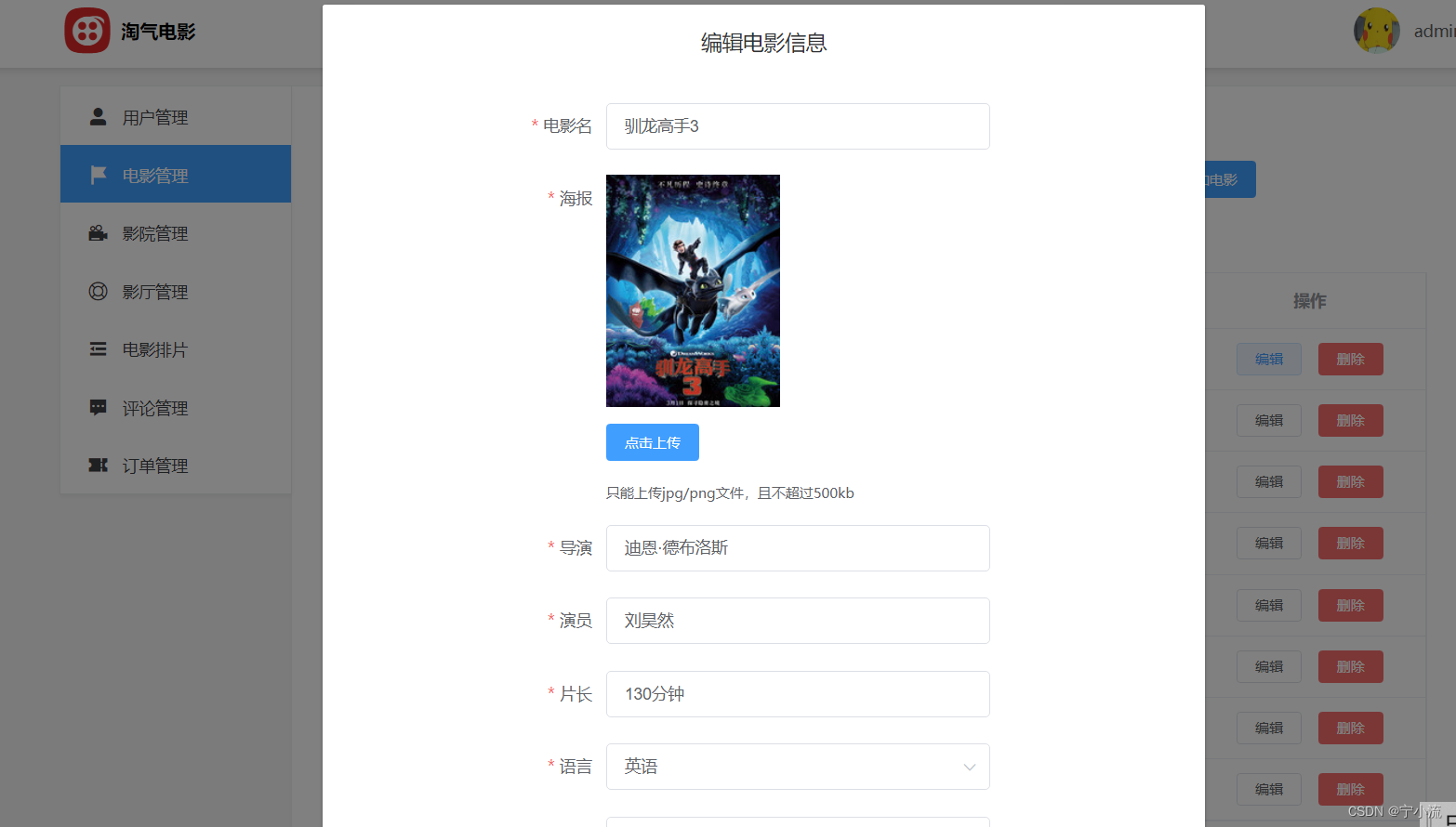
电影管理(新增电影、编辑、删除、查找影片)




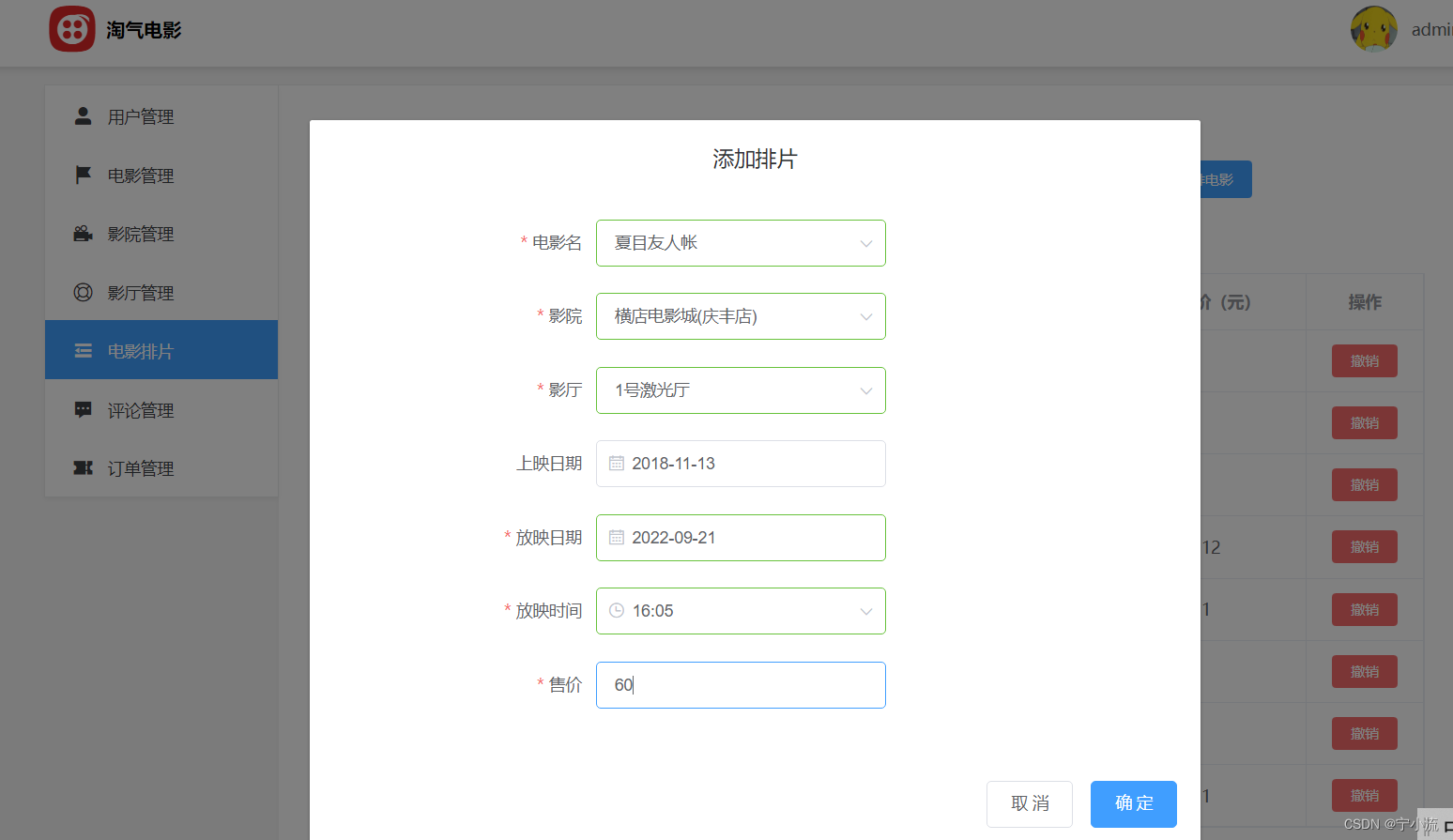
电影排片(排片、撤销、搜索):


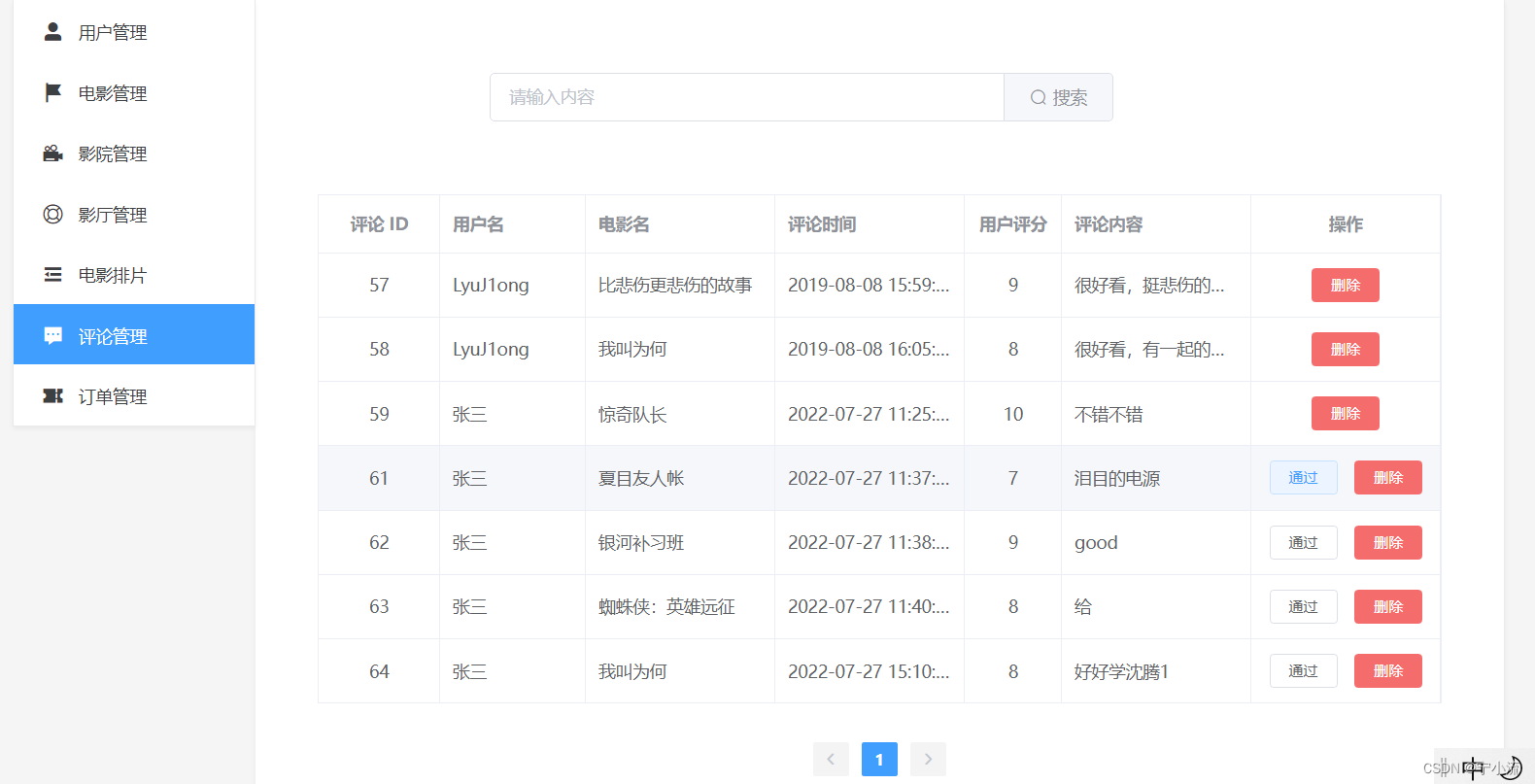
评论管理(通过、查找、删除):
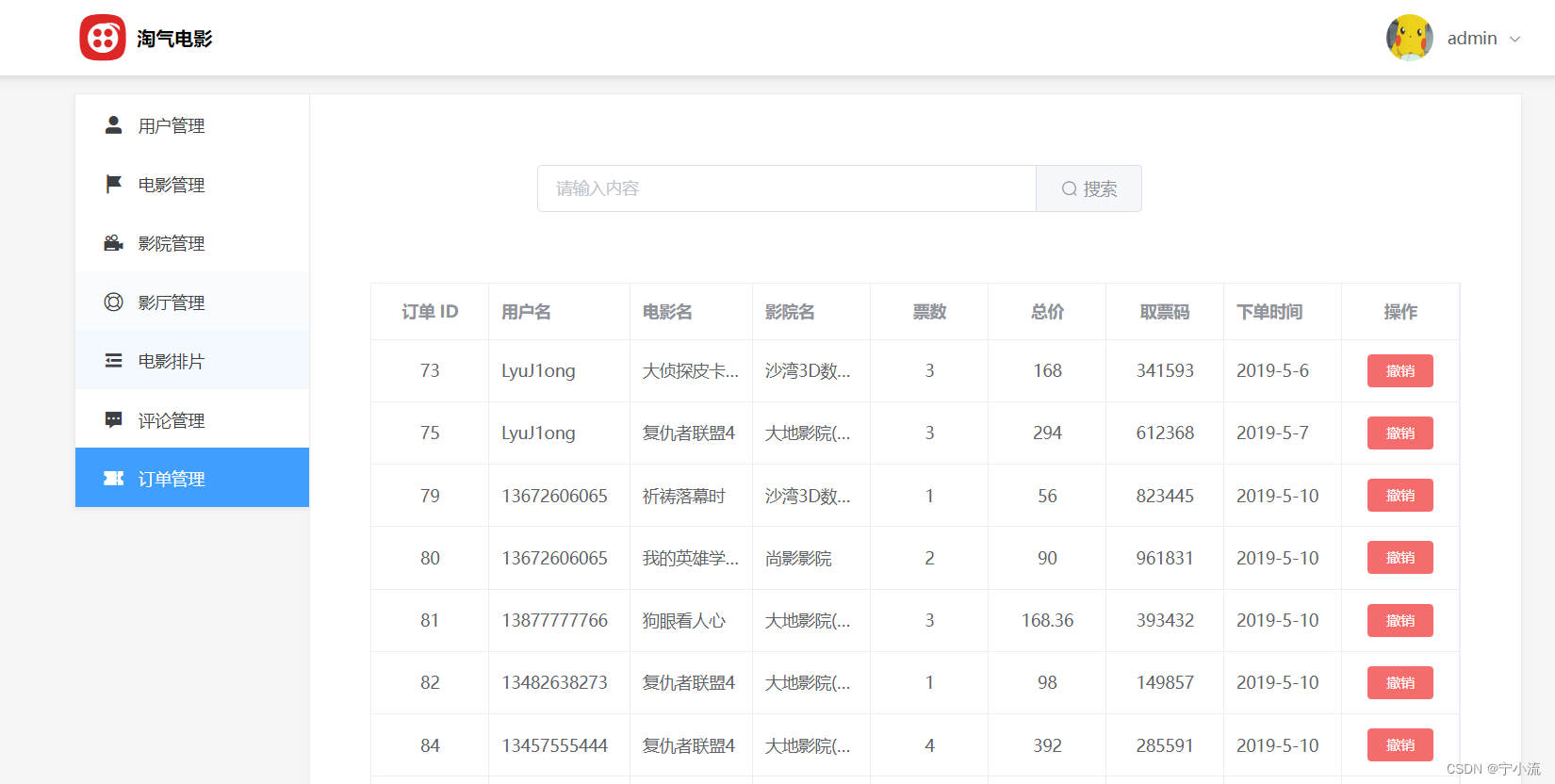
订单管理:

4.后端启动教程
- 安装好mysql,不会安装可看这里安装:
【超详细】MYSQL 8.0 数据库安装与配置教程
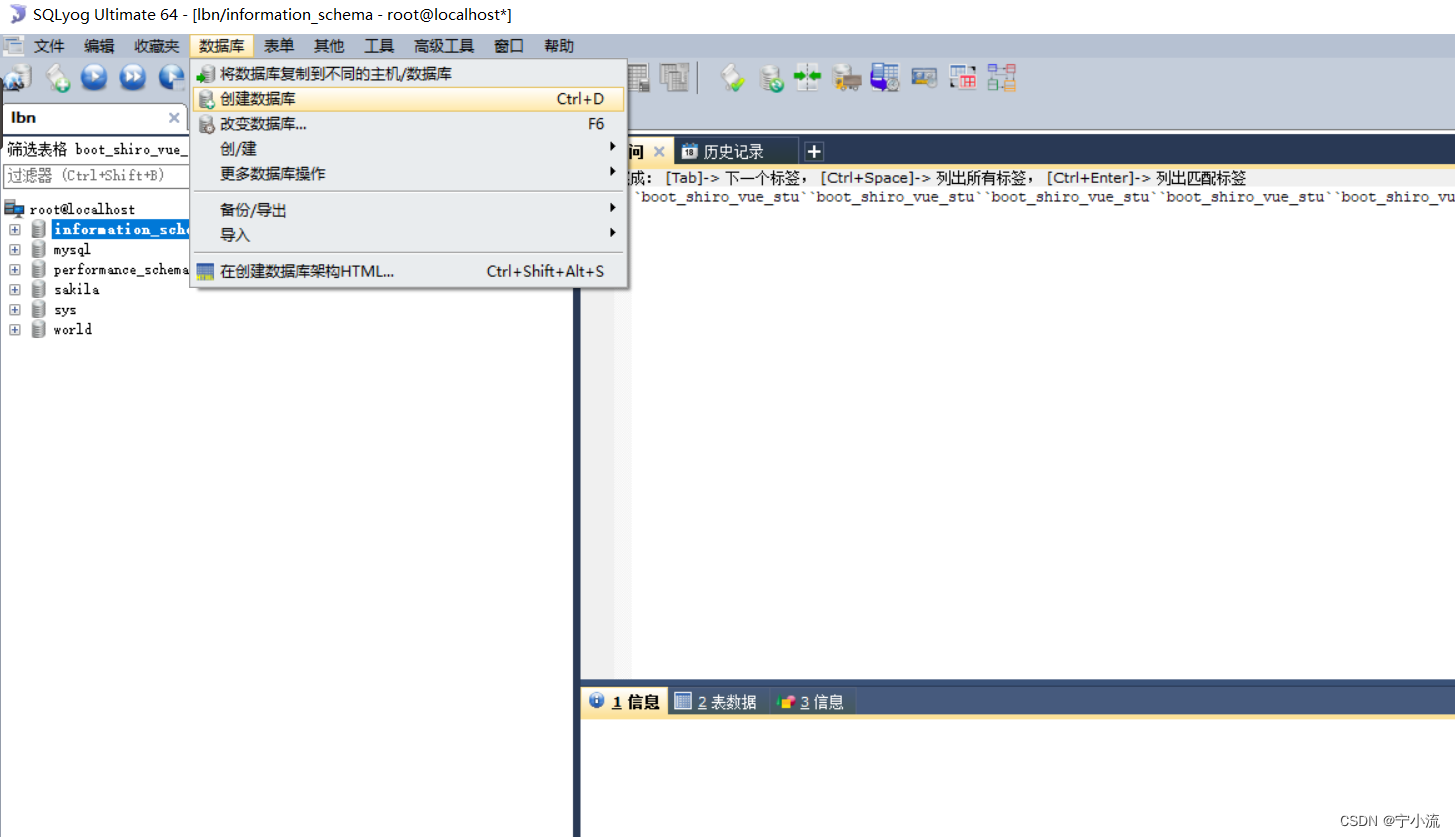
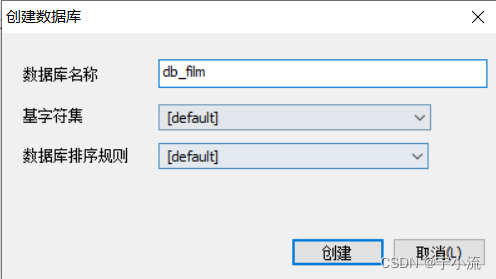
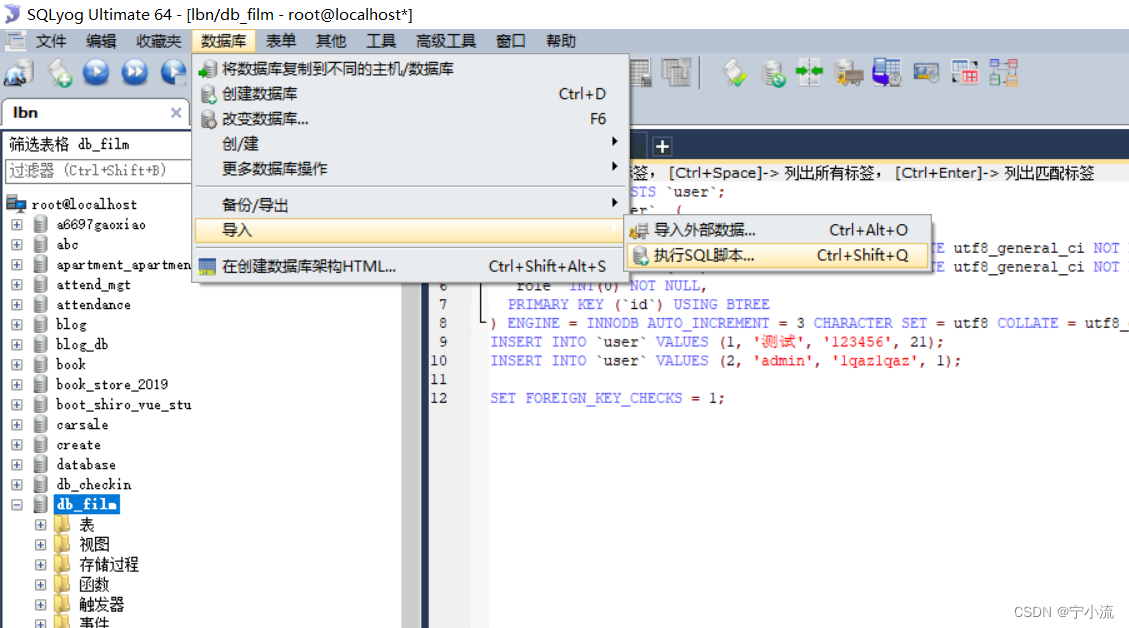
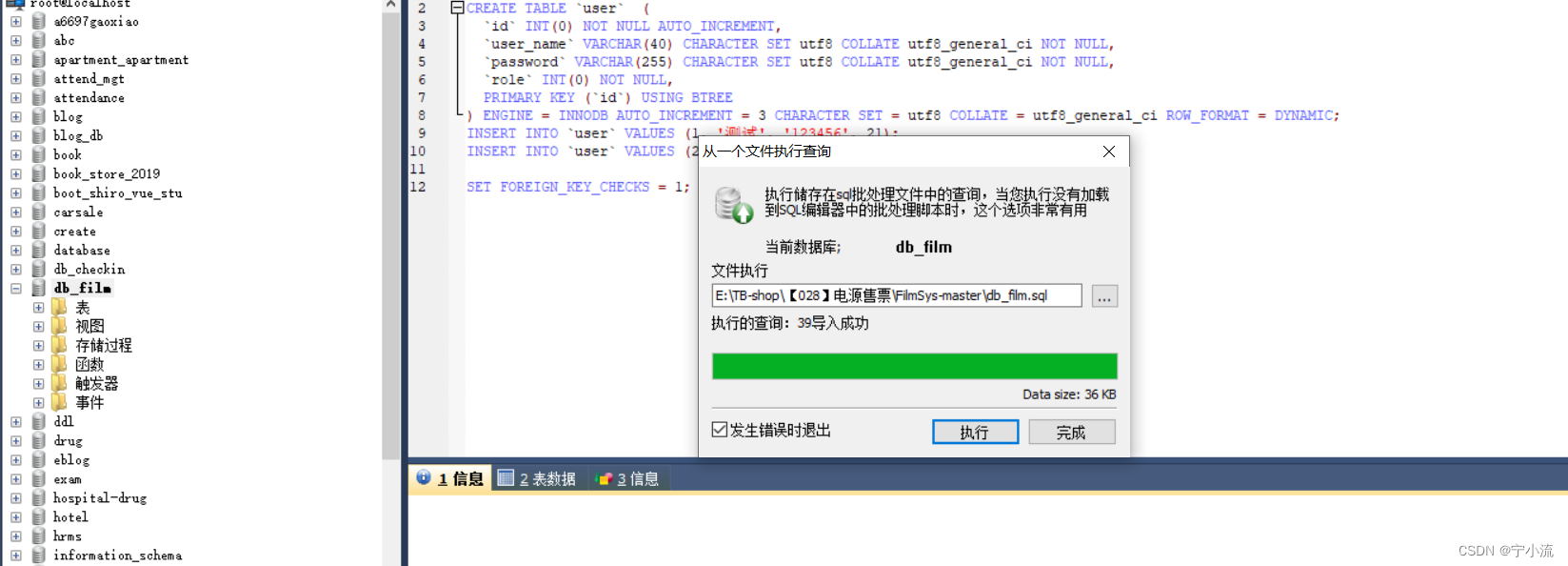
- 登录数据库,打开sqlyog(不一定得是sqlyog,navicat或者命令行也可以创建数据库),建立好连接后,创建数据库,导入数据文件db_film.sql:

数据库名称:db_film


点击执行,导入成功:

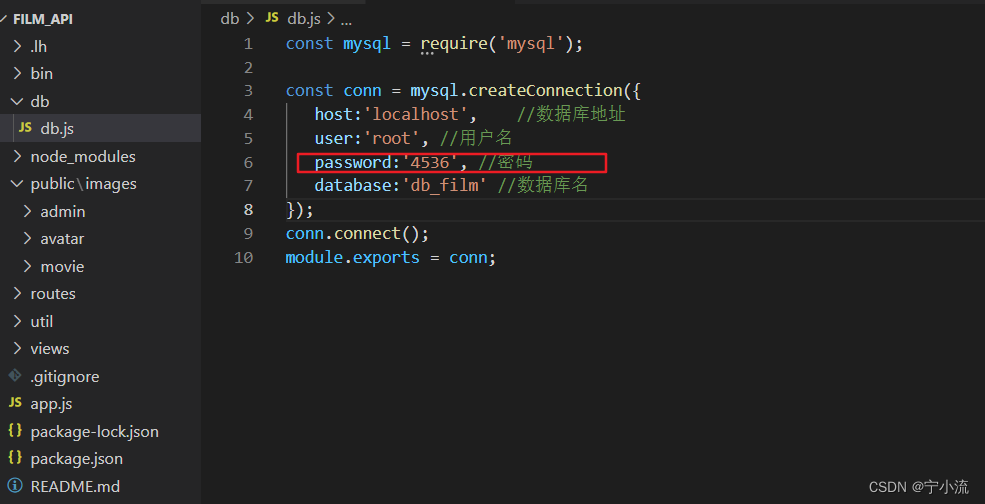
- 切换到目录file_api,根据自己数据库的信息修改数据库配置信息db.js(/film_api/db/db.js)的内容,改为自己数据库的密码

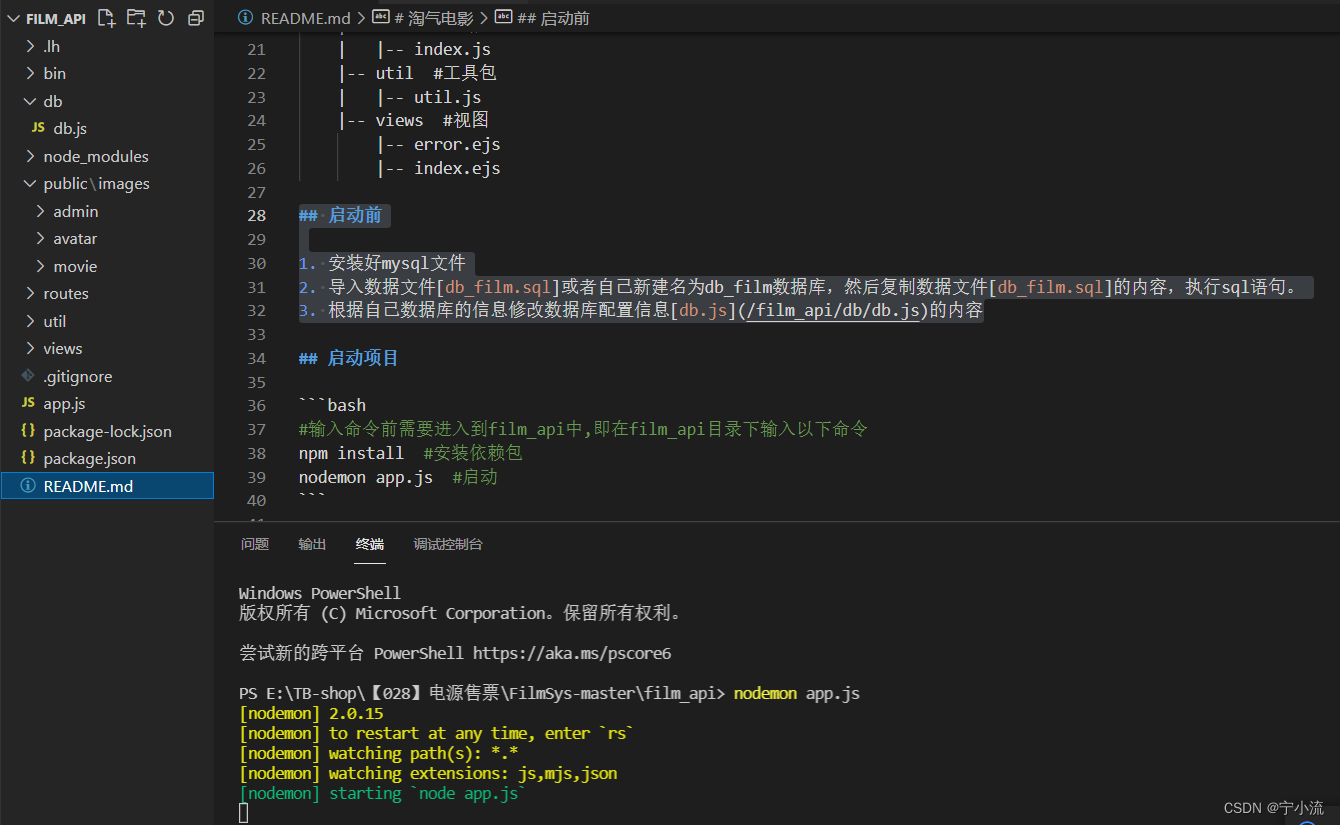
npm i安装依赖
nodemon app.js启动后端


5.前端启动教程
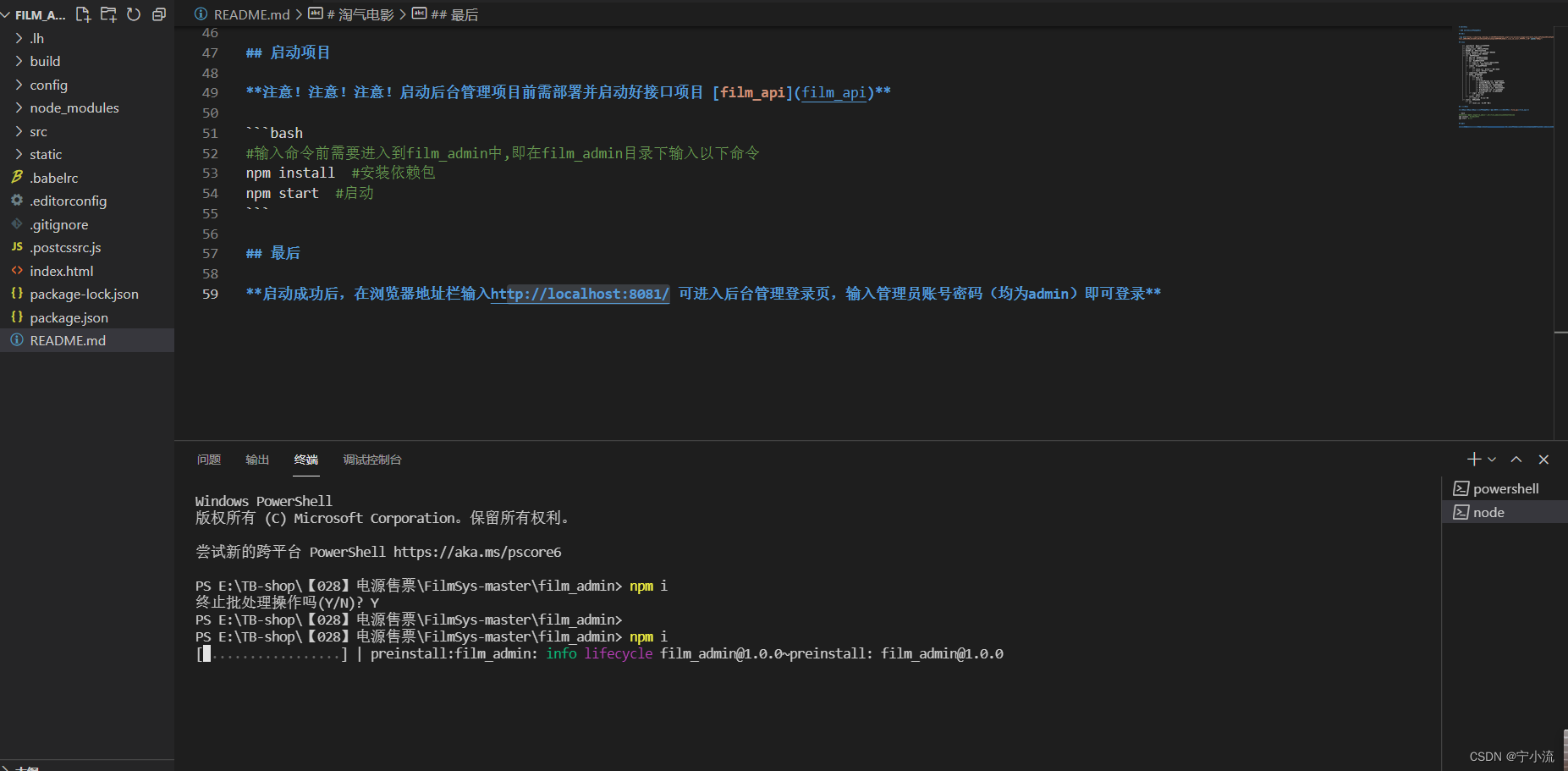
1.切换到目录file_admin,这个是电影后台管理的前端,
npm i 安装依赖
npm start启动项目



打开弹出的网站便可进入售票管理后台

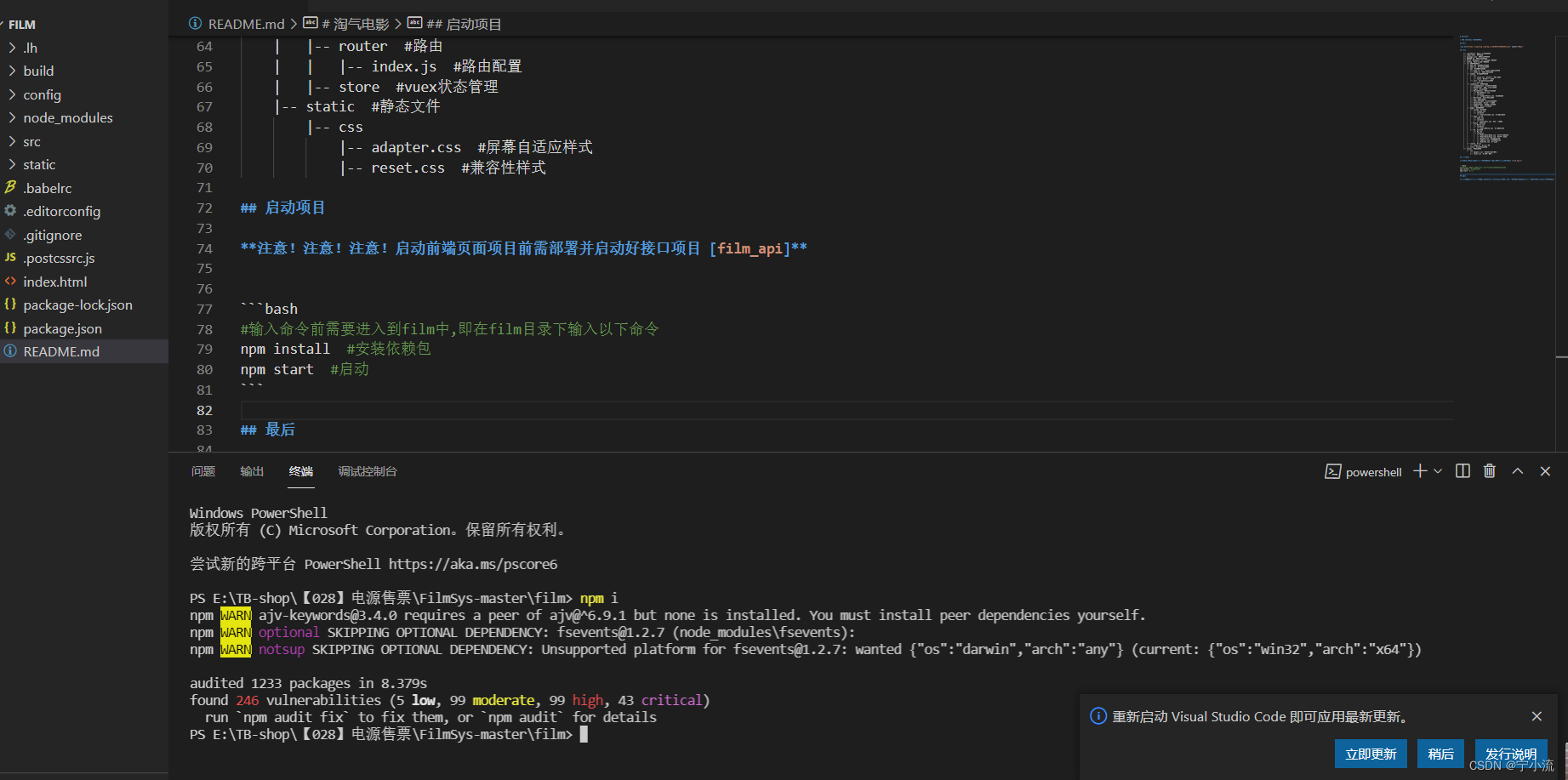
2.切换到目录FILM,这个是电影购票系统的前端,
npm i 安装依赖
npm start启动项目

打开弹出的网站便可进入售票网站前台

6.源码获取
百度云链接:https://pan.baidu.com/s/1nEaWHDCpfeVpsq0zqIJWJg?pwd=syop
提取码:syop
也可以联系cynm-2233获取项目,码字不易,还望三连