动画
视图动画:将逐帧动画和补间动画统称为视图动画,用于指定控件的动画
逐帧动画:以xml或者代码的方式,实现多帧动画的播放
补间动画:对控件可以进行移动、旋转、缩放等操作
属性动画:通过改变控件的某一属性来做动画。
创建方式:
1.ValueAnimator
1.通过ValueAnimator.ofInt(a,b)方法获得ValueAnimator对象
2.对1中生成的对象添加addUpdateListener监听
1)在内部监听通过getAnimatedValue()拿到1中ofInt设置的从a向b正在变化的数值,然后可以通过layout 或者 getLayoutParams等方法,实时改变控件的位置和长宽等属性
2)设置animator的持续时间,重复等属性
2.ObjectAnimator
由ValueAnimator类派生而来,解决ValueAnimator需在监听动画过程中才能对控件进行操作,ObjectAnimator直接调用OfFloat(指定控件,操作的属性,可变长的指定的操作)方法
3.AnimatorSet
ValueAnimator和ObjectAnimator只能实现一个动画,使用组合动画需要使用AnimatorSet,调用桉按顺序执行-playSequentially(传入任意多个Animator);同时执行-playTogether(List<Animator>)
注意:对于AnimatorSet设置的目标插件,单次动画时长和插值器等属性(动画延时和AnimatorSet不会进行覆盖),会覆盖整个集合中单个动画相关属性
AnimatorSet.Builder
解决AnimatorSet中各动画个性化组合

4.使用PropertyValueHolder来构建属性动画对象
通过PropertyValuesHolder的ofObject/ofKeyframe(给予关键帧,即完成度的百分比和位置即可自动实现动画,最少需要2帧)方法创建出PropertyValueHolder对象,再由ObjectAnimator通过ofPropertyValuesHolder方法生成ObjectAnimator进行动画
5.ViewPropertyAnimator
为View对象上的选择属性启用自动和优化的动画
为ViewGroup内部组件添加动画
1.给ViewGroup设置animateLayoutChanges属性,即可实现在添加/删除时带有默认动画
2.LayoutTransition
1)创建实例实例
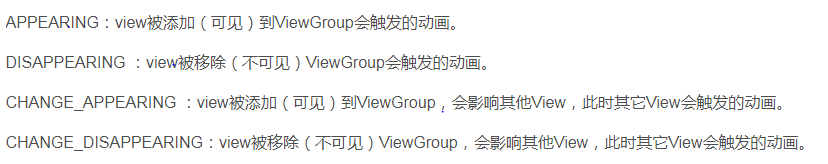
2)创建动画并对1中的实例进行设置 可设置下图中的属性
3)将此实例设置到GroupView中