微信小程序借助云开发,利用订阅消息,云函数路由实现小程序好友一对一聊天,添加好友等仿微信功能
- 这篇文章已经进行了更新,请点此进行查看
- 仿微信好友聊天
- **点此获取源码**
- 主要功能有
- 后续可能补充功能
- 详细介绍
- 注意
这篇文章已经进行了更新,请点此进行查看
仿微信好友聊天
之前的两个文章,一个是订阅消息的实现,一个是借助腾讯云开发本身的demo实现的聊天功能。可能部分代码逻辑有些不完善,有点欠缺。因此本篇文章就将两者结合,实现了一个简单的仿微信聊天工具。
点此获取源码
主要功能有
- 一对一聊天
- 搜索、添加好友(前提是必须注册,通过手机号码或者一个id进行唯一确定)
- 添加好友的时候,会调用微信订阅消息。
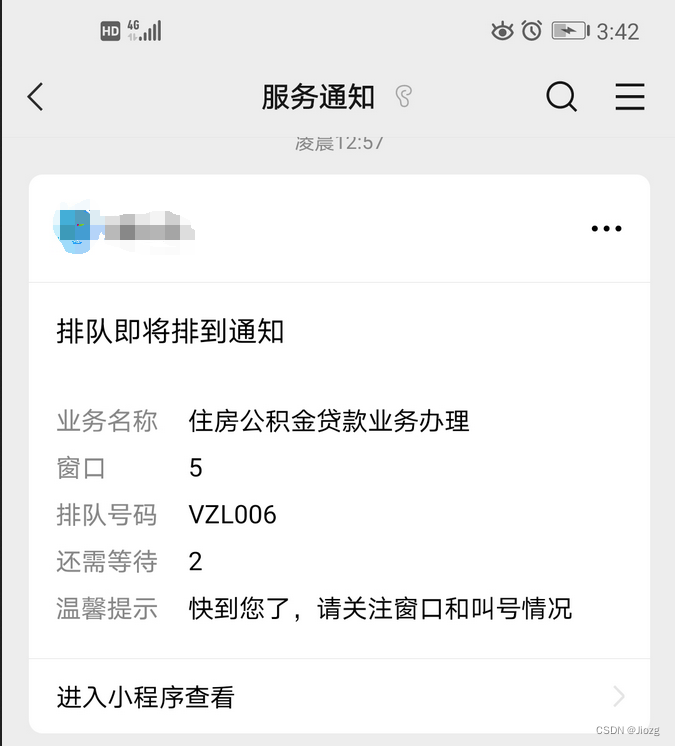
- 当添加好友的请求成功时,会向请求人发送订阅消息(订阅消息的模板我是随便用的)
- 一方添加成功,另外一方也添加成功。
- 点击好友,即可进入好友主页,查看好友的信息,并实现1V1聊天
后续可能补充功能
- 模糊搜索,不仅仅支持手机号搜索,像昵称搜索也可以
- 拒绝添加好友的时候,也通过微信订阅消息进行反馈
- 好友的个人主页,修改好友的备注昵称等信息
- 聊天界面的美化
以上所有的设计到数据库的操作都是借助云函数路由来实现的(类似于我们C熟悉的switch-case功能)
详细介绍
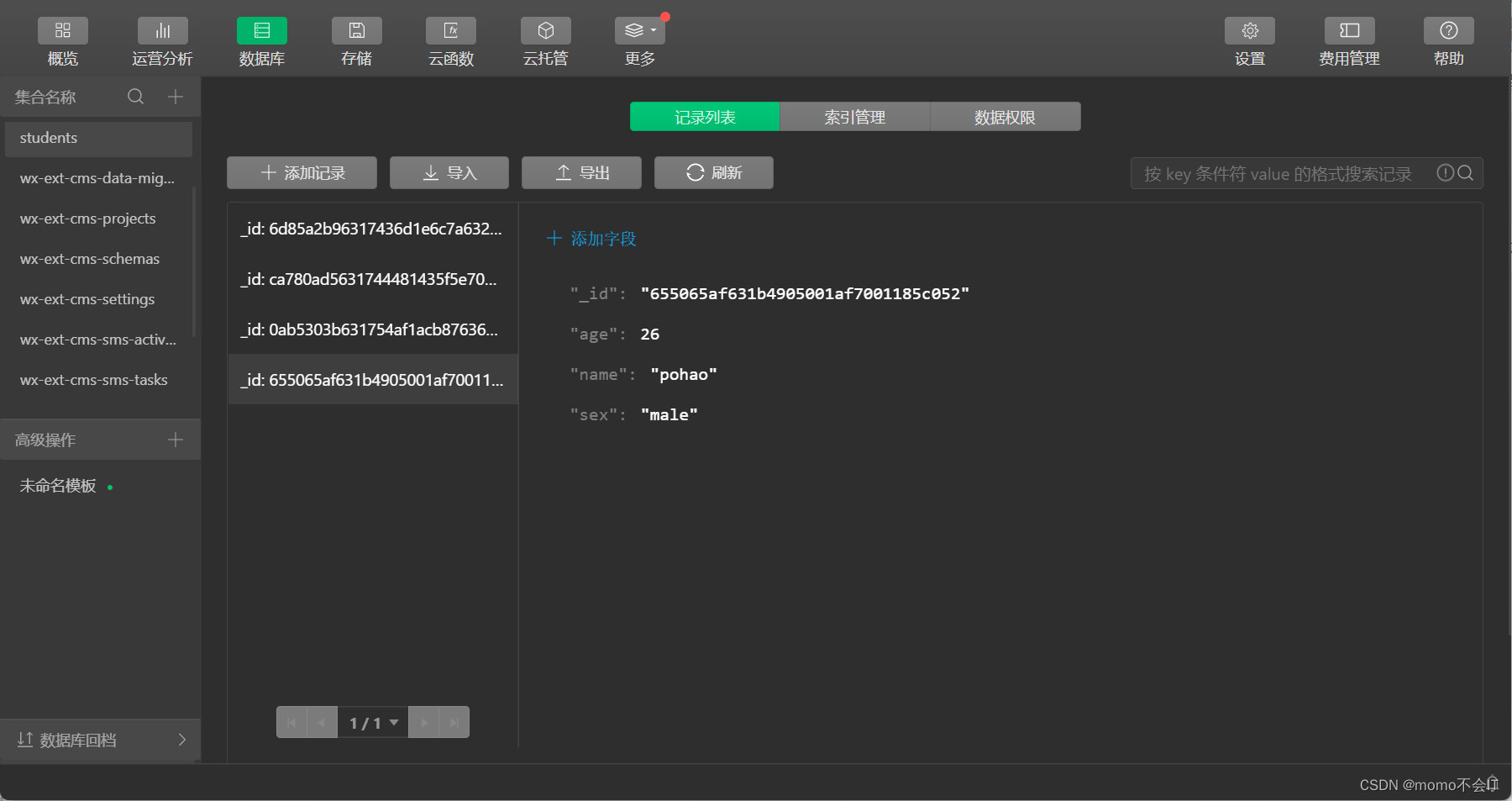
所用到的数据库集合有:

所用到的云函数:只有一个:yunrouter

代码实现的基本目录:

Style中放的是一些wxss和基本的配置文件,引用即可

im是主要的好友列表,room和components是实现基本的聊天功能(即怎么聊天,一些基本的配置可以参考我的第一篇文章)haoyoupage(就是好友主页)
要代码实现-图片及部分讲解:


好友请求是:再im.js中用onShow调用checkpeopleadd函数,检查是否有请求的。
具体的请求方式是:利用手机号搜索,检索在user表中,用户的phone信息,如果已经有了该好友,则会提示已经添加好友。如果没有该好友就会提示授权订阅消息,方便等对方同意给自己发送订阅消息,告知结果。注意添加好友按钮必须用真机调试,因为涉及到订阅消息


点击允许即可。在号码注册是为1 的微信中,进入聊天页面即可看到好友请求:

点击拒绝,即可拒绝。如果点击接收,那么就会添加成功,并会给请求方发送订阅消息:点击接收后,接受方页面:

请求方页面:

进入程序,即可展现好友在下方的界面。
如果是重复添加就会出现

再次点击好友即可进入好友主页:

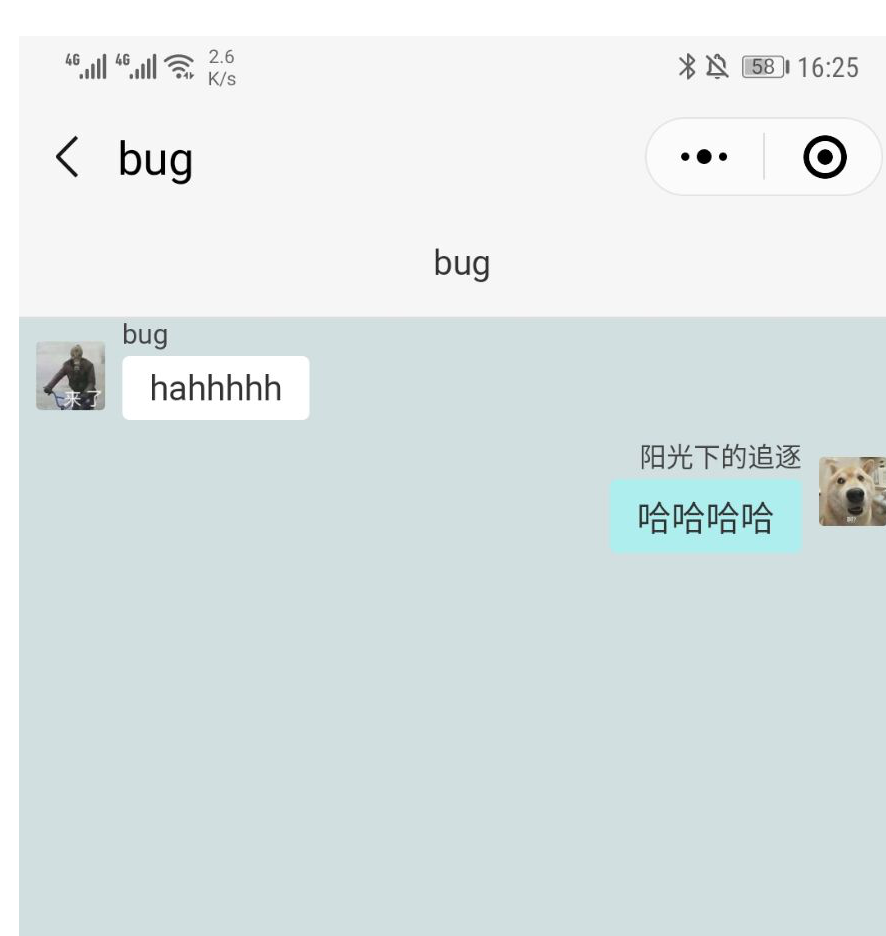
点击聊天参与聊天:


一开始点击好友列表的时候必须进行注册:跳到login界面校区和号码是必须填写的。

以上的大多功能我在代码中都注释了,大家只要会云开发, 肯定能读懂云函数路由中的代码。
注意
1 下载完源码后,除了将所有的云环境进行修改,还要在云函数中安装最新的tcb-router,终端打开安装即可(命令是:npm install --save tcb-router)
2

是自己的小程序申请的模板id,见第二篇文章即可。一定要对照申请的格式,否则订阅消息不能发送。
3

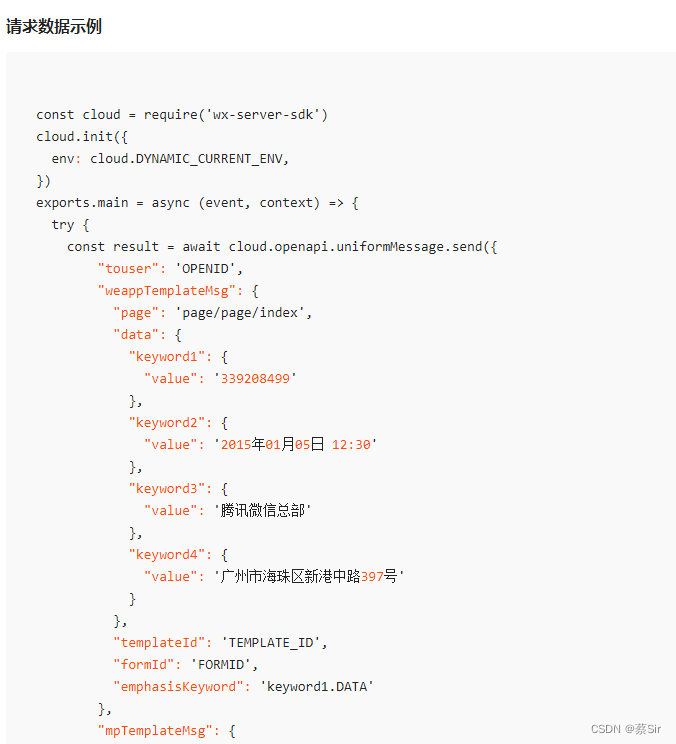
这是云函数中,单纯的订阅与发送订阅消息的两个函数,见主页的订阅消息;
4 我的云开发环境是code-test(大家要修改成自己的开发环境,或者可以新建一个code-test环境也可以)数据库四个集合,权限我都设置成了

5 好友添加我是借助的数据,往数组中追加push元素。