app端内h5页面使用微信h5支付
- app端内h5页面使用微信h5支付
- 一、起初使用的方法
- 二、解决方法
- 三、最后
app端内h5页面使用微信h5支付
一、起初使用的方法
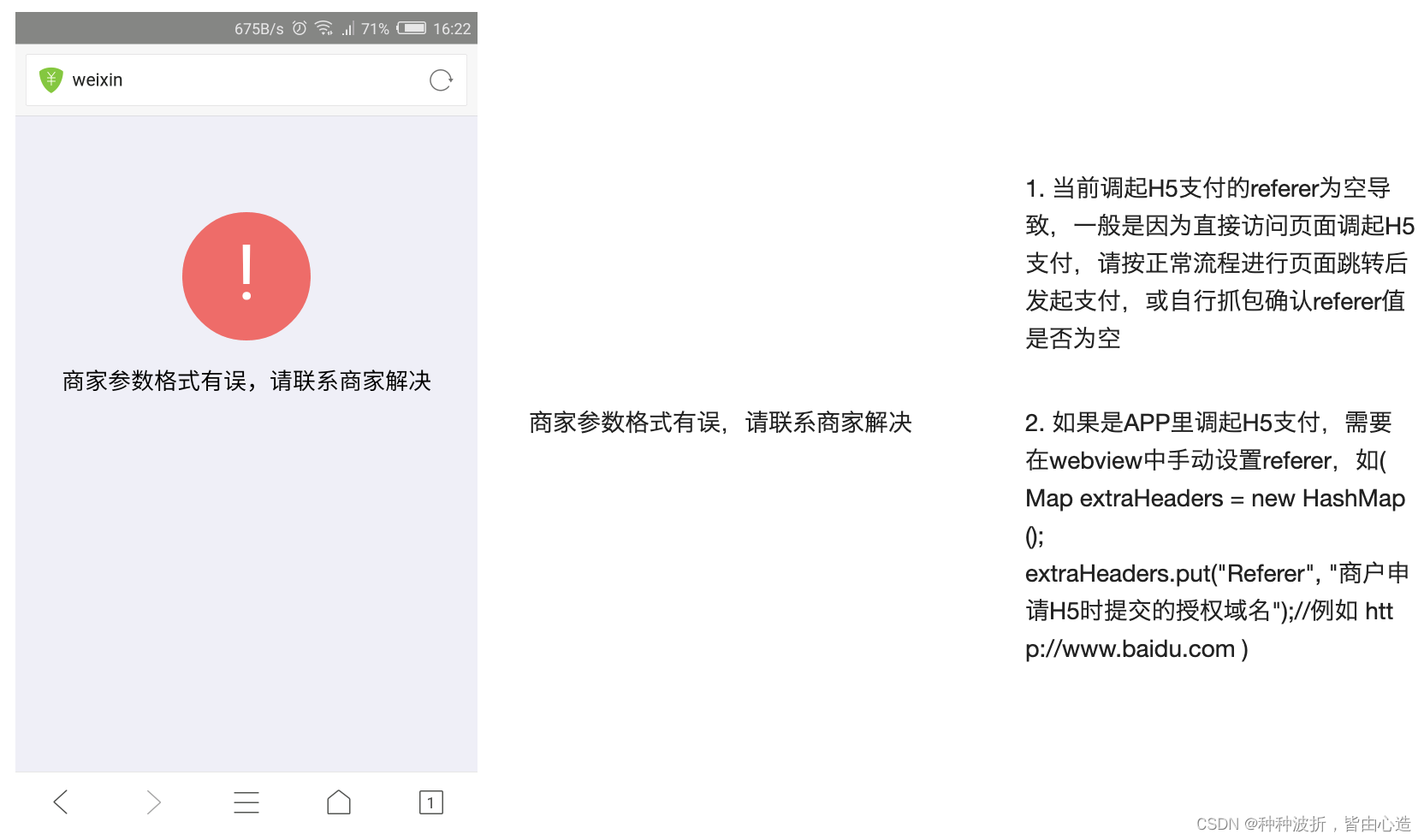
在对接支付宝支付的时候,我是使用window.open()直接打开后端返回的链接,完全没有任何问题,然后等到对接微信h5支付的之后,我故技重施,继续使用window.open()方法,结果就是下图这样:

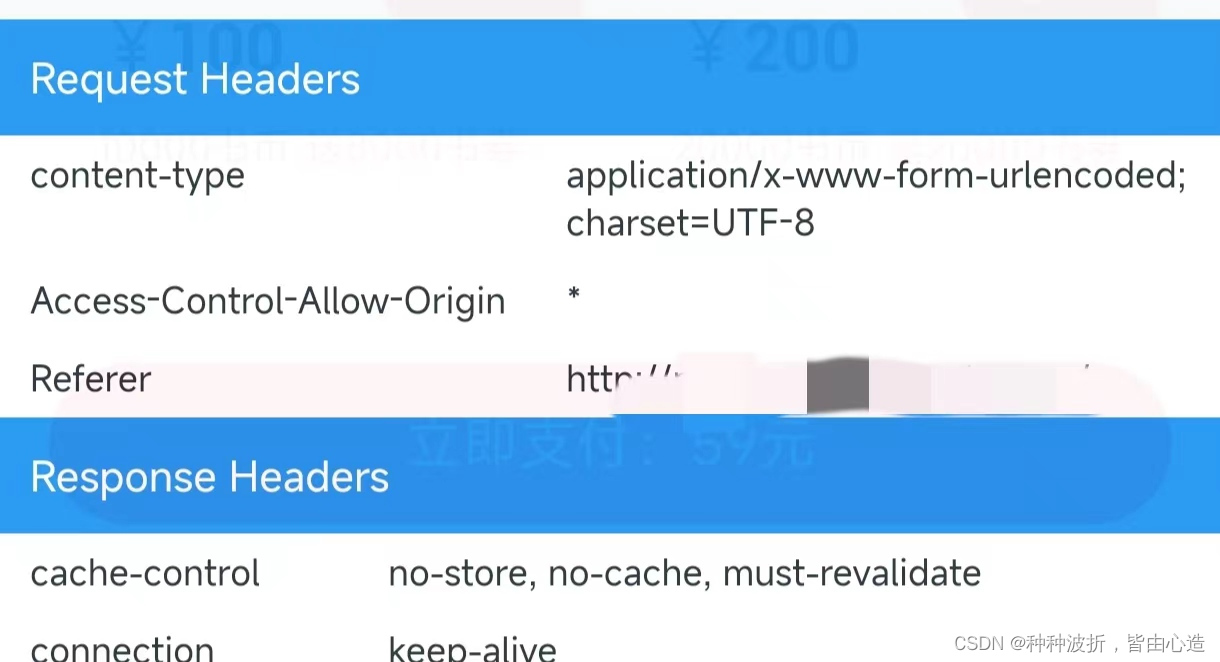
我尝试在axios中的拦截器的添加请求头(Referer),结果虽然添加成功了,但是还是报上图同样的错误
Vue.prototype.$u.http.setConfig({baseUrl: '/api',header: {'content-type': 'application/x-www-form-urlencoded;charset=UTF-8','Access-Control-Allow-Origin': '*','Referer': "" //你们申请的微信h5支付域名,调用接口的域名一定要和这个一样}});

二、解决方法
一、经过大量的尝试,目前这个方法可以正常调起微信h5支付(稍微有点延迟)
let iframe = document.createElement('iframe');
iframe.src = res.data.url; //你调用接口返回的微信h5支付的链接
iframe.sandbox = "allow-scripts allow-top-navigation allow-same-origin"
document.body.appendChild(iframe);
document.body.click() //这个方法和下一行的window.focus()应该可以只写一个就行了
window.focus() //我这边测试急,为了方便就全写上了
setTimeout(() => {document.body.removeChild(iframe);
}, 3000)
二、这个方法还没有试过,看着好像简便些
let iframe = document.createElement('iframe');
iframe.onload = () => {
console.log('这样子就没问题了')
}
iframe.src = res.data.url //你调用接口返回的微信h5支付的链接
document.body.appendChild(iframe);
setTimeout(() => {document.body.removeChild(iframe);
}, 3000)
三、最后
第一次写博客,有什么写的不好的地方欢迎大家指点,有什么技术问题也可以直接在评论区提出来,互相学习一下,我就是个前端菜只因😭。





![websock报错:The remote endpoint was in state [TEXT_FULL_WRITING] which is an invalid state for caller](https://img-blog.csdnimg.cn/20200707121754922.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTM5MDU3NDQ=,size_16,color_FFFFFF,t_70)