单位: px
宽度百分比,高度px
在不同屏幕下的效果是不一样的,可用媒体查询(@media)对不同宽度的手机进行适配,麻烦,不推荐使用
单位:rem
1、flexible
用法:https://blog.csdn.net/sinat_27358671/article/details/82772206
2、原生js重置rem单位
(function (doc, win, imgW) {var docEl = doc.documentElement,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',recalc = function () {var clientWidth = docEl.clientWidth;console.log(clientWidth);if (!clientWidth) return;if (clientWidth >= imgW) {docEl.style.fontSize = '100px';} else {docEl.style.fontSize = 100 * (clientWidth / imgW) + 'px';}};if (!doc.addEventListener) return;win.addEventListener(resizeEvt, recalc, false);doc.addEventListener('DOMContentLoaded', recalc, false);})(document, window, 750);
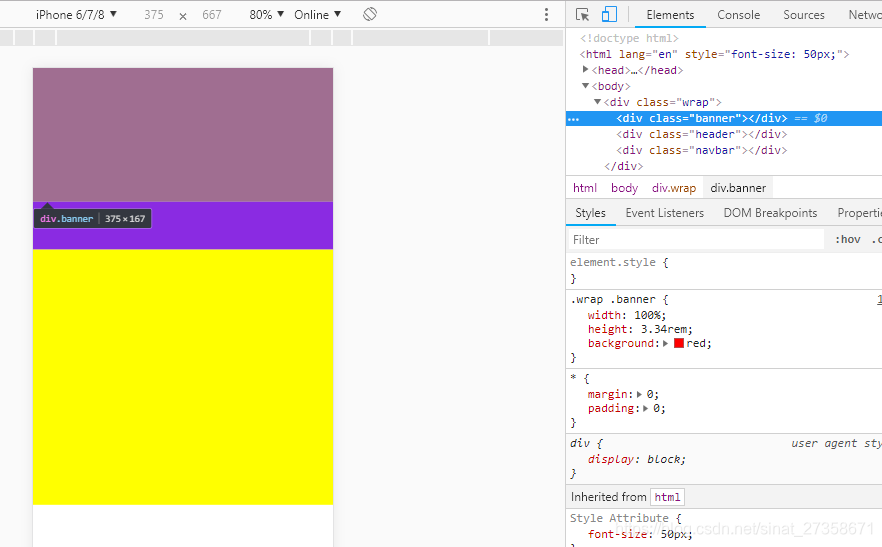
其中的750为设计稿尺寸,当宽度大于750,html设置字体大小为100px。
如下图,不同宽度下的效果


单位:vw,vh
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
兼容性:
(1)桌面 PC
• Chrome:自 26 版起就完美支持(2013年2月)
• Firefox:自 19 版起就完美支持(2013年1月)
• Safari:自 6.1 版起就完美支持(2013年10月)
• Opera:自 15 版起就完美支持(2013年7月)
• IE:自 IE10 起(包括 Edge)到现在还只是部分支持(不支持 vmax,同时 vm 代替 vmin)
(2)移动设备
• Android:自 4.4 版起就完美支持(2013年12月)
• iOS:自 iOS8 版起就完美支持(2014年9月)








![websock报错:The remote endpoint was in state [TEXT_FULL_WRITING] which is an invalid state for caller](https://img-blog.csdnimg.cn/20200707121754922.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTM5MDU3NDQ=,size_16,color_FFFFFF,t_70)