官方参考地址:https://nacos.io/zh-cn/docs/use-nacos-with-kubernetes.html
说明:
1、官网采用的nfs持久化部署
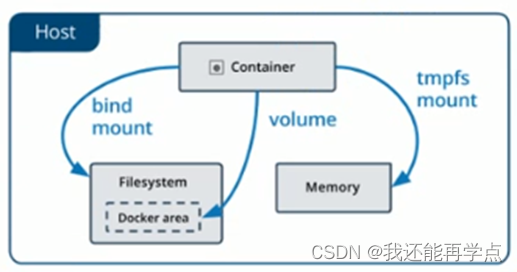
我将nacos持久化改成 emptyDir 临时目录挂载,同时又能满足自行调节nacos集群实例数。
2. emptyDir 临时目录挂载的nacos.yaml
cat > nacos.yaml << EOF
# nacos.yaml 可调整 集群副本数 扩容
---
apiVersion: v1
kind: Service
metadata:name: nacos-headlesslabels:app: nacosannotations:service.alpha.kubernetes.io/tolerate-unready-endpoints: "true"
spec:ports:- port: 8848name: servertargetPort: 8848- port: 9848name: client-rpctargetPort: 9848- port: 9849name: raft-rpctargetPort: 9849## 兼容1.4.x版本的选举端口- port: 7848name: old-raft-rpctargetPort: 7848type: NodePort#clusterIP: None #如果不暴露端口需要开启这个selector:app: nacos
---
apiVersion: v1
kind: ConfigMap
metadata:name: nacos-cm
data:mysql.db.name: "nacos"mysql.port: "3306"mysql.user: "nacos"mysql.password: "nacos"mysql.host: "nacos"
---
apiVersion: apps/v1
kind: StatefulSet
metadata:name: nacos
spec:serviceName: nacos-headlessreplicas: 1template:metadata:labels:app: nacosannotations:pod.alpha.kubernetes.io/initialized: "true"spec:initContainers:- name: peer-finder-plugin-installimage: nacos/nacos-peer-finder-plugin:1.1imagePullPolicy: IfNotPresentvolumeMounts:- mountPath: /home/nacos/plugins/peer-findername: datasubPath: peer-findercontainers:- name: nacosimage: nacos/nacos-server:latestimagePullPolicy: IfNotPresentports:- containerPort: 8848name: client-port- containerPort: 9848name: client-rpc- containerPort: 9849name: raft-rpc- containerPort: 7848name: old-raft-rpcenv:- name: NACOS_REPLICASvalue: "3"# 若是使用单实例部署 nacos ,需要设置: MODE=standalone# - name: MODE ## 系统启动方式: 集群/单机; cluster/standalone默认 cluster # value: standalone- name: SERVICE_NAMEvalue: "nacos-headless"- name: DOMAIN_NAMEvalue: "cluster.local"- name: POD_NAMESPACEvalueFrom:fieldRef:apiVersion: v1fieldPath: metadata.namespace- name: MYSQL_SERVICE_DB_NAMEvalueFrom:configMapKeyRef:name: nacos-cmkey: mysql.db.name- name: MYSQL_SERVICE_PORTvalueFrom:configMapKeyRef:name: nacos-cmkey: mysql.port- name: MYSQL_SERVICE_USERvalueFrom:configMapKeyRef:name: nacos-cmkey: mysql.user- name: MYSQL_SERVICE_HOSTvalueFrom:configMapKeyRef:name: nacos-cmkey: mysql.host- name: MYSQL_SERVICE_PASSWORDvalueFrom:configMapKeyRef:name: nacos-cmkey: mysql.password- name: NACOS_SERVER_PORTvalue: "8848"- name: NACOS_APPLICATION_PORTvalue: "8848"- name: PREFER_HOST_MODEvalue: "hostname"volumeMounts:- name: datamountPath: /home/nacos/plugins/peer-findersubPath: peer-finder
# - name: data
# mountPath: /home/nacos/data
# subPath: data
# - name: data
# mountPath: /home/nacos/logs
# subPath: logs# 将 nacos 持久化改成 非持久化方式;官网使用的是 StorageClass 方式,需要依赖nfs等共享存储,以及共享存储插件实现volumes:- name: dataemptyDir: {}selector:matchLabels:app: nacos
EOFdocker pull nacos/nacos-peer-finder-plugin:1.1
docker pull nacos/nacos-server:latest
kubectl apply -f nacos.yaml3.登录验证
kubectl get pods,svc #查看暴露端口
root@k8s-master:~# kubectl get pods,svc
NAME READY STATUS RESTARTS AGE
pod/nacos-0 1/1 Running 0 8m12sNAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 106d
service/nacos-headless NodePort 10.104.86.31 <none> 8848:30719/TCP,9848:31354/TCP,9849:31262/TCP,7848:32512/TCP 13m
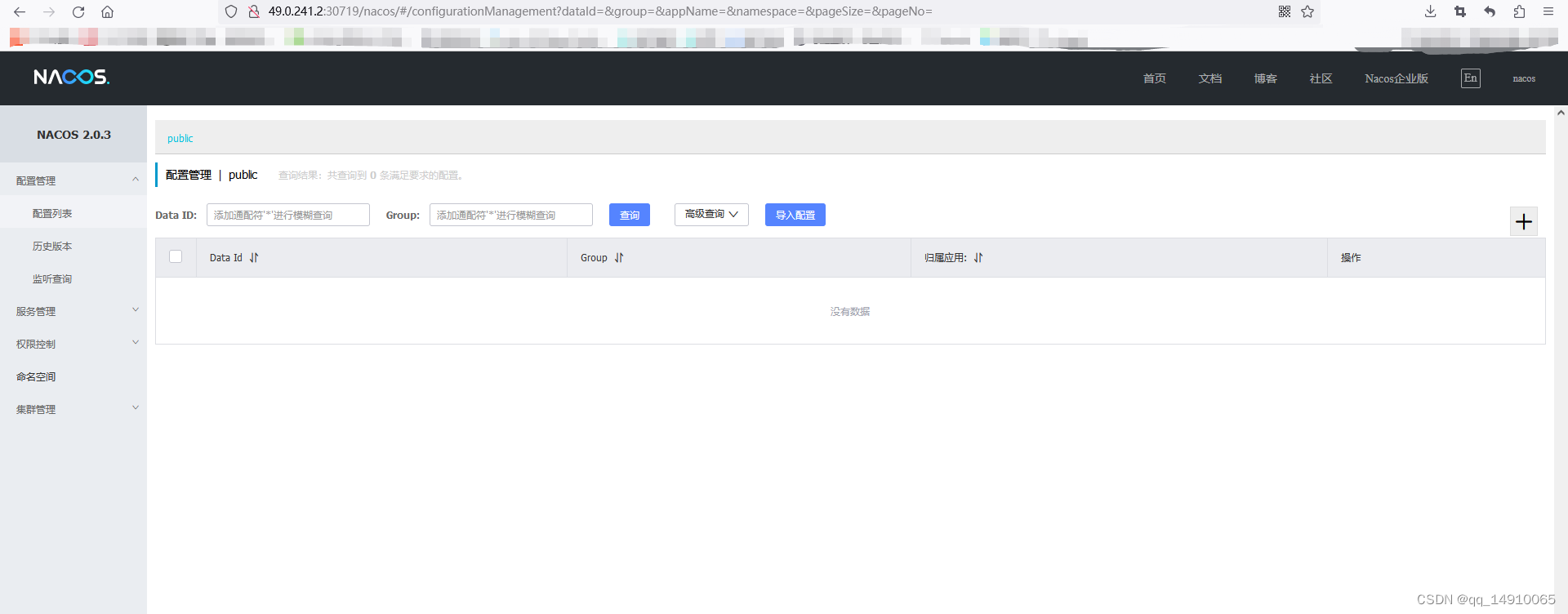
root@k8s-master:~# 浏览器访问: IP:端口/nacos 我这里是http://49.0.241.2:30719/nacos/
账号和密码默认都是nacos