一、滚动条样式属性
::-webkit-scrollbar {width: 6px; /* 竖向滚动条宽度 */height: 6px; /* 横向滚动条高度 */
}::-webkit-scrollbar-thumb {border-radius: 10px; /* 滚动条样式 */-webkit-box-shadow: inset 0 0 3px red; /* 内阴影 */background-color: blue; /* 滚动条颜色 */
}::-webkit-scrollbar-thumb:hover {background-color: black; /* 滚动条悬浮颜色 */
}::-webkit-scrollbar-track-piece {background: palegreen; /* 滚动条背景颜色 */
}::-webkit-scrollbar-button {background-color: blue; /* 定义两端按钮的样式 */
}::-webkit-scrollbar-corner {background: red; /* 右下角重合处的样式*/
}/* 单独设置悬浮颜色 */
::-webkit-scrollbar-thumb:vertical {background: yellow; /* 竖向滑块颜色 */
}
::-webkit-scrollbar-thumb:horizontal {background: orange; /* 横向滑块颜色 */
}/* 单独设置滚动条背景色 */
::-webkit-scrollbar-track-piece:vertical {background: palevioletred;
}
::-webkit-scrollbar-track-piece:horizontal {background: blueviolet;
}
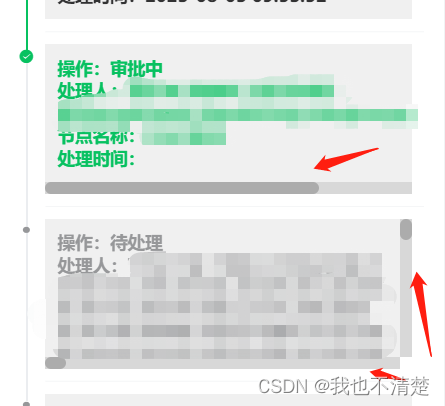
二、使用样例

.memo-overflow-y-container {/*备注纵向容器 - 滚动条*/padding: 5px 16px;height: 50px;overflow-y: auto;font-size: 13px;font-weight: bold;color:#666;
}
.memo-overflow-y-container::-webkit-scrollbar{/*备注纵向容器 - 滚动条 纵向滚动条宽度*/height: 10px;
}
.memo-overflow-y-container::-webkit-scrollbar-thumb {border-radius: 5px;//滚动条样式background: rgba(0,0,0,0.2);//滚动条颜色
}
.memo-overflow-y-container::-webkit-scrollbar-track {border-radius: 0;background: rgba(0,0,0,0.1);
}
<div class="memo-overflow-y-container">{{ruleForm.memo}}</div>