业务场景:该文即为上次编写shell脚本的姊妹篇,在上文基础上,将可执行的脚本通过linux的定时任务自动执行,节省人力物力,话不多说,开始操作!
一、打开我们的服务器连接工具
连上服务器后,在任意位置都可以执行:crontab -e
如果没有进入编辑cron任务模式
根据提示查看我们的服务器上是否未安装crontab没有则需要安装,
yum install vixie-cron
yum install crontabs
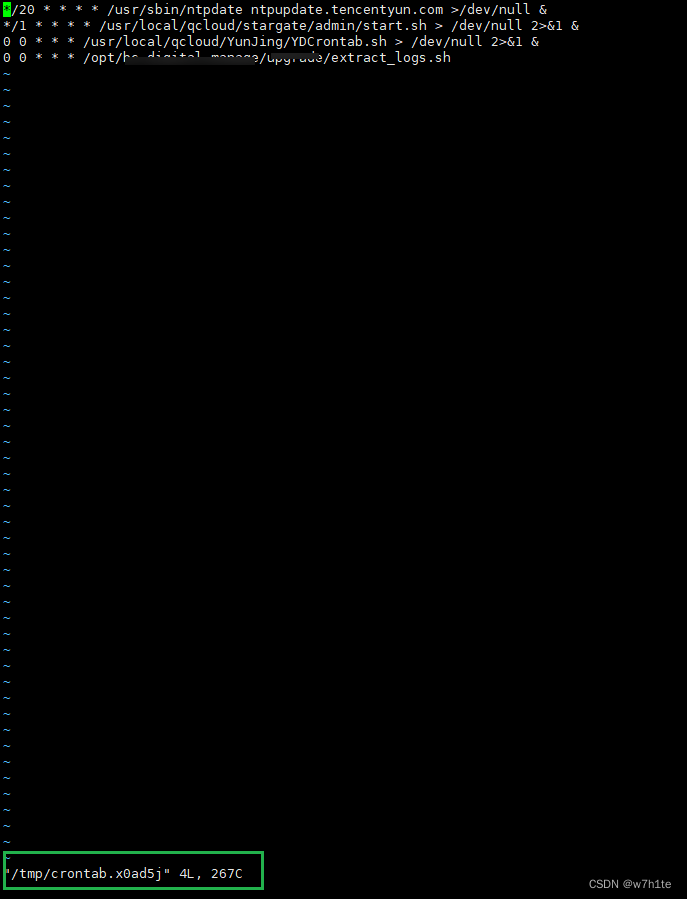
如果成功进入到 编辑cron任务模式后,可以看到如下界面

二、开始编写定时任务
在当前页面
输入i 进入编辑模式,且默认文字编辑器为vim,这时候我们可以移动光标进行编辑

将我们的定时任务代码放入,这段代码意为每天零点执行该脚本一次
0 0 * * * /opt/***/***/test.sh
按ESC 退出编辑模式
输入:wq进行保存退出
接下来输入:
service crond restart
重启crontab服务
至此我们的定时任务添加就已经完成!
三、引申推荐
Linux中Crontab(定时任务)命令详解及使用教程
Linux Crontab 定时任务
详解crontab使用方法



















![el-table点击表格某一行添加到URL参数,访问带参URL加载表格内容并滚动到选中行位置 [Vue3] [Element-plus 2.3]](https://img-blog.csdnimg.cn/98e5ad2a0182413294979e6591abeb03.png)