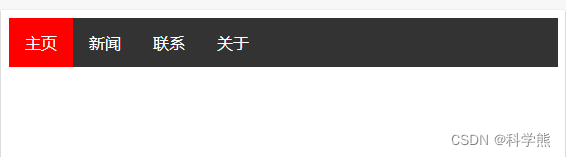
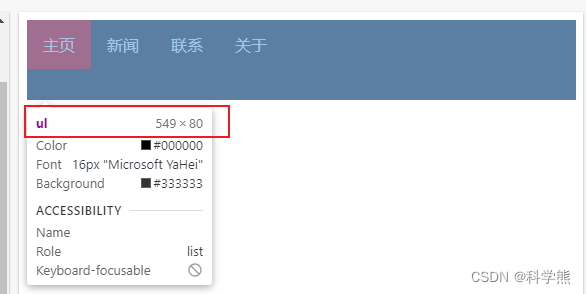
该实例使用float 浮动实现元素浮动在水平方向,从而实现水平导航栏效果。
overflow: hidden:当不给父级元素设置高度的时候,其内部元素浮动后会导致下面的元素顶上去,这是因为子元素浮动后,子元素脱离标准流,不占位,父元素检测不到子元素的大小,从而高度为0。下面的ul要是没有添加该属性时,只显示主页,其他隐藏。
去掉overflow: hidden的效果:高度为零。

去掉overflow: hidden和添加高度的效果:

下面是添加了 overflow: hidden的代码:
<style>
ul {list-style-type: none;//去掉列表样式margin: 0;padding: 0;overflow: hidden;//这个很重要,玄学,溢出隐藏,没有这个的话,会导致只显示主页,其他隐藏background-color: #333;
}li {float: left;//向左浮动
}li a {display: inline-block;//设置行内块color: white;text-align: center;padding: 14px 16px;text-decoration: none;//去掉文本装饰
}li a:hover {background-color: #111;//鼠标悬浮显示样式
}.active {background-color: red;//激活类样式
}
</style>
</head>
<body><ul><li><a href="#home" class="active">主页</a></li><li><a href="#news">新闻</a></li><li><a href="#contact">联系</a></li><li><a href="#about">关于</a></li>
</ul></body>
渲染效果: