文章目录
- 前言
- 路由跳转
- 测试用例
- 路由传参/路由约束
- 想法更新:2023年8月4日
前言
Blazor对路由跳转进行了封装。
ASP.NET Core Blazor 路由和导航
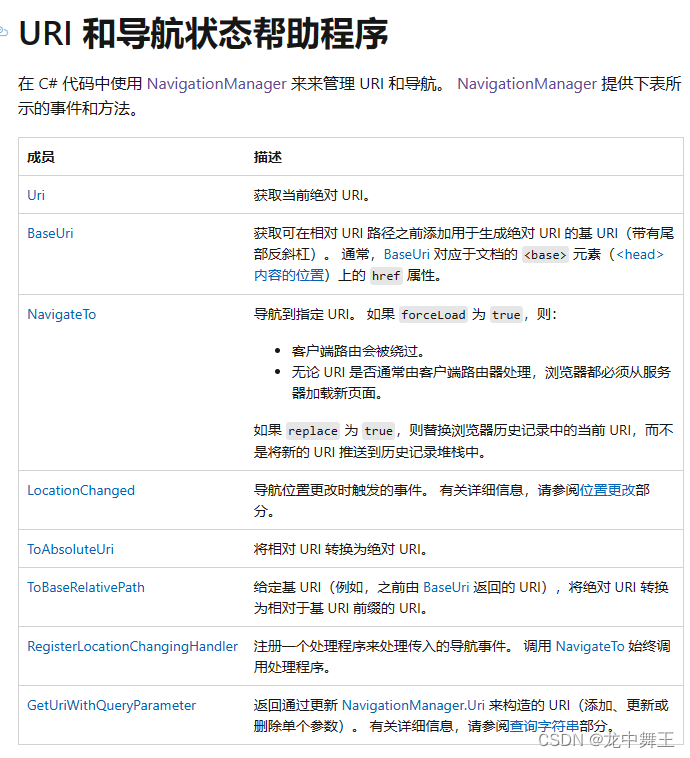
NavigationManager 类
本文的主要内容就是全局的跳转
路由跳转
路由跳转就要用到NavigationManager 类。

其实最常用的还是NavigateTo这个跳转函数
测试用例
@page "/navigation"
//注入NavigationManager
@inject NavigationManager navigationManager<h3>Navigation</h3>
<button @onclick="TestBtn">测试按钮</button>
<button @onclick="NavigateBtn">跳转按钮</button>
@code {//显示Urlprivate void TestBtn(){var url = navigationManager.Uri;var baseUrl = navigationManager.BaseUri;Console.WriteLine($"Url:{url}");Console.WriteLine($"BaseUrl:{baseUrl}");}//跳转按钮private void NavigateBtn(){navigationManager.NavigateTo("/counter");}
}路由传参/路由约束

简单来说就是路由跳转的时候把参数放到url里面。
url/{参数1}/{参数2}/{参数3}/{参数4}
但是我感觉用起来不舒服
- 只能路由刚开始跳转的时候传参
- 参数暴露在外面
- 只能传基本类型
- 参数一多很麻烦。
具体解决可以看我上一篇文章。
C# Blazor 学习笔记(10):依赖注入
直接注入一个Scoped。当全局静态变量就可以了。
想法更新:2023年8月4日
我感觉,还是路由传值比较稳。传点简单的参数就行了,因为Scoped会在一次页面刷新之后消失掉。