文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。
前言
写过验证码保存到Redis中的需求开发、也写过验证码调用第三方接口直接发送到手机的需求开发。这次弄一个也较为常见的图片验证码。用户点击图片即可获取到验证码、验证码直接回显在页面中。源码较多、这里不方便全部给出。如有需要,可以在本人公众号中输入 验证码实现源码 即可获取到。
效果演示
验证码登录
页面效果演示
这里我写了两套登录页面效果展示。验证码功能是一模一样的,调用的是同一个接口。如果需要登录界面、公众号中输入关键字 验证码登录界面源码 即可获取。


项目结构
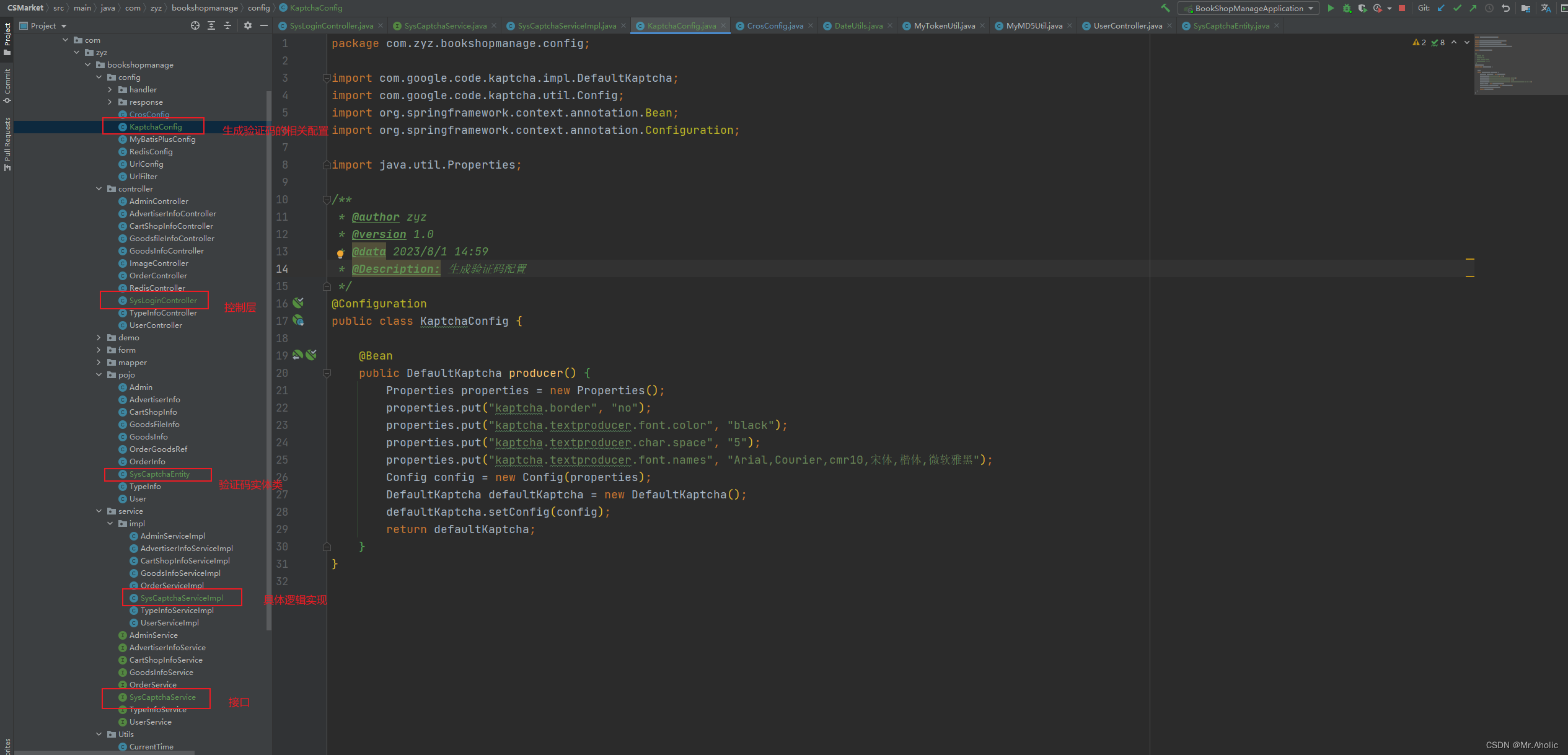
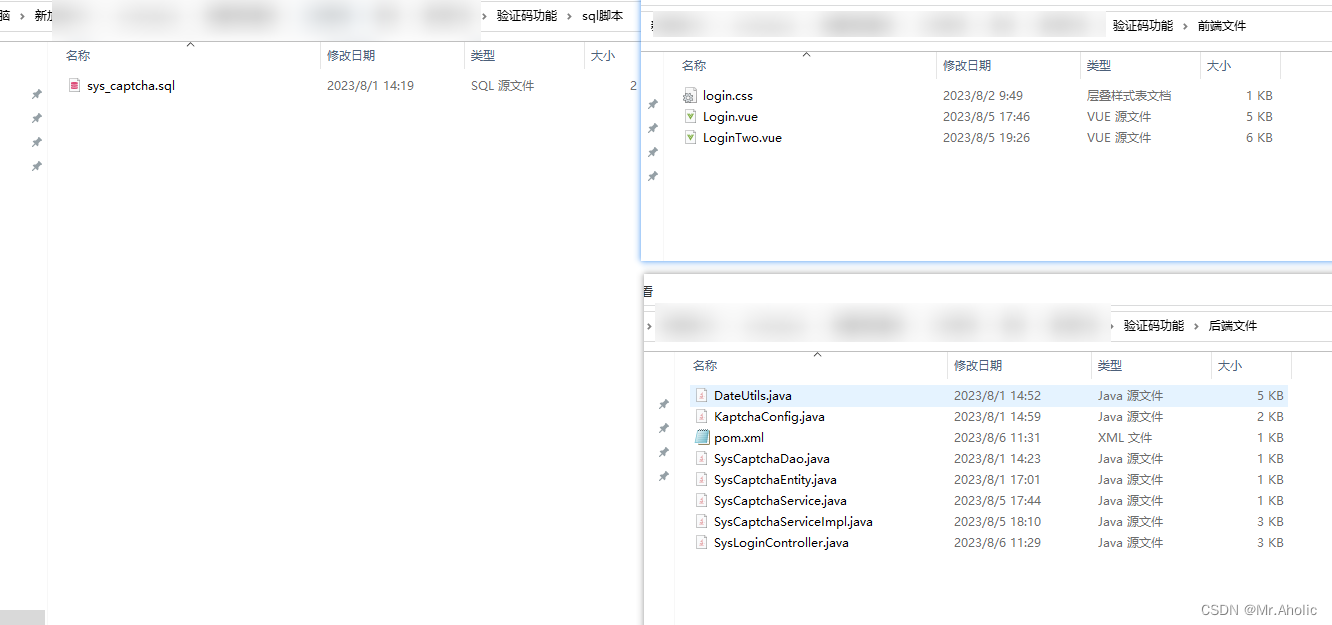
1.1 后端项目结构
主要功能是后端来实现、前端只负责展示一下。我这里是给之前已经完成的系统、逐步添加新的功能。使用的版本控制、所以看到的文件颜色会有所不同。

具体实现过程
1.1 基本步骤
- 1、数据库添加验证码的表
- 2、添加pom依赖
- 3、后端生成验证码图片的方法
- 4、后端校验验证码的方法
- 5、前端展示验证码图片
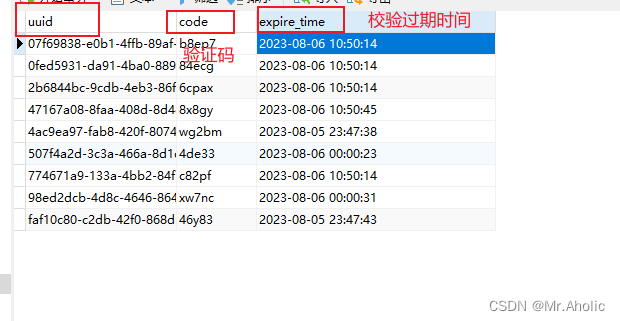
1.2 创建表

1.3 导入Pom依赖
这些依赖是和生成图片验证码有关的、具体使用方法、请自行查阅资料。
<dependency><groupId>com.google.code.gson</groupId><artifactId>gson</artifactId><version>2.8.5</version></dependency><dependency><groupId>com.github.axet</groupId><artifactId>kaptcha</artifactId><version>0.0.9</version></dependency><dependency><groupId>joda-time</groupId><artifactId>joda-time</artifactId><version>2.9.9</version></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency>
1.4 生成验证码的方法
这里给出核心的验证码实现方法
@Overridepublic BufferedImage getCaptcha(String uuid) {if(StringUtils.isBlank(uuid)){}//生成文字验证码String code = producer.createText();SysCaptchaEntity captchaEntity = new SysCaptchaEntity();captchaEntity.setUuid(uuid);captchaEntity.setCode(code);//5分钟后过期captchaEntity.setExpireTime(DateUtils.addDateMinutes(new Date(), 5));this.save(captchaEntity);return producer.createImage(code);}
1.5 验证输入的验证码
核心部分、验证用户输入的验证码,同时会校验输入的验证码是否过期
@Overridepublic boolean validate(String uuid, String code) {SysCaptchaEntity captchaEntity = this.getOne(new QueryWrapper<SysCaptchaEntity>().eq("uuid", uuid));if(captchaEntity == null){return false;}if(captchaEntity.getCode().equalsIgnoreCase(code) && captchaEntity.getExpireTime().getTime() >= System.currentTimeMillis()){//删除验证码this.removeById(uuid);return true;}return false;}
1.6 前端展示
使用这一部分 <img :src="captchaPath" @click="getCaptcha()" alt="" /> 实现图片的回显。
<el-form-item prop="captcha"><span slot="label"><span style="color: white"><strong>验证码</strong></span></span><el-row :gutter="20"><el-col :span="7"><el-inputv-model="ruleForm.captcha"placeholder="验证码"></el-input></el-col><el-col :span="10" class="login-captcha"><img :src="captchaPath" @click="getCaptcha()" alt="" /></el-col></el-row></el-form-item>
后语
给自己的系统慢慢的添加新功能、学无止境、加油!!!
源码包含的所有文件及sql脚本文件目录情况如下:









![微信小程序页面传值为对象[Object Object]详解](https://img-blog.csdnimg.cn/c71ebeb8e90f4c8f96bacae0c3265fa9.png)