1.简介
Fiddler最大的优势在于抓包,我们大部分使用的功能也在抓包的功能上,fiddler做接口测试也是非常方便的。
领导或者开发给你安排接口测试的工作任务,但是没有给你接口文档(由于开发周期没有时间出接口文档),你会怎么开展测试工作?这个时候你可以用Fiddler直接抓完包后,copy请求参数,修改下就可以了。那么这个时候我们就会用到Fiddler的Composer选项卡。
2.Composer
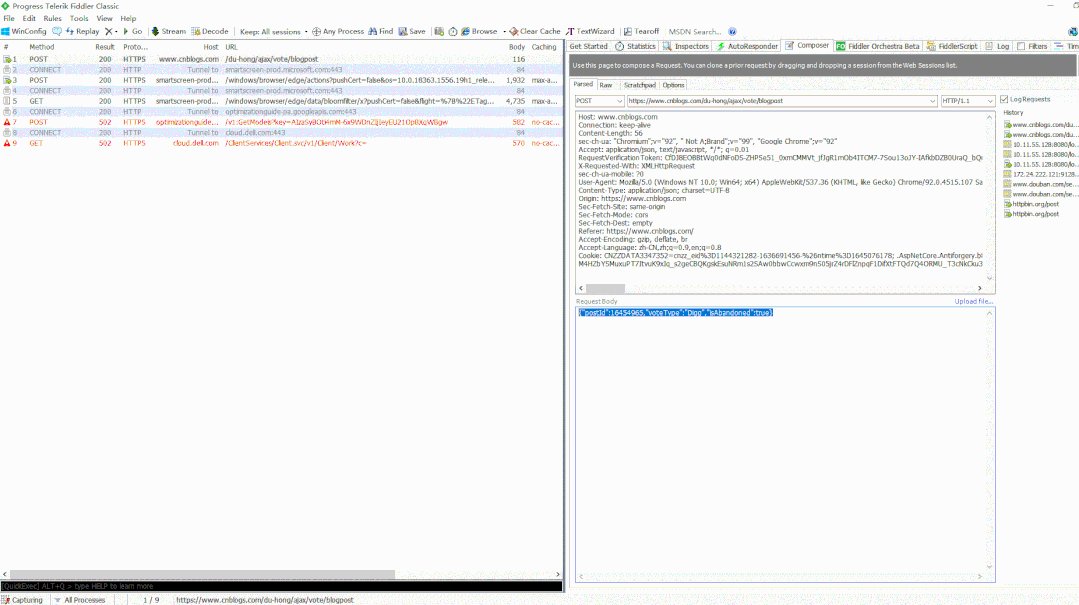
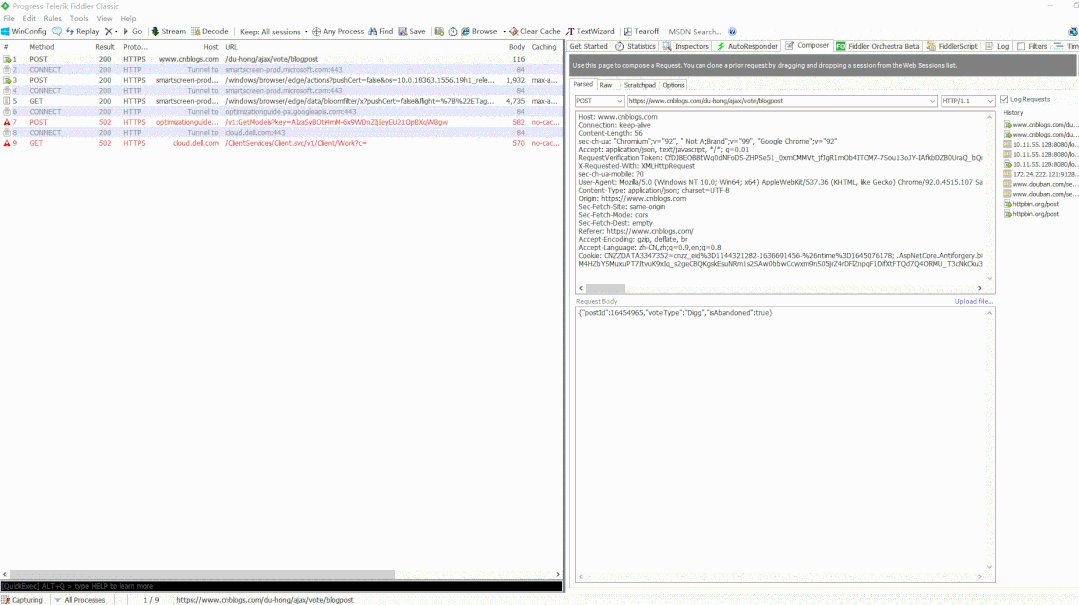
Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求(鼠标左键拖拽到Composer中出现绿色即可)。如下图所示:

如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click Composer支持手动构建http、https和ftp请求。点到composer选项卡界面,我们可以看到下面有一串英文。
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click Composer支持手动构建http、https和ftp请求。点到composer选项卡界面,我们可以看到下面有一串英文。
use this page to compose a Request。you can clone a prior request by dragging and dropping a session from the Web Sessions list。
这句话的意思是,这个页面用来构造一个请求。你可以通过拖拽Web Sessions list中的session勾选或克隆一个先前的请求。
看到这就明白了这个界面的用法。而且它指出,可以通过拖拽方式克隆请求,这意味着构建的时候不需要一条条输入,可以先拖拽进来,再修改部分。
3.界面功能解析
根据下图图标注位置对Composer的界面功能进行说明。

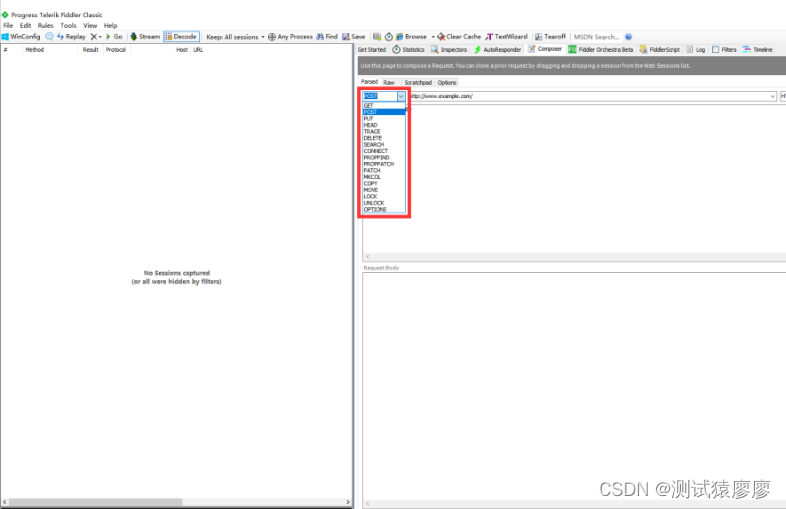
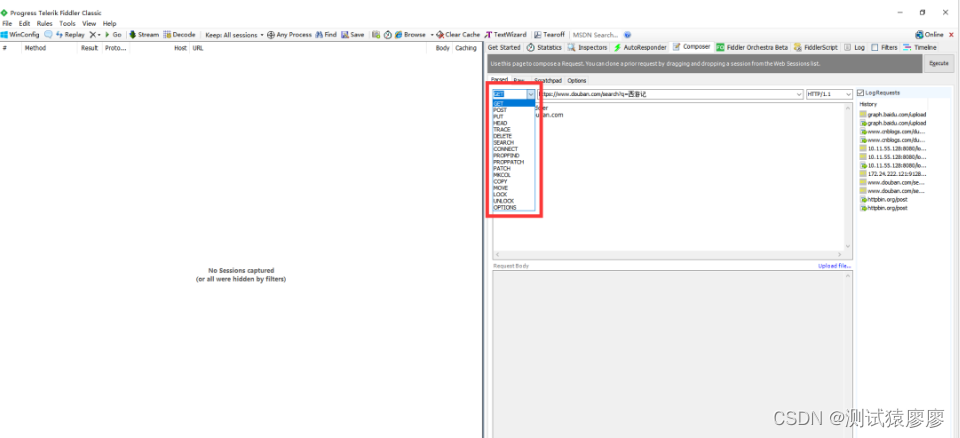
1.请求方式:点开可以勾选请求协议是get、post等
2.url地址栏:输入请求的url地址
3.请求头:第三块区域可以输入请求头信息
4.请求body:post请求在此区域输入body信息
5.执行:Execute按钮点击后就可以执行请求了
6.http版本:可以勾选http版本
7.请求历史:执行完成后会在右侧History区域生成历史记录
具体详细说明:
1.parsed
parsed:表示已经被解析的整个HTTP请求,包括请求行,请求头和请求体。(就是最直观的看到Request请求的展示),在英语中,有解析的意思,这里根据请求协议的组成,分为了三个部分,也正好符合了parse这个单词的语义
请求行:这里可以设置你的请求方法,请求路径,以及协议版本号

请求头:在请求行下方,是请求头

请求体(request body):这个框里设置请求体,如果是GET方法就不需要填

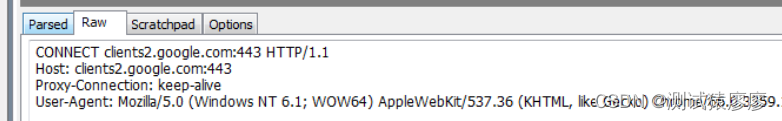
2.Raw(原始请求)
Raw:这个就是真实原始的HTTP请求,是没有解析过的展示。Raw选项,提供一个简单的文本框,在这里,可以输入你想要构建的http请求,在功能上与parsed有重合,一般都是使用parsed进行构建,这个选项卡很少用

3.ScratchPad
Scratchpad:可以存储已经收集好的HTTP请求,可存储多个不同的请求。这个英文的翻译是暂存器,实际上它的功能也是如此,可以保存多条http请求。只需要拖动响应的http请求到它的文本框,fiddler就会自动将session的相关的信息自动填写到其中,可以在这个框中,对比请求。也可以在excute的时候,选中指定请求信息,提交。

4.options
Optinos:Request Optinos请求选项。
-
Inspec Session:使用同一个 Session 进行连接(同一个域名或者主机的情况下),检查会话,当开启此功能并重放的时候,会自动跳入Inspectors功能模块,进行检查HTTP请求和响应。
-
Fix Content-Length Header:当发送 Post 请求的时候,自动加上或者修正 Header 中的 Content-Length。当使用POST请求进行重放的时候,如果没有Content-Length的请求头,Fiddler会自动加上此请求头,如果有但是请求正文大小错误,则它会自动修正。默认勾选。
-
Follow Redirect:自动跟踪 HTTP 状态码为 301 和 302 中返回带 Location 的请求。会自动重定向301,302的请求。
-
Automatically Authenticate:自动进行身份验证,包括认证NTLM,http 401,http 407。
-
Tear Off:将 Composer 变成一个浮动窗口。这个按钮一点击,整个composer会被剥离出fidder
UI Options:
Tear off:此功能是在原有的Fiddler功能选项里面,将Composer这个功能弹出一个浮动窗口,如果不需要直接关闭这个窗口就会恢复原样。

5.Log Requests(请求记录)
Log Requests:记录保存重放的HTTP请求。当这个勾选的时候,就会保存构造的记录。构造产生的历史记录,会展现在选项下方。

6.Request Body
Request Body:这里设置请求体的内容,一般用在POST请求。
Request Body数据类型
常见的post提交数据类型有四种:
1.第一种:application/json:这是最常见的json格式,也是非常友好的深受小伙伴喜欢的一种,如下
{"input1":"xxx","input2":"ooo","remember":false}2.第二种:application/x-www-form-urlencoded:浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数
input1=xxx&input2=ooo&remember=false3.第三种:multipart/form-data:这一种是表单格式的,数据类型如下
------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="text"title------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="file"; filename="chrome.png"Content-Type: image/pngPNG ... content of chrome.png ...------WebKitFormBoundaryrGKCBY7qhFd3TrwA--4.第四种:text/xml:这种直接传的xml格式
<!--?xml version="1.0"?--><methodcall><methodname>examples.getStateName</methodname><params><param><value><i4>41</i4></value></params></methodcall>
7.Upload file
Upload file:此功能是自己在本地构造好一个HTTP请求,然后上传到Fiddler中进行重放。
8.Excute(执行)
Execute:执行重放功能或者执行新编辑请求的按钮。点击这个按钮之后,这个请求就会被发送出去了。
4.接口测试实战
4.1POST API实战
现在免费的接口很不好找,找了半天找到python里有一个,就用这个举例吧。
接口信息:
| 接口信息 | 描述 |
|---|---|
| https://httpbin.org/post | 接口地址 |
| 请求方式 | HTTP POST |
| 请求参数 | 请求参数格式为 JSON |
参数格式:
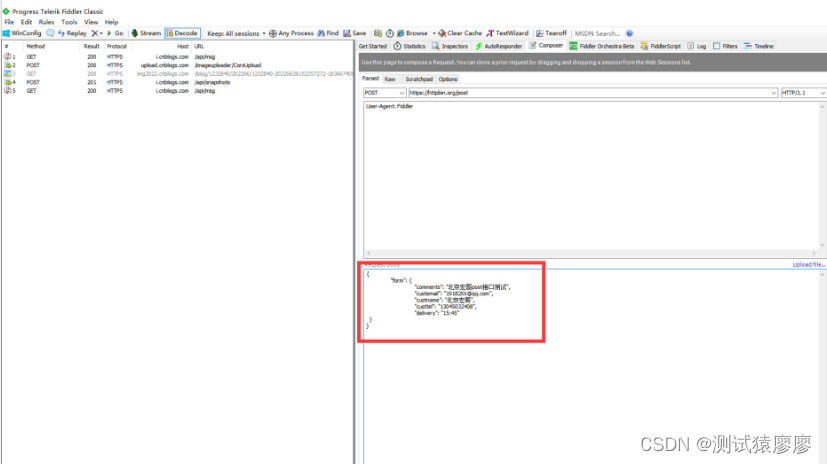
{"form": {"comments": "北京post接口测试", "custemail": "19182XX@qq.com", "custname": "北京", "custtel": "130452408", "delivery": "15:45"}
}
那么如何使用Fiddler调试一个POST请求并带有json格式的数据,具体操作步骤如下:
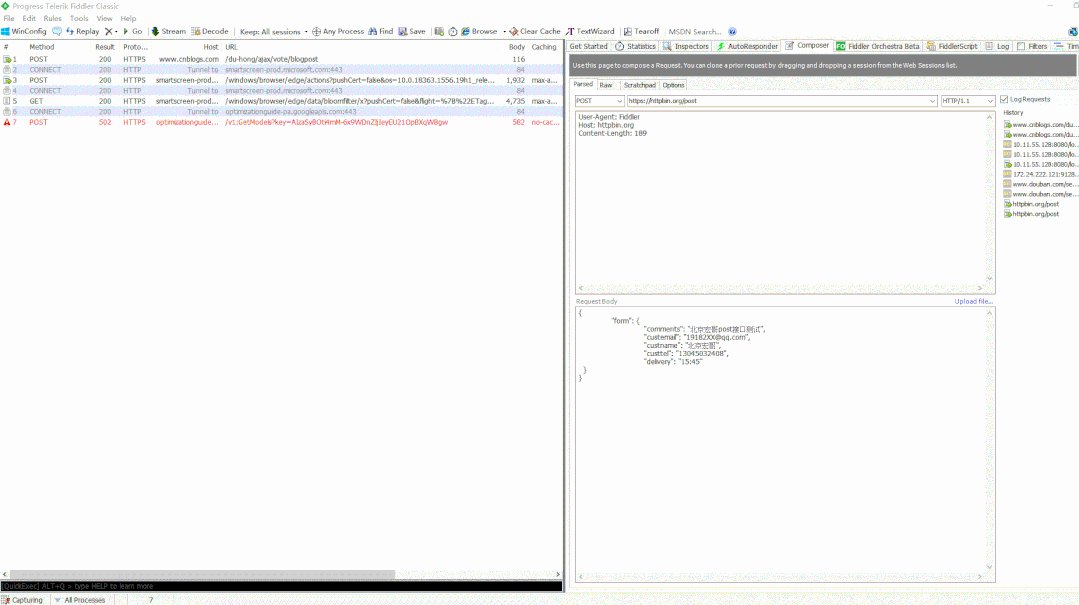
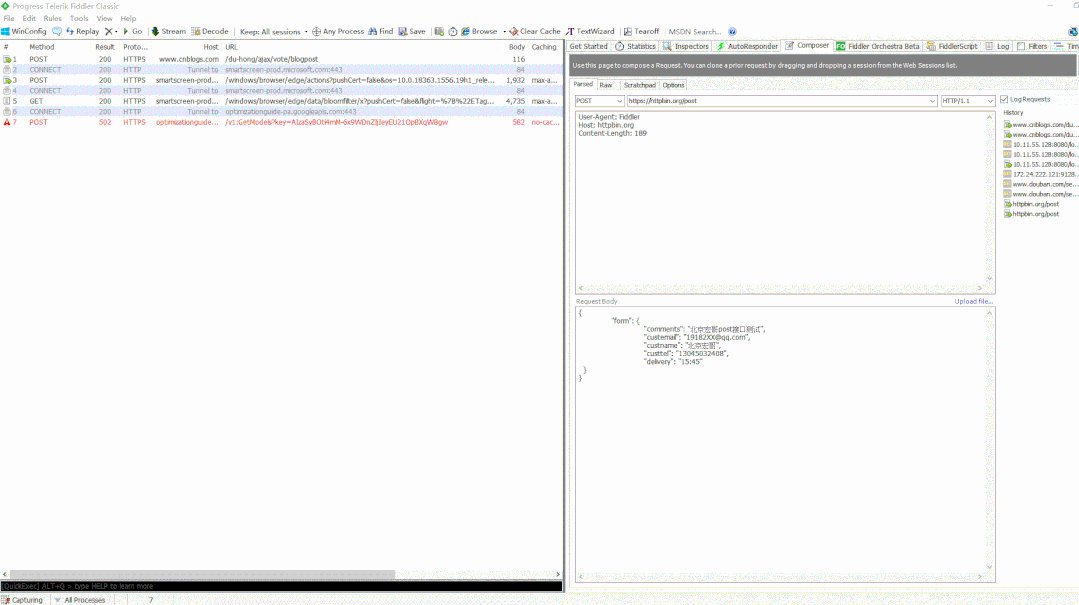
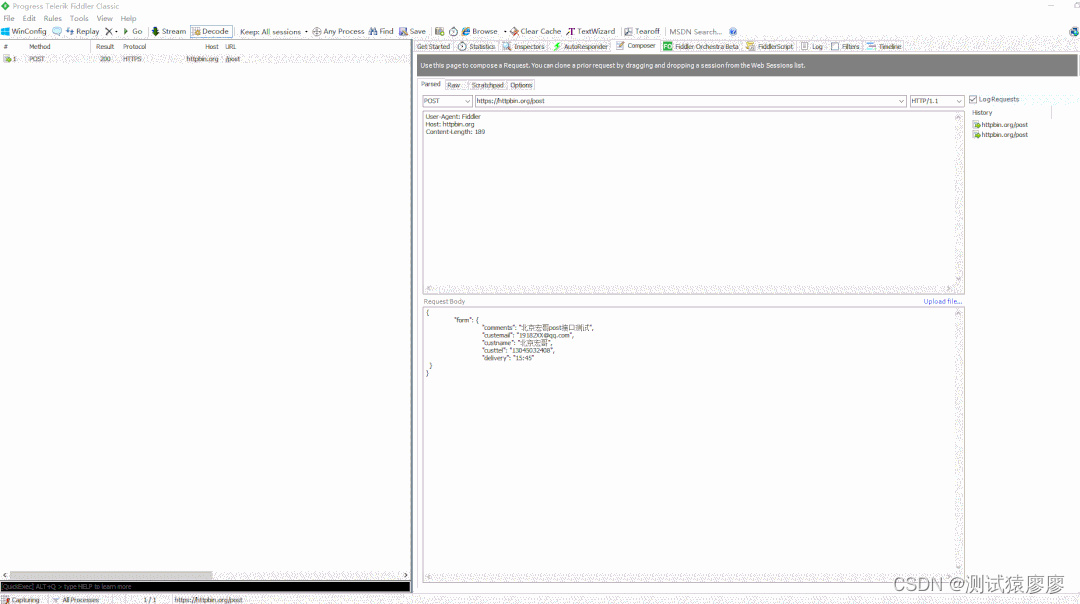
1.启动Fiddler,打开Composer面板, 在Composer面板中的第一个下拉框中选择POST请求方式,如下图所示:

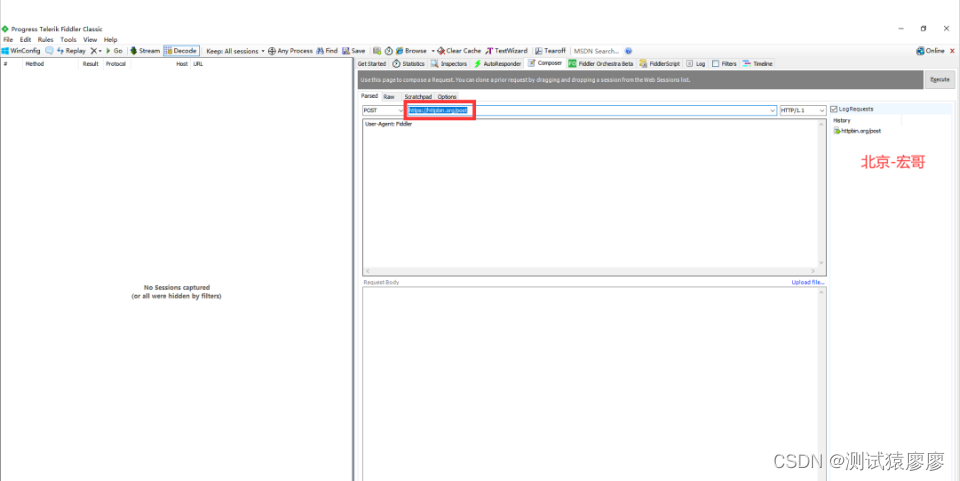
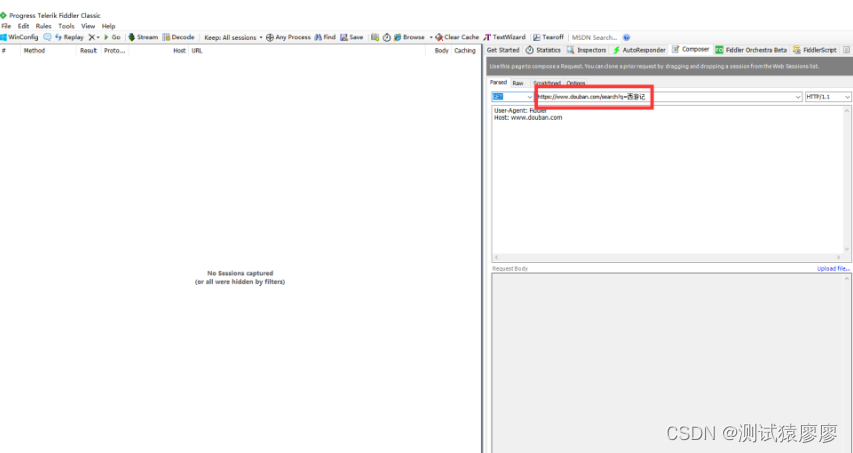
2.输入请求接口的地址,如下图所示:

3.在Request Headers中也可以输入一些请求头信息,也可以不输入,Fiddler它会帮你自动生成。
4.在Request Body中输入请求的JSON数据,如下图所示:

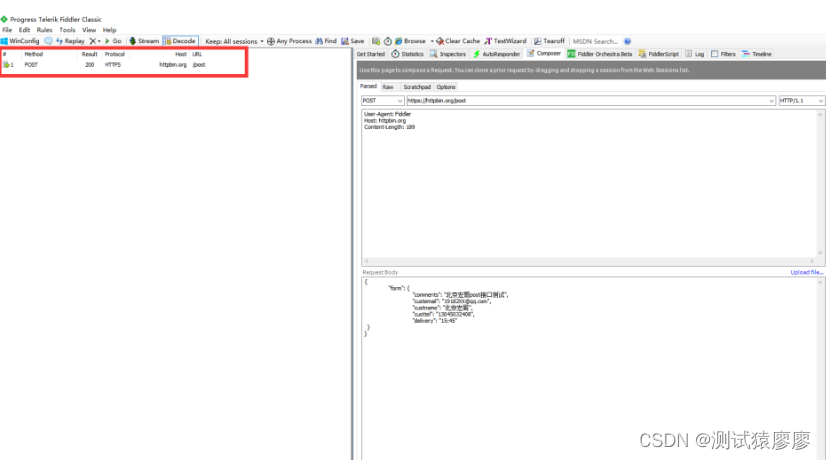
5.点击Execute(执行),若在会话列表中看到结果返回200表示操作成功,如下图所示:

6.在Inspectors里面查看到请求响应的结果了,我们事先知道接口返回的是json格式数据,点击响应部分的json将数据格式化,方便阅读。如下图所示:

4.2GET API实战
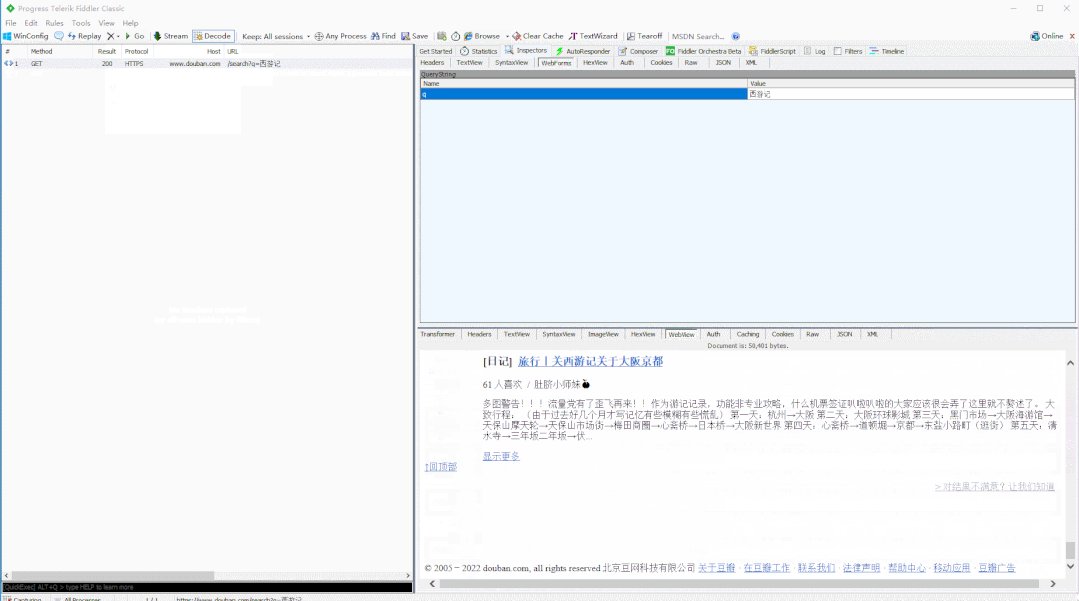
接口信息:一个带参数的 get 请求,如在豆瓣网搜索:西游记,url 地址为:https://www.douban.com/search?q=西游记。具体操作如下图所示:

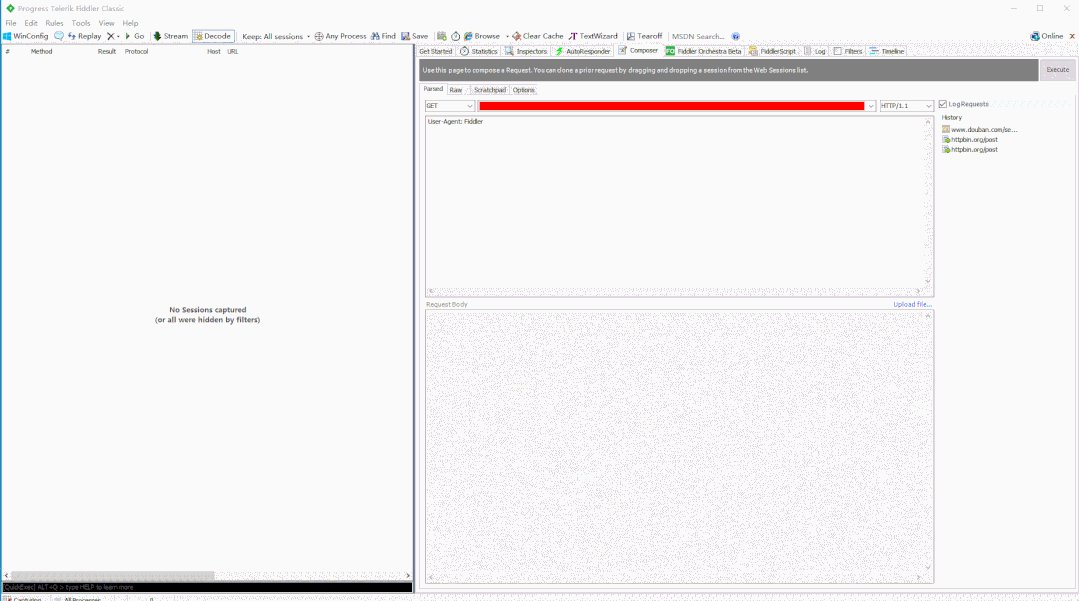
1.启动Fiddler,打开Composer面板, 在Composer面板中的第一个下拉框中选择GET请求方式,如下图所示:

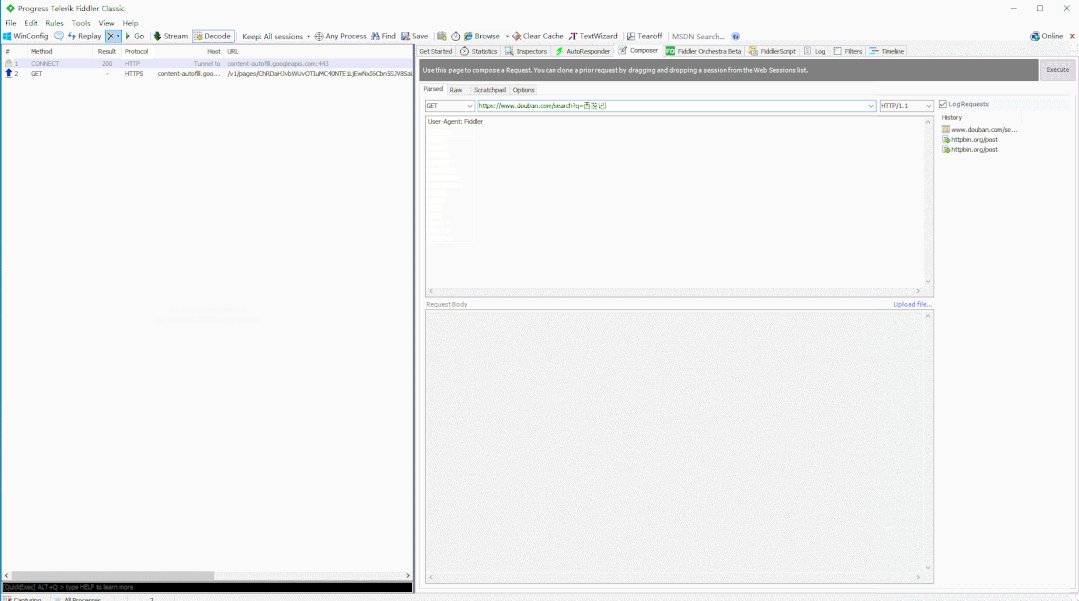
2.输入请求接口的地址,如下图所示

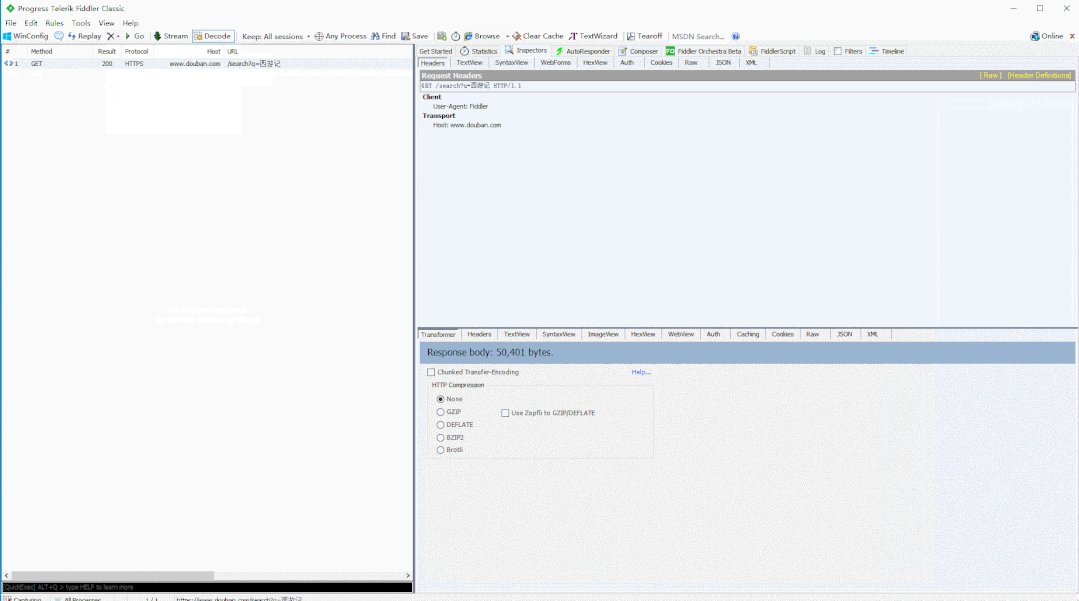
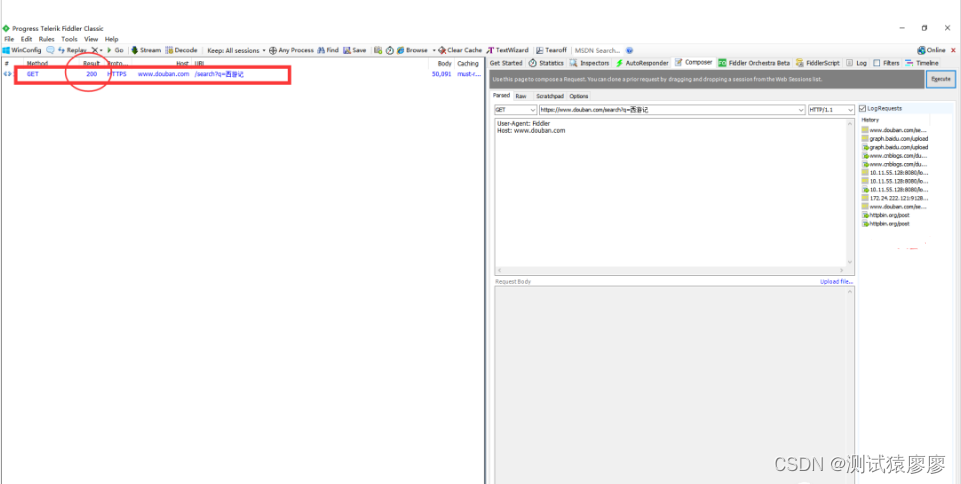
3.点击Execute(执行),若在会话列表中看到结果返回200表示操作成功,如下图所示:

5.小结
今天主要讲解和分享了如何使用Fiddler进行接口测试的两种请求方式,其他的请求类似!!!好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢你耐心地阅读!!!