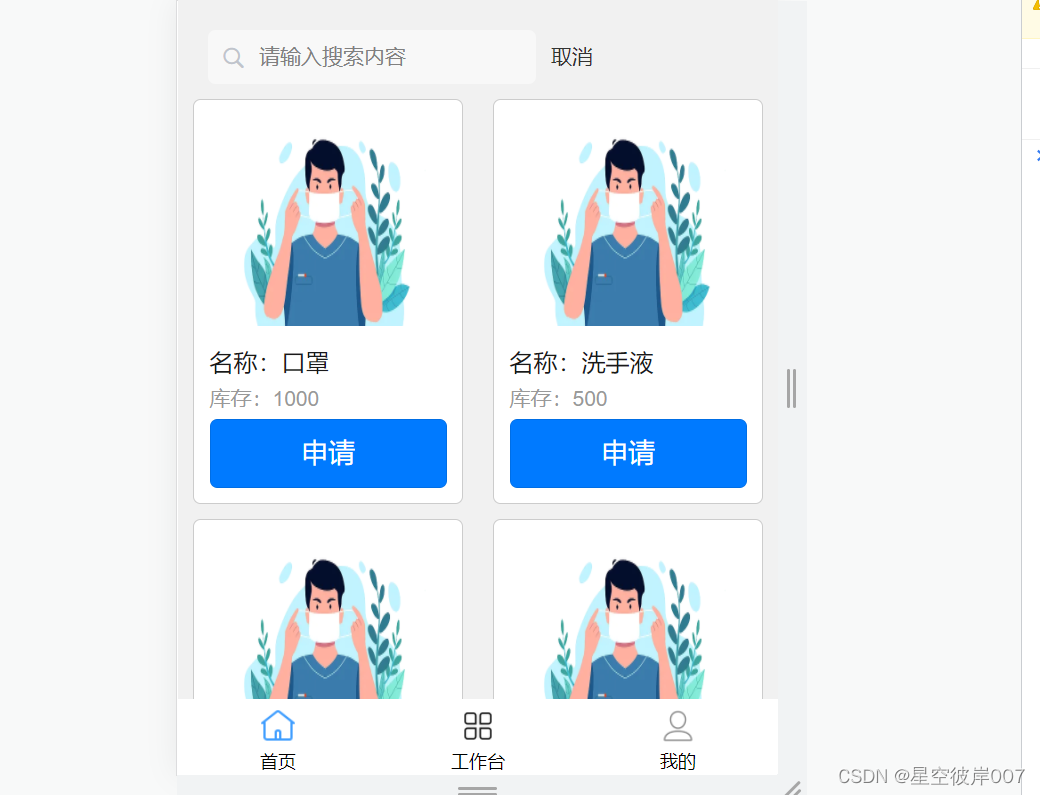
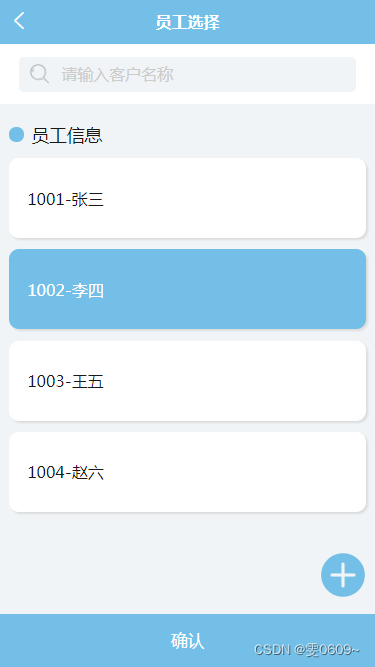
效果图:

核心解析:
一、
<view class="item_all" v-for="(item, index) in info" :key="index"><view class='position parameter-info text-over' :class='item.checked?"checked_parameter":""':data-id="item.employee_num" @tap='selectcustomer'><view class="vv_1">{{item.num_name}}</view></view>
</view>v-for="(item, index) in info":将数据进行循环展示
:class='item.checked?"checked_parameter":"" ':表示如果当前行的item.checked为真吗,如果为真执行class="checked_parameter",如果不为真,就执行class="",也就是判断该行数据是否被选中,选中进行颜色更改
:data-id="item.employee_num":是在uni-app中使用 v-bind 指令将
data-id属性绑定到item.employee_num这个表达式的值。data-id是一个自定义属性,可以用于存储某个元素的额外数据。也就是绑定一个值,方便在js中引用@tap='selectcustomer':点击事件
二、
info: [{employee_num: 1001,employee_name: '张三',checked: false,num_name: '1001-张三'},{employee_num: 1002,employee_name: '李四',checked: false,num_name: '1002-李四'}, {employee_num: 1003,employee_name: '王五',checked: false,num_name: '1003-王五'}, {employee_num: 1004,employee_name: '赵六',checked: false,num_name: '1004-赵六'}],
parameterList: ''在data中定义数据
info(也可以设置为空数组,请求服务器端的数据)
parameterList:定义一个字符串,用于存放被选中数据的行信息
三、
// 参数点击响应事件
selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id //获取对应的条目idvar parameterList = this.info //获取Json数组console.log(this_checked)for (var i = 0; i < parameterList.length; i++) {if (parameterList[i].employee_num == this_checked) {parameterList[i].checked = true; //当前点击的位置为true即选中this.parameterList = parameterList[i]console.log('参数', this.parameterList)} else {parameterList[i].checked = false; //其他的位置为false}}this.info = parameterList;
},var this_checked=e.currentTarget.dataset.id:获取被选中行的:data-id中的值(employee_num)
var parameterList = this.info :获取全部数组的值info
for (var i = 0; i < parameterList.length; i++) :对info的数据进行循环
if (parameterList[i].employee_num == this_checked) :判断info中的每个employee_num是否有与被选中的行的employee_num相等的
parameterList[i].checked = true; :将满足条件的info数组中的这行数据中的checked 值设置为true,也就表示这行数据被选中
this.parameterList = parameterList[i] :也就是将data中定义的parameterList的值设置为数组info中的这行数据
parameterList[i].checked = false; :不满足的行,需要将checked的值设置为false
this.info = parameterList; :更新完数据之后重新定义info数组的值
全部代码:
<template><view><view class="top"><view class="search"><view class="search_in"><!-- 使用代码请更改图片路径 --><image :src="search"></image><input type="text" placeholder="请输入名称" placeholder-style="color:#CCCCCC" @confirm="search" /></view></view></view><view class="center"><view class="pages_name"><view class="li"></view><view class="li2">员工信息</view></view></view><view class="all"><view class="item_all" v-for="(item, index) in info" :key="index"><view class='position parameter-info text-over' :class='item.checked?"checked_parameter":""':data-id="item.employee_num" @tap='selectcustomer'><view class="vv_1">{{item.num_name}}</view></view></view></view><view class="button_sure" @tap="sure"><view class="sure_text">确认</view></view><!-- 添加按钮 --><image class='img' :src='add' @tap='add'></image></view>
</template><script>export default {data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [{employee_num: 1001,employee_name: '张三',checked: false,num_name: '1001-张三'},{employee_num: 1002,employee_name: '李四',checked: false,num_name: '1002-李四'}, {employee_num: 1003,employee_name: '王五',checked: false,num_name: '1003-王五'}, {employee_num: 1004,employee_name: '赵六',checked: false,num_name: '1004-赵六'}],parameterList: ''}},methods: {// 参数点击响应事件selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id //获取对应的条目idvar parameterList = this.info //获取Json数组console.log(this_checked)for (var i = 0; i < parameterList.length; i++) {if (parameterList[i].employee_num == this_checked) {parameterList[i].checked = true; //当前点击的位置为true即选中this.parameterList = parameterList[i]console.log('参数', this.parameterList)} else {parameterList[i].checked = false; //其他的位置为false}}this.info = parameterList;},},// onLoad() {// uni.request({// url: getApp().globalData.position + 'Produce/select_employee',// data: {// },// header: {// "Content-Type": "application/x-www-form-urlencoded"// },// method: 'POST',// dataType: 'json',// success: res => {// this.info = res.data.all_info// },// fail(res) {// console.log("查询失败") // }// });// }}
</script><style>/* 背景色 */page {background-color: #F0F4F7;}/* 搜索框 */.search {display: flex;align-items: center;justify-content: center;height: 60px;background-color: #fff;/* border:1px solid black; */margin-bottom: 5%;}.search .search_in {display: flex;align-items: center;justify-content: space-between;padding: 0 20rpx;box-sizing: border-box;height: 70rpx;width: 90%;background-color: #F0F4F7;border-radius: 5px;}.search_in image {height: 45rpx;width: 50rpx;margin-right: 10px;/* border:1px solid black; */}.search input {/* border:1px solid black; */width: 100%;}/* 列表 */.all {margin-bottom: 20%;}.item_all {/* border: 1px solid black; */margin-bottom: 3%;display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;}.position {display: flex;flex-direction: column;justify-content: center;height: 80px;width: 95%;border-radius: 10px;background-color: #fff;box-shadow: 2px 2px 2px gainsboro;}.vv_1 {margin-left: 5%;word-break: break-all;}/* 选中之后的样式设置 */.checked_parameter {background: #74bfe7;color: #fff;}.footer button {width: 100%;}/* 标题信息 */.center {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;margin-bottom: 3%;}.pages_name {/* border: 1px solid black; */width: 95%;display: flex;align-items: center;}.li {/* border: 1px solid black; */width: 15px;height: 15px;border-radius: 100%;background-color: #74bfe7;}.li2 {/* border: 1px solid black; */font-size: 110%;margin-left: 2%;}/* 悬浮按钮 */.img {float: right;position: fixed;bottom: 10%;right: 2%;width: 100rpx;height: 100rpx;}/* 确认按钮 */.button_sure {bottom: 0px;position: fixed;width: 100%;height: 8%;background: #74bfe7;color: white;font-size: 105%;display: flex;align-items: center;justify-content: center;}
</style>扩展:给此界面增加了翻页和模糊查询功能
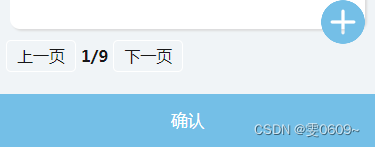
效果:

前端:
<template><view><view class="top"><view class="search"><view class="search_in"><!-- 使用代码请更改图片路径 --><image :src="search"></image><input type="text" placeholder="请输入员工工号" placeholder-style="color:#CCCCCC" @confirm="search_num" /></view></view></view><view class="center"><view class="pages_name"><view class="li"></view><view class="li2">员工信息</view></view></view><view class="all"><view class="item_all" v-for="(item, index) in info" :key="index"><view class='position parameter-info text-over' :class='item.checked?"checked_parameter":""':data-id="item.employee_num" @tap='selectcustomer'><view class="vv_1">{{item.num_name}}</view></view></view><view class="pagination"><view class="page-button" @tap="prevPage">上一页</view><view class="page-info">{{ page }}</view><view class="page-info">/</view><view class="page-info">{{ totalPage }}</view><view class="page-button" @tap="nextPage">下一页</view></view></view><view class="button_sure" @tap="sure"><view class="sure_text">确认</view></view><!-- 添加按钮 --><image class='img' :src='add' @tap='add'></image></view>
</template>
<script>export default {data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],parameterList: '',like_employee_num: '', //模糊查询的员工工号page: 1, // 当前页数pageSize: 10, // 每页展示的数据条数totalPage: 0, //总页数}},methods: {// 参数点击响应事件,单选的实现selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id //获取对应的条目idvar List = this.info //获取Json数组// console.log(this_checked)for (var i = 0; i < List.length; i++) {if (List[i].employee_num == this_checked) {List[i].checked = true; //当前点击的位置为true即选中this.parameterList = List[i]console.log('参数', this.parameterList)} else {List[i].checked = false; //其他的位置为false}}this.info = List;},//确认sure() {if (!this.parameterList) {uni.showToast({title: '请选择员工',icon: 'none'})} else {uni.$emit('isRefresh', this.parameterList)uni.navigateBack({delta: 1})}},//模糊查询search_num(event) {this.page = 1;//模糊查询默认从首页开始this.like_employee_num = event.target.value;this.getdata()},getdata() {uni.request({url: getApp().globalData.position + 'Produce/select_employee',data: {like_employee_num: this.like_employee_num,page: this.page,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {this.info = res.data.all_infothis.totalPage = Math.ceil(res.data.total / this.pageSize);},fail(res) {console.log("查询失败")}});},prevPage() {if (this.page > 1) {this.page--;this.getdata();}},nextPage() {if (this.page < this.totalPage) {this.page++;this.getdata();}},},onLoad() {this.getdata();}}
</script><style>.pagination {display: flex;align-items: center;justify-content: left;margin-bottom: 20%;/* border: 1px solid black; */}.page-button {height: 30px;line-height: 30px;padding: 0 10px;border: 1px solid white;border-radius: 5px;margin: 0 5px;cursor: pointer;}.page-info {font-weight: bold;}/* 背景色 */page {background-color: #F0F4F7;}/* 搜索框 */.search {display: flex;align-items: center;justify-content: center;height: 120rpx;background-color: #fff;/* border:1px solid black; */margin-bottom: 5%;}.search .search_in {display: flex;align-items: center;justify-content: space-between;padding: 0 20rpx;box-sizing: border-box;height: 70rpx;width: 90%;background-color: #F0F4F7;border-radius: 10rpx;}.search_in image {height: 45rpx;width: 50rpx;margin-right: 20rpx;/* border:1px solid black; */}.search input {/* border:1px solid black; */width: 100%;}/* 列表 */.all {margin-bottom: 20%;border: 1px solid #F0F4F7;}.item_all {/* border: 1px solid black; */margin-bottom: 3%;display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;}.position {display: flex;flex-direction: column;justify-content: center;height: 160rpx;width: 95%;border-radius: 20rpx;background-color: #fff;box-shadow: 4rpx 4rpx 4rpx gainsboro;}.vv_1 {margin-left: 5%;word-break: break-all;}/* 选中之后的样式设置 */.checked_parameter {background: #74bfe7;color: #fff;}.footer button {width: 100%;}/* 标题信息 */.center {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;margin-bottom: 3%;}.pages_name {/* border: 1px solid black; */width: 95%;display: flex;align-items: center;}.li {/* border: 1px solid black; */width: 30rpx;height: 30rpx;border-radius: 100%;background-color: #74bfe7;}.li2 {/* border: 1px solid black; */font-size: 110%;margin-left: 2%;}/* 悬浮按钮 */.img {float: right;position: fixed;bottom: 15%;right: 2%;width: 100rpx;height: 100rpx;}/* 确认按钮 */.button_sure {bottom: 0rpx;position: fixed;width: 100%;height: 8%;background: #74bfe7;color: white;font-size: 105%;display: flex;align-items: center;justify-content: center;}
</style>后端:
//查询员工详细信息public function select_employee(){$like_employee_num = input('post.like_employee_num','');//模糊查询的条件$page = input('post.page', 1); // 获取当前页数,默认为第一页$pageSize = input('post.pageSize', 10); // 获取每页展示的数据条数,默认为10条$start = ($page - 1) * $pageSize; // 计算查询的起始位置//计算总页数$count = Db::table('hr_employees')->where('employee_num', 'like', '%' . $like_employee_num . '%')->count(); // 查询符合条件的总记录数$data['total'] = $count; // 将总记录数返回给前端//查询数据$data['all_info'] = db::table('hr_employees')->where(['employee_num'=>['like', '%' . $like_employee_num . '%']])->limit($start, $pageSize)->select();//处理拼接数据和单选所需数据for($i=0;$i<count($data['all_info']);$i++){$data['all_info'][$i]['num_name'] = $data['all_info'][$i]['employee_num'] . '-' . $data['all_info'][$i]['employee_name'];$data['all_info'][$i]['checked'] = false;}//返回值给前端echo json_encode($data);}