表达式的语法
模板的主要作用是将后台返回的数据渲染到HTML中。那么Thymeleaf是如何解析后台数据的呢?接下来从变量、方法、条件判断、循环、运算(逻辑运算、布尔运算、比较运算、条件运算)方面学习Thymeleaf表达式支持的语法。
1.赋值和拼接
(1)文本赋值
赋值就是通过${}标签将后台返回的数据替换到页面中。
<p th:text="${name}">hello spring boot</p>
(2)文本拼接
Thymeleaf支持将后台返回的值和现有的内容进行拼接,然后替换到页面中。示例代码如下:
<span th:text=" 'Welcome,' + ${username} + '!' "></span>
在上面的示例中,将后台返回的userName的值拼接到“Welcome,”之后,最后统一替换到页面的<span>中。文本文字可以用单引号来包含,如有特殊字符,需要用“\”转义。
除了上面这种写法外,字符串拼接还有另一种简洁的写法:
<span th:text="|Welcome, + ${username} + !|"></span>
在上面的示例中,使用两个竖杠“|”将后台返回的数据与页面中的内容合并。
Thymeleaf标签和HTML的基本一致,在HTML的标签上加上“th:”即可替换HTML标签中原生属性的值。
2.条件判断
Thymeleaf中使用th:if和th:unless属性进行条件判断。在标签中使用th:if属性判断表达式是否成立,成立则显示该标签的内容,不成立则隐藏该标签的内容。th:unless与th:if恰好相反,只有表达式中的条件不成立才会显示其内容。
th:if和th:unless表达式的结果支持boolean、number、character、string及其他类型。下面通过例子演示Thymeleaf中如何使用th:if和th:unless属性进行条件判断。
步骤01 定义HTML页面。
在templates目录下创建if.html页面,示例代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head lang="en"><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>Thymeleaf模板引擎</h1>
<h3>条件判断</h3>
<a th:if="${flag == 'yes'}" th:href="@{http://www.a.home/}">a.home</a>
<a th:unless="${flag != 'no'}" th:href="@{http://www.b.home/}">b.home</a>
</body>
</html>
在上面的例子中,通过th:if标签进行条件判断,如果flag==yes,就显示a.home的链接,否则显示b.home的链接。
步骤02 定义后端接口,返回数据结果。
@RequestMapping("/if")public String ifunless(ModelMap map) {map.addAttribute("flag","yes");return "if";}
在上面的示例中,定义请求的地址,返回if.html页面,并返回flag的值为yes。
步骤03 启动验证。
启动项目后,在浏览器中输入地址http://localhost:8080/if,如图所示。

由图可知,后端返回的flag值为yes,th:if="${flag == 'yes'}"条件成立,所以显示a.home的链接。而th:unless="${flag != 'no'}" 条件也成立,所以隐藏b.home的链接。
3.switch
Thymeleaf中使用th:switch、th:case标签进行多条件判断,与Java中的switch语句等效,根据条件显示匹配的内容,如果有多个匹配结果,只选择第一个显示。th:case="*"表示默认选项,即没有case的值为true时显示th:case="*"的内容,对应Java中switch的default。下面以数据状态为例来演示th:switch的用法。
步骤01 创建前端页面。
在templates目录下创建switch.html页面,示例代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"></meta><title>Example switch</title>
</head>
<body>
<h1>Thymeleaf模板引擎</h1>
<h3>switch</h3>
<div><div th:switch="${status}"><p th:case="'todo'">未开始</p><p th:case="'doing'">进行中</p><p th:case="'done'">完成</p><!-- *:case的默认选项 --><p th:case="*">状态错误</p></div>
</div>
</body>
</html>
在上面的示例代码中,使用th:switch、th:case标签根据后台返回的status的值显示匹配数据。
步骤02 添加后端程序。
@RequestMapping("/switch")public String ifunless(ModelMap map) {map.addAttribute("status","doing");return "switch";}
在上面的示例中,后台返回switch.html页面,同时返回status值为doing。
步骤03 运行验证。
启动项目,在浏览器中输入地址http://localhost:8080/switch,页面显示效果如图所示。页面显示“进行中”的状态,可以在后台更改status的值来查看结果。

由图可知,switch.html页面通过后台返回的status的值来显示不同的内容。
4.循环遍历
循环遍历在日常项目中比较常用,一般用于将后台返回的数据渲染到前端的表格中。Thymeleaf可以使用th:each标签进行数据的迭代循环,语法:th:each="obj,iterStat:${objList}",支持List、Map、数组数据类型等。下面通过简单的例子演示数据循环遍历的过程。
步骤01 定义后端数据。
首先在后端定义一个用户列表,然后传递到前端页面:
@RequestMapping("/list")public String list(ModelMap map) {List<User> list = new ArrayList();User user1 = new User("spring", 12, "123456");User user2 = new User("boot", 6, "123456");User user3 = new User("Thymeleaf", 68, "123456");list.add(user1);list.add(user2);list.add(user3);map.addAttribute("user", list);return "list";}
在上面的示例代码中,后台返回list.html页面,同时返回ArrayList类型的用户列表数据。
步骤02 创建前台页面。
在templates目录下创建list.html页面,展示后台的数据,示例代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"></meta><title>Example switch</title>
</head>
<body>
<h1>Thymeleaf模板引擎</h1>
<h3>each循环遍历</h3>
<div><table><tr><th>姓名</th><th>年龄</th><th>密码</th><th>变量: index</th><th>变量: count</th><th>变量: size</th><th>变量: even</th><th>变量: odd</th><th>变量: first</th><th>变量: last</th></tr><tr th:each="user,stat : ${users}"><td th:text="${user.name}">name</td><td th:text="${user.age}">age</td><td th:text="${user.password}">password</td><td th:text="${iterStat.index}">index</td><td th:text="${iterStat.count}">count</td><td th:text="${iterStat.size}">size</td><td th:text="${iterStat.even}">even</td><td th:text="${iterStat.odd}">odd</td><td th:text="${iterStat.first}">first</td><td th:text="${iterStat.last}">last</td></tr></table>
</div>
</body>
</html>循环遍历通过th:each实现,语法:th:each="obj,stat:${objList}"。
1)${users}是从模板上下文中获取变量。
2)user是${users}变量遍历后的每一个对象。
3)${user.name}可以读取遍历中的变量。
在遍历的同时,也可以获取迭代对象的迭代状态变量stat,它包含如下属性:
- index:当前迭代对象的index(从0开始计算)。
- count:当前迭代对象的index(从1开始计算)。
- size:被迭代对象的大小。
- even/odd:布尔值,当前循环是不是偶数/奇数(从0开始计算)。
- first:布尔值,当前循环是不是第一个。
- last:布尔值,当前循环是不是最后一个。
步骤03 运行验证。
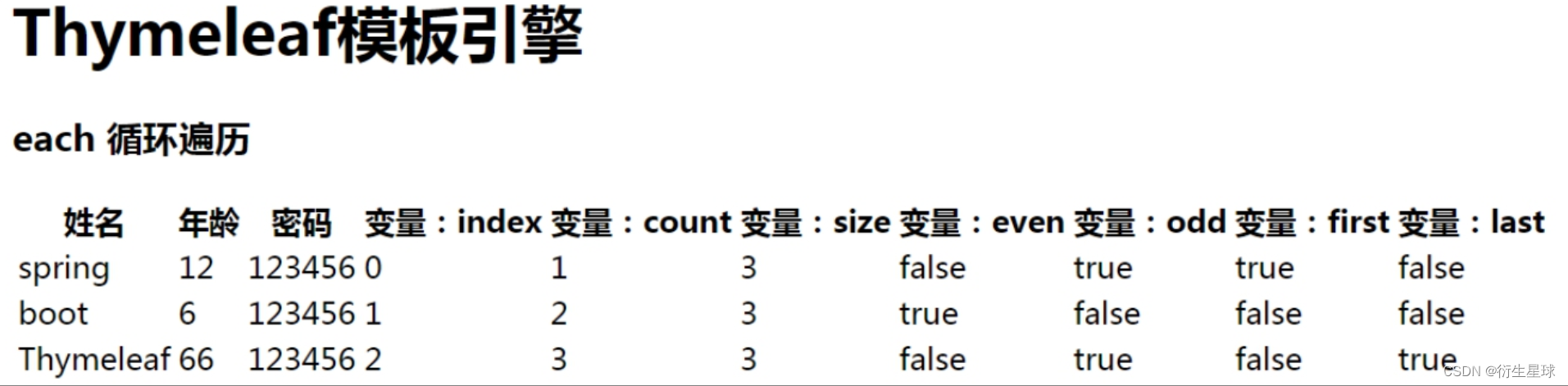
启动项目,在浏览器中输入地址:http://localhost:8080/list,页面显示效果如图所示。

由图可知,后端返回的list数据被循环遍历并显示在页面中,同时th:each标签还提供了index、count等标签。
5.运算符
Thymeleaf支持在表达式中使用算术运算、逻辑运算、布尔运算、三目运算等各类数据计算功能,实现前端页面根据后台返回数据动态显示页面信息。下面就来一一演示。
5.1算术运算符
算术运算符包括+、-、*、/、%等简单的计算。
<th:with="isEven=(${prodStat.count} / 2 == 0)">
在上面的示例中,通过除以2的算术运算判断奇偶。
5.2关系运算符
关系运算符包括>、<、>=、<=、==、!=,对应的别名为gt、lt、ge、le、eq、ne,使用>、<时需要用它的HTML转义符,所以建议使用gt、lt等别名:
- gt:great than(大于)。
- ge:great equal(大于等于)。
- eq:equal(等于)。
- lt:less than(小于)。
- le:less equal(小于等于)。
- ne:not equal(不等于)。
<th:if="${prodStat.count} gt 1">
使用gt比较count的值是否大于1。
5.3逻辑运算符
通过逻辑运算符实现多个条件判断,包括&&(and)和||(or)。
&&(and)表示“并且”,示例如下:
<div th:if="${age gt 10 && a lt 19}"></div>
或
<div th:if=" (${age gt 10}) and ${age lt 19} "></div>
上面的示例表示:如果age>10且age <19,实现年龄是否在10~19岁的判断。
|| or表示“或者”,示例如下:
<div th:if="${age gt 10 || age lt 19}"></div>
或
<div th:if=" (${age gt 10}) or ${age lt 19} "></div>
上面的示例表示:如果age > 10或age < 19,实现年龄大于10岁或者年龄小于19岁的判断。
5.4三目运算符
三目运算符的语法与Java等语言类似,具体使用如下:
<tr th:class="${row.even}? 'even' : 'odd' ">
...
</tr>
在上面的示例中,在前端列表进行数据渲染,实现用颜色隔行显示的效果。