解决Vue3 使用Element-Plus导航刷新后active高亮消失的问题

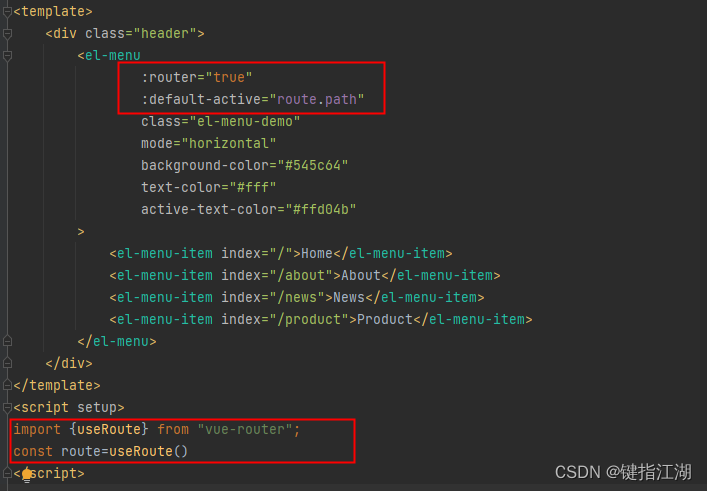
启用路由模式会在激活导航时以 index 作为 path 进行路由跳转 使用 default-active 来设置加载时的激活项。
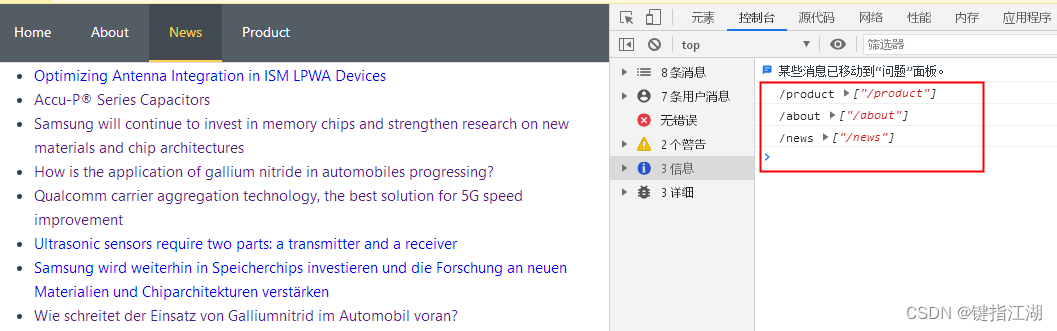
接下来打印一下选中项index和index路径,

刷新也是没有任何问题的,active不会消失,整体代码如下:
<template><div class="header"><el-menu:router="true":default-active="route.path"class="el-menu-demo"mode="horizontal"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"@select="handleSelect"><el-menu-item index="/">Home</el-menu-item><el-menu-item index="/about">About</el-menu-item><el-menu-item index="/news">News</el-menu-item><el-menu-item index="/product">Product</el-menu-item></el-menu></div>
</template>
<script setup lang="ts">
import {useRoute} from "vue-router";
const route=useRoute()
const handleSelect = (key: string, keyPath: string[]) => {console.log(key, keyPath)
}
</script>