【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)

1.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
CSS 规范规定,每个元素都有 display 属性,确定该元素的类型,每个元素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”元素;span 默认display 属性值为“inline”,是“行内”元素。
行内元素有:a b span img input select strong(强调的语气) 块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
知名的空元素:<br><hr><img><input><link><meta>
鲜为人知的是:<area><base><col><command> <embed><keygen><param><source><track><wbr>
2.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增伪类有那些?
1.id 选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul < li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a: hover, li: nth - child)
- 可继承: font-size font-family color, UL LI DL DD DT;
- 不可继承 :border padding margin width height ;
- 优先级就近原则,样式定义最近者为准;
- 载入样式以最后载入的定位为准;
优先级为:(mportant 比 内联优先级高)
!important > id > class > tag
CSS3 新增伪类举例:
-
p:first-of-type选择属于其父元素的首个<p>元素的每个<p>元素。 -
p:last-of-type 选择属于其父元素的最后
<p>元素的每个<p>元素。 -
p:only-of-type 选择属于其父元素唯一的
<p>元素的每个<p>元素。 -
p:only-child 选择属于其父元素的唯一子元素的每个
<p>元素。 -
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
<p>元素。 -
:enabled、:disabled 控制表单控件的禁用状态。
-
:checked,单选框或复选框被选中。
3.如何居中 div,如何居中一个浮动元素?
给 div 设置一个宽度,然后添加 margin:0 auto 属性
div{width:200px;margin:0 auto;}
居中一个浮动元素, 确定容器的宽高 宽 500 高 300 的层,设置外边距
.div {Width:500px ; height:300px;//高度可以不设Margin: -150px 0 0 -250px;position:relative;相对定位background-color:pink;//方便看效果left:50%;top:50%;}
4.列出 display 的值,说明他们的作用。position 的值, relative 和 absolute 定位原点是?
display 的值
- block 象块类型元素一样显示。
none 缺省值。向行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
2. position 的值
-
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
-
fixed (老 IE 不支持):生成绝对定位的元素,相对于浏览器窗口进行定位。
-
relative:生成相对定位的元素,相对于其正常位置进行定位。
-
static :默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
-
inherit 规定从父元素继承 position 属性的值。
5.对 WEB 标准以及 W3C 的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;
6.css 的基本语句构成是?
选择器{属性 1:值 1;属性 2:值 2;……}
7.说 display 属性有哪些?可以做什么?
display:block 行内元素转换为块级元素
display:inline 块级元素转换为行内元素
display:inline-block 转为内联元素
8.哪些 css 属性可以继承?
可继承: font-size font-family color, ul li dl dd dt;
不可继承 :border padding margin width height ;
9.有哪些选择符,优先级的计算公式是什么?行内样式和!important 哪个优先级高?
#ID > .class > 标签选择符 !important 优先级高
10.我想让行内元素跟上面的元素距离 10px , 加 margin-top 和 padding-top 可以吗?
margin-top,padding-top 无效
11.从浏览器地址栏输⼊url到显示⻚⾯的步骤
简略回答
- 浏览器根据请求的 URL交给 DNS域名解析,找到真实 IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进⾏语法解析,建⽴相应的内部数据结构(如HTML的DOM);
- 载⼊解析到的资源⽂件,渲染⻚⾯,完成。
详细回答
- 从浏览器接收 url到开启⽹络请求线程(这⼀部分可以展开浏览器的机制以及进程与线程之间的关系)
- 开启⽹络线程到发出⼀个完整的 HTTP请求(这⼀部分涉及到dns查询, TCP/IP请求,五层因特⽹协议栈等知识)
- 从服务器接收到请求到对应后台接收到请求(这⼀部分可能涉及到负载均衡,安全拦截以及后台内部的处理等等)
- 后台和前台的 HTTP交互(这⼀部分包括 HTTP头部、响应码、报⽂结构、 cookie等知识,可以提下静态资源的cookie优化,以及编码解码,如 gzip压缩等)
- 单独拎出来的缓存问题, HTTP的缓存(这部分包括http缓存头部, ETag, catch-control等)
- 浏览器接收到 HTTP数据包后的解析流程(解析 html -词法分析然后解析成 dom树、解析 css⽣成 css规则树 、合并成 render树,然后 layout、painting渲染、复合图层的合成、 GPU绘制、外链资源的处理、 loaded和DOMContentLoaded等)
- CSS的可视化格式模型(元素的渲染规则,如包含块,控制框, BFC, IFC等概念)
- JS 引擎解析过程( JS的解释阶段,预处理阶段,执⾏阶段⽣成执⾏上下⽂, VO ,作⽤域链、回收机制等等)
- 其它(可以拓展不同的知识模块,如 跨域 , web安全 , hybrid模式等等内容)
12. 请描述⼀下 cookies,sessionStorage 和localStorage 的区别?
- cookie是⽹站为了标示⽤户身份⽽储存在⽤户本地终端(Client Side)上的数据(通常经过加密)
- cookie数据始终在同源的http请求中携带(即使不需要),即会在浏览器和服务器间来回传递
- sessionStorage和 localStorage不会⾃动把数据发给服务器,仅在本地保存
存储⼤⼩:
cookie数据⼤⼩不能超过4k sessionStorage和 localStorage虽然也有存储⼤⼩的限制,但⽐ cookie⼤得多,可以达到5M或更⼤
有效时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除⾮主动删除数据 sessionStorage 数据在当前浏览器窗⼝关闭后⾃动删除 cookie 设置的 cookie过期时间之前⼀直有效,即使窗⼝或浏览器关闭
13.⻚⾯访问cookie的限制条件
cookie (储存在⽤户本地终端上的数据)
cookie 指某些⽹站为了辨别⽤户身份、进⾏ session 跟踪⽽储存在⽤户本地终端上的数据。cookie 在⽹络系统中⼏乎⽆处不在,当我们浏览以前访问过的⽹站时,⽹⻚中可能会出现 :你好 XXX。
1. 跨域问题:
cookie允许Web开发者保留他们的⽤户的登录状态。但是当你的站点有⼀个以上的域名时就会出现问题了。在 cookie规范上说,⼀个 cookie只能⽤于⼀个域名,不能够发给其它的域名。因此,如果在浏览器中对⼀个域名设置了⼀个 cookie,这个 cookie对于其它的域名将⽆效。
解决:
- 通过nginx反向代理
- jsonp⽅式请求
- 设置了HTTP only:如果在cookie中设置了 HttpOnly属性,那么通过程序(JS脚本、Applet等)将⽆法读取到 cookie信息,这样能有效的防⽌ XSS攻击。
14.cookie的作⽤与弊端
cookie的作⽤
- 可以在客户端上保存⽤户数据,起到简单的缓存和⽤户身份识别等作⽤。
- 保存⽤户的登陆状态,⽤户进⾏登陆,成功登陆后,服务器⽣成特定的cookie返回给客户端,客户端下次访问该域名下的任何⻚⾯,将该cookie的信息发送给服务器,服务器经过检验,来判断⽤户是否登陆。
- 记录⽤户的⾏为。
cookie弊端
- 增加流量消耗,每次请求都需要带上cookie信息。
- 安全性隐患,cookie使⽤明⽂传输。如果cookie被⼈拦截了,那⼈就可以取得所有的session信息。
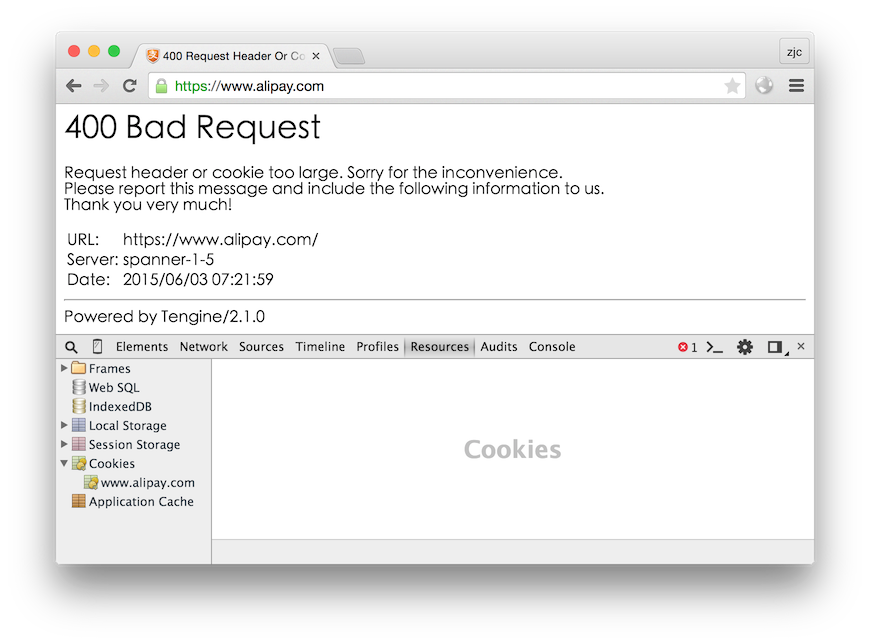
- Cookie数ᰁ和⻓度的限制。每个domain最多只能有20条cookie,每个cookie⻓度不能超过4KB,否则会被截掉
15.介绍cookie的属性
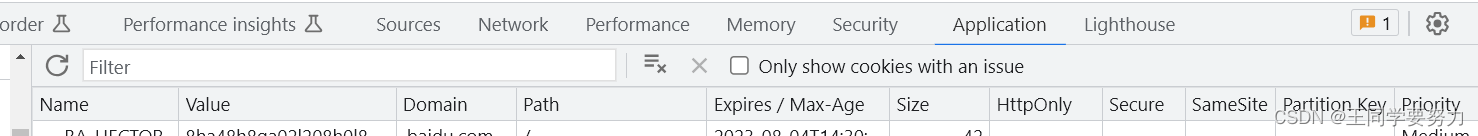
在chrome控制台中的Application选项卡中可以看到cookie的信息

⼀个域名下⾯可能存在着很多个 cookie对象。但⼀个 cookie只能⽤于⼀个域名,不能够发给其它的域名。
-
Name
为⼀个cookie的名称(⽤ JavaScript 操作 Cookie 的时候注意对 Value 进⾏编码处理。) -
value
为⼀个cookie的值(⽤ JavaScript 操作 Cookie 的时候注意对 Value 进⾏编码处理。) -
Domain
为可以访问此cookie的域名
注:⼆级域名能读取设置了 domain为顶级域名或者⾃身的cookie,不能读取其他⼆级域名 domain的 cookie。所以要想 cookie在多个⼆级域名中共享,需要设置 domain为顶级域名,这样就可以在所有⼆级域名⾥⾯获得到这个cookie的值了。
顶级域名只能获取到 domain设置为顶级域名的 cookie,其他domain设置为⼆级域名的⽆法获取。
- Path
为可以访问此cookie的⻚⾯路径。 ⽐如domain是abc.com,path是/test,那么只有/test路径下的⻚⾯可以读取此cookie - Expires
字段为此cookie超时时间 。若设置其值为⼀个时间,那么当到达此时间后,此cookie失效。不设置的话 默认值是Session,意思是cookie会和session⼀起失效。当浏览器关闭(不是浏览器标签⻚,⽽是整个浏览器) 后,此cookie失效。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;
当为 会话性 Cookie 的时候,值保存在客户端内存中,并在⽤户关闭浏览器时失效。需要注意的是,有些浏览器提供了会话恢复功能,这种情况下即使关闭了浏览器,会话期 Cookie 也会被保留下来,就好像浏览器从来没有关闭⼀样。
与会话性 Cookie 相对的是 持久性 Cookie,持久性 Cookies 会保存在⽤户的硬盘中,直⾄过期或者清除Cookie。这⾥值得注意的是,设定的⽇期和时间只与客户端相关,⽽不是服务端。
- Max-Age
Max-Age⽤于设置在 Cookie 失效之前需要经过的 秒数 。⽐如:
Set-Cookie: id=a3fWa; Max-Age=604800;
- Max-Age 可以为正数、负数、甚⾄是 0。
- 如果 max-Age 属性为 正数 时,浏览器会将其持久化,即写到对应的 Cookie ⽂件中。
- 当 max-Age 属性为 负数 ,则表示该 Cookie 只是⼀个会话性 Cookie。
- 当 max-Age 为 0 时,则会⽴即删除这个 Cookie。
- 假如 Expires和 Max-Age 都存在, Max-Age优先级更⾼。
HttpOnly
若此属性为 true,则只有在http请求头中会带有此cookie的信息,⽽不能通过 document.cookie来访问此cookie。
设置是否只能通过https来传递此条cookie。使⽤ HTTPS安全协议,可以保护 Cookie 在浏览器和 Web服务器间的传输过程中不被窃取和篡改。
- Size 此cookie⼤⼩
- SameSite
16.⽹⻚验证码是⼲嘛的,是为了解决什么安全问题
- 区分⽤户是计算机还是⼈的公共全⾃动程序。可以防⽌恶意破解密码、刷票、论坛灌⽔
- 有效防⽌⿊客对某⼀个特定注册⽤户⽤特定程序暴⼒破解⽅式进⾏不断的登陆尝试
17.前端注意哪些SEO?
- 合理的 title、 description、 keywords:搜索对着三项的权重逐个减⼩,title值强调重点即可,重要关键词出现不要超过2次,⽽且要靠前,不同⻚⾯ title要有所不同; description把⻚⾯内容⾼度概括,⻓度合适,不可过分堆砌关键词,不同⻚⾯ description有所不同; keywords列举出重要关键词即可
- 语义化的 HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解⽹⻚
- 重要内容 HTML代码放在最前:搜索引擎抓取 HTML顺序是从上到下,有的搜索引擎对抓取⻓度有限制,保证重要内容⼀定会被抓取
- 重要内容不要⽤ js输出:爬⾍不会执⾏js获取内容
- 少⽤ iframe:搜索引擎不会抓取 iframe中的内容
- ⾮装饰性图⽚必须加 alt
- 提⾼⽹站速度:⽹站速度是搜索引擎排序的⼀个重要指标
18.CSS 动画的实现⽅式有⼏种
- transition
- keyframes(animation)
19.过渡动画和关键帧动画的区别
- 过渡动画需要有状态变化
- 关键帧动画不需要状态变化
- 关键帧动画能控制更精细
如何实现逐帧动画?
- 使⽤关键帧动画
- 去掉补间(steps)
20.CSS动画的性能
- 性能不坏
- 部分情况下优于JS
- 但JS可以做的更好
- 部分⾼危属性(例如 box-shadow等)。
21.keyframe 关键帧动画
关键帧动画
- 相当于多个补间动画
- 与元素状态的变化⽆关
- 定义更加灵活
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>keyframe关键帧动画</title><style>.container{width: 100px;height: 100px;background: red;animation: run 1s;animation-direction: reverse;animation-iteration-count: infinite;/*animation-fill-mode: forwards;*//*animation-play-state: paused;*/}@keyframes run {0%{width: 100px;}100%{width: 800px;}}</style>
</head>
<body><div class="container"></div>
</body>
</html>

CSS中动画的类型
- transition 补间动画(从⼀个状态到另⼀个状态,状态切换之间是有动画的)
- keyframe 关键帧动画(指定的每⼀个状态就是⼀个关键帧)
- 逐帧动画(跳动)
<!DOCTYPE html>
<html lang="en">
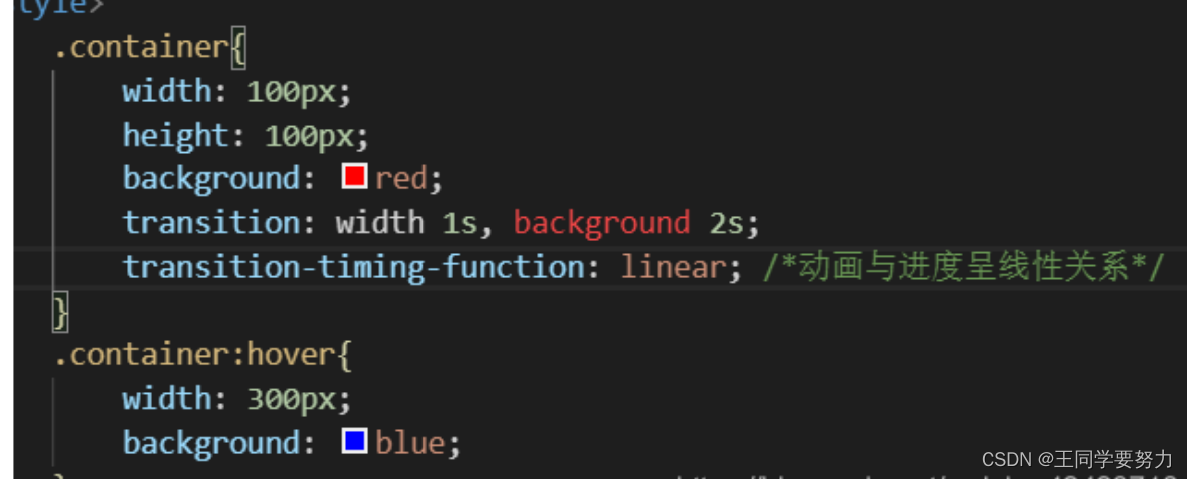
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>transition补间动画</title><style>.container{width: 100px;height: 100px;background: red;transition: width 1s, background 2s;}.container:hover{width: 300px;background: blue;}</style>
</head>
<body><div class="container"></div>
</body>
</html>

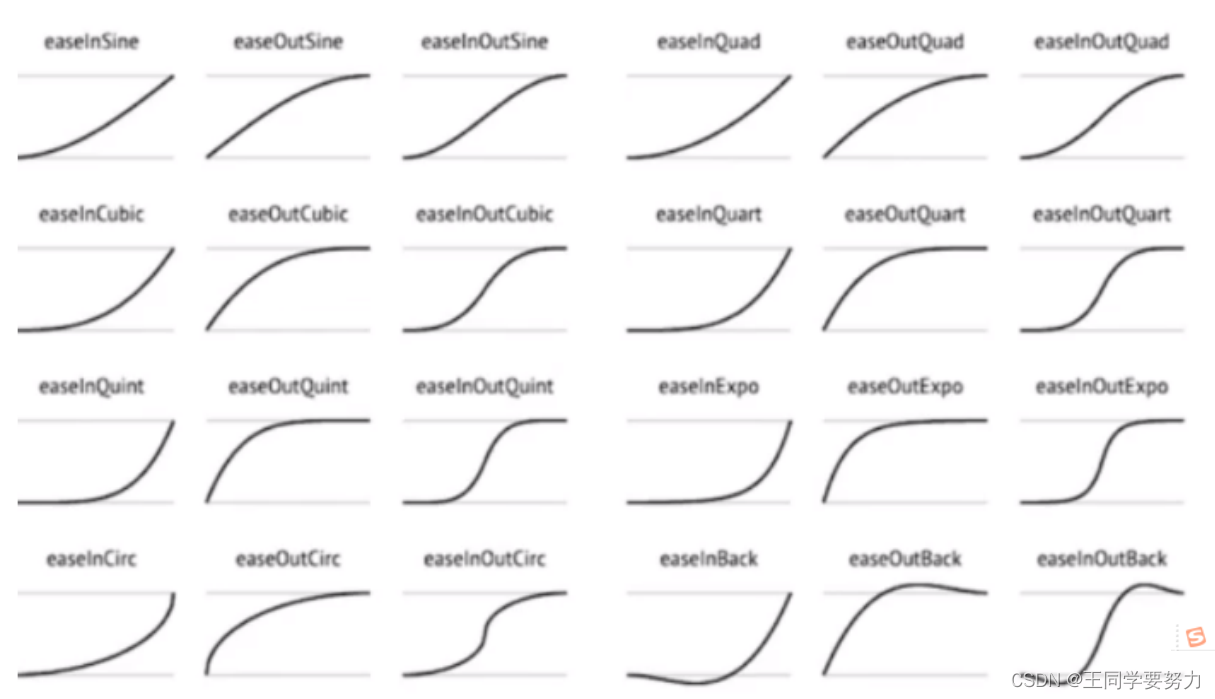
动画进度与时间的关系