本篇为分享贴,截图部分选自知乎,部分选自csdn,文字内容是结合自己实践进行总结。
环境引用的包在哪?
首先,一条命令:
python -m site这条命令可以定位引用的包在哪里 ,当然也可以自己设置默认位置:
sudo vim /opt/conda/envs/<your-env>/lib/<python3.8>/site.py # 是否sudo看情况

当前环境 pip install 安装到 base 环境怎么办?
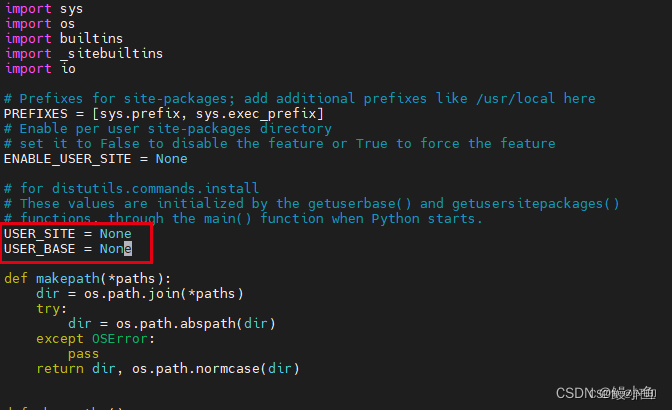
更改其中红色方框部分为自己的虚拟环境的site-packages包(USER-SITE)和py38(USER-BASE)即可,具体操作参看这条博客,这个操作能使得每次的conda环境都是你设置的这个,对于部分情况是很实用的,比如你在当前环境pip install,但却安装在了其他环境下。但是你要换个虚拟环境,那你可要遭老罪了。
ok,正文开始,很多情况下会出现,明明是在当前环境下pip install,但是却安装在了其他环境,按理说这种情况是不应该的,那出现这种情况怎么解决呢?就是上面所说的这部分内容。那为什么我会说按理说这种情况是不应该的呢?按的是谁的理呢?咱慢慢来看。
conda install 和 pip install 的安装位置有区别吗?
首先,conda install 和pip install安装的位置是不同的,位置不同就自然引出了优先级的问题(我分析是因为按路径寻找,放前面的先执行,有点像配置镜像源路径的那个意思),通过site命令我们可以发现base环境是在前面的,所以你在当前虚拟环境下pip install的包其实不在你的当前环境,而是在另外的环境(极有可能是base),这种情况呢也好解决:1、按照上文vim修改;2、换用conda pip install。
混着用 pip install 和 conda install 会有什么后果?
但是新的问题又来了,如果是混着用(一会用conda install 一会用pip install)有什么影响呢?言之就是会引起环境的混乱,conda和pip都是包管理工具,二者各自管理各自的小弟,混着用很明显让两个大哥不对付,借用博主ZERO-XJ的例子:例如,你新安装的package会依赖numpy ,不过你已经安装numpy(e.g., 1.19.2),但是用pip安装的,不好意思,它会认为你没安装,然后用conda再安装一个依赖版本的numpy(e.g., 1.18.5)。这个时候,两个numpy可能就打架了。并且你pip list与conda list显示的numpy版本可能不一致,结果不知道最后运行程序的时候调用了哪个版本的numpy。
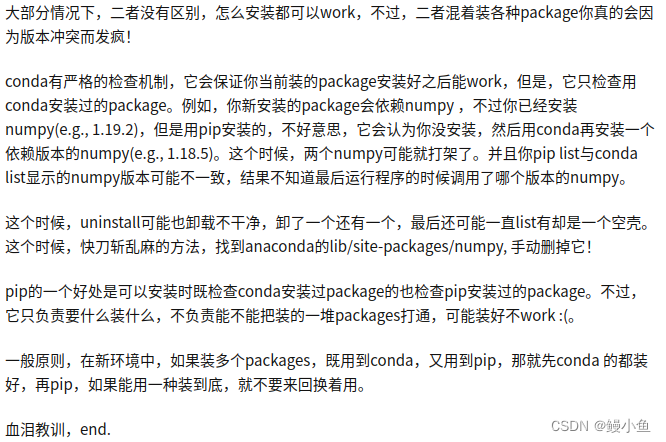
如果能避免上面的这种冲突,显然就是很好的情况,二者混用倒也不会出现太大问题,而且正如ZERO_XJ所讲的那样:

如何稳妥的配合使用 conda install 和 pip install ?
下面这些简直说出了我的心里话,能用pip install决不用conda install,我在很长的一段时间都陷于conda和pip的精神控制下,每次都感觉他能work我就烧香的虔诚。遇到的问题包括但不仅限于:1、在虚拟环境下刚pip install完成,报错跟我说还是缺少这个module;2、pip install安不上的conda install 竟然可以安装上;3、conda install 安装不上的pip install 竟然可以安装上。
conda install 和 pip install 的区别究竟是什么?
在这个讨论区还遇到了其他专业的回答,如下图,我建议大家有条件的可以去官网看一下官方解释的区别:官网![]() https://www.anaconda.com/blog/understanding-conda-and-pip
https://www.anaconda.com/blog/understanding-conda-and-pip
其他专业的解释
当然,还有这位博主也给出了比较详细的解释。

如果对这部分感兴趣,想要深入了解,可以点击这个链接详细了解,如果连接失效请点击。
完结撒花
conda的问题可能没有那么多,主要是慢,如果是你本身虚拟环境比较多的情况下可能要等十几分钟,这相比pip install “卡”就好了是很难接受的。但是会检查你其他相关的包依赖情况,能确保你配置的环境是work的,而pip install则只管安装,不会去检查其他的包依赖情况,从这个角度来讲pip的“包管理工具”就有点有名无实了,毕竟conda的功能比pip多的很。