摘要
在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。
所以在React内部,会将所有的React元素转换为Filber树。而这一章节,主要就是简单描述一下FilberNode的结构。
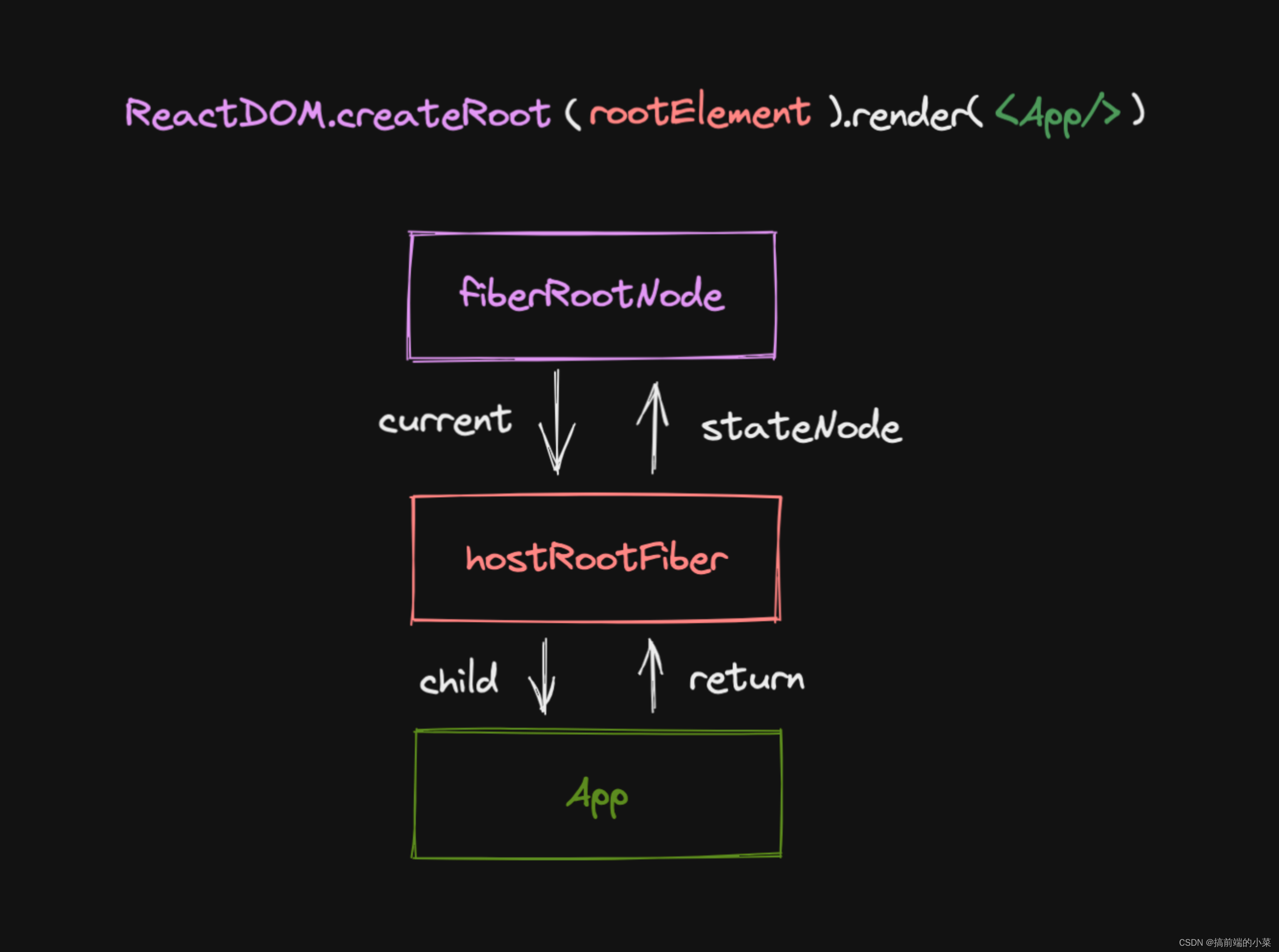
首先看一下一颗Filber树是什么样子的:

在这张图里,出了filberRootNode,其他的节点都是FilberNode类型,hostRootFilber就是最外层的FilberNode。
在项目里面,当我们调用 **ReactDOM.createRoot(root)**方法的时候,就会创建出上面的FilberRootNode和hostRootFilber。并且将二者之间的指向关系确定。
1.FilberNode
首先,说一下一个FilberNode都具有什么属性(这里有省略)。
【1】tag属性
我们回到React元素,可以知道React元素的type可以是,一个div,span等,也可以是一段文本text,也可以是一个函数function(函数类型组件)。
在FilberNode里面,对应的就是tag属性,这里我们定义好tag都可以是什么属性:
const FunctionComponent = 'FunctionComponent'; //对应函数
const HostRoot= 'HostRoot'; //对应hostRootFilber
const HostComponent= 'HostComponent'; //对应div
const HostText = 'HostText'; //对应文本节点
这里面多了一个HostRoot类型,对应的是最外层FilberNode(也就是HostRootFilber)的tag。
【2】key属性
对应的就是ReactElement中的key。
【3】stateNode属性
这个属性就比较重要了,我们思考一下,不管React内部怎么做,最终的结果一定是生成真实的DOM。
而这个属性就是保存每个FilberNode的真实DOM。
hostRootFilber的stateNode指向最外面的filberRootNode。
【4】type属性
对应的就是ReactElement中的type。
【5】ref属性
对应的就是ReactElement的ref属性
【6】return , sibling, child,index属性
前三个属性,分表代表FilberNode的父节点,兄弟节点,子节点。通过这三个属性来确定整颗Filber树的结构。
index属性代表的就是,同级节点的位置。例如一个父节点下面有很多子节点,index就代表它们的索引。
【7】alternate属性
在React内部,会维护两棵Filber树,current树是用来渲染真实DOM,而B树是在更新时,通过计算生成的新的Filber树。每次更新都会用新的Filber树替换current树,成为新的current树。
所以每个FilberNode都有一个alternate属性,用来指向另一棵树的对应节点。
【8】pendingProps属性
用来表示FilberNode初始的props值
【9】memoizedProps属性
用来表示更新后FilberNode的props值
【10】memoizedState属性
和更新相关的属性。
目前我们先准备这些属性,等后面如果有需要了再加,现在我们实现FilberNode类:
export class FilberNode {constructor(tag, pendingProps, key) {this.tag = tag;this.key = key;this.stateNode = null;this.type = null;this.return = null;this.sibling = null;this.child = null;this.index = 0;this.ref = null;this.pendingProps = pendingProps;this.memoizedProps = null;this.memoizedState = null;this.alternate = null;}
}
2.FilberRootNode
我们最开始说过,FilberRootNode并非是FilberNode。它有着自己的数据结构,现在我们说一下FilberRootNode具有的属性:
【1】container属性
对应的就是挂载的React元素,例如 项目中的App 。
【2】current属性
指向最外层的FilberNode,也就是hostRootFilber。而hostRootFilber的stateNode指向FilberROOtNode。
【3】finishWork属性
该属性对应的是已经处理完后的最外层的FilberNode。
现在我们实现对应的FilberRootNode类:
export class FilberRootNode {constructor(container, hostRootFilber) {this.container = container;this.current = hostRootFilber;hostRootFilber.stateNode = this;this.finishedWork = null;}
}
它的构造函数接受两个参数,分别对应的就是hostFilberRoot以及App。在构造函数中,表明自身和hostFilberRoot之间的关系。
3.定义ReactDOM
现在我们已经有了FilberNode和FilberRootNode的数据结构。现在我们来回想一下我们在项目中是怎么使用ReactDOM的。
const root = document.getElementById(‘root’)
ReactDOM.createRoot(root).render()
也就是我们要实现的ReactDOM中,要有createRoot方法,同时该方法返回一个render方法:
function createRoot() {return {render() {}}
}const ReactDOM = {createRoot
}export default ReactDOM
4.实现createRoot方法
这一篇文章只是为了定义好开头,所以我们只实现基本的结构。
在调用createRoot方法后,我们会创建FilberRootNode对象,这里面我们封装成一个方法,
createContainer方法:
function createContainer(root) {const hostRootFilber = new FilberNode(HostRoot, {}, '')return new FilberRootNode(root, hostRootFilber);
}
5.小节,测试
这一篇主要就说这些,通过构建filberNode和filberRootNode来表示整个Filber树的结构。
测试代码:
import { FilberNode, FilberRootNode } from "./filberNode"
import {HostComponent, HostRoot, HostText, FunctionComponent} from './filberNode'function createRoot(root) {const filberRootNode = createContainer(root);console.log(filberRootNode);return {render() {}}
}function createContainer(root) {const hostRootFilber = new FilberNode(HostRoot, {}, '')return new FilberRootNode(root, hostRootFilber);
}const ReactDOM = {createRoot
}export default ReactDOM
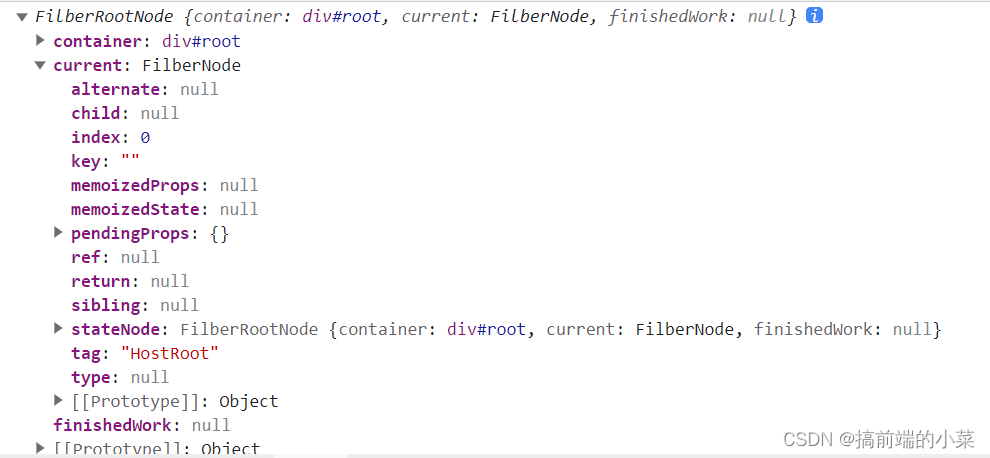
在控制台我们可以看到二者之间的关系: