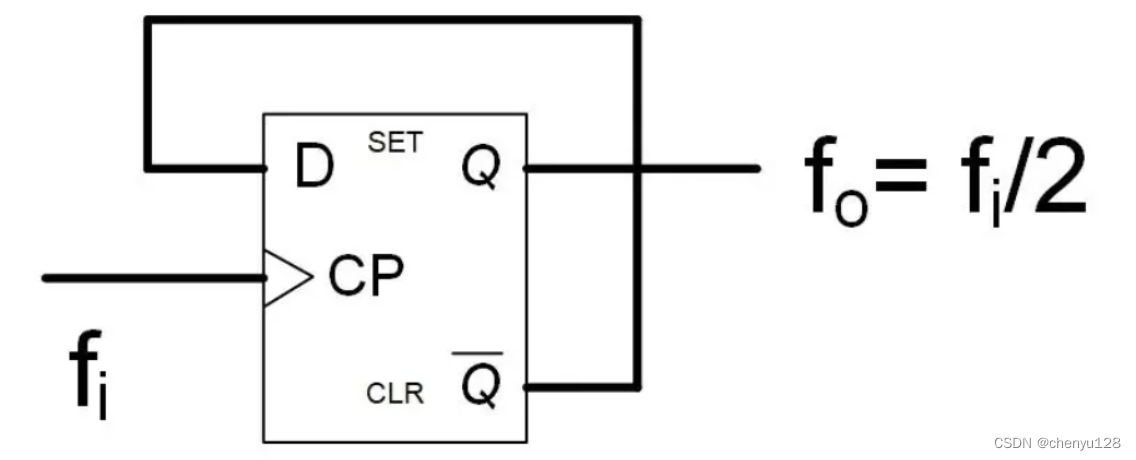
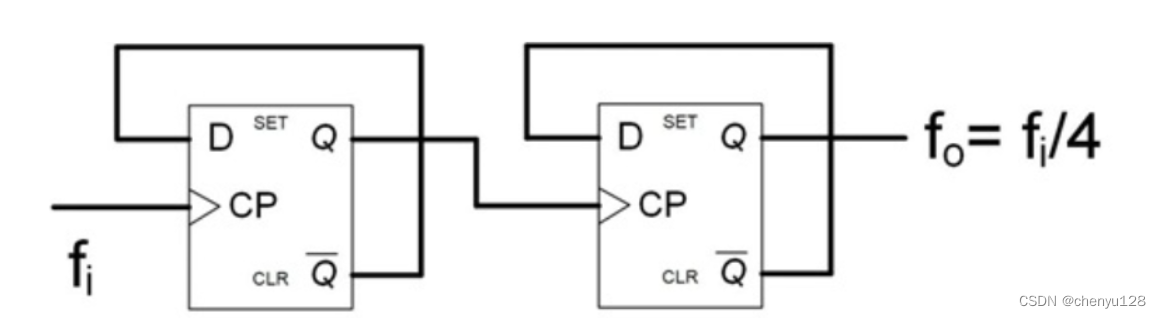
1、使用D触发器来实现二分频


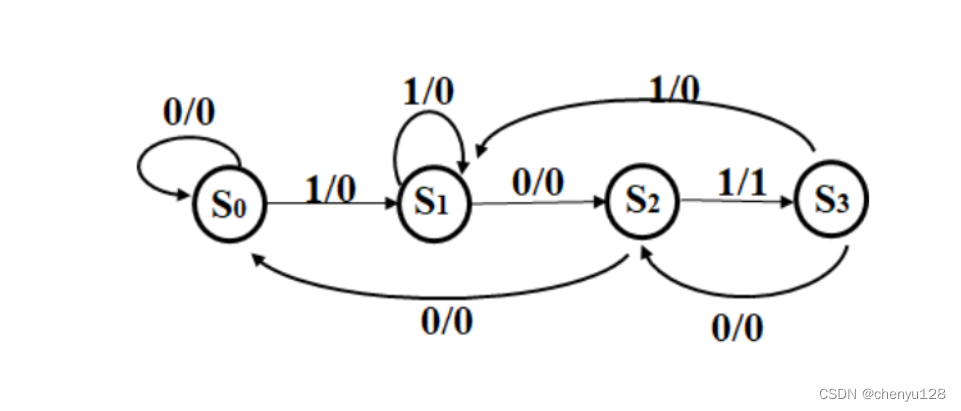
2、序列检测器,检测101,输出1,其余情况输出0

module Detect_101(input clk,input rst_n,input data, //输入的序列output reg flag_101 //检测到101序列的输出标志
);parameter S0 = 2'd0;S1 = 2'd1;S2 = 2'd2;S4 = 2'd3;reg [1:0] state, n_state;//序列检测器,输出只与当前状态有关,而与当前输入无直接关系,所以是Moore型状态机//第一段状态机,时序逻辑,描述状态转移和复位always@(posedge clk or negedge rst_n) beginif(!rst_n)state <= S0;elsestate <= n_state;end//第二段状态机,组合逻辑always@(*) begincase(state)S0 : n_state = (data) ? S1 : S0;S1 :n_state = (data) ? S1 : S2;S2 :n_state = (data) ? S3 : S2;default :state = S0;endcaseend//第三段状态机,Moore型状态机,组合逻辑,根据当前状态确定输出值always@(*) begin if (!rst_n)flag_101 = 0;else if(state==S3)flag_101 = 1;else flag_101 = 0;end3、255 & 254= ?
4、什么是关键路径,如何优化
关键路径通常是指同步逻辑电路中,组合逻辑时延最大的路径(这里我认为还需要加上布线的延迟),也就是说关键路径是对设计性能起决定性影响的时序路径。
优化:
1): 组合逻辑中插入寄存器(插入流水线)
组合逻辑的延时过长,就会成为关键路径,这时可以考虑在该路径上插入额外的寄存器,这种方法也称为插入流水线,多用于高度流水的设计中。
2):寄存器平衡(重定时Retiming)
在不增加寄存器个数的前提下,通过改变寄存器的位置来优化关键路径。
3):消除代码优先级(case代替if…else)
5、建立时间(setup time)和保持时间(hold time)
setup time:是指在触发器的时钟信号上升沿到来以前,数据稳定不变的时间,如果建立时间不够,数据将不能在这个时钟上升沿被稳定的打入触发器,Tsu就是指这个最小的稳定时间。
hold time :是指在触发器的时钟上升沿到来以后,数据稳定不变的时间,如果保持时间不够,数据同样不能被稳定的打入触发器,Th就是这个最小的保持时间。
6、什么是竞争和冒险? 如何判断?如何消除?
将这种两个逻辑信号同向相反的逻辑电平跳变的现象称为竞争。(竞争一定要在同一个门的输入有两个信号,并且这两个信号是朝着相反的方向跳变)。
但是两个信号的竞争现象不一定会产生尖峰脉冲。因此竞争冒险现象被解释为由于竞争在电路输出端可能产生尖峰脉冲的现象。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b98c1cml-1691551261798)(C:\Users\vers\AppData\Roaming\Typora\typora-user-images\image-20230802115335054.png)]](https://img-blog.csdnimg.cn/c5788cae50f8471c8480f303c5bbeaf6.png)
消除竞争-冒险现象的方法
1.在输出端接入滤波电容(面试题)
2.单独引入一个选通脉冲
3.修改逻辑设计
7、实现异步复位和同步释放,用verilog语言实现。
异步复位
异步复位缺点:
-
复位信号容易受到外界的干扰,如毛刺等影响;
-
复位信号释放的随机性,可能导致时序违规,倘若复位释放时恰恰在时钟有效沿附近,就很容易使电路处于亚稳态
异步复位的优点:
-
无需额外的逻辑资源,实现简单;
-
复位信号不依赖于时钟。
异步复位是指无论时钟沿是否到来,只要复位信号有效,就对系统进行复位。
always @ (posedge clk or negedge rst_n)if(!rst_n) b <= 1'b0;else b <= a;
同步复位
同步复位是指只有在时钟上升沿到来时才会对复位信号进行采样,也就是只有在时钟上升沿时,复位信号才有效.
always @ (posedge clk)if(!rst_n) b <= 1'b0;else b <= a;
那么同步复位和异步复位到底孰优孰劣呢?
只能说,各有优缺点。同步复位的好在于它只在时钟信号clk的上升沿触发进行系统是否复位的判断,这降低了亚稳态出现的概率;它的不好上面也说了,在于它需要消耗更多的器件资源,这是我们不希望看到的。FPGA的寄存器有支持异步复位专用的端口,采用异步复位的端口无需额外增加器件资源的消耗,但是异步复位也存在着隐患,过去从没有意识到也没有见识过。异步时钟域的亚稳态问题同样的存在与异步复位信号和系统时钟信号之间。
将两者结合,取长补短
异步复位、同步释放
就是在复位信号到来的时候不受时钟信号的同步,而是在复位信号释放的时候受到时钟信号的同步。
//异步复位,同步释放//
module Rst_gen (input clk,input rst_async_n,output reg rst_sync_n
);reg rst_s1;always @(posedge clk or negedge rst_async_n) beginif(!rst_async_n) beginrst_s1 <= 1'b0;rst_sync_n <= 1'b0;endelse beginrst_s1 <= 1'b1;rst_sync_n <= rst_s1;end
endendmodule8、烧一根不均匀的绳要用一个小时,如何用它来判断半个小时?烧一根不均匀的绳,从头烧到尾总共需要1个小时.现在有若干条材质相同的绳子,问如何用烧绳的方法来计时一个小时十五分钟呢?
9、(钻石问题)一楼到十楼的每层电梯门口都放着一颗钻石,钻石大小不一。你乘坐电梯从一楼到十楼,每层楼电梯门都会打开一 次,只能拿一次钻石,问怎样才能拿到最大的一颗?
10、空水壶一个5升,一个6升怎么得到3升的水