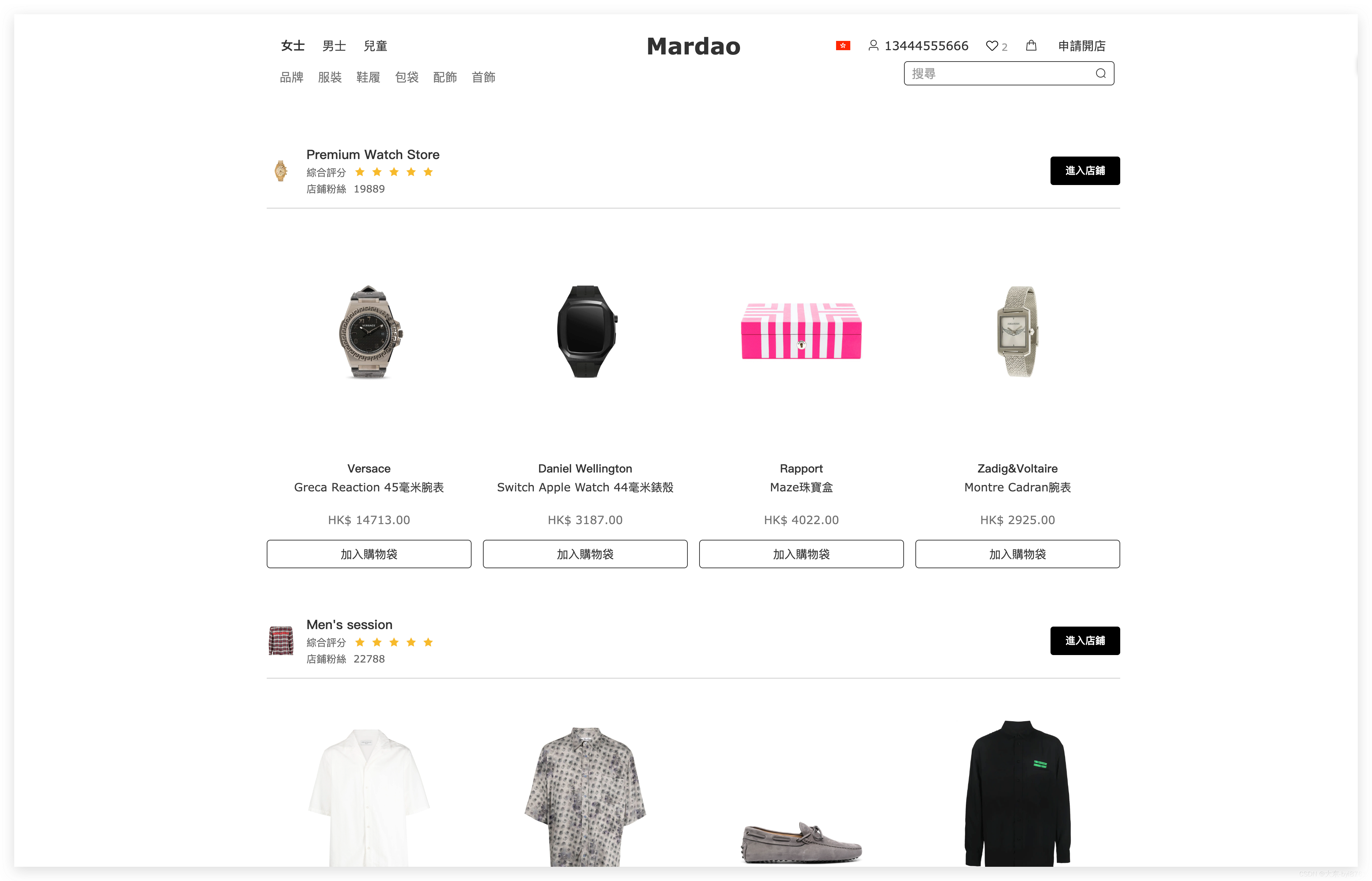
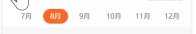
案例展示

案例代码
已封装成组件使用
<template><view><view class="tabBox"><scroll-view scroll-x="true" :scroll-left="scrollLeft" :scroll-with-animation="true"><view class="box"><view class="tabItem" v-for="(item,index) in monthList" :key="index":class="{'ac':tabCurrent == index}" @click="tabChange(index)">{{item.month}}</view></view></scroll-view></view></view>
</template><script>export default {data() {return {itemWidth: 0, //每个item的宽度scrollLeft: 0, //滑动距离tabCurrent: 0, //默认当前月份sendMonth:'',monthList: [{id: 1,month: '1月'}, {id: 2,month: '2月'}, {id: 3,month: '3月'}, {id: 4,month: '4月'}, {id: 5,month: '5月'}, {id: 6,month: '6月'}, {id: 7,month: '7月'}, {id: 8,month: '8月'}, {id: 9,month: '9月'}, {id: 10,month: '10月'}, {id: 11,month: '11月'}, {id: 12,month: '12月'}]}},mounted() {// 先获取当前时间的月份let date = new Date();this.tabCurrent = date.getMonth(); // getMonth()返回的月份从0开始 正好符合tabCurrent 不用再加1了this.sendMonth = date.getMonth()+1; // 初次加载,传当前月份this.$nextTick(() => {const query = uni.createSelectorQuery().in(this);query.select('.tabItem').boundingClientRect(data => {// item宽度 = 自身宽度 + 8px右边距this.itemWidth = data.width + 8;this.scrollLeft = this.itemWidth * (this.tabCurrent - 1);}).exec();})},methods: {// 点击tab切换高亮,并进行滑动,(index-1)是为了点击项显示在第二栏的位置tabChange(index) {this.tabCurrent = index;// 传参的月份this.sendMonth = this.monthList[index].idthis.scrollLeft = this.itemWidth * (index - 1);console.log(this.scrollLeft);this.$emit('tabChange',this.sendMonth)},}}
</script>
<style lang="scss">.tabBox {background: #ffffff;/* 隐藏滚动条样式 */::-webkit-scrollbar {width: 0;height: 0;}.box {width: 1400rpx;margin: 0 24rpx;display: flex;align-items: center;height: 90rpx;.tabItem {flex-shrink: 0;text-align: center;width: 100rpx;height: 60rpx;line-height: 60rpx;color: #636363;font-size: 28rpx;margin-right: 8px;border-radius: 50rpx;}.ac {background: #F9682A;font-size: 28rpx;color: #FFFFFF;}}}
</style>
参考网址
https://uniapp.dcloud.net.cn/component/scroll-view.html
2.年月按钮,从某个范围开始到当前的所有的月份。
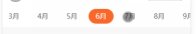
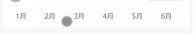
案例展示

<template><view><view class="tabBox"><scroll-view scroll-x="true" :scroll-left="scrollLeft" :scroll-with-animation="true" class="scrollBox"><view class="box"><view class="tabItem" v-for="(item,index) in monthList" :key="index":class="{'ac':tabCurrent == index}" @click="tabChange(item,index)">{{item}}</view></view></scroll-view></view></view>
</template><script>export default {data() {return {itemWidth: 0, //每个item的宽度scrollLeft: 0, //滑动距离tabCurrent: 0, //默认当前月份sendMonth: '',monthList: [{}]}},mounted() {let date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let day = date.getDate();let currentDate = `${year}-${month < 10 ? '0' + month : month}-${day < 10 ? '0' + day : day}`;this.getMonthsInRange('2020-01-01', currentDate);this.$nextTick(() => {const query = uni.createSelectorQuery().in(this);query.select('.tabItem').boundingClientRect(data => {this.itemWidth = data.width;this.scrollLeft = this.itemWidth * (this.tabCurrent - 1);}).exec();})},methods: {tabChange(item, index) {this.tabCurrent = index;this.sendMonth = itemthis.scrollLeft = this.itemWidth * (index - 1);this.$emit('tabChange', this.sendMonth)},getMonthsInRange(start, end) {var startMonth = new Date(start).getMonth();var endMonth = new Date(end).getMonth();var startYear = new Date(start).getFullYear();var endYear = new Date(end).getFullYear();var months = [];for (var i = startYear; i <= endYear; i++) {var monthStart = i === startYear ? startMonth : 0;var monthEnd = i === endYear ? endMonth : 11;for (var j = monthStart; j <= monthEnd; j++) {var month = j + 1;months.push(i + '-' + (month < 10 ? '0' + month : month));}}this.monthList = monthsthis.tabCurrent = this.monthList.length - 1 // 初次加载默认显示}}}
</script>
<style lang="scss">.tabBox {background: #ffffff;.scrollBox {margin: 0 24rpx;width: 700rpx;}/* 隐藏滚动条样式 */::-webkit-scrollbar {width: 0;height: 0;}.box {// width: 1400rpx;display: flex;align-items: center;height: 90rpx;.tabItem {flex-shrink: 0;text-align: center;width: 140rpx;height: 60rpx;line-height: 60rpx;color: #636363;font-size: 28rpx;border-radius: 50rpx;}.ac {background: #F9682A;font-size: 28rpx;color: #FFFFFF;}}}
</style>
![[excel]vlookup函数对相同的ip进行关联](https://img-blog.csdnimg.cn/18ac618a941446619fbdaa543bbdcb34.png)