一、说明
在本教程中,我们将从 OpenAI API 中断的地方继续,并创建我们自己的 AI 版权工具,我们可以使用它使用 GPT-3 人工智能 (AI) API 创建独特的博客文章。

使用 OpenAI GPT-3 创建 AI 博客写作工具
在本教程中,我们将介绍以下内容:
- 使用在线游乐场工具调用 API
- 在 Python 中创建代码
- 为博客编写者创建 Flask 应用程序
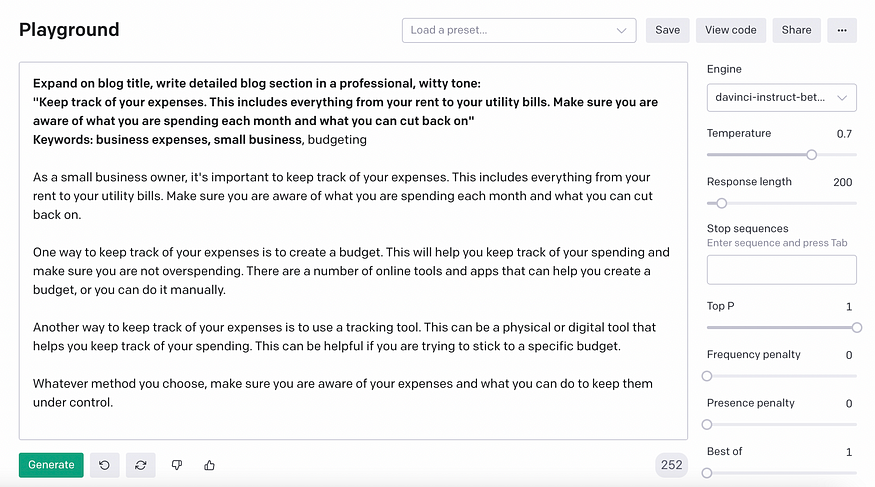
二、使用在线游乐场生成博客主题创意
这个在线博客写作工具将通过三个不同的步骤生成一个人工智能博客。
对于游乐场,我们将使用:davinci-instruct-beta-v3 — AI 模型来生成我们的内容。到目前为止,在为我们的用例生成独特的博客内容时,它效果最好。
其他参数:
- 温度=0.7
- 响应长度 = 100 到 200 个字符之间
AI 提示符 — 您使用的提示是使用 OpenAI API 最重要的部分。提示告诉 AI 引擎它应该返回什么,这是对所需内容的提示。如果您想生成博客主题,那么您可以在提示中说出来,例如“为 xxxxx 生成博客主题”
2.1 让我们通过一些例子来了解它
第 1 步 — 从概念生成博客主题创意。GPT-3 工具可以帮助您使用人工智能 (AI) 生成完全随机、人类可读的博客主题创意

步骤2 - 选择一个博客主题并生成博客部分主题,这些主题将博客主题分解为以后可以扩展的部分。

步骤3 - 展开博客部分,输入部分主题并编写一两段博客内容。

当您将上述三个步骤结合起来时,您将拥有一个完整的 AI 生成的博客。
2.2 利用提示
提示是告诉 API 的内容,返回的内容 - 您可以输入用例、关键字、标题、语言语气,甚至是长篇故事的第一段。AI会考虑接下来会发生什么,并自动为你生成这些内容——直到你用完你提供给AI的角色。
三、创建python代码的github源
您可以立即将操场上的代码复制并粘贴到 Python 文件中。源代码可在我们的 GitHub 页面上找到:
GitHub - skolo-online/ai-blog-writer-openai:使用Open AI API创建AI博客写作收费
使用开放式 AI API 创建 AI 博客写作工具。在本视频中,我将向您展示如何创建一个简单的写作工具...
github.com
四、博客对象的代码示例
blog.py 文件将如下所示:
import os
import openai
import configopenai.api_key = config.OPENAI_API_KEYdef generateBlogTopics(prompt1):response = openai.Completion.create(engine="davinci-instruct-beta-v3",prompt="Generate blog topics on: {}. \n \n 1. ".format(prompt1),temperature=0.7,max_tokens=100,top_p=1,frequency_penalty=0,presence_penalty=0)return response['choices'][0]['text']def generateBlogSections(prompt1):response = openai.Completion.create(engine="davinci-instruct-beta-v3",prompt="Expand the blog title in to high level blog sections: {} \n\n- Introduction: ".format(prompt1),temperature=0.6,max_tokens=100,top_p=1,frequency_penalty=0,presence_penalty=0)return response['choices'][0]['text']def blogSectionExpander(prompt1):response = openai.Completion.create(engine="davinci-instruct-beta-v3",prompt="Expand the blog section in to a detailed professional , witty and clever explanation.\n\n {}".format(prompt1),temperature=0.7,max_tokens=200,top_p=1,frequency_penalty=0,presence_penalty=0)return response['choices'][0]['text']五、使用 OpenAI API、GPT-3 为 AI 博客写作工具创建应用程序
如果您熟悉 Python 烧瓶 — 生成一个基本的应用样板。如果您不确定如何获取上面 GitHub 存储库中提供的代码。
app.py 文件的内容
from flask import Flask, render_template, request
import config
import blogdef page_not_found(e):return render_template('404.html'), 404app = Flask(__name__)
app.config.from_object(config.config['development'])app.register_error_handler(404, page_not_found)@app.route('/', methods=["GET", "POST"])
def index():if request.method == 'POST':if 'form1' in request.form:prompt = request.form['blogTopic']blogT = blog.generateBlogTopics(prompt)blogTopicIdeas = blogT.replace('\n', '<br>')if 'form2' in request.form:prompt = request.form['blogSection']blogT = blog.generateBlogSections(prompt)blogSectionIdeas = blogT.replace('\n', '<br>')if 'form3' in request.form:prompt = request.form['blogExpander']blogT = blog.blogSectionExpander(prompt)blogExpanded = blogT.replace('\n', '<br>')return render_template('index.html', **locals())if __name__ == '__main__':app.run(host='0.0.0.0', port='8888', debug=True)六、索引.html文件的内容。
<!DOCTYPE html>
<html lang="en" dir="ltr"><head><meta charset="utf-8"><meta http-equiv="x-ua-compatible" content="ie=edge"><meta name="description" content=""><meta name="viewport" content="width=device-width, initial-scale=1"><title>Skolo</title><!-- Bootstrap CSS --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"><link rel="shortcut icon" type="image/x-icon" href="{{ url_for('static', filename='images/favicon.png') }}"></head><body><div class="container"><h1 class="mt-5">Skolo Online Blog Writing Tool</h1><p>The Skolo blog writing tool will allow you to enter a blog topic and keywords --- and get in return a full blog that you can use anywhere. The tool intiially provides a list of topic ideas to choose from, once you select a topic, you can go ahead and generate a full content AI blog.</p><div class="row"><div class="col-lg-6"><form class="" action="/" method="post"><div class="mb-3"><label for="blogTopic" class="form-label">What topic do you want to get blog ideas on?</label><input type="text" class="form-control" id="blogTopic" name="blogTopic" placeholder="Enter a blog topic"></div><input type="hidden" name="form1" value="form1"><button type="submit" id="blogTopicButton" class="btn btn-primary">Generate Blog Ideas</button></form></div><div class="col-lg-6">1. {{blogTopicIdeas|safe}}</div></div><br><hr><br><div class="row"><div class="col-lg-6"><form class="" action="/" method="post"><div class="mb-3"><label for="blogSection" class="form-label">Enter the Blog Topic Below that you have selected to write about</label><input type="text" class="form-control" id="blogSection" name="blogSection" placeholder="Enter the blog title to generate blog sections on"></div><input type="hidden" name="form2" value="form2"><button type="submit" class="btn btn-primary">Generate Blog Sections</button></form></div><div class="col-lg-6">{{blogSectionIdeas|safe}}</div></div><br><hr><br><div class="row"><div class="col-lg-6"><form class="" action="/" method="post"><div class="mb-3"><label for="blogExpander" class="form-label">Enter the Blog section title you want to expand</label><input type="text" class="form-control" id="blogExpander" name="blogExpander" placeholder="Enter the blog section title"></div><input type="hidden" name="form3" value="form3"><button type="submit" class="btn btn-primary">Expand on the title</button></form></div><div class="col-lg-6">{{blogExpanded|safe}}</div></div></div><!-- Option 1: Bootstrap Bundle with Popper --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script></body>
</html>七、结论
能应用GPT3编程,也成了重要的技能,本文以上是我们应用GPT3的一个范例;期望读者以此为模板,按照套路来走,并制作更多作品。






![[免费在线] 将 PDF 转换为 Excel 或 Excel 转换为 PDF | 5 工具](https://img-blog.csdnimg.cn/img_convert/ada8fe280f90ec4d4a4a9f050c4e5f53.png)