1.什么是Tailwind
就是一个CSS框架,和你知道的bootstrap,element ui,Antd,bulma。一样。将一些css样式封装好,用来加速我们开发的一个工具。
Tailwind解释
tailwind css 中文文档
2.Vue使用Tailwind配置
1. 新建vue项目
2. 在终端输入以下语句:
npm install -D tailwindcss postcss autoprefixer

3. 等待安装后,输入命令初始化tailwind和postcss配置文件
npx tailwindcss init -p

4. 打开vue项目,在src目录下新建一个css文件:index.css,在文件中写入:
@tailwind base;@tailwind components;@tailwind utilities;

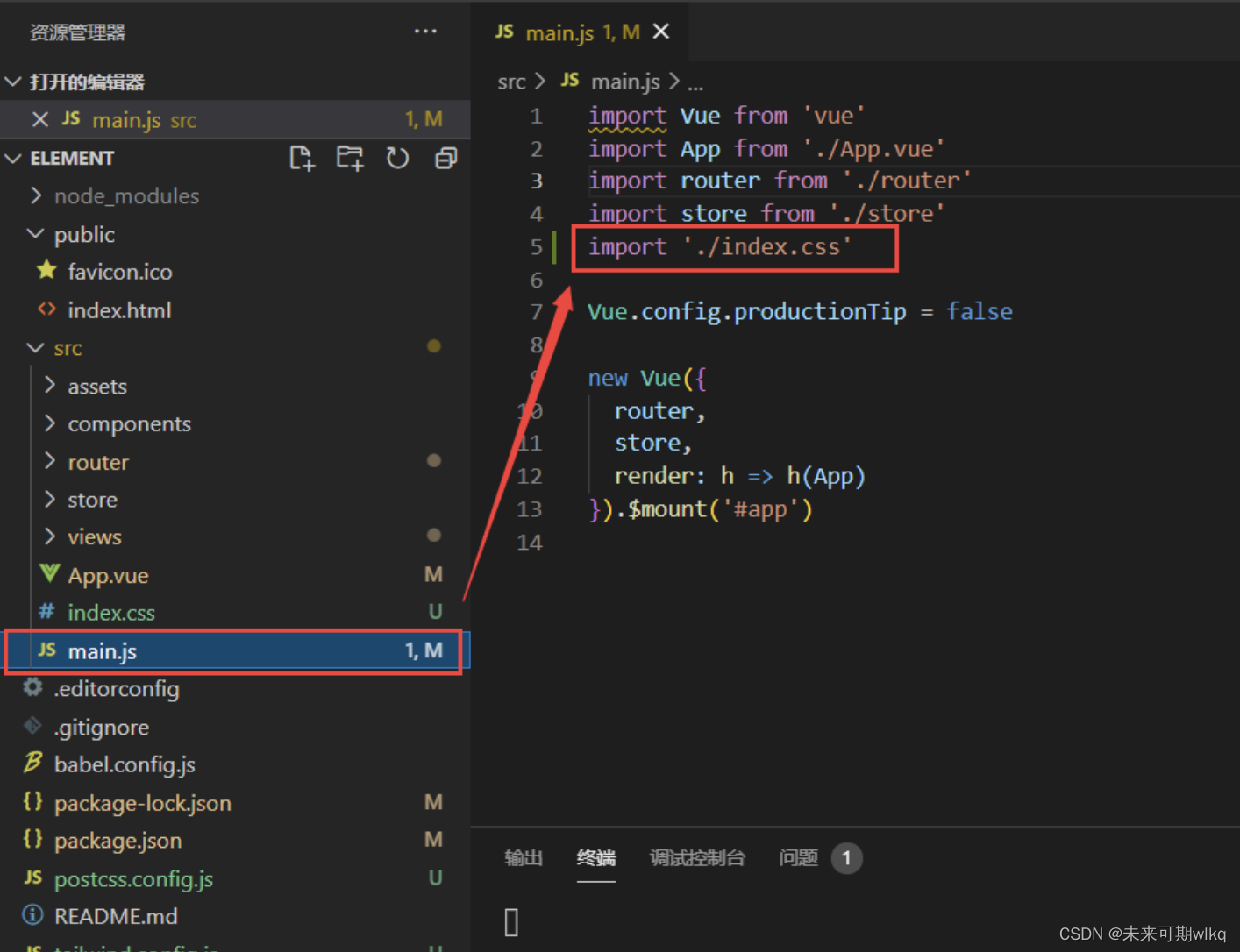
5. 在Main.js中引入index.css文件:
import './index.css'

6. 打开vue项目中刚刚配置新建的tailwind.config.js,更改配置Purge:[ ],写入如下代码:
module.exports = {purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}' //包含了src文件夹下所有的vue,js等等文件],content: [],theme: {extend: {},},plugins: [],
}
7. 在App.vue中输入如下代码测试是否配置成功,如图显示文字加大加粗即为配置成功:
<p class=" text-2xl font-bold">Hello Tailwind!</p>
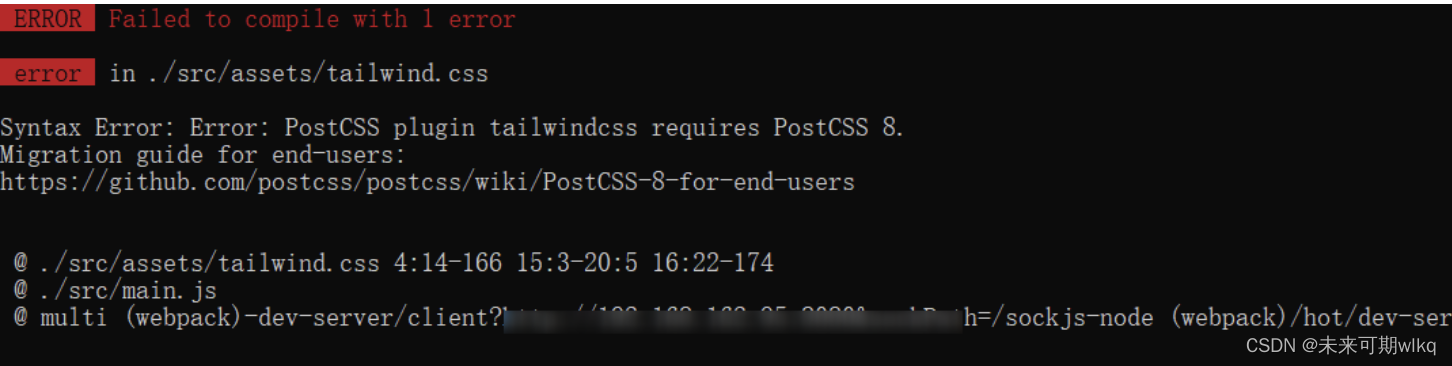
安装中遇到的问题:
Syntax Error: Error: PostCSS plugin tailwindcss requires PostCSS 8. Migratio

1、先删除已安装的npm包 yarn npm 按需选择
yarn remove tailwindcss postcss autoprefixernpm uninstall tailwindcss postcss autoprefixer
2、再重新安装 yarn npm 按需选择
yarn add -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9














![[保研/考研机试] KY3 约数的个数 清华大学复试上机题 C++实现](https://img-blog.csdnimg.cn/img_convert/82d71aeda7fab7ebdbf5811783e32db0.png)