最初的构想
由于我们的技术团队中并没有人真正用大数据的方法做过推荐系统。所以我们定的步骤是先解决有没有的问题。然后再持续地进行效果优化的工作。

现状
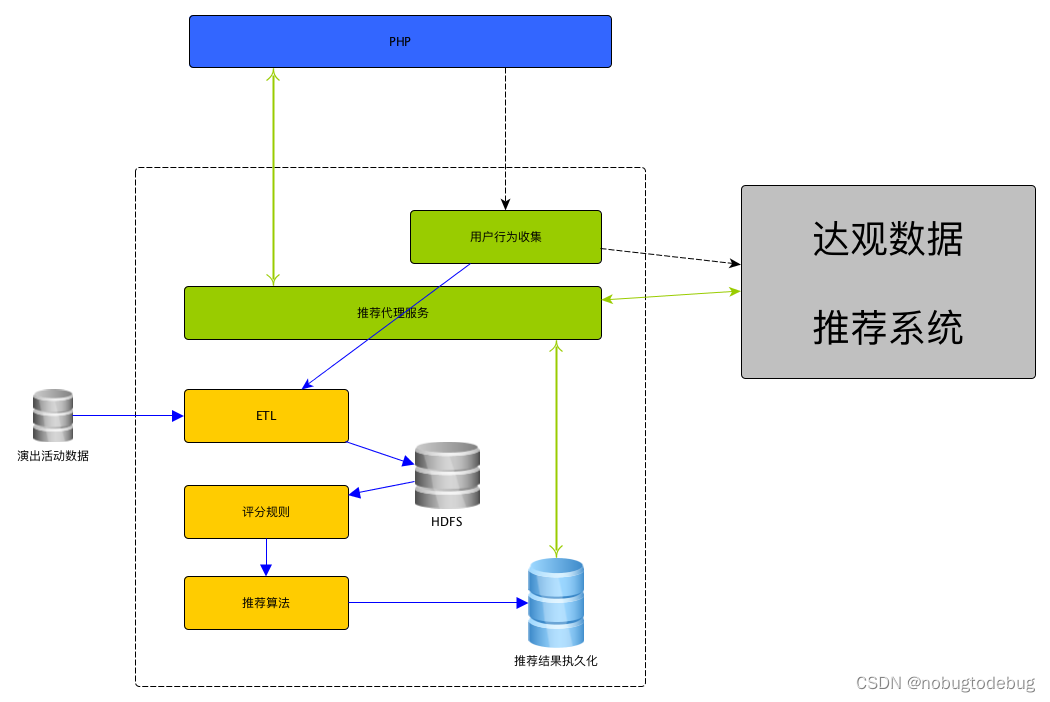
但一方面考虑到要快速上线。另一方面也希望对推荐系统的效果有一个合理的参照。我们打算先使用达观数据的推荐系统云服务。

目前我们已经完成了达观数据的推荐系统接入的工作。
成果与收获
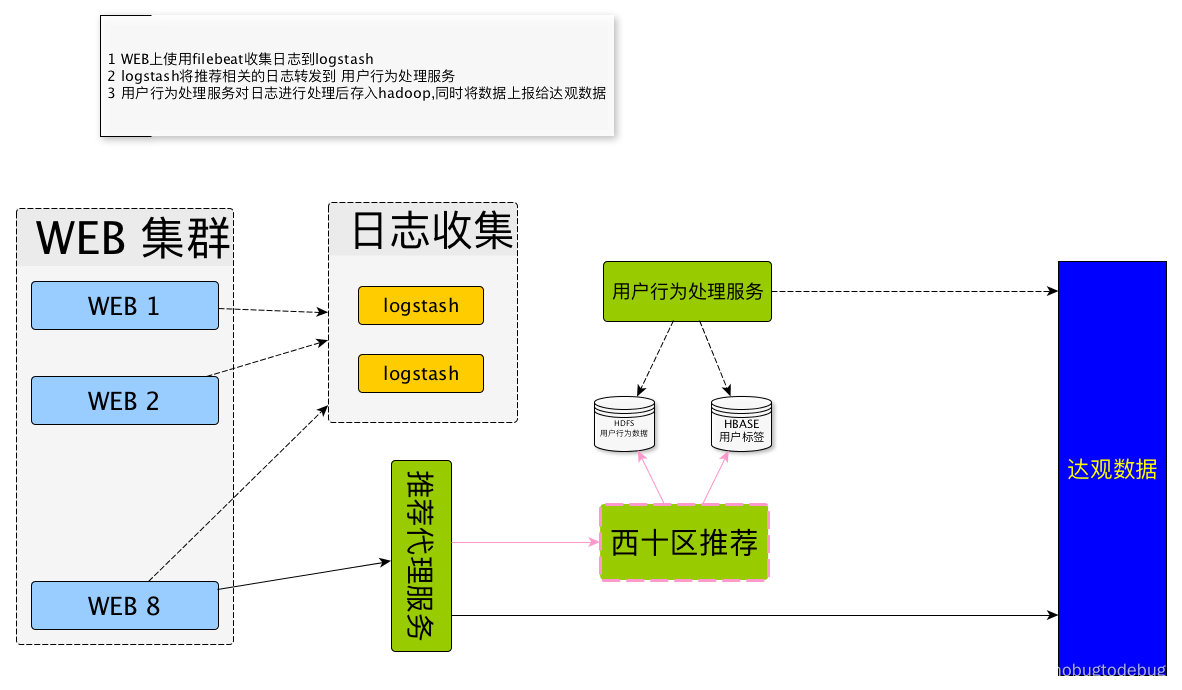
推荐系统相关的工作进行到目前为止,我们对推荐系统的工作原理和具体实施过程中要考虑的细节已经有了一些积累。在接入达观数据的过程中我们已经为今后自建推荐系统做相应的前期准备工作。体现在如下几个方面:
- 用户行为LOG收集
- hadoop环境搭建
- 推荐效果评估
基中推荐效果评估重点关注推荐点击率和转化率。
- 推荐点击率=通过推荐位进入活动详情页的UV数 / 总的动详情页UV数
- 转化率=下单前规定时间内点击过推荐的订单数 / 总的订单数
改进方向
目标是自建的推荐系统的效果要超过达观数据。关于自建推荐系统的工作,两个非常重要的基础就是用户行为标签和用户评分体系的建立。
用户标签
根据收集到的用户行为日志产生用户标签。用户标签存储格式(HBASE表)如下:
| KEY(userID) | 用户标识:设备ID,用户标识:cookiesID | 属性标签(性别,年龄,地区) | 动作标签(下单,支付…) | 行为标签(浏览,查看,点击,拖动) | 兴趣标签(演唱会,比赛) |
用户评分
用户对活动的喜爱程度的评分是找出用户相似性和活动相似性的关键。
我们初步会从用户的各种行为数据建立一个用户对活动的评分体系。主要考虑的维度有:
用户的历史订单
用户的搜索行为
用户的SEM落地
用户的浏览行为
具体的评分规则待进一步细化。评分的输出结果为一个矩阵。类似如下:
用户ID 活动ID 评分
1 101 5.0
1 102 3.0
1 103 2.5
2 101 2.0
2 102 2.5
2 103 5.0
3 104 4.0
3 105 4.5
3 107 5.0
4 101 5.0
4 103 3.0
4 104 4.5