
上代码
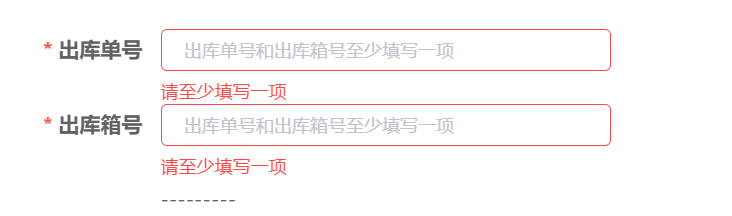
<el-form-item label="出库单号" prop="ecode" ref="ecode" :rules="rules.ecode"><el-input v-model="queryParams.ecode" placeholder="出库单号和出库箱号至少填写一项" clearable style="width: 300px" /></el-form-item><el-form-item label="出库箱号" prop="econtainerCode" ref="econtainerCode" :rules="rules.econtainerCode"><el-input v-model="queryParams.econtainerCode" placeholder="出库单号和出库箱号至少填写一项" clearable style="width: 300px" /></el-form-item>data() {var validateName = (rule, value, callback) => {if (!this.queryParams.ecode && !this.queryParams.econtainerCode) {callback(new Error("请至少填写一项"))} else {//任意值被填写,清除验证提示if (!this.queryParams.ecode || !this.queryParams.econtainerCode) {// this.$nextTick(() => {// this.$refs.zhname.clearValidate()// })this.$refs.ecode.clearValidate()this.$refs.econtainerCode.clearValidate()}callback()}}return {rules: {ecode: [{required: true,validator: validateName,trigger: "change",},],econtainerCode: [{required: true,validator: validateName,trigger: "change",},],}}