在App开发过程中,为了在多个平台上保持一致的用户体验和提高开发效率,许多应用程序选择使用 H5 技术。在 Android 平台上,通常使用 WebView 组件来承载 H5 内容以供展示。
一.WebView 存在的问题
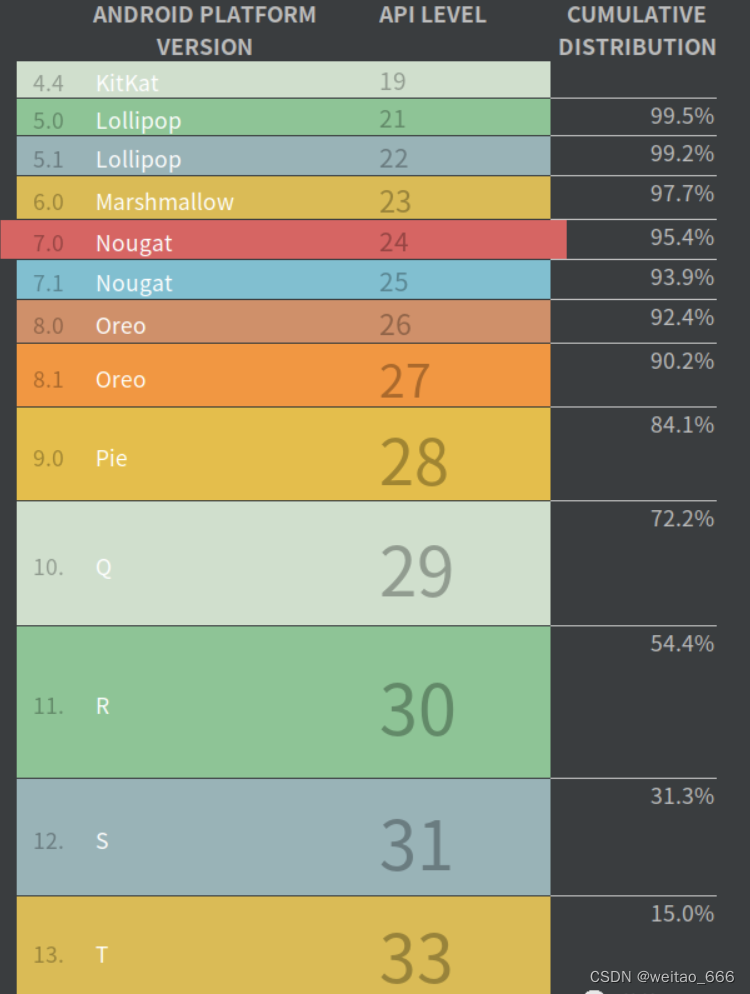
自 Android Lollipop 起,WebView 组件的升级已经独立于 Android 平台。然而,控制 WebView 的 API(android.webkit) 仍然与平台升级相关。这意味着应用开发者只能使用当前平台所定义的接口,而无法充分利用 WebView 的全部能力。例如: WebView.startSafeBrowsing API 在 Android 8.1 上被添加,该 Feature 由 WebView 提供,即使我们在 Android 7.0 更新 WebView 拥有了该 Feature ,由于 Android 7.0 没有 WebView.startSafeBrowsing API ,我们也没办法使用该功能。
WebView 的实现基于 Chromium 开源项目,而 Android 则基于 AOSP 项目,这两个项目有着不同的发布周期,WebView 往往一个月就可以推出下一个版本,而 Android 则需要一年的时间,对于 WebView 新增的 Feature 我们最迟需要一年才能使用。
二.AndroidX Webkit 的出现
为了解决上面平台能力和 WebView 不匹配的问题,我们可以独立于平台之外定义一套 WebView API ,并让它随着 WebView 的 Feature 更新 API ,这样解决了现有的问题却导入了另一个问题——如何将新定义的 WebView API 和 WebView 进行衔接。
从应用开发的角度,系统 WebView 难以修改,自己编译定制一个 WebView 并随着 apk 提供是一个很好方案。这时候,我们可以轻松的解决衔接问题,并能够按照需求,任意增改 Feature 而不必等官方更新。同时解决了兼容问题和 WebView 内核碎片化的问题。腾讯 X5 ,UC U4 等都是这个方案。维护一份 WebView 并不是一件容易的事,需要投入更多的人力支持,因为将 WebView 打入包中,还伴随着包体积的急剧增加。
从 Android 官方的角度,可以推动 WebView 上游支持该 WebView API , 而这正是 AndroidX Webkit 的解决方案。Android 官方将定义的 WebView API 放置到 AndroidX Webkit 库,以支持频繁的更新,并在 WebView 上游增加“胶水层”与 AndroidX Webkit 进行衔接,这样在旧版的 Android 平台上,只要安装了拥有"胶水"层代码的 WebView ,也就拥有了新版平台的功能。
备注:
“胶水层” 是在某个版本之后才后才支持的,旧版本的 WebView 内核并不支持,这也是为什么在调用之前始终应该检查 isFeatureSupported 的原因。
三.AndroidX Webkit 的功能
初步了解了 AndroidX Webkit 的产生和实现原理,下面带领大家看一下它都提供了哪些新能力能够增强我们的 WebView 。
向下兼容
如上文分析,AndroidX Webkit 提供了向下的兼容,如下面代码所示,由 WebViewCompat 提供兼容的接口调用。
需要注意的是在调用之前对 WebViewFeature 的检查,对于每个 Feature ,AndroidX Webkit 会取平台和 WebView 所提供 Feature 的并集 ,在调用某个 API 之前必须进行检查,如果平台和 WebView 均不支持该 API 则将抛出 UnsupportedOperationException 异常。
// Old code:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O_MR1) {WebView.startSafeBrowsing(appContext, callback);
}// New code:
if (WebViewFeature.isFeatureSupported(WebViewFeature.START_SAFE_BROWSING)) {WebViewCompat.startSafeBrowsing(appContext, callback);
}如果我们扒开 WebViewCompat 的外衣查看他的源码(如下所示),会发现如果在当前版本 Platform API 提供了接口,就会直接调用 Platform API 的接口,而对于低版本,则由 AndroidX Webkit 和 WebView 的"通道"提供服务。
// WebViewCompat#startSafeBrowsing
public static void startSafeBrowsing(@NonNull Context context,@Nullable ValueCallback<Boolean> callback) {ApiFeature.O_MR1 feature = WebViewFeatureInternal.START_SAFE_BROWSING;if (feature.isSupportedByFramework()) {ApiHelperForOMR1.startSafeBrowsing(context, callback);} else if (feature.isSupportedByWebView()) {getFactory().getStatics().initSafeBrowsing(context, callback);} else {throw WebViewFeatureInternal.getUnsupportedOperationException();}
}对比上面的代码,使用平台 API(old code)时仅可以支持 90% 的用户,而使用 AndroidX Webkit(new code) 则可以覆盖大约 99% 的用户。

代理功能支持
一直以来 WebView 的代理设置异常繁琐,当遇到复杂的代理规则就无能为力了。在 AndroidX Webkit 中增加了 ProxyController API 用于为 WebView 设置代理。ProxyConfig.Builder 类提供了设置代理以及配置代理的绕过方式等方法,通过组合可以满足复杂的代理场景。
if (WebViewFeature.isFeatureSupported(WebViewFeature.PROXY_OVERRIDE)) {ProxyConfig proxyConfig = new ProxyConfig.Builder().addProxyRule("localhost:7890") //添加要用于所有 URL 的代理.addProxyRule("localhost:1080") //优先级低于第一个代理,仅在上一个失败时应用.addDirect() //当前面的代理失败时,不使用代理直连.addBypassRule("www.baidu.com") //该网址不使用代理,直连服务.addBypassRule("*.cn") //以.cn结尾的网址不使用代理.build();Executor executor = ...Runnable listener = ...ProxyController.getInstance().setProxyOverride(proxyConfig, executor, listener);
}
以上代码定义了一个复杂的代理场景,我们为 WebView 设置了两个代理服务器,localhost:1080 仅当 localhost:7890 失败的情况下启用,addDirect 声明了如果两个服务器都失败则直连服务器,addBypassRule 规定了 www.baidu.com 和以 .so 结尾的域名始终不应该使用代理。
白名单代理
如果仅有少量的 URL 需要配置代理,我们可以使用 setReverseBypassEnabled(true) 方法将addBypassRule 添加的 URL 转变为使用代理服务器,而其他的 URL 则直连服务。
安全的 WebView 和 Native 通信支持
建立 WebView 和 Native 的双向通信是使用 Hybrid 混合开发模式的基础,在之前 Android 已经提供了一些机制能够让完成基本的通信,但是已有的接口都存在一些安全和性能问题,在 AndroidX 中增加了一个功能强大的接口 addWebMessageListener 兼顾了安全和性能等问题。
代码示例中将 JavaSript 对象 replyObject 注入到匹配 allowedOriginRules的上下文中,这样只有在可信的网站中才能被使用此对象,也就防止了不明来源的网络攻击者对该对象的利用。
// App (in Java)
WebMessageListener myListener = new WebMessageListener() {@Overridepublic void onPostMessage(WebView view, WebMessageCompat message, Uri sourceOrigin,boolean isMainFrame, JavaScriptReplyProxy replyProxy) {// do something about view, message, sourceOrigin and isMainFrame.replyProxy.postMessage("Got it!");}
};HashSet<String> allowedOriginRules = new HashSet<>(Arrays.asList("[https://example.com](https://example.com/ "https://example.com")"));
// Add WebMessageListeners.WebViewCompat.addWebMessageListener(webView, "replyObject", allowedOriginRules,myListener);
调用上述方法之后,在 JavaScript 上下文中我们就可以访问 myObject ,调用 postMessage 就可以回调 Native 端的 onPostMessage 方法并自动切换到主线程执行,当 Native 端需要发送消息给 WebView 时,可以通过 JavaScriptReplyProxy.postMessage 发送到 WebView ,并将消息传递给 onmessage 闭包。
// Web page (in JavaScript)
myObject.onmessage = function(event) {// prints "Got it!" when we receive the app's response.console.log(event.data);
}
myObject.postMessage("I'm ready!");
文件传递
在以往的通讯机制中,如果我们想传递一个图片只能将其转换为 base64 等进行传输,如果曾经使用过 shouldOverrideUrlLoading 拦截 url 大概率会遇见传输瓶颈,AndroidX Webkit 中很贴心的提供了字节流传递机制。
Native 传递文件给 WebView
// App (in Java)
WebMessageListener myListener = new WebMessageListener() {@Overridepublic void onPostMessage(WebView view, WebMessageCompat message, Uri sourceOrigin,boolean isMainFrame, JavaScriptReplyProxy replyProxy) {// Communication is setup, send file data to web.if (WebViewFeature.isFeatureSupported(WebViewFeature.WEB_MESSAGE_ARRAY_BUFFER)) {// Suppose readFileData method is to read content from file.byte[] fileData = readFileData("myFile.dat");replyProxy.postMessage(fileData);}}
}// Web page (in JavaScript)
myObject.onmessage = function(event) {if (event.data instanceof ArrayBuffer) {const data = event.data; // Received file content from app.const dataView = new DataView(data);// Consume file content by using JavaScript DataView to access ArrayBuffer.}
}
myObject.postMessage("Setup!");
WebView 传递文件给 Native
// Web page (in JavaScript)
const response = await fetch('example.jpg');
if (response.ok) {const imageData = await response.arrayBuffer();myObject.postMessage(imageData);
}// App (in Java)
WebMessageListener myListener = new WebMessageListener() {@Overridepublic void onPostMessage(WebView view, WebMessageCompat message, Uri sourceOrigin,boolean isMainFrame, JavaScriptReplyProxy replyProxy) {if (message.getType() == WebMessageCompat.TYPE_ARRAY_BUFFER) {byte[] imageData = message.getArrayBuffer();// do something like draw image on ImageView.}}
};
深色主题的支持
Android 10 提供了深色主题的支持,但是在 WebView 中显示的网页却不会自动显示深色主题, 这就表现出严重的割裂感,开发者只能通过修改 css 来达到目的,但这往往费时费力还存在兼容性问题,Android 官方为了改善这一用户体验,为 WebView 提供了深色主题的适配。
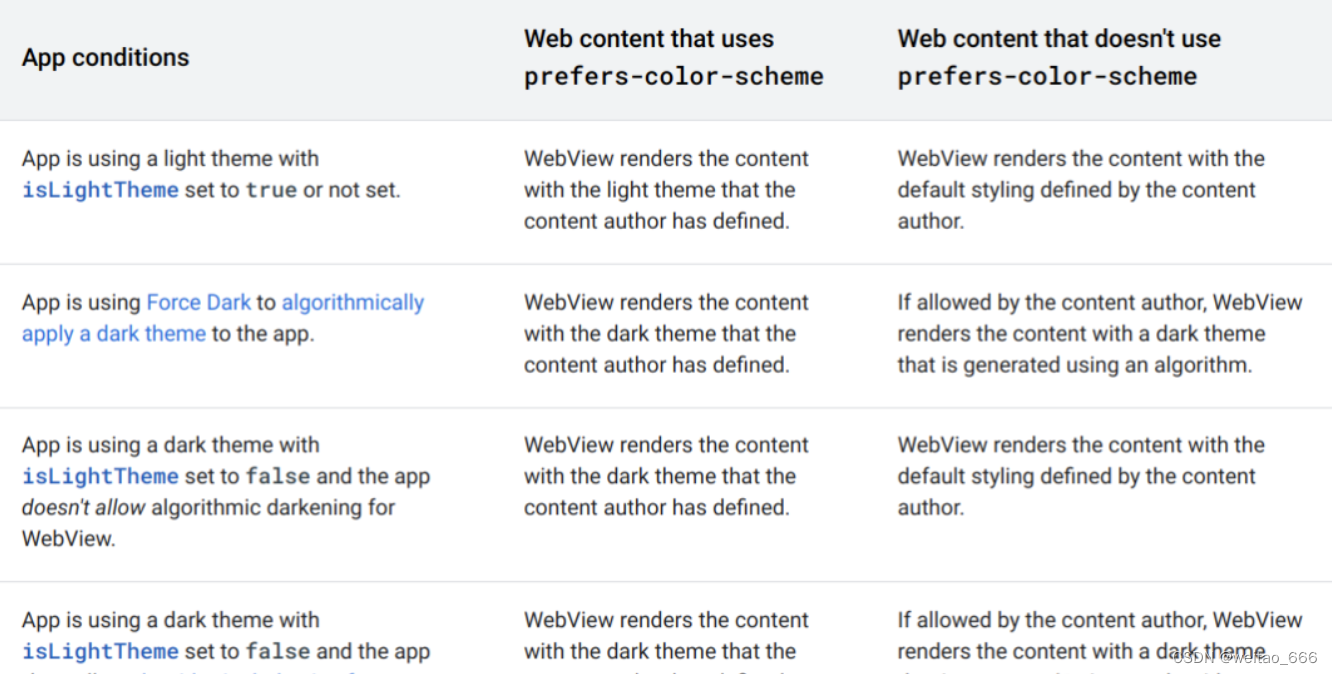
一个网页如何表现是和`prefers-color-scheme`[1] and `color-scheme`[2] 这两个 Web 标准互操作的。Android 官方提供了一张表阐述了他们之间的关系。

上面这张图比较复杂,简单来说如果你想让 WebView 的内容和应用的主题相匹配,你应该始终定义深色主题并实现 prefers-color-scheme ,而对于未定义 prefers-color-scheme 的页面,系统按照不同的策略选择算法生成或者显示默认页面。
以 Android 12 或更低版本为目标平台的应用 API 设计过于复杂,以 Android 13 或更高版本为目标平台的应用精简了 API ,具体变更请参考官方文档[3]
JavaScript and WebAssembly 执行引擎支持
我们有时候我们会在程序中运行 JavaScript 而不显示任何 Web 内容,比如小程序的逻辑层,使用 WebView 本能够满足我们的要求但是浪费了过多的资源,我们都知道在 WebView 中真正负责执行 JavaScript 的引擎是 V8,但是我们又无法直接使用,所以我们的安装包中出现了各种各样的引擎:Hermes、JSC 、V8等。
Android 发现了这”群雄割据“的局面,推出了AndroidX JavascriptEngine[4],JavascriptEngine 直接使用了 WebView 的 V8 实现,由于不用分配其他 WebView 资源所以资源消耗更低,并可以开启多个独立运行的沙箱环境,还针对传递大量数据做了优化。
代码展示了执行 JavaScript 和 WebAssembly 代码的使用:
if(!JavaScriptSandbox.isSupported()){
return;
}
//连接到引擎
ListenableFuture<JavaScriptSandbox> jsSandboxFuture =JavaScriptSandbox.createConnectedInstanceAsync(context);
//创建上下文 上下文间有简单的数据隔离
JavaScriptIsolate jsIsolate = jsSandbox.createIsolate();
//执行函数 && 获取结果
final String code = "function sum(a, b) { let r = a + b; return r.toString(); }; sum(3, 4)";
ListenableFuture<String> resultFuture = jsIsolate.evaluateJavaScriptAsync(code);
String result = resultFuture.get(5, TimeUnit.SECONDS);
Futures.addCallback(resultFuture,new FutureCallback<String>() {@Overridepublic void onSuccess(String result) {text.append(result);}@Overridepublic void onFailure(Throwable t) {text.append(t.getMessage());}},mainThreadExecutor); //Wasm运行
final byte[] hello_world_wasm = {0x00 ,0x61 ,0x73 ,0x6d ,0x01 ,0x00 ,0x00 ,0x00 ,0x01 ,0x0a ,0x02 ,0x60 ,0x02 ,0x7f ,0x7f ,0x01,0x7f ,0x60 ,0x00 ,0x00 ,0x03 ,0x03 ,0x02 ,0x00 ,0x01 ,0x04 ,0x04 ,0x01 ,0x70 ,0x00 ,0x01 ,0x05,0x03 ,0x01 ,0x00 ,0x00 ,0x06 ,0x06 ,0x01 ,0x7f ,0x00 ,0x41 ,0x08 ,0x0b ,0x07 ,0x18 ,0x03 ,0x06,0x6d ,0x65 ,0x6d ,0x6f ,0x72 ,0x79 ,0x02 ,0x00 ,0x05 ,0x74 ,0x61 ,0x62 ,0x6c ,0x65 ,0x01 ,0x00,0x03 ,0x61 ,0x64 ,0x64 ,0x00 ,0x00 ,0x09 ,0x07 ,0x01 ,0x00 ,0x41 ,0x00 ,0x0b ,0x01 ,0x01 ,0x0a,0x0c ,0x02 ,0x07 ,0x00 ,0x20 ,0x00 ,0x20 ,0x01 ,0x6a ,0x0b ,0x02 ,0x00 ,0x0b,
};
final String jsCode = "android.consumeNamedDataAsArrayBuffer('wasm-1').then(" +"(value) => { return WebAssembly.compile(value).then(" +"(module) => { return new WebAssembly.Instance(module).exports.add(20, 22).toString(); }" +")})";
boolean success = js.provideNamedData("wasm-1", hello_world_wasm);
if (success) {FluentFuture.from(js.evaluateJavaScriptAsync(jsCode)).transform(this::println, mainThreadExecutor).catching(Throwable.class, e -> println(e.getMessage()), mainThreadExecutor);
} else {// the data chunk name has been used before, use a different name
}更多支持
AndroidX Webkit 是一个功能强大的库,由于篇幅原因上文将开发者比较常用的功能进行了列举,AndroidX 还提供对 WebView 更精细化的控制,对 Cookie 的便捷访问、对 Web 资源的便捷访问,对 WebView 性能的收集,还有对大屏幕的支持等等强大的 API,大家可以查看最新的功能。
参考:
1.color-scheme:
https://www.w3.org/TR/css-color-adjust-1/#propdef-color-scheme
2.官方文档:
https://developer.android.com/develop/ui/views/layout/webapps/dark-theme#12
3.AndroidX JavascriptEngine:
https://developer.android.com/jetpack/androidx/releases/javascriptengine?hl=zh-cn
4.发布页面:
https://developer.android.com/jetpack/androidx/releases/webkit?hl=zh-cn#declaring_dependencies