提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、什么是 DNS 欺骗?
- 二、开始
- 1.配置
- 2.Ettercap启动
- 3.操作
- 总结
前言
我已经离开了一段时间,我现在回来了,我终于在做一个教程了。
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是 DNS 欺骗?
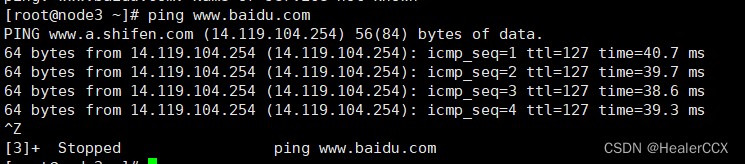
DNS 欺骗(有时称为 DNS 缓存中毒)是一种攻击,没有权限的主机通过这种攻击来指导域名服务器 (DNS) 及其所有请求。这基本上意味着攻击者可以将所有DNS请求以及所有流量重定向到他的机器,以恶意方式操纵它并可能窃取传递的数据。这是更危险的攻击之一,因为它很难检测到,但今天我将向您展示如何执行以及如何检测它是否由您网络上的其他人执行。
二、开始
1.配置
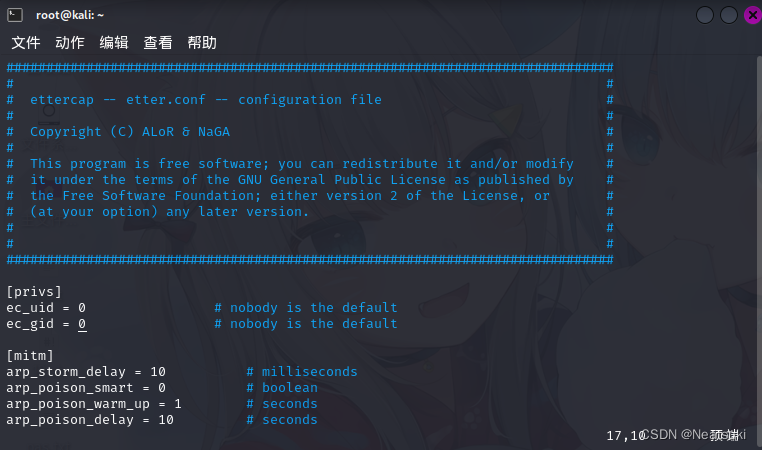
我们现在需要编辑 Ettercap 配置文件,因为它是我们今天选择的应用程序。让我们导航到 /etc/ettercap/etter.conf 并使用像 vim这样的文本编辑器打开文件并编辑文件。我们可以为此使用终端。
vim /etc/ettercap/etter.conf
所以现在我们要编辑顶部的 uid 和 gid 值,把它们改成0。

2.Ettercap启动
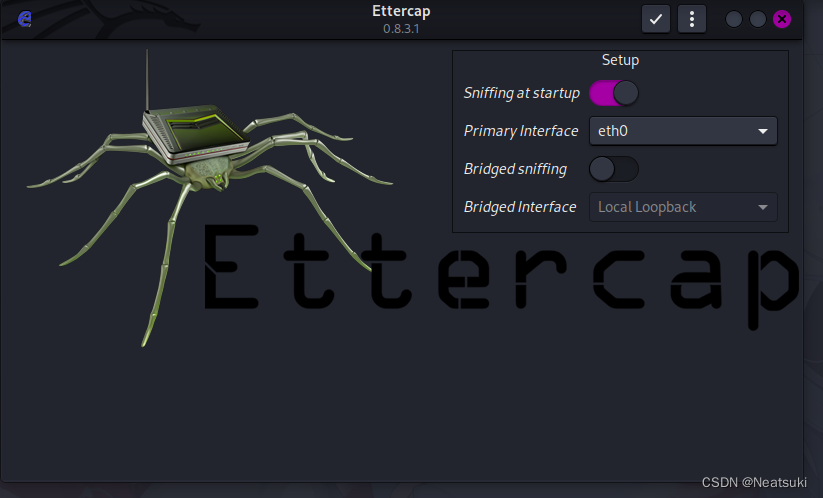
ettercap -G

我们接下来要做的是选择我们的嗅探接口。

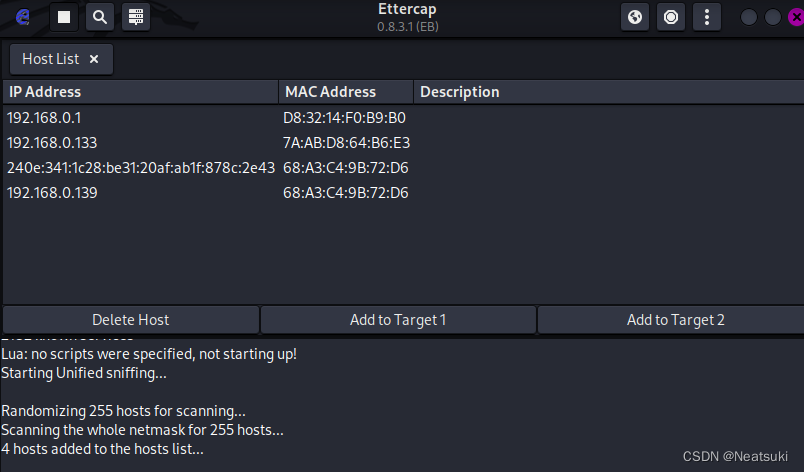
现在我们要做的是将受害者计算机添加到目标 1,将网络网关添加到目标 2,但首先我们需要知道它们的两个 IP 地址。要找出受害者的IP地址,我们首先需要知道我们在攻击谁,我们可以使用nmap在目标机器上找到我们需要的信息。确定受害者是谁后,从 Ettercap 的主机列表中选择他们的 IP 地址,然后选择添加到目标 1。现在,您需要找到网关IP地址(路由器)。为此,请打开终端并键入ifconfig并查看显示Bcast:的位置,这将告诉您网关的IP地址。或者,您也可以使用 route -n 命令。现在,从主机列表中选择网关 IP,然后选择添加到目标 2。
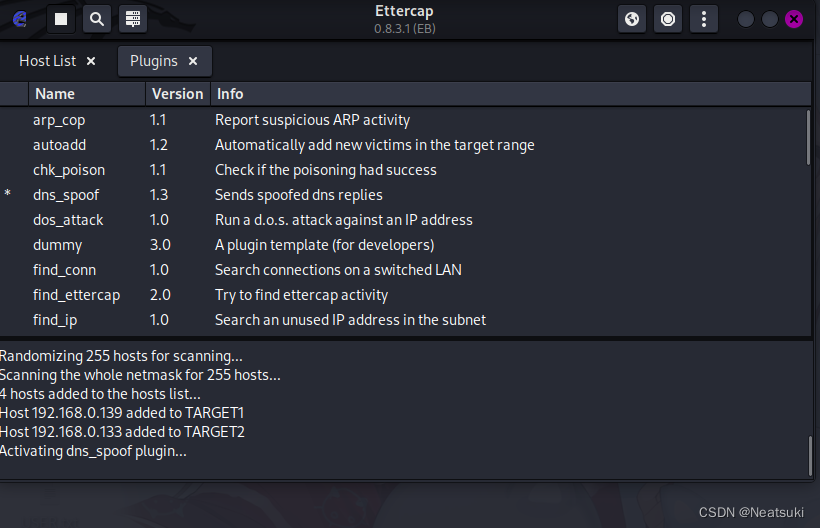
3.操作
现在我们已经将目标都设置为受害者和网关,我们可以继续攻击。
转到 MITM 选项卡并选择 ARP 中毒,选择嗅探远程连接,然后按确定。现在转到Ettercap menu,然后点击plugins然后点击mangage plugins双击dns_spoof激活该插件。

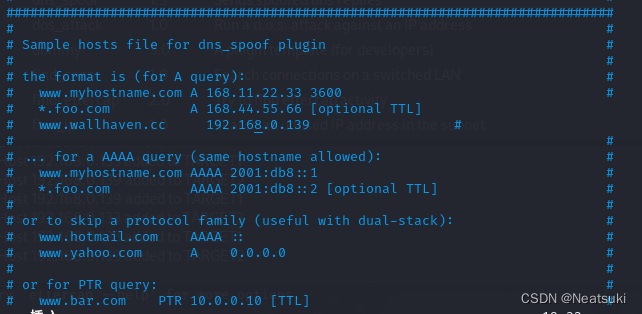
vim /etc/ettercap/etter.dns
我们现在需要编辑 Ettercap 文件夹中的另一个文件。
此 etter.dns 文件是主机文件,负责重定向特定的 DNS 请求。基本上,如果目标输入 bing.com 他们将被重定向到bing的网站,但这个文件可以改变所有这些。这就是魔术发生的地方,所以让我们编辑它。
但是,首先,让我解释一下可以和应该对主机文件做什么。因此,在现实生活中,攻击者会利用这个机会将流量重定向到他们自己的机器进行数据嗅探。这是通过在 Kali 机器上启动 Apache 服务器并将默认主页更改为克隆(例如 bing.com )来完成的,以便当受害者访问这些网站时,在被重定向到攻击者机器后,他们将看到上述站点的克隆。这可能会欺骗毫无戒心的用户在他们真正不应该的地方输入他们的凭据。说够了,我们来执行吧。
首先,将流量从您想要的任何网站重定向到您的 Kali 机器。为此,请转到sample hosts file for dns_spoof_plugin的地方并在下面添加另一行,但现在使用您想要的任何网站。另外,不要忘记将 IP 地址更改为您的 IP 地址。

让我们转到默认的 html 页面文件夹。这就是我们可以控制受害者被重定向时看到的内容的地方。位置是 /var/www/html,您可以在其中找到 index.html 页面。您可以根据需要更改文档,一旦您认为您已经对受害者进行了足够的欺骗,您就可以保存页面,更改将立即生效。
这里要做的最后一件事就是开始攻击。返回 Ettercap 并选择开始>开始嗅探,这应该可以做到。
现在,每次受害者访问您在etter.dns文件中指示的网页时(在我的情况下是 wallhaven.com),他们都会被重定向到上面花哨且不显眼的页面。您可以看到这是非常恶意的,因为攻击者可以编写一个脚本,该脚本立即获取请求的页面并设置 etter.dns 文件并监听登录,所有这些都是自动的。这应该真正提醒您,用很少的资源执行DNS欺骗攻击真的那么简单。
总结
现在您知道了 DNS 欺骗的工作原理
![[vscode]vscode运行cmake时候exe不执行而且前面多一些字符](https://img-blog.csdnimg.cn/img_convert/88f4d7ac42ebb154c1698e9de4e76106.png)