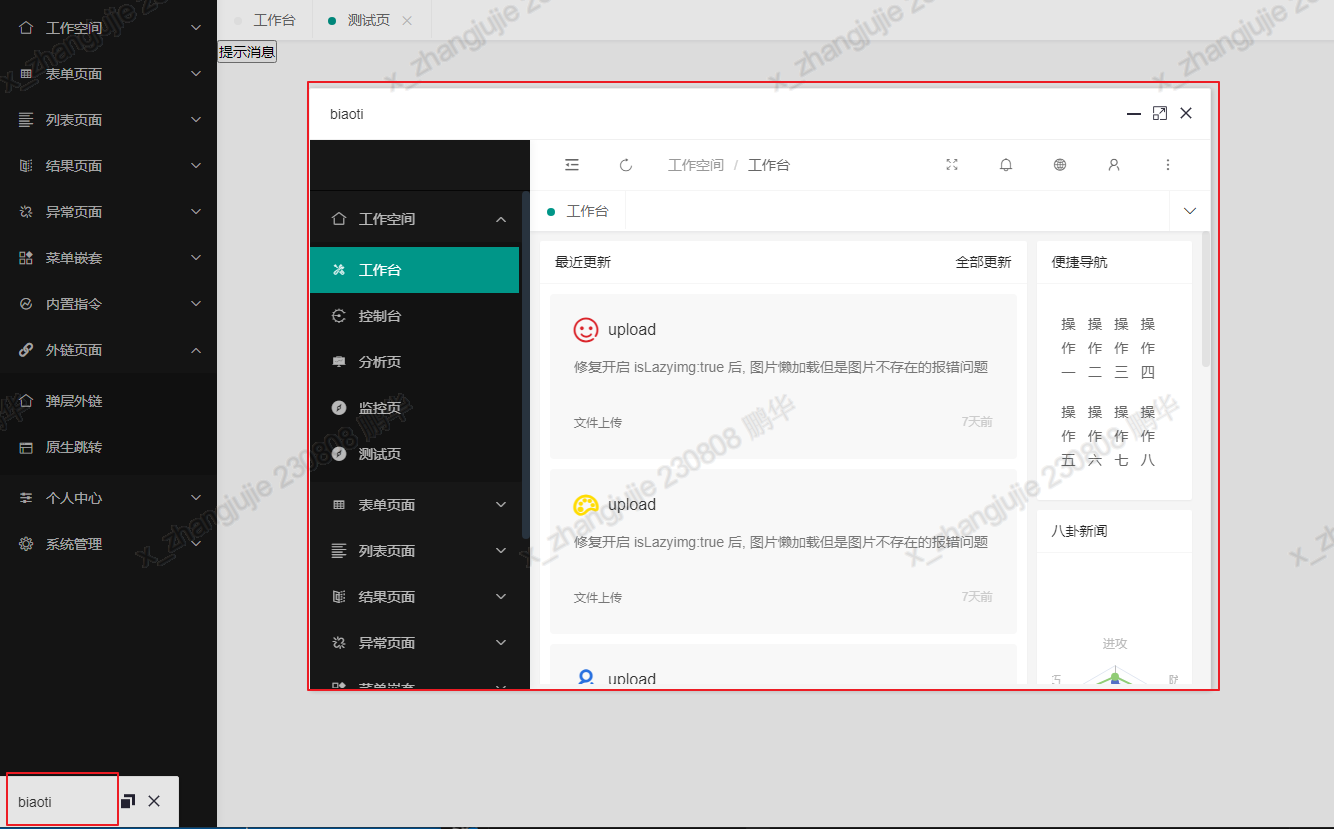
效果图:
上图是layui-vue组件库中的layer插件,我的项目使用的是element-plus组件库,在用不上layui组件库的情况下,就单独引入@layui/layer-vue这个弹层插件就可以了
npm地址:@layui/layer-vue - npm
layui-vue组件库地址:Layui - Vue 前端 UI 框架
使用方式:
1.按照npm地址的Readme操作,在mainjs中引入插件并全局注册
import layer from '@layui/layer-vue';
import '@layui/layer-vue/lib/index.css'
app.use(layer)2.在需要展示弹层的位置引入弹层组件或函数(layer弹层支持以函数/标签的形式使用)
具体的API见上方layui-vue组件库地址
<template><el-button @click="openSuccess">提示消息</el-button>
</template><script setup>
import { layer, LayLayer } from "@layui/layer-vue";
const openSuccess = function () {layer.open({title: "biaoti",icon: 1,shadeClose: false,maxmin: true,area: ['900px', '600px'], // 这里可以是百分比type: 2, // 0: dialog 1: page 2: iframe 3: loading 4: drawer content:'/index' // type为iframe时,代表路径});
};
</script>