fiddler模拟伪造请求
方法一:打断点模拟HTTP请求
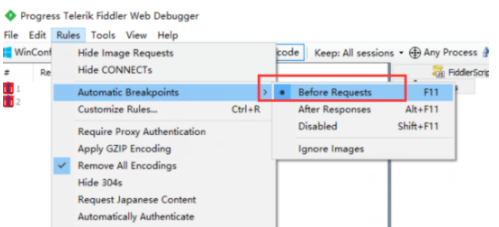
1、浏览器页面填好内容后(不要操作提交),打开fiddler,设置请求前断点,点击菜单fiddler,”Rules”\”Automatic Breakpoints”\”Before Requests”

2、在页面上点击“提交”,提交数据;
此时首先做的是一跳转;
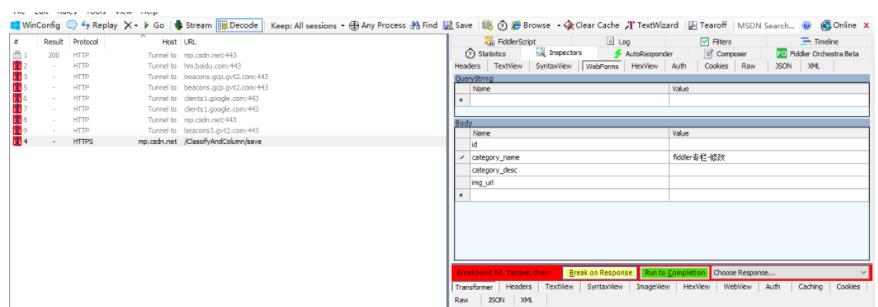
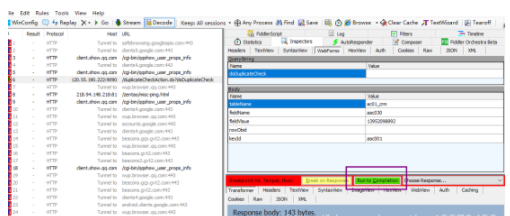
返回fiddler,点击”Break on Response”和”Run to Completion”,
3、在“fiddler”,修改数据,点击”Break on Response”,将请求提交至服务器;

4,点击”Run to Completion”,完成请求,将响应数据返回给浏览器


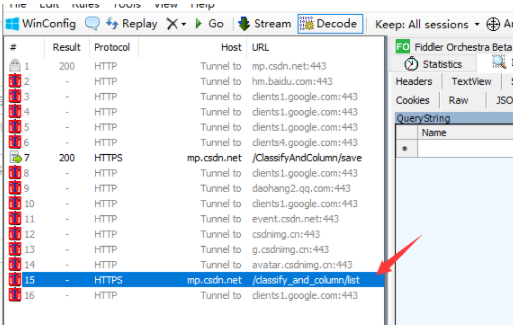
重复以上操作执行list请求,返回到列表页。

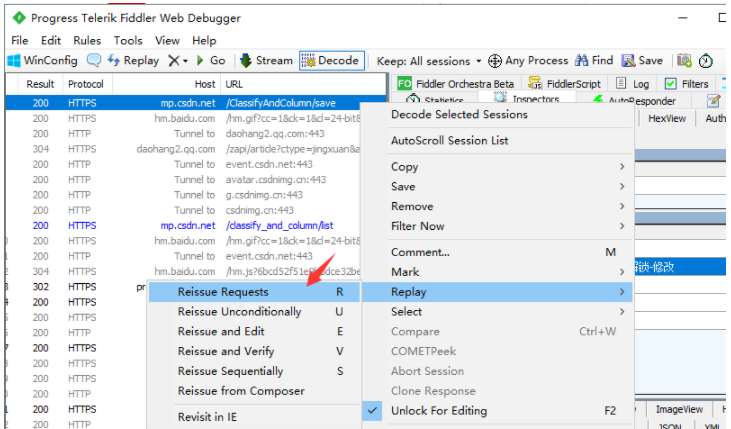
方法二:解锁,重新提交请求
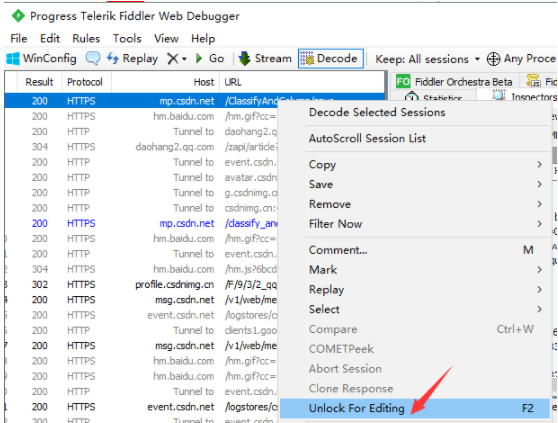
1,设置该请为”Unlock For Editing”,修改参数内容;


2,在请求上点击”Replay”\Reissue Requests”

返回系统检查数据已经成功再次提交一条;这种方法与打断点的区别在于,他是重新提交一条请求,而打断点是在原请求上执行。
修改响应数据
响应图片替换
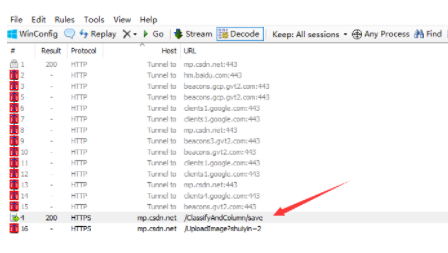
1、找到图片请求,复制请求URL,
2、点击”AutoResponder”,点击”Add Rule”
3、点下拉,选择”Find a File...”,选择本地图片,点击”Save”;
4、刷新浏览器,见证奇迹的时刻到了。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:【文末领取】
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图+全套资料】
一、Python编程入门到精通
 二、接口自动化项目实战
二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具
 八、JMeter性能测试
八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!