文章目录
- 一 基础柱状图
- 1.1 创建简单柱状图
- 1.2 反转x和y轴
- 1.3 数值标签在右侧
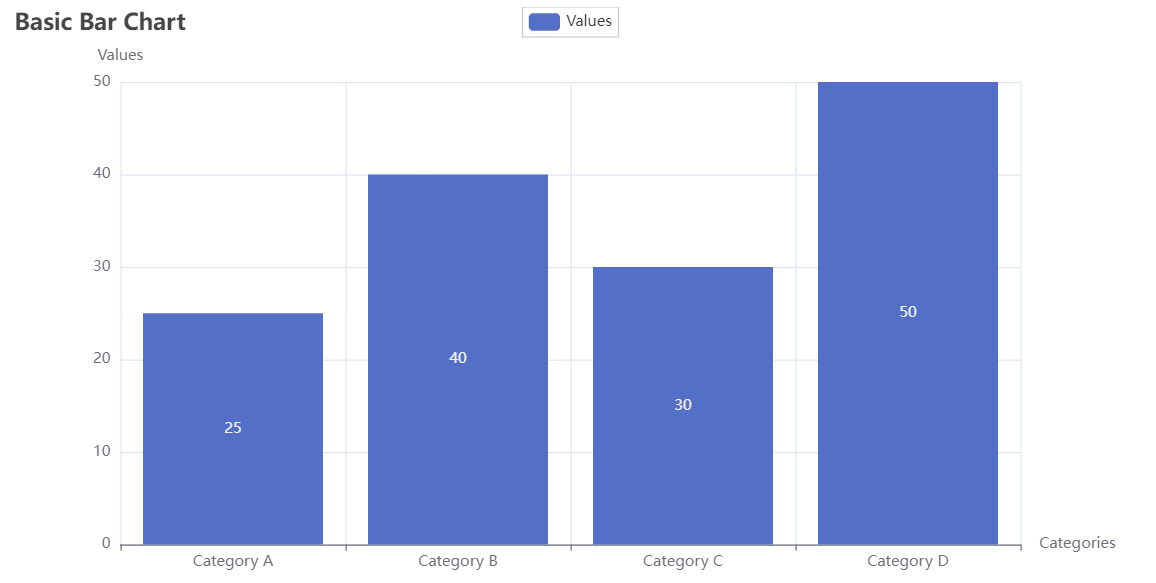
- 1.4 演示结果
- 二 基础时间线柱状图
- 2.1 创建时间线
- 2.2 时间线主题设置取值表
- 2.3 演示结果
- 三 GDP动态柱状图绘制
- 3.1 需求分析
- 3.2 数据文件内容
- 3.3 列表排序方法
- 3.4 参考代码
- 3.5 运行结果
一 基础柱状图
1.1 创建简单柱状图
pyecharts是一个基于 Echarts 的 Python 图表库,它提供了丰富的图表类型和交互功能。可以使用使用pyecharts创建柱状图
首先,安装 pyecharts 库。如果没有安装,可以使用以下命令安装:
pip install pyecharts
然后,创建一个简单的柱状图:
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values)# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))# 渲染图表
bar_chart.render("basic_bar_chart.html")
- 在这个示例中,首先导入
pyecharts的必要模块。然后,创建一个Bar实例,代表柱状图。接着,使用add_xaxis和add_yaxis方法分别添加 x 轴和 y 轴的数据。还使用set_global_opts方法设置了标题和轴标签的选项。最后,使用render方法将图表渲染为 HTML 文件。

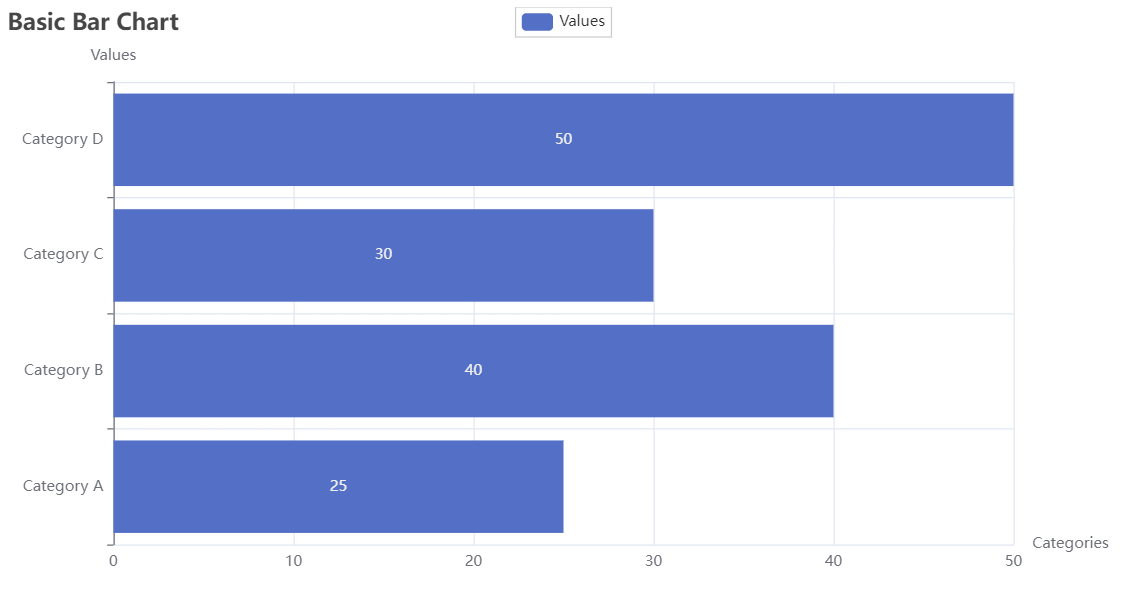
1.2 反转x和y轴
- 可以使用
pyecharts的 Bar 类中的reversal_axis()方法翻转 x 轴和 y 轴
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values)# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))
# 反转x和y轴
bar_chart.reversal_axis()# 渲染图表
bar_chart.render("basic_bar_chart.html")
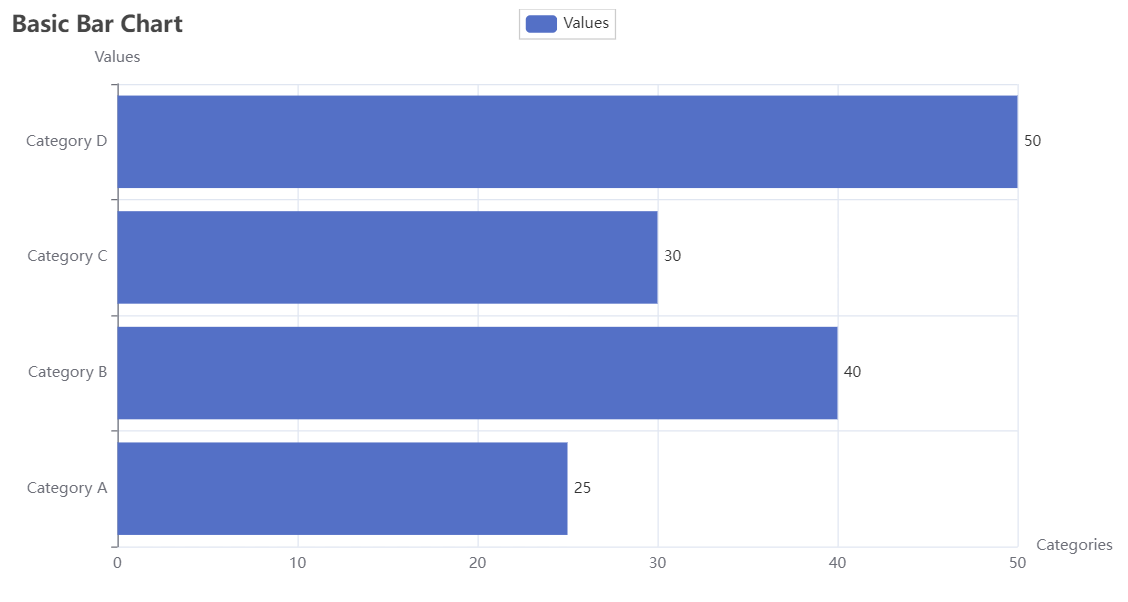
1.3 数值标签在右侧
- 通过label_opts=LabelOpts(position=“right”)设置数值标签在右侧显示
from pyecharts import options as opts
from pyecharts.charts import Bar# 示例数据
categories = ['Category A', 'Category B', 'Category C', 'Category D']
values = [25, 40, 30, 50]# 创建柱状图实例
bar_chart = Bar()# 添加数据
bar_chart.add_xaxis(categories)
bar_chart.add_yaxis("Values", values, label_opts=opts.LabelOpts(position="right"))# 设置标题和标签
bar_chart.set_global_opts(title_opts=opts.TitleOpts(title="Basic Bar Chart"),xaxis_opts=opts.AxisOpts(name="Categories"),yaxis_opts=opts.AxisOpts(name="Values"))
# 反转x和y轴
bar_chart.reversal_axis()# 渲染图表
bar_chart.render("basic_bar_chart.html")1.4 演示结果

二 基础时间线柱状图
2.1 创建时间线
- Timeline()-时间线
- 柱状图的主要特点,:状图描述的是分类数据,回答的是每一个分类中有多少的问题。同时柱状图很难动态的描述一个趋势性的数据. 这里pyecharts为我们提供了一种解决方案-时间线
- 如果说一个Bar、Line对象是一张图表的话,时间线就是创建一个一维的x轴,轴上每一个点就是一个图表对象
from pyecharts.charts import Bar, Timeline
from pyecharts.options import LabelOpts
from pyecharts.globals import ThemeTypebar1 = Bar()
bar1.add_xaxis(["中国", "美国", "英国"])
bar1.add_yaxis("GDP", [30, 30, 20], label_opts=LabelOpts(position="right"))
bar1.reversal_axis()bar2 = Bar()
bar2.add_xaxis(["中国", "美国", "英国"])
bar2.add_yaxis("GDP", [50, 50, 50], label_opts=LabelOpts(position="right"))
bar2.reversal_axis()bar3 = Bar()
bar3.add_xaxis(["中国", "美国", "英国"])
bar3.add_yaxis("GDP", [70, 60, 60], label_opts=LabelOpts(position="right"))
bar3.reversal_axis()# 构建时间线对象
# timeline = Timeline()
timeline = Timeline({"theme": ThemeType.LIGHT}) #设置时间线对象# 在时间线内添加柱状图对象
timeline.add(bar1, "点1")
timeline.add(bar2, "点2")
timeline.add(bar3, "点3")# 自动播放设置
timeline.add_schema(play_interval=1000, # 自动播放的时间间隔,单位毫秒is_timeline_show=True, # 是否在自动播放的时候,显示时间线is_auto_play=True, # 是否自动播放is_loop_play=True # 是否循环播放
)# 绘图是用时间线对象绘图,而不是bar对象了
timeline.render("基础时间线柱状图.html")
2.2 时间线主题设置取值表

2.3 演示结果

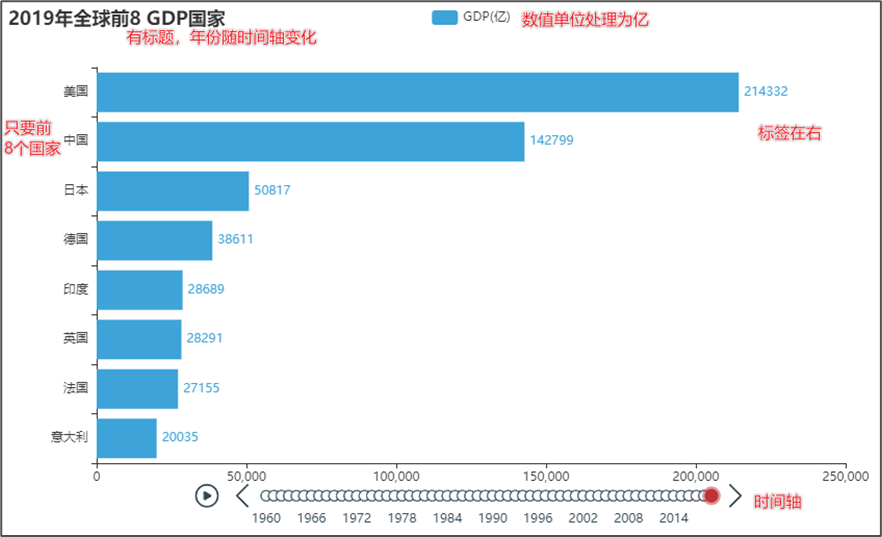
三 GDP动态柱状图绘制
3.1 需求分析

简单分析后,发现最终效果图中需要:
- GDP数据处理为亿级
- 有时间轴,按照年份为时间轴的点
- x轴和y轴反转,同时每一年的数据只要前8名国家
- 有标题,标题的年份会动态更改
- 设置了主题为LIGHT
3.2 数据文件内容
year,GDP,rate
1960,美国,5.433E+11
1960,英国,73233967692
1960,法国,62225478000
1960,中国,59716467625
1960,日本,44307342950
1960,加拿大,40461721692
3.3 列表排序方法
列表.sort(key=选择排序依据的函数, reverse=True|False)
- 参数key,是要求传入一个函数,表示将列表的每一个元素都传入函数中,返回排序的依据
- 参数reverse,是否反转排序结果,True表示降序,False表示升序
my_list = [["a", 33], ["b", 55], ["c", 11]]# 排序,基于带名函数
# def choose_sort_key(element):
# return element[1]
#
# my_list.sort(key=choose_sort_key, reverse=False)# 使用 sort() 方法,按子列表中的第二个元素排序
my_list.sort(key=lambda x: x[1])print("升序排序:", my_list)
# 升序排序: [['c', 11], ['a', 33], ['b', 55]]my_list.sort(key=lambda x: x[1], reverse=True)print("降序排序:", my_list)
# 降序排序: [['b', 55], ['a', 33], ['c', 11]]key=lambda x: x[1]Lambda 表达式是一个用于比较排序的函数,它告诉 sort() 方法按照子列表中的第二个元素进行排序
3.4 参考代码
from pyecharts.charts import Bar, Timeline
from pyecharts.options import *
from pyecharts.globals import ThemeType# 读取数据
f = open("c:/1960-2019全球GDP数据.csv", "r", encoding="GB2312")
data_lines = f.readlines()
# 关闭文件
f.close()# 删除第一条数据
data_lines.pop(0) # year,GDP,rate# 将数据转换为字典存储,格式为:
# { 年份: [ [国家, gdp], [国家,gdp], ...... ], 年份: [ [国家, gdp], [国家,gdp], ...... ], ...... }
# { 1960: [ [美国, 123], [中国,321], ...... ], 1961: [ [美国, 123], [中国,321], ...... ], ...... }
# 先定义一个字典对象
data_dict = {}
for line in data_lines:year = int(line.split(",")[0]) # 年份country = line.split(",")[1] # 国家gdp = float(line.split(",")[2]) # gdp数据# 判断字典里面有没有指定的keytry:data_dict[year].append([country, gdp])except KeyError:data_dict[year] = []data_dict[year].append([country, gdp])# 创建时间线对象
timeline = Timeline({"theme": ThemeType.LIGHT})# 排序年份
sorted_year_list = sorted(data_dict.keys())
for year in sorted_year_list:data_dict[year].sort(key=lambda element: element[1], reverse=True)# 取出本年份前8名的国家year_data = data_dict[year][0:8]x_data = [] #countrysy_data = [] #gdps for country_gdp in year_data:x_data.append(country_gdp[0]) # x轴添加国家y_data.append(country_gdp[1] / 100000000) # y轴添加gdp数据# 构建柱状图bar = Bar() # 创建柱状图x_data.reverse() # 反转国家,使GDP最高的排在最上面y_data.reverse() # 同步反转GDP数据bar.add_xaxis(x_data)bar.add_yaxis("GDP(亿)", y_data, label_opts=LabelOpts(position="right"))# 反转x轴和y轴bar.reversal_axis()# 设置每一年的图表的标题bar.set_global_opts(title_opts=TitleOpts(title=f"{year}年全球前8GDP数据"))timeline.add(bar, str(year)) #时间线添加一个点,和对应的bar图# for循环每一年的数据,基于每一年的数据,创建每一年的bar对象
# 在for中,将每一年的bar对象添加到时间线中# 设置自动播放
timeline.add_schema(play_interval=1000,is_timeline_show=True,is_auto_play=True,is_loop_play=False
)# 绘图
timeline.render("1960-2019全球GDP前8国家.html")
3.5 运行结果