微信小程序data-item设置获取不到数据的问题
简单说明:
在微信小程序中,通过列表渲染使用wx:for根据数组中的每一项重复渲染组件。同时使用bindtap给每一项绑定点击事件clickItem,再通过data-item绑定数据。
**问题:**通过data-item绑定的数据,在点击事件中获取不到。
问题示例:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" bindtap="clickItem" data-item="{{ itemName}}">{{idx}}: {{itemName.message}}
</view>
在js文件中,通过clickItem函数的event对象获取不到绑定的itemName数据
clickItem: function (e) {console.log(e.currentTarget.dataset.itemName)
}
可能原因:
wx:for-item设置当前元素变量名不要使用驼峰命名,用全小写,不然渲染正常,但是data-item设置会获取不到。因为它找不到,所以到函数event对象里面就没有itemName。
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemname" bindtap="clickItem" data-item="{{ itemname}}">{{idx}}: {{itemname.message}}
</view>clickItem: function (e) {console.log(e.currentTarget.dataset.itemname)
}
原因:
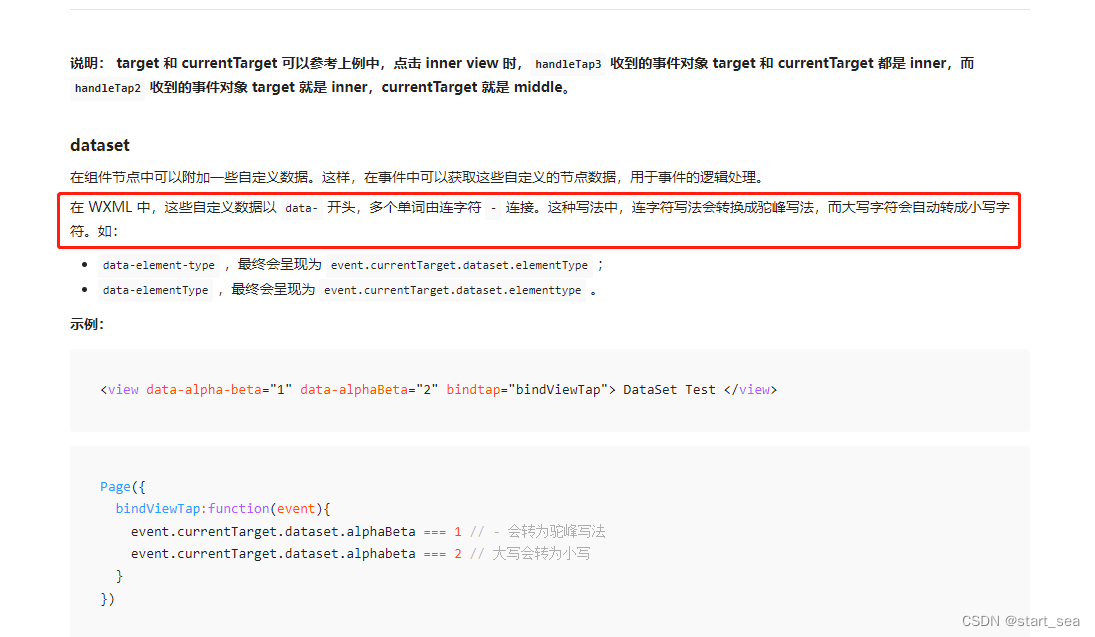
wx:for-item设置当前元素变量名时,允许驼峰命名且不会自动将大写字母转为小写字母。而以data-开头自定义组件数据时,命名会将连字符转换成驼峰,大写字母转成小写字母。
意思就是,wx:for-item中命名的itemName在data-item中会被自动转换成itemname,就变成两个东西,所以是获取不到的,因此最好统一用小写,或者在data-item中使用“item-name”
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#%E4%BA%8B%E4%BB%B6%E7%9A%84%E4%BD%BF%E7%94%A8%E6%96%B9%E5%BC%8F
在dataset说明部分有命名的相关说明。

**
补充介绍:
**
wx-for的注意事项:
当 wx:for 的值为字符串时,会将字符串解析成字符串数组:
<view wx:for="array">{{item}}
</view>
等同于
<view wx:for="{{['a','r','r','a','y']}}">{{item}}
</view>
注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} ">{{item}}
</view>
等同于
<view wx:for="{{[1,2,3] + ' '}}" >{{item}}
</view>
另外:花括号内,花括号与变量之间允许存在空格
官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
end
如果对你有帮助,记得点赞噢(~~)