目录
一、HTTP和HTTPS区别🌻
二、有了https还有使用http场景吗🍊
三、https协议的工作原理💥
四、https协议的优点和缺点🍞
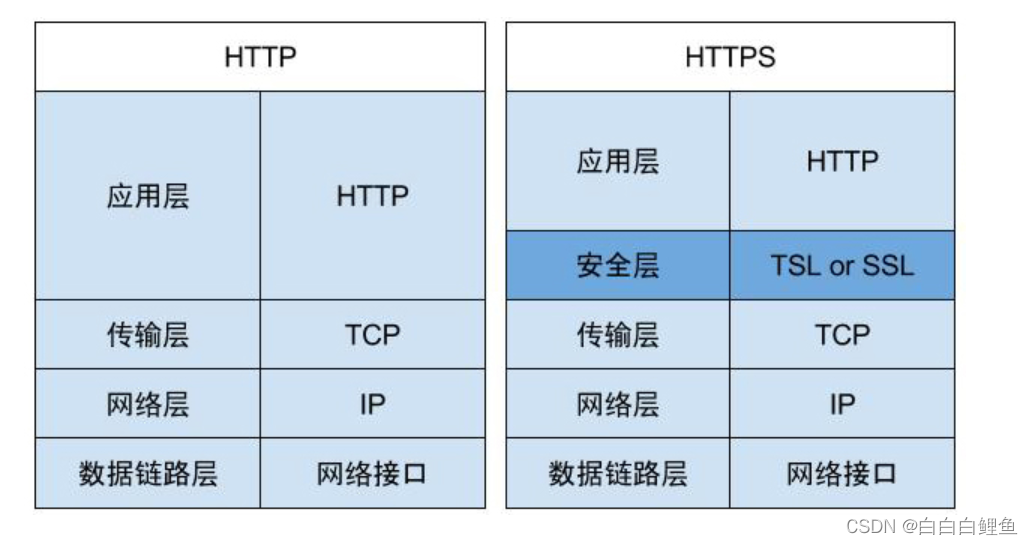
一、HTTP和HTTPS区别🌻
HTTP(Hypertext Transfer Protocol)和HTTPS(Hypertext Transfer Protocol Secure)是用于在 Web 浏览器和服务器之间传输数据的协议。它们之间的主要区别如下:
-
安全性:HTTPS 是由 SSL(Secure Sockets Layer)或 TLS(Transport Layer Security)协议加密的 HTTP。这意味着通过 HTTPS 传输的数据在传输过程中是加密的,是在传输层实现的,因此更安全。而 HTTP 不加密数据,传输的数据都是未加密的,也就是明文的信息在传输过程中容易被窃听、篡改和伪造。
-
端口号:HTTP 默认使用端口号80进行通信,而 HTTPS 默认使用端口号443。这意味着在浏览器地址栏不指定端口号的情况下,访问网站时,如果使用 HTTP,则会默认使用端口号80,如果使用 HTTPS,则会默认使用端口号443。
-
证书:HTTPS 需要使用 SSL/TLS 证书来进行身份验证,确保与服务器建立的连接是可信的。这样用户可以验证服务器的身份,并确保其与目标网站进行加密通信。而 HTTP 不需要证书,通信过程没有对服务器进行身份验证的机制。
总的来说,HTTPS 比 HTTP 更加安全,适用于需要保护敏感信息(如个人资料、信用卡信息等)的网站。因此,许多网站选择使用 HTTPS 来确保数据的保密性和完整性。
二、有了https还有使用http场景吗🍊
虽然 HTTPS 提供了更高的安全性和数据保护,但仍然存在一些使用 HTTP 的场景。以下是一些可能继续使用 HTTP 的情况:
-
非敏感数据传输:对于不涉及敏感信息或用户隐私的简单信息传输场景,如新闻网站、博客等,使用 HTTP 可以提供更快的访问速度和较低的消耗。
-
非公开页面或内部网络:在某些情况下,内部网络或非公开页面可能不需要进行加密传输,因为传输内容已经受到其他安全措施的保护。
-
资源链接:当网页上存在指向非加密资源(如图片、CSS 文件、JavaScript 文件等)的链接时,这些资源可能仍然使用 HTTP。这是因为浏览器会阻止通过 HTTPS 网页加载非加密资源,称为 "混合内容",因为这可能会降低 HTTPS 的安全性。
尽管如此,随着互联网安全意识的提高,越来越多的网站正在转向使用 HTTPS 来保护用户隐私和确保数据的机密性。大多数网站都会选择全面采用 HTTPS,以提供更安全的用户体验。
三、https协议的工作原理💥
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤, 客户使用https url访问服务器,则要求web 服务器建立ssl链接。 web服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或者说传输给客户端。 客户端和web服务器端开始协商SSL链接的安全等级,也就是加密等级。 客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传送给网站。 web服务器通过自己的私钥解密出会话密钥。 web服务器通过会话密钥加密与客户端之间的通信。
四、https协议的优点和缺点🍞
使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器; HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。 HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。 谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
https协议的缺点 https握手阶段比较费时,会使页面加载时间延长50%,增加10%~20%的耗电。 https缓存不如http高效,会增加数据开销。 SSL证书也需要钱,功能越强大的证书费用越高。 SSL证书需要绑定IP,不能再同一个ip上绑定多个域名,ipv4资源支持不了这种消耗。