目录
- 1、想达到的效果
- 2、用户信息在微服务之间传递的两种途径
- 3、用RuoYi-Cloud为例进行演示说明
- (1)网关将用户信息写在请求头中
- (2)业务微服务之间通过OpenFeign进行调用,并且将用户信息写在OpenFeign准备的请求头中
- (3)当请求到达业务微服务时,拦截器会从请求头中获取用户信息,并放在ThreadLocal中
1、想达到的效果
在业务微服务中通过工具类获取当前用户信息
2、用户信息在微服务之间传递的两种途径
- 网关微服务(Gateway)往业务微服务传递用户信息
- 业务微服务之间通过OpenFeign传递用户信息
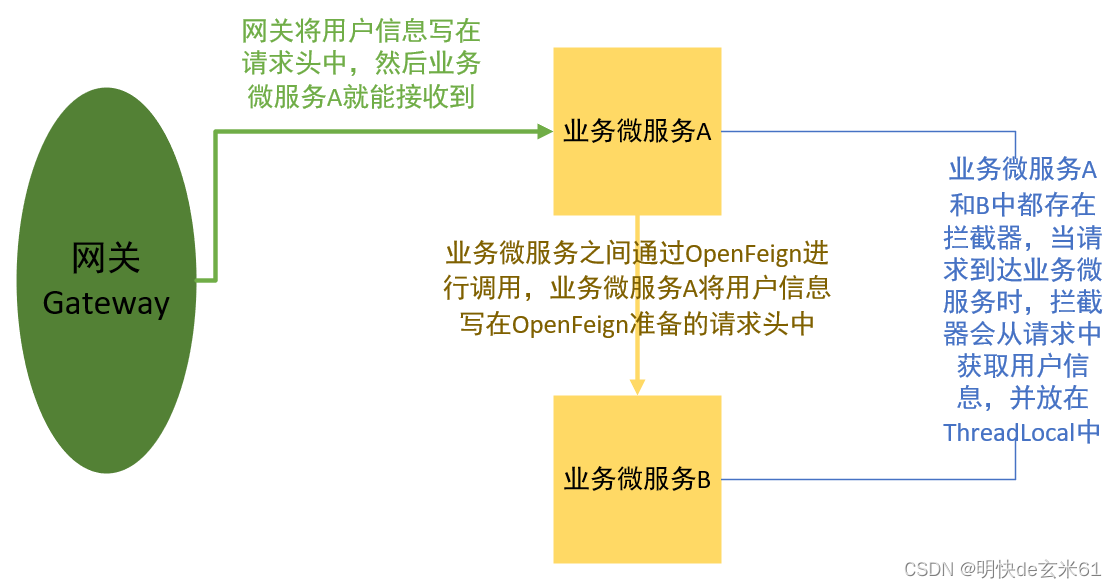
只要把上面两处打通,然后业务微服务在通过拦截器获取到用户信息,之后再将用户信息存在ThreadLocal中,这样我们就可以实现在业务微服务中通过工具类获取当前用户信息的效果了
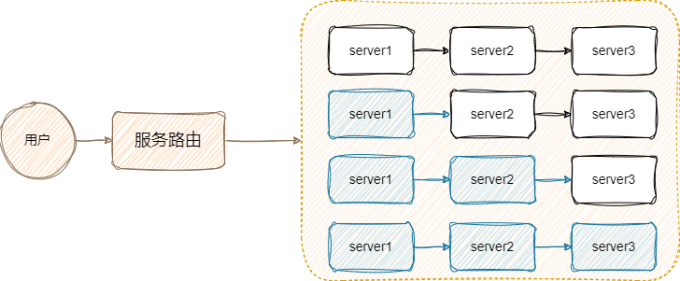
直接上图说明整体流程:

3、用RuoYi-Cloud为例进行演示说明
说明:
- RuoYi-Cloud:https://gitee.com/y_project/RuoYi-Cloud
- 演示步骤:下面步骤以上图为例进行演示
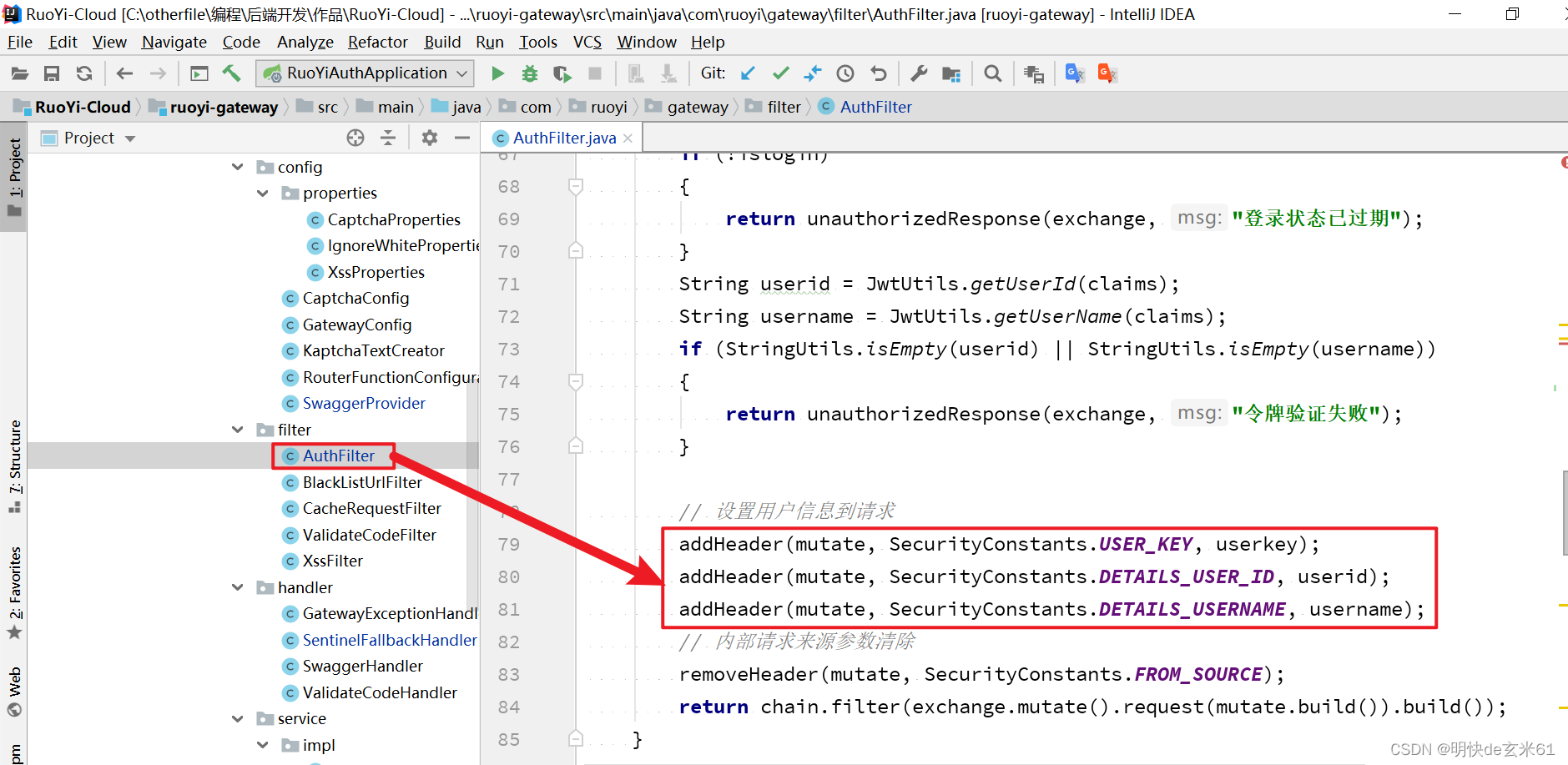
(1)网关将用户信息写在请求头中
- 代码:AuthFilter.java类—filter方法
- 具体位置截图:

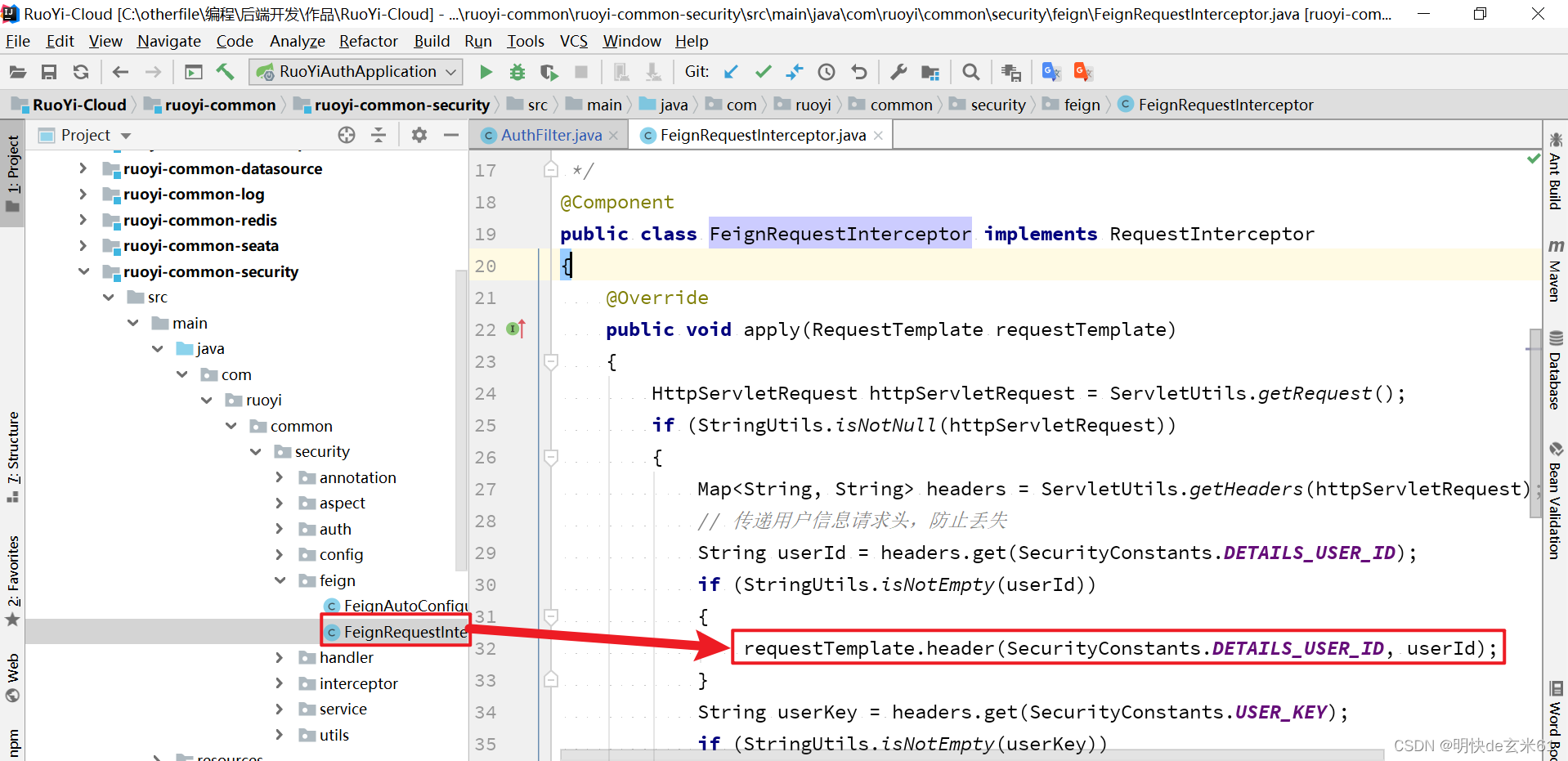
(2)业务微服务之间通过OpenFeign进行调用,并且将用户信息写在OpenFeign准备的请求头中
- 代码:FeignRequestInterceptor类—apply方法
- 具体位置截图:

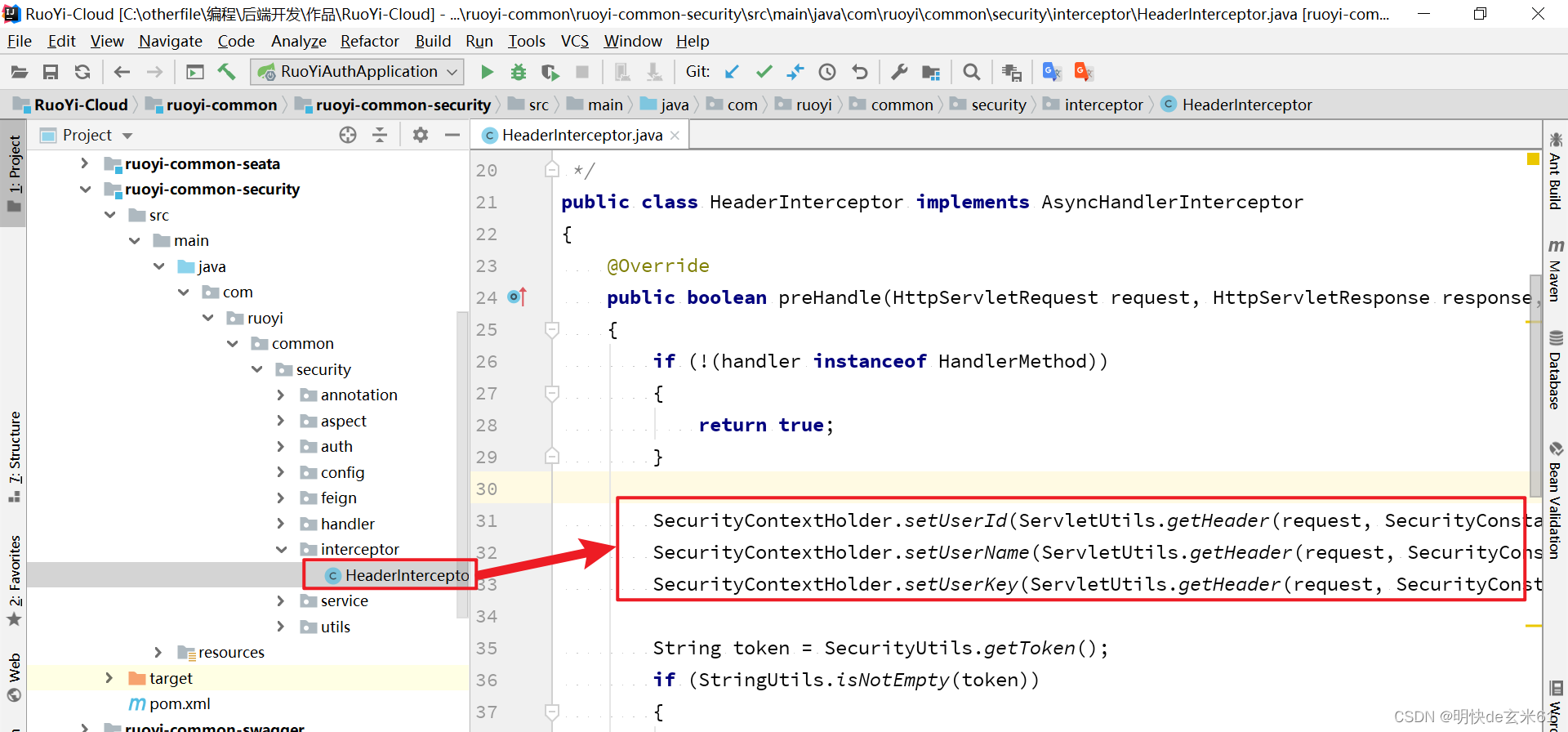
(3)当请求到达业务微服务时,拦截器会从请求头中获取用户信息,并放在ThreadLocal中
- 代码:HeaderInterceptor类—preHandle方法
- 具体位置截图: