系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
[第三章 使用Vue3、Element-plus菜单组件构建轮播图]
[第四章 使用Vue3、Element-plus菜单组件构建组图文章]
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的导航组件 NavMenu 导航菜单
- 1.1、NavMenu 导航菜单
- 1.2、横向导航菜单
- 1.3、完整的顶部区域数据和效果展示
- 1.4、再来个子菜单代码和效果
- 1.5、学习Menu的API
- 1.5.1、Menu Attribute
- 1.5.2、Menu Methods
- 1.5.3、Menu Events
- 1.5.4、SubMenu Attribute
- 1.5.5、Menu-Item Attribute
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的导航组件 NavMenu 导航菜单
- 1.1、NavMenu 导航菜单
- 1.2、横向导航菜单
- 1.3、完整的顶部区域数据和效果展示
- 1.4、再来个子菜单代码和效果
- 1.5、学习Menu的API
- 1.5.1、Menu Attribute
- 1.5.2、Menu Methods
- 1.5.3、Menu Events
- 1.5.4、SubMenu Attribute
- 1.5.5、Menu-Item Attribute
- 总结

前言
上一章节给我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位。
这一章节,我们做1件事:构建顶部区域的菜单,包括父子菜单

1、学习Element-plus 的导航组件 NavMenu 导航菜单
1.1、NavMenu 导航菜单
为网站提供导航功能的菜单
1.2、横向导航菜单
导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。
上一章节我们的页面布局,顶部采用横向导航菜单布局,也就是水平模式的菜单,因此需要水平模式的导航菜单。话不多说,上代码。
<el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false">....................
</el-menu>
1.3、完整的顶部区域数据和效果展示

<!-- 顶栏容器 --><el-header style="margin-top: 10px;"><el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false"><div class="logo" style="width: 10%;" ><router-link to="/"><span style="width: 240px; position: absolute; top: 20px; left: 60px; ">罗刹海市博物馆</span><img src="./assets/logo.png" style="height: 50px;" alt /></router-link></div><el-menu-item index="/" >首页</el-menu-item><el-sub-menu index="/about" >关于我们</el-sub-menu><el-menu-item index="/clzl">陈列展览</el-menu-item><el-menu-item index="/sc">收藏</el-menu-item><el-menu-item index="/cg">参观</el-menu-item><el-menu-item index="/hd" > <template #title>活动</template></el-menu-item><el-menu-item index="/xx" >学习</el-menu-item><el-menu-item index="/yj" >研究</el-menu-item></el-menu></el-header>
1.4、再来个子菜单代码和效果
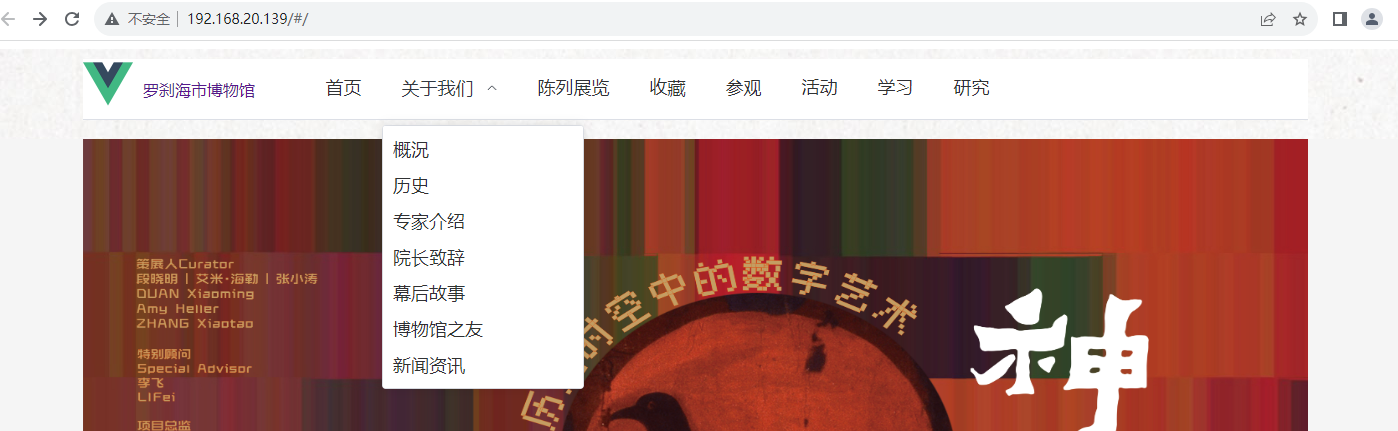
在菜单中通过submenu组件可以生成二级菜单

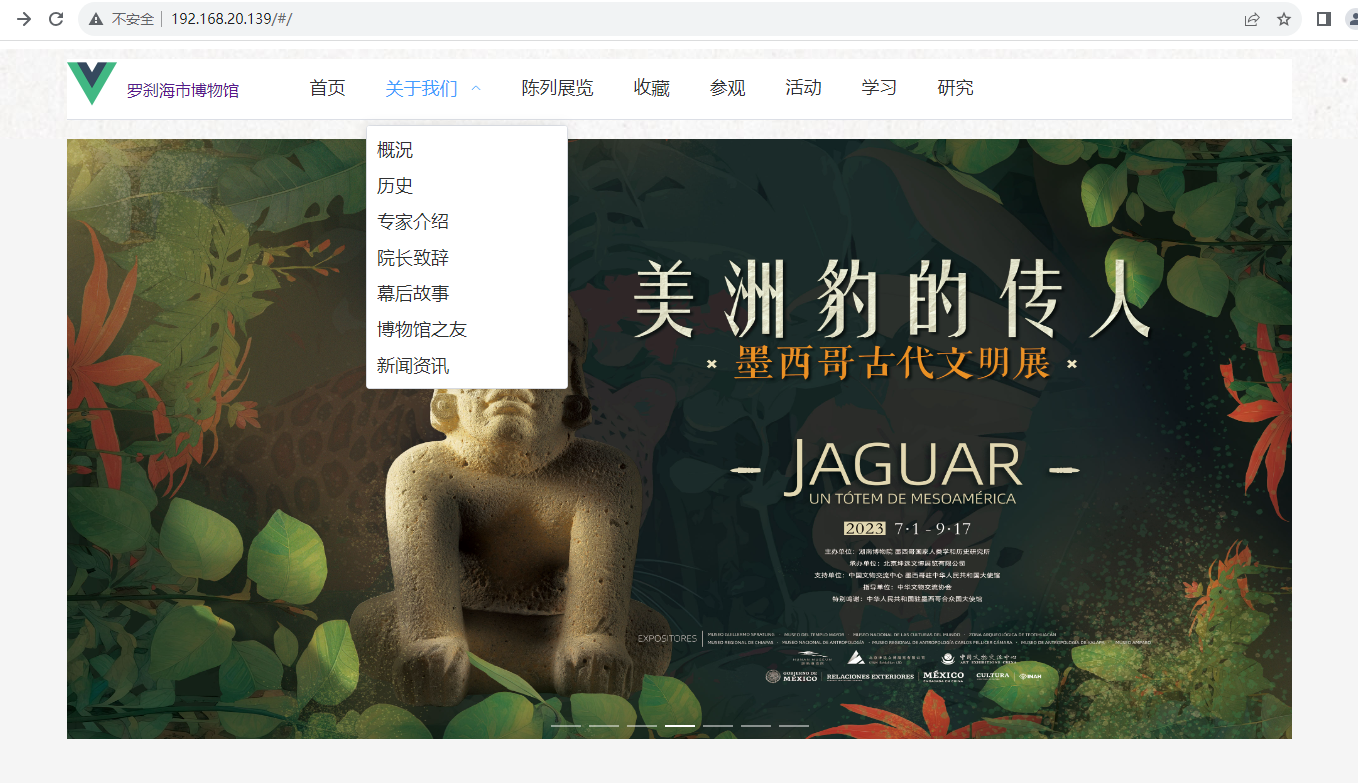
<el-container><!-- 顶栏容器 --><el-header style="margin-top: 10px;"><el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false"><div class="logo" style="width: 10%;" ><router-link to="/"><span style="width: 240px; position: absolute; top: 20px; left: 60px; ">罗刹海市博物馆</span><img src="./assets/logo.png" style="height: 50px;" alt /></router-link></div><el-menu-item index="/" >首页</el-menu-item><el-sub-menu index="/about" ><template #title>关于我们</template><el-menu-item index="/about/gk">概況</el-menu-item><el-menu-item index="/about/ls">历史</el-menu-item><el-menu-item index="/about/zjjs">专家介绍</el-menu-item><el-menu-item index="/about/yzzc">院长致辞</el-menu-item><el-menu-item index="/about/mhgs">幕后故事</el-menu-item><el-menu-item index="/about/bwgzy">博物馆之友</el-menu-item><el-menu-item index="/about/xwzx">新闻资讯</el-menu-item></el-sub-menu><el-menu-item index="/clzl">陈列展览</el-menu-item><el-menu-item index="/sc">收藏</el-menu-item><el-menu-item index="/cg">参观</el-menu-item><el-menu-item index="/hd" > <template #title>活动</template></el-menu-item><el-menu-item index="/xx" >学习</el-menu-item><el-menu-item index="/yj" >研究</el-menu-item></el-menu></el-header>
1.5、学习Menu的API
1.5.1、Menu Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| mode | 模式 | string | horizontal / vertical | vertical |
| collapse | 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用) | boolean | — | false |
| background-color | 菜单的背景色(仅支持 hex 格式) | string | — | #ffffff |
| text-color | 菜单的文字颜色(仅支持 hex 格式) | string | — | #303133 |
| active-text-color | 当前激活菜单的文字颜色(仅支持 hex 格式) | string | — | #409EFF |
| default-active | 当前激活菜单的 index | string | — | — |
| default-openeds | 当前打开的 sub-menu 的 index 的数组 | Array | — | — |
| unique-opened | 是否只保持一个子菜单的展开 | boolean | — | false |
| menu-trigger | 子菜单打开的触发方式(只在 mode 为 horizontal 时有效) | string | hover / click | hover |
| router | 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转 boolean | — | false | |
| collapse-transition | 是否开启折叠动画 | boolean | — | true |
1.5.2、Menu Methods
| 方法名称 | 说明 | 参数 |
|---|---|---|
| open | 展开指定的 sub-menu | index: 需要打开的 sub-menu 的 index |
| close | 收起指定的 sub-menu | index: 需要收起的 sub-menu 的 index |
1.5.3、Menu Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 菜单激活回调 | index: 选中菜单项的 index, indexPath: 选中菜单项的 index path |
| open | sub-menu 展开的回调 | index: 打开的 sub-menu 的 index, indexPath: 打开的 sub-menu 的 index path |
| close | sub-menu 收起的回调 | index: 收起的 sub-menu 的 index, indexPath: 收起的 sub-menu 的 index path |
1.5.4、SubMenu Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string/null | — | null |
| popper-class | 弹出菜单的自定义类名 | string | — | — |
| show-timeout | 展开 sub-menu 的延时 | number | — | 300 |
| hide-timeout | 收起 sub-menu 的延时 | number | — | 300 |
| disabled | 是否禁用 boolean | — | false | |
| popper-append-to-body | 是否将弹出菜单插入至 body 元素。在菜单的定位出现问题时,可尝试修改该属性 | boolean | — | 一级子菜单:true / 非一级子菜单:false |
1.5.5、Menu-Item Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string | — | — |
| route | Vue Router | 路径对象 | Object | — |
| disabled | 是否禁用 | boolean | — | false |
总结
以上就是今天要讲的内容,本文仅仅简单介绍了博物馆管理前台用户导航菜单布局,涉及Element-plus 的菜单,菜单的方向,子菜单,菜单、子菜单的属性、样式等。