文章目录
- 前言
- 一、particle-bg
- 1. git地址:
- 2. 安装
- 3. 使用
- 4. 完整demo
- 二、tsParticles
- 1. 源码地址:
- 2. 安装
- 3. 引入
- 4. 使用
- 5. 几个例子
- 5.1 ts粒子五彩纸屑烟花
- 5.2 多粒子产卵器-用tsParticles制作
- 5.3 ts粒子鼠标吸引力
- 5.4 粒子烟花
- 源码地址
- 完结
前言
粒子动画,顾名思义,就是页面上存在大量的粒子构建而成的动画。
传统的粒子动画主要由 Canvas、WebGL 实现,我们经常用来用作网站的动画背景。
今天介绍两个个可以轻松创建高度可定制的粒子动画库。
一、particle-bg
1. git地址:
https://github.com/PengJiyuan/particle-bg
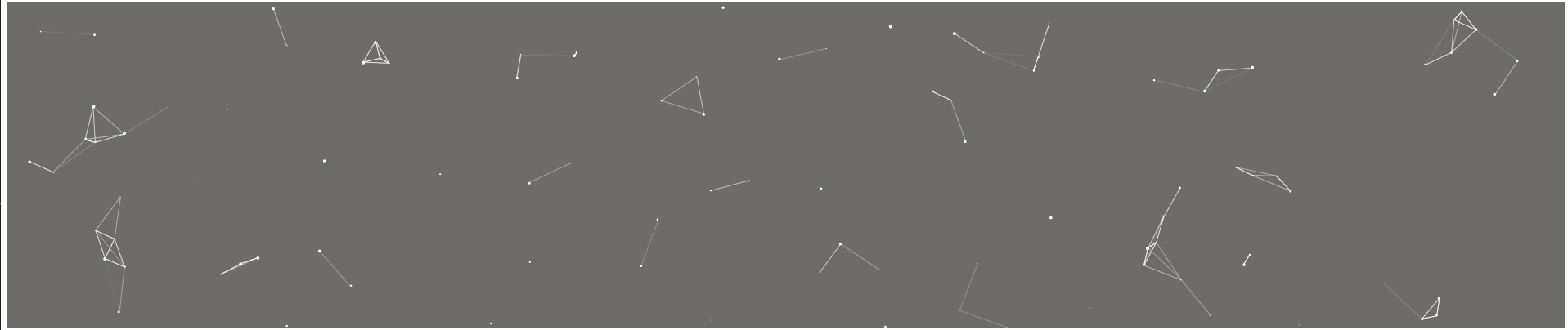
不带连线效果:

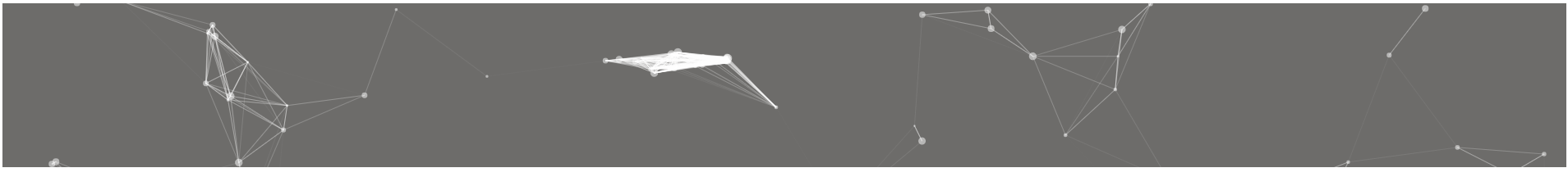
带连线的效果:

2. 安装
NPM
npm i particle-bg
CDN
https://unpkg.com/particle-bg/lib/particle-bg.umd.min.js
3. 使用
ES Module
import particleBg from 'particle-bg';particleBg('body');
Browser
<script src="https://unpkg.com/particle-bg/lib/particle-bg.umd.min.js"></script>
<script>particleBg('body');
</script>
API
particleBg(element, config)element
要插入粒子背景的DOM。config [Object]
粒子背景的一些配置。config.color
default: '#fff'
粒子的颜色。config.count
default: 100
粒子的数量config.radius
default: 2
粒子的半径config.distance
default: width / 10
粒子间距小于多少会连线config.rate
default: width / 10000
粒子运动的速率config.zIndex
default: 1
canvas的z-index.config.resize
default: true
是否监听window.resize,自动缩放粒子背景。config.line
default: true
粒子之间是否连线。config.bounce
default: false
是否触碰边界进行反弹。
4. 完整demo
<div style="width: 100%;height: 200px;background-color: rgb(109, 108, 106);" id="Bg"></div>
<script src="https://unpkg.com/particle-bg/lib/particle-bg.umd.min.js"></script>
<script>particleBg('#Bg', {color: '#fff',count: 100,radius: 2,distance: 70,rate:1,zIndex: 1,resize: true,line: true,bounce: true,});
</script>
效果

二、tsParticles
TypeScript Particles 是在 particles.js 基础上重写的一个库,目的是更容易地创建更多的背景动画,并提供更多的实用程序和支持功能。
这个库最大的亮点在于它可以用于许多不同的框架,例如 React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery等等JS框架、Web组件。
1. 源码地址:
GitHub地址:https://github.com/matteobruni/tsparticles
官网地址:https://particles.js.org/
更多demo地址:https://codepen.io/collection/DPOage
2. 安装
npm
npm install tsparticles-engine
yarn
yarn add tsparticles-engine
pnpm
pnpm install tsparticles-engine
3. 引入
从版本1.12.11开始使用import和require导入tsParticles了。
const tsParticles = require("tsparticles-engine");
// or
import { tsParticles } from "tsparticles-engine";
4. 使用
index.html
<div id="tsparticles"></div><script src="tsparticles.engine.min.js"></script>
app.js
tsParticles.loadJSON("tsparticles", "presets/default.json").then(container => {console.log("callback - tsparticles config loaded");}).catch(error => {console.error(error);});
5. 几个例子
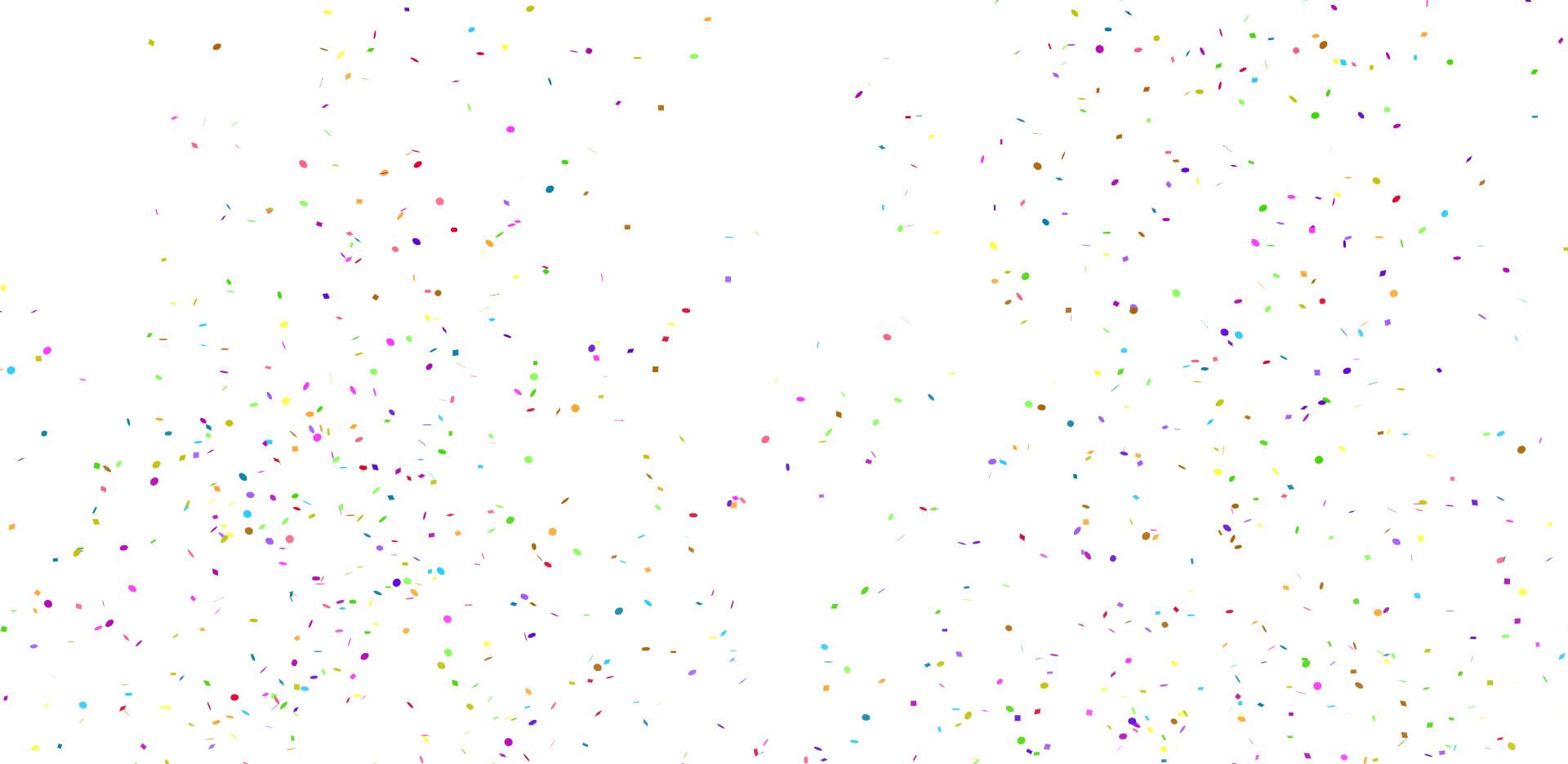
5.1 ts粒子五彩纸屑烟花
<script src="https://cdn.jsdelivr.net/npm/tsparticles-confetti@2.11.0/tsparticles.confetti.bundle.min.js"></script>
<script id="rendered-js">const duration = 60 * 60 * 1000,animationEnd = Date.now() + duration,defaults = { startVelocity: 30, spread: 360, ticks: 20, zIndex: 0 };function randomInRange(min, max) {return Math.random() * (max - min) + min;}const interval = setInterval(function () {const timeLeft = animationEnd - Date.now();if (timeLeft <= 0) {return clearInterval(interval);}const particleCount = 20 * (timeLeft / duration);// since particles fall down, start a bit higher than randomconfetti(Object.assign({}, defaults, {particleCount,origin: { x: randomInRange(0.1, 0.3), y: Math.random() - 0.2 }}));confetti(Object.assign({}, defaults, {particleCount,origin: { x: randomInRange(0.7, 0.9), y: Math.random() - 0.2 }}));}, 250);
</script>
效果

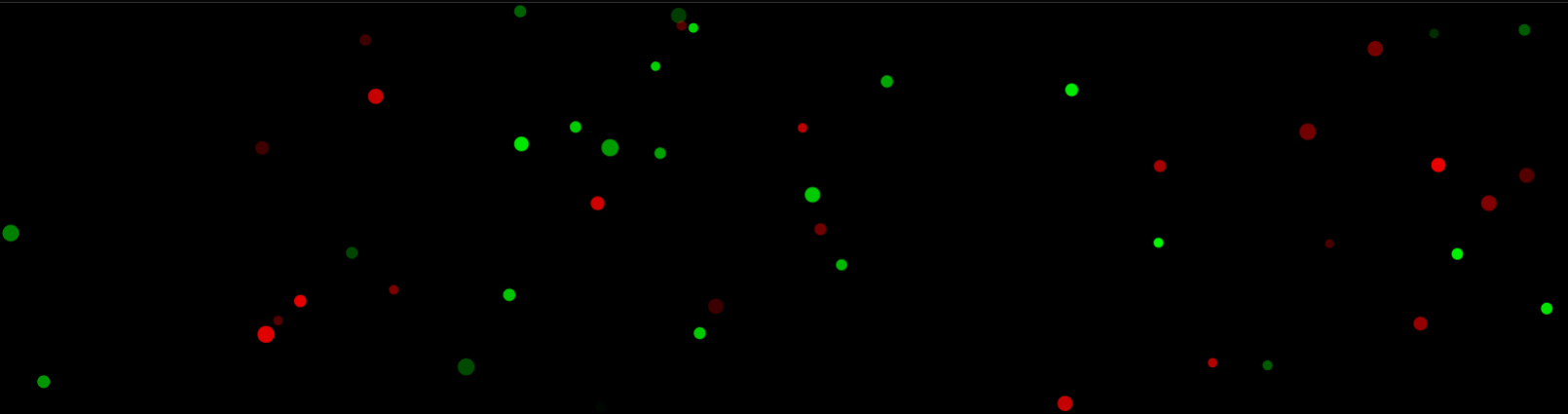
5.2 多粒子产卵器-用tsParticles制作
<div style="width: 100%;height: 200px;background-color: rgb(109, 108, 106);" id="tsparticles"></div><script src="https://cdn.jsdelivr.net/npm/tsparticles@1.19.0-alpha.3/dist/tsparticles.min.js"></script>
<script id="rendered-js">tsParticles.load("tsparticles", {fpsLimit: 60,particles: {number: {value: 0,density: {enable: true,value_area: 800}},color: {value: "#ffff00"},shape: {type: "circle"},opacity: {value: 1,random: false,animation: {enable: true,speed: 0.5,minimumValue: 0,sync: false}},size: {value: 8,random: { enable: true, minimumValue: 4 },animation: {enable: false,speed: 20,minimumValue: 4,sync: false}},move: {enable: true,gravity: {enable: true,acceleration: -0.5},speed: 5,direction: "top",random: false,straight: false,outModes: {default: "destroy",bottom: "none"},attract: {enable: true,distance: 300,rotate: {x: 600,y: 1200}}}},interactivity: {detectsOn: "canvas",events: {resize: true}},detectRetina: true,background: {color: "#000000"},emitters: [{direction: "top",particles: {color: "#f00"},rate: {quantity: 1,delay: 0.1},size: {width: 100,height: 10},position: {x: 50,y: 100}},{direction: "top",particles: {color: "#0f0"},rate: {quantity: 1,delay: 0.1},size: {width: 100,height: 10},position: {x: 50,y: 100}}]});//# sourceURL=pen.js
</script>
效果

5.3 ts粒子鼠标吸引力
<div style="width: 100%;height: 200px;background-color: rgb(109, 108, 106);" id="tsparticles1"></div><script src="https://cdn.jsdelivr.net/npm/tsparticles@1.37.4/tsparticles.min.js"></script>
<script id="rendered-js">tsParticles.load("tsparticles1", {fps_limit: 60,interactivity: {detect_on: "canvas",events: {onclick: { enable: true, mode: "push" },onhover: {enable: true,mode: "attract",parallax: { enable: false, force: 60, smooth: 10 }},resize: true},modes: {push: { quantity: 4 },attract: { distance: 200, duration: 0.4, factor: 5 }}},particles: {color: { value: "#ffffff" },line_linked: {color: "#ffffff",distance: 150,enable: true,opacity: 0.4,width: 1},move: {attract: { enable: false, rotateX: 600, rotateY: 1200 },bounce: false,direction: "none",enable: true,out_mode: "out",random: false,speed: 2,straight: false},number: { density: { enable: true, value_area: 800 }, value: 80 },opacity: {anim: { enable: false, opacity_min: 0.1, speed: 1, sync: false },random: false,value: 0.5},shape: {character: {fill: false,font: "Verdana",style: "",value: "*",weight: "400"},image: {height: 100,replace_color: true,src: "images/github.svg",width: 100},polygon: { nb_sides: 5 },stroke: { color: "#000000", width: 0 },type: "circle"},size: {anim: { enable: false, size_min: 0.1, speed: 40, sync: false },random: true,value: 5}},polygon: {draw: { enable: false, lineColor: "#ffffff", lineWidth: 0.5 },move: { radius: 10 },scale: 1,type: "none",url: ""},retina_detect: true});
</script>
效果

5.4 粒子烟花
<script src="https://cdn.jsdelivr.net/npm/tsparticles-fireworks@2.11.0/tsparticles.fireworks.bundle.min.js"></script>
<script id="rendered-js">fireworks();</script>
效果

源码地址
https://gitcode.net/my12/particle
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~